✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉
🍎个人主页:Leo的博客
💞当前专栏: Java从入门到精通
✨特色专栏: MySQL学习
🥭本文内容:SSpringSecurity6 | 自定义登录页面
📚个人知识库 :知识库,欢迎大家访问
学习参考 :
- 讲师:孙帅老师
- 课程:孙哥说SpringSecurity6

1.前言
大家好,我是Leo哥🫣🫣🫣,接到上一节,我们学习通过SpringSecurity的一些自定义配置来完成我们自定义认证规则的一些需求。这篇文章我们主要来介绍一下如何自定义我的登录页面。好了,话不多说让我们开始吧😎😎😎。
2.环境配置
首先先说明一下我们的环境配置和技术要求,我们还是会创建一个新的SpringBoot工程,对其进行一些自定义配置。
因为我们要自定义我们的登录页面,所以我们这里会用到一种后端模版引擎–>Thyemleaf。如果对Thyemleaf还不了解的同学,可以参考我这篇文章。
3.自定义登录页面
3.1 导入依赖
在我们的pom.xml文件中导入ThymeLeaf依赖。
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
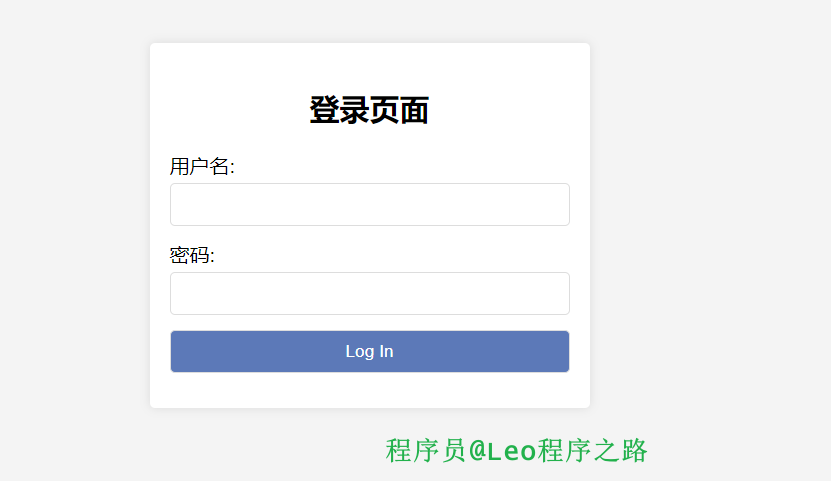
3.2 创建login.html
并制定xml:th的映射,这里是为了可以在HTML中使用ThymeLeaf语法。
<!DOCTYPE html>
<html lang="en" xml:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Login Page</title><style>body {font-family: Arial, sans-serif;background-color: #f4f4f4;margin: 0;padding: 0;display: flex;justify-content: center;align-items: center;height: 100vh;}.login-container {background-color: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}.form-group {margin-bottom: 15px;}.form-group label {display: block;margin-bottom: 5px;}.form-group input {width: 100%;padding: 10px;border: 1px solid #ddd;border-radius: 5px;box-sizing: border-box; /* ensures padding doesn't affect width */}.form-group input[type="submit"] {background-color: #5c79b8;color: white;cursor: pointer;}.form-group input[type="submit"]:hover {background-color: #4cae97;}</style>
</head>
<body>
<div class="login-container"><h2>登录页面</h2><form><div class="form-group"><label for="username">用户名:</label><input type="text" id="username" name="name" required></div><div class="form-group"><label for="password">密码:</label><input type="password" id="password" name="passwd" required></div><div class="form-group"><input type="submit" value="Log In"></div></form>
</div>
</body>
</html>
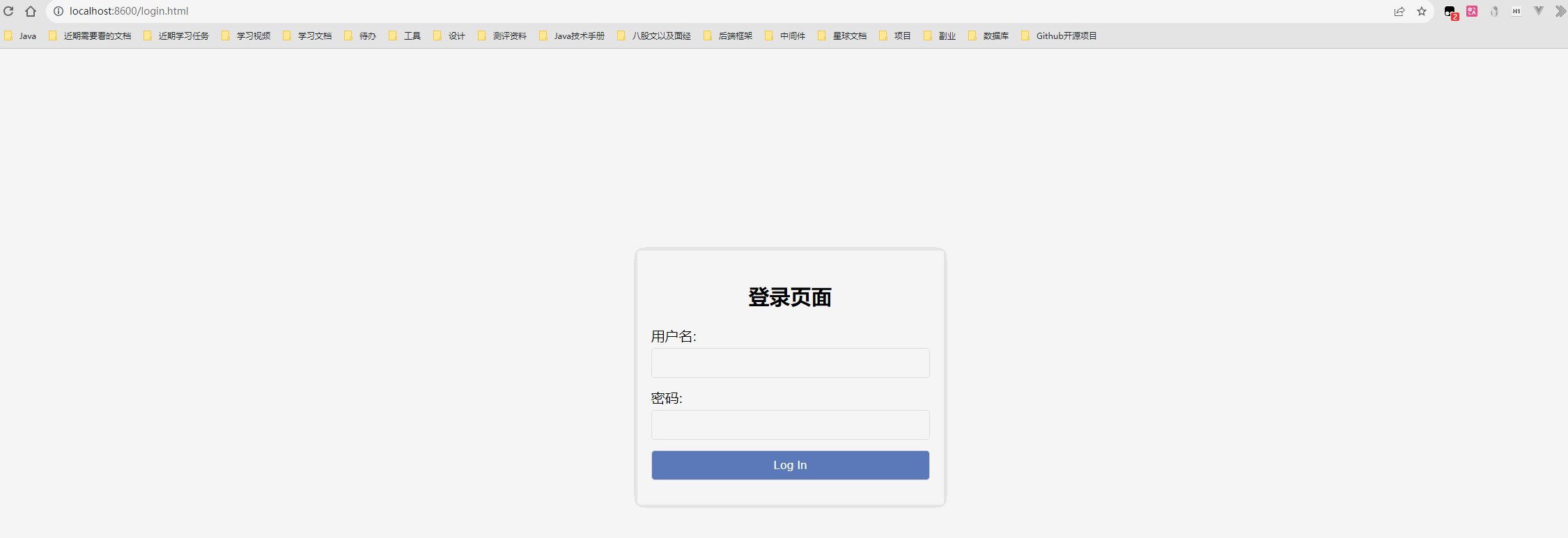
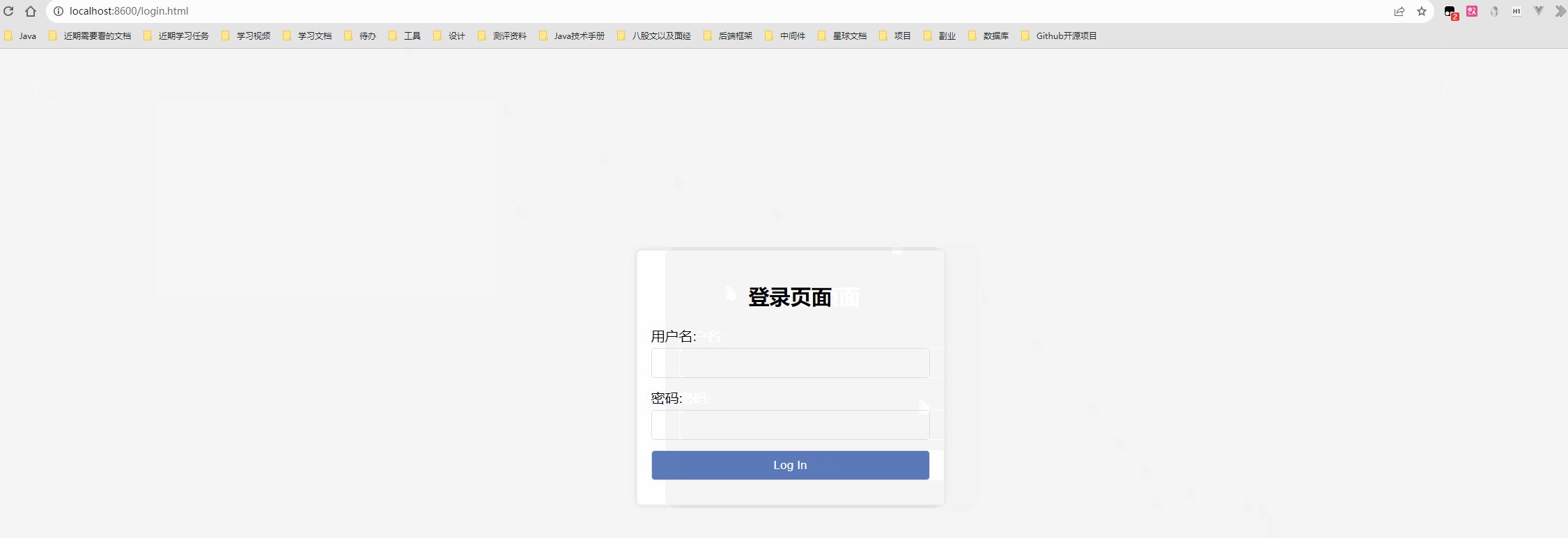
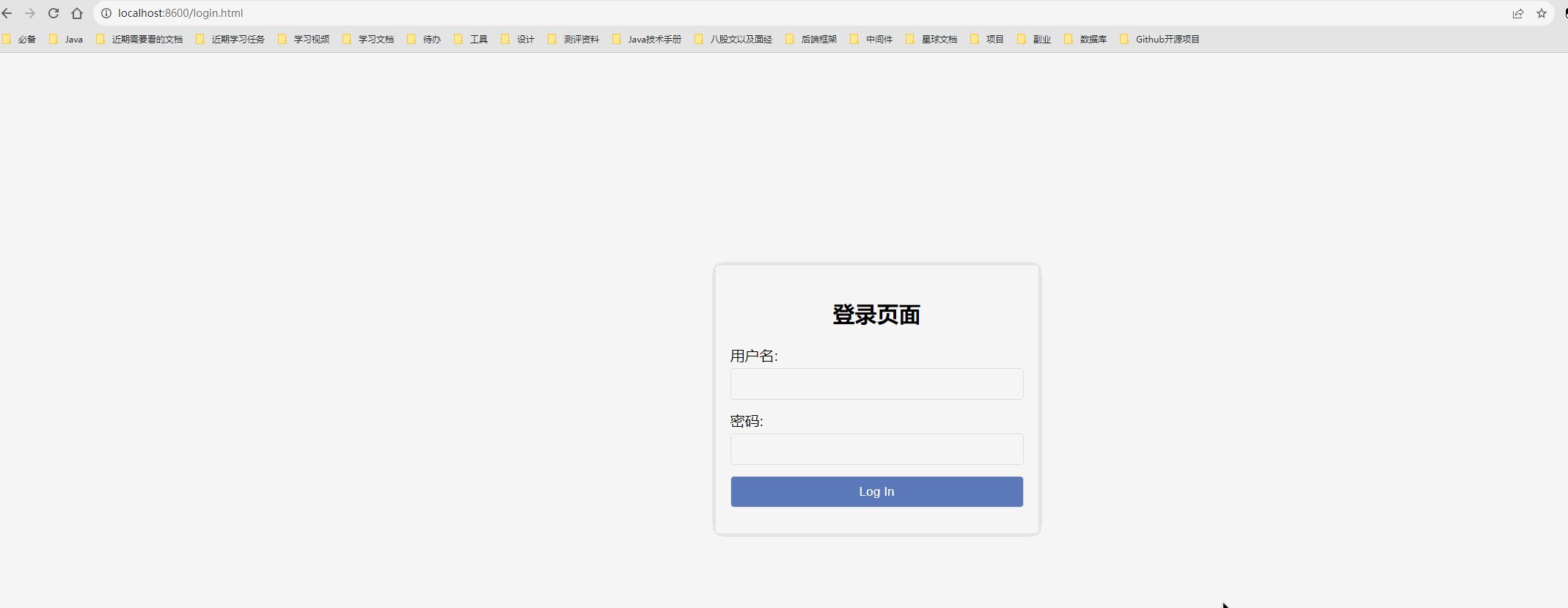
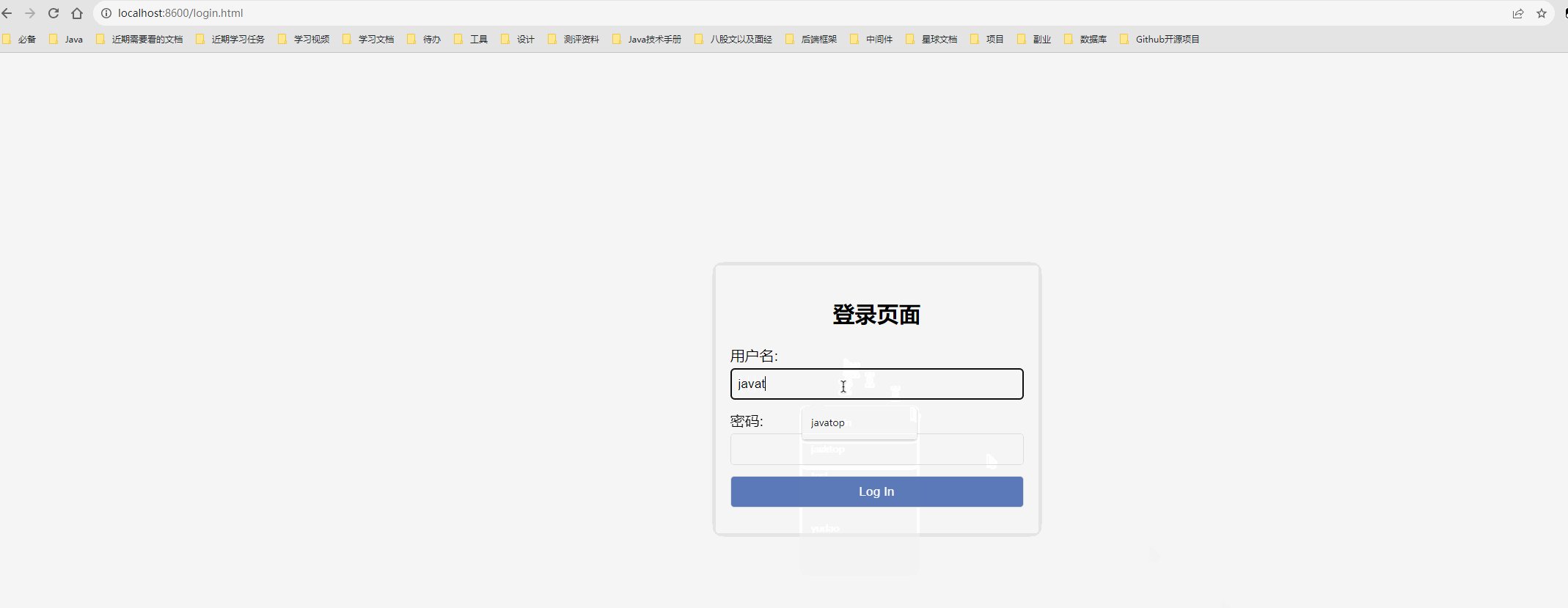
简单在浏览器,看看我们简易的登录界面吧。

3.3 配置
