一、JavaWeb概述
Web:全球广域网,也称为万维网(www),能够通过浏览器访问的网站。
JavaWeb:使用 Java技术进行web互联网开发。
二、JavaWeb 技术栈
2.1、B/S 架构
B/S 架构:Browser/Server,浏览器/服务器架构模式,它的特点是,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,服务器把Web资源发送给浏览器即可。

好处:易于维护升级,服务器端升级后,客户端无需任何处理就可以使用到新的版本。
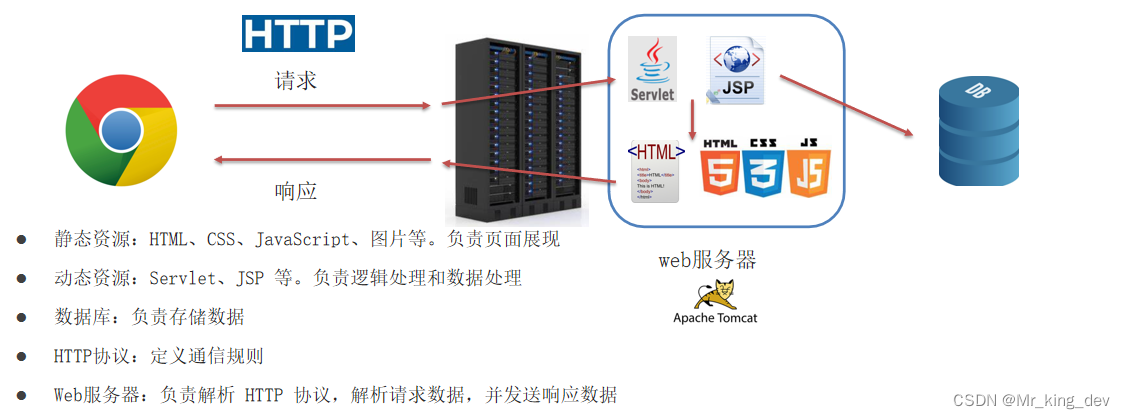
三、浏览器访问服务器的基本流程
1、浏览器发送一个请求到服务端,去请求所需要的相关资源(包括静态资源和动态资源)。
2、服务端接收到请求后,在Java代码可以进行业务处理也可以从数据库中读取数据;
3、拿到数据后,服务端将数据响应给浏览器;
4、浏览器将这些资源进行解析,解析完后数据交给HTML页面进行展示,再结合CSS和JavaScript使展示效果更好。
5、解析后将效果展示在浏览器,用户就可以看到最终的结果。

三、Tomcat
3.1、什么是tomcat
Tomcat是web服务器,和我们平常所说的服务器是不一样的,我们平常所说的服务器通常指的是一台电脑,而Tomcat是安装在这台电脑上的应该程序(软件),用来专门负责接收http请求的。
普通的电脑是不能当做服务器直接使用的,因为别人访问都是HTTP协议访问,使用HTTP协议访问普通电脑,都会被直接拒绝。因为没有软件提供HTTP服务,表现为浏览器打不开页面。但是安装了Tomcat之后,Tomcat会在80或者8080开一个端口,监听看有没有连接这个电脑的HTTP请求。
这时候再访问那台电脑,就能返回网页了,因为有Tomcat提供HTTP服务了。
所以就有了Tomcat服务器这一说法,意思是说这台服务器的服务是由Tomcat提供的。

总结:
Tomcat是安装在服务器上的一个软件,用来接收HTTP请求,再将HTTP请求转发到对应的Java代码中,在Java代码中完成逻辑处理后,将响应再以HTTP协议的方式返回给前端页面。
Spring、Springboot等项目中Tomcat的执行流程和上面一样,但是他们内置了Tomcat,所以不用额外的再去配置Tomcat。
所以我们本地启动的项目,通过页面输入localhost+端口号进行访问,首先是被Tomcat监听到,再由Tomcat转发到对应的代码中。
如果spring项目需要挂到网上被外部访问,则需要打成war包,在Tomcat中部署。