那我们如何将他配置为我们SpringSecurity的登录页面呢,通过以下配置。
首先我们在后端编写一个controller请求,也就是返回我们自定义的登录页面。

注意:这里一定不要写成@RestController了,因为我们不需要向前端返回JSON数据哈。
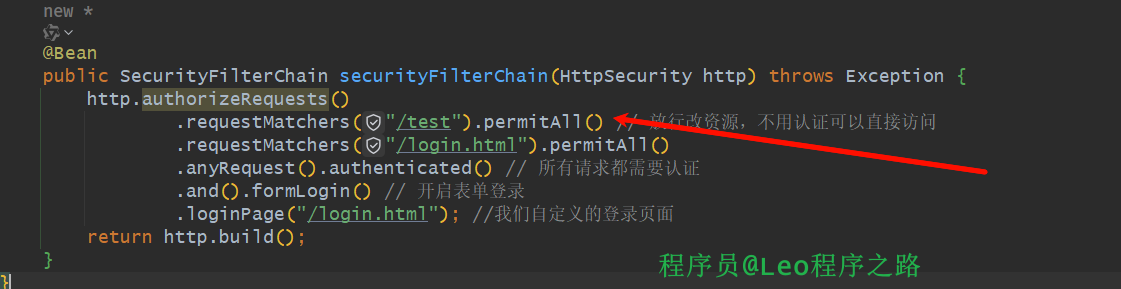
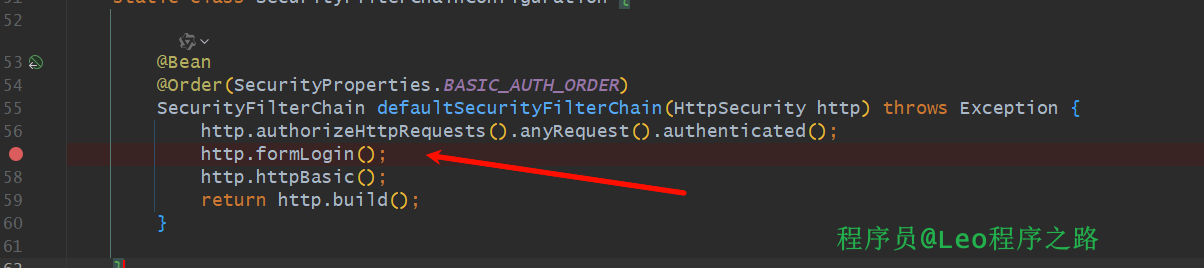
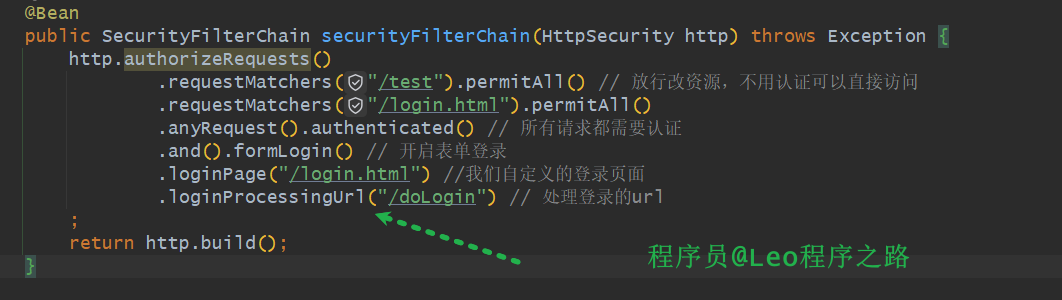
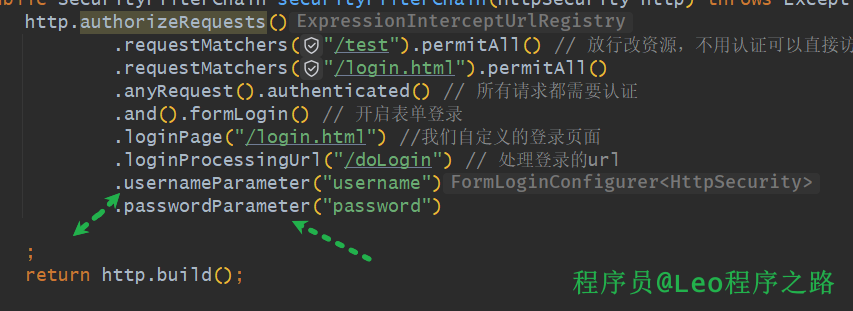
然后我们在SpringSecurity的配置类进行配置我们的自定义登录页面。

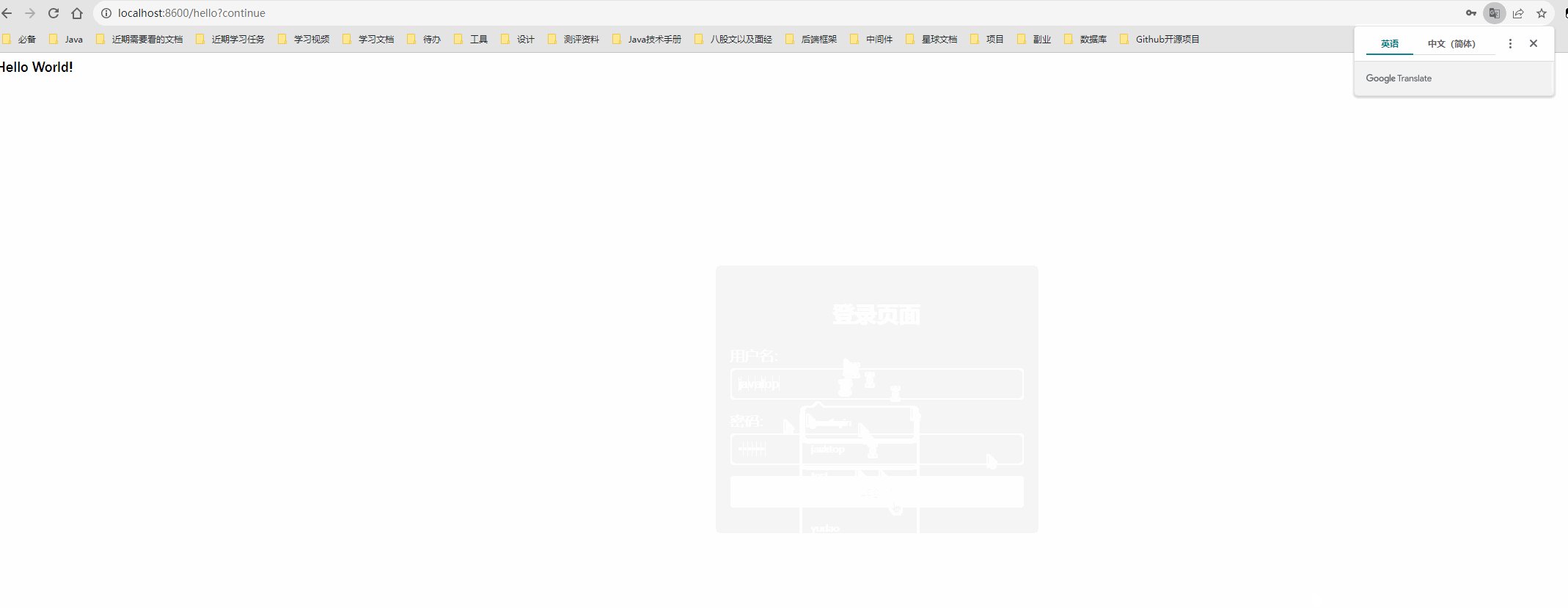
然后启动项目,访问hello接口。

但是我们发现一个问题,此时我们输入我们的用户名和密码却不能登录,而是会在浏览器进行刷新,我们接着往下看。

那么是怎么回事呢,此时我们需要回顾一下我们之前学习的知识,也就是我能当时查看表单登录的整合流程。

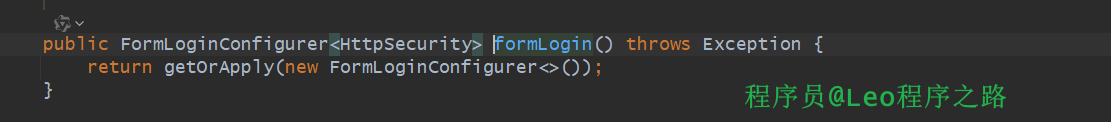
他会调用 HttpSecurity 类的 formLogin() 方法,在该方法中创建 FormLoginConfigurer 类的实例,并指定处理认证的 Filter 进行认证:

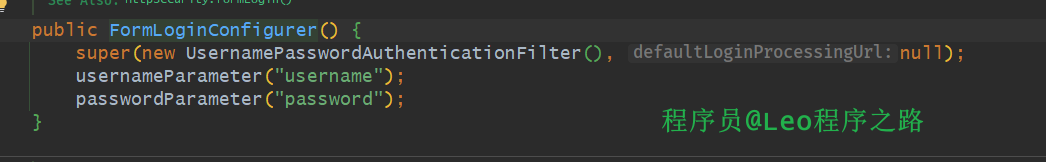
然后又去new了一个FormLoginConfigurer(),然后去调用父类的构造方法区new这个类


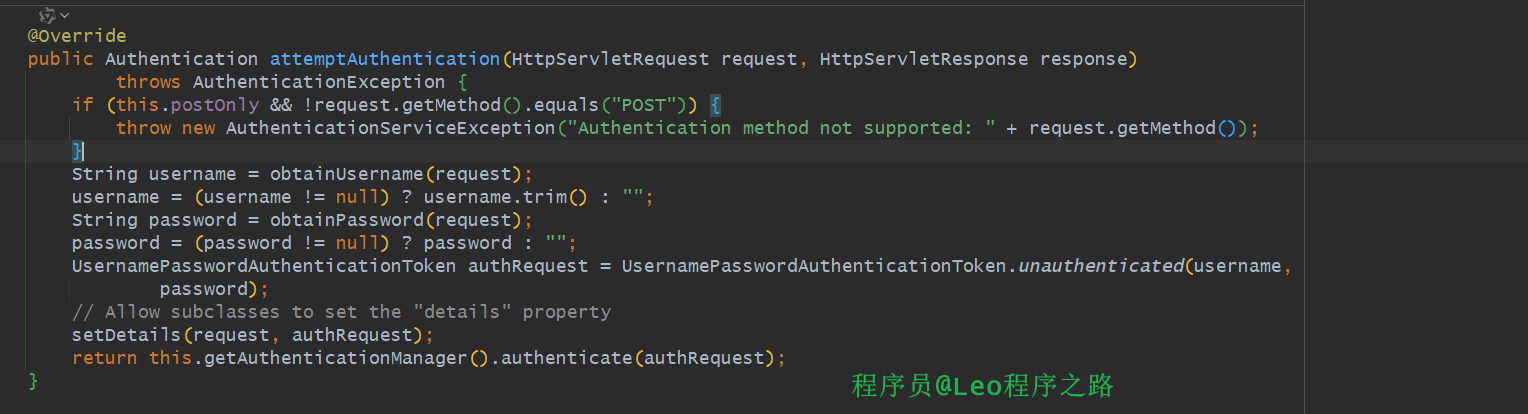
我们在UsernamePasswordAuthenticationFilter类中中的**attemptAuthentication()**方法中可以看到他的一些要求。
首先必须是POST请求,然后用户名的属性必须是username,密码的属性是password。
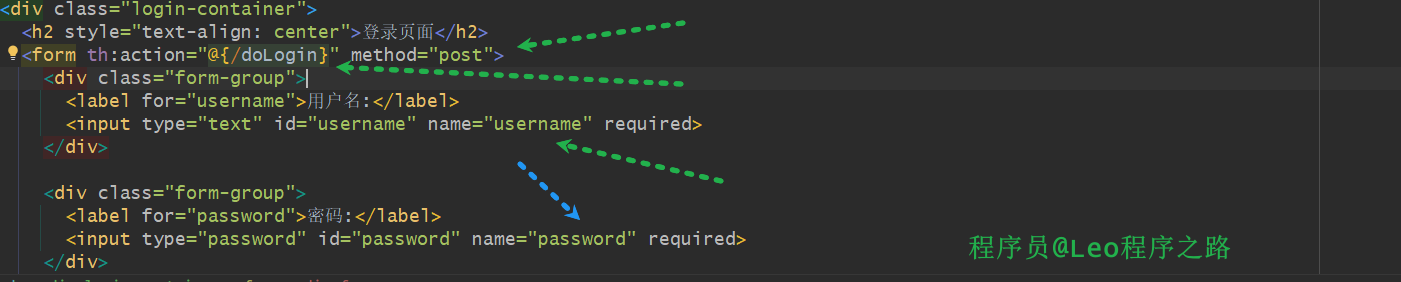
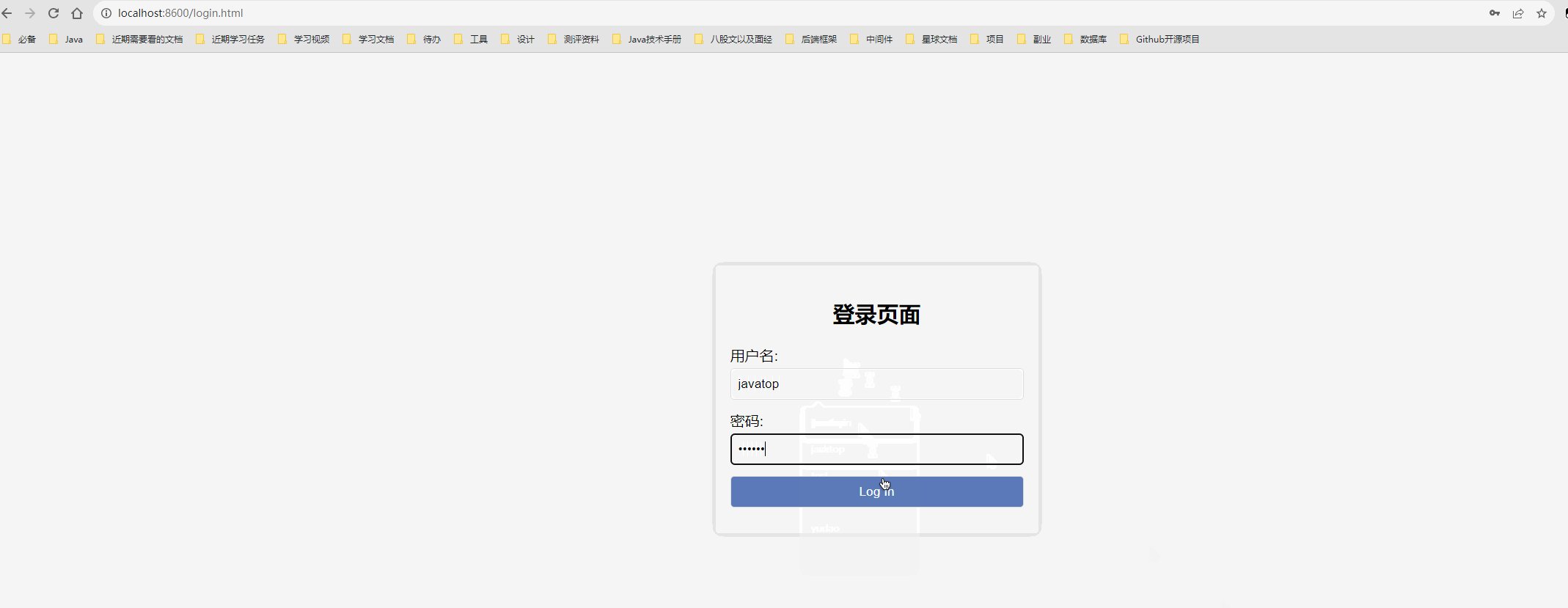
按照上面的解读,我们来按照规则改善一下我们的登录页面。

还需要对我们的配置类做一些改变,这里的登录的url要和我们前端请求的保持一致。

然后启动项目,再次访问。

当然还有另外一种方式实现是通过Java配置类的方式,而不是更改name属性值。我们这里简单介绍一下。

4.总结
以上便是本文的全部内容,本人才疏学浅,文章有什么错误的地方,欢迎大佬们批评指正!我是Leo,一个在互联网行业的小白,立志成为更好的自己。
如果你想了解更多关于Leo,可以关注公众号-程序员Leo,后面文章会首先同步至公众号。