参考网址:
Tomcat的作用(自用)_tomcat有什么用_w_3123454的博客-CSDN博客
3.2、Tomcat的基本使用
3.2.1、启动Tomcat
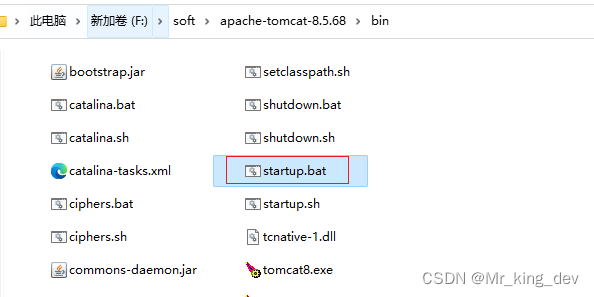
双击Tomcat安装目录bin下面的 startup.bat

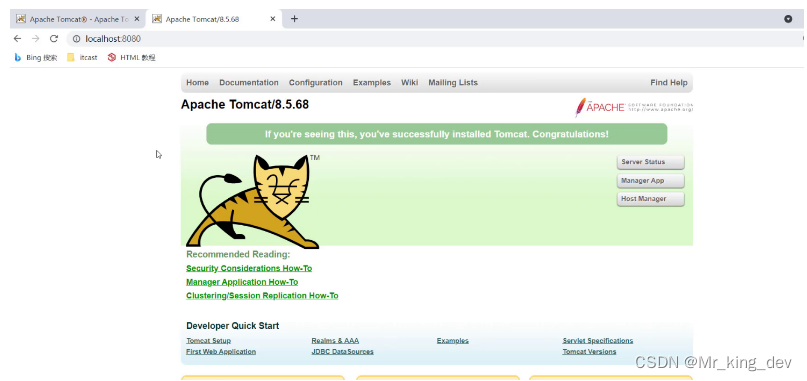
启动后,通过浏览器访问 http://localhost:8080能看到Apache Tomcat的内容就说明Tomcat已经启动成功

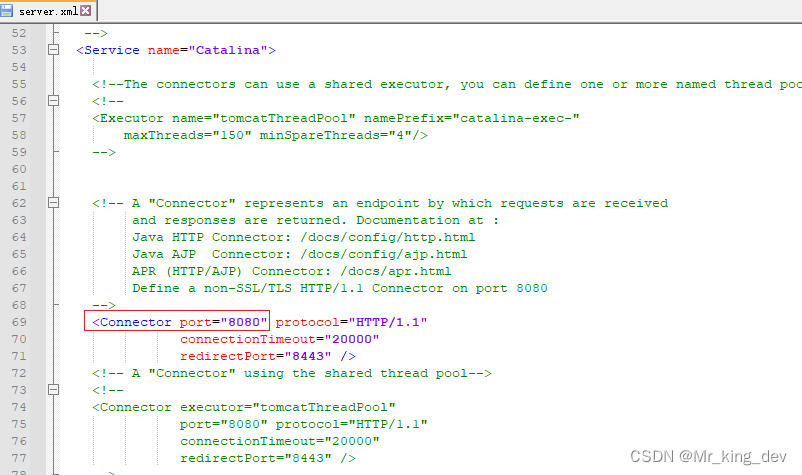
3.2.2、修改端口
Tomcat默认的端口是8080,要想修改Tomcat启动的端口号,需要修改安装目录conf下的server.xml文件。

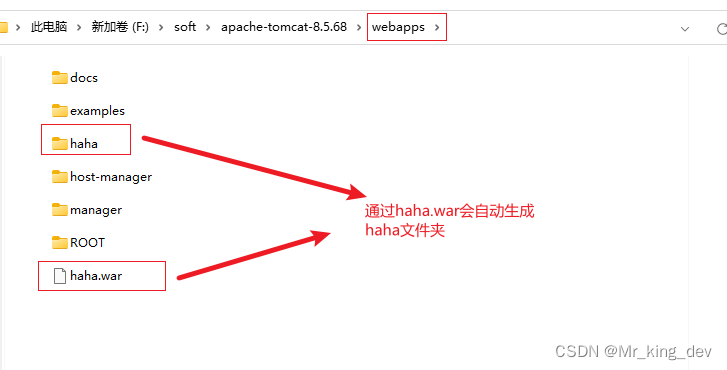
3.2.3、部署
一般JavaWeb项目会被打成war包,然后将war包放到Webapps目录下,Tomcat会自动解压缩war包。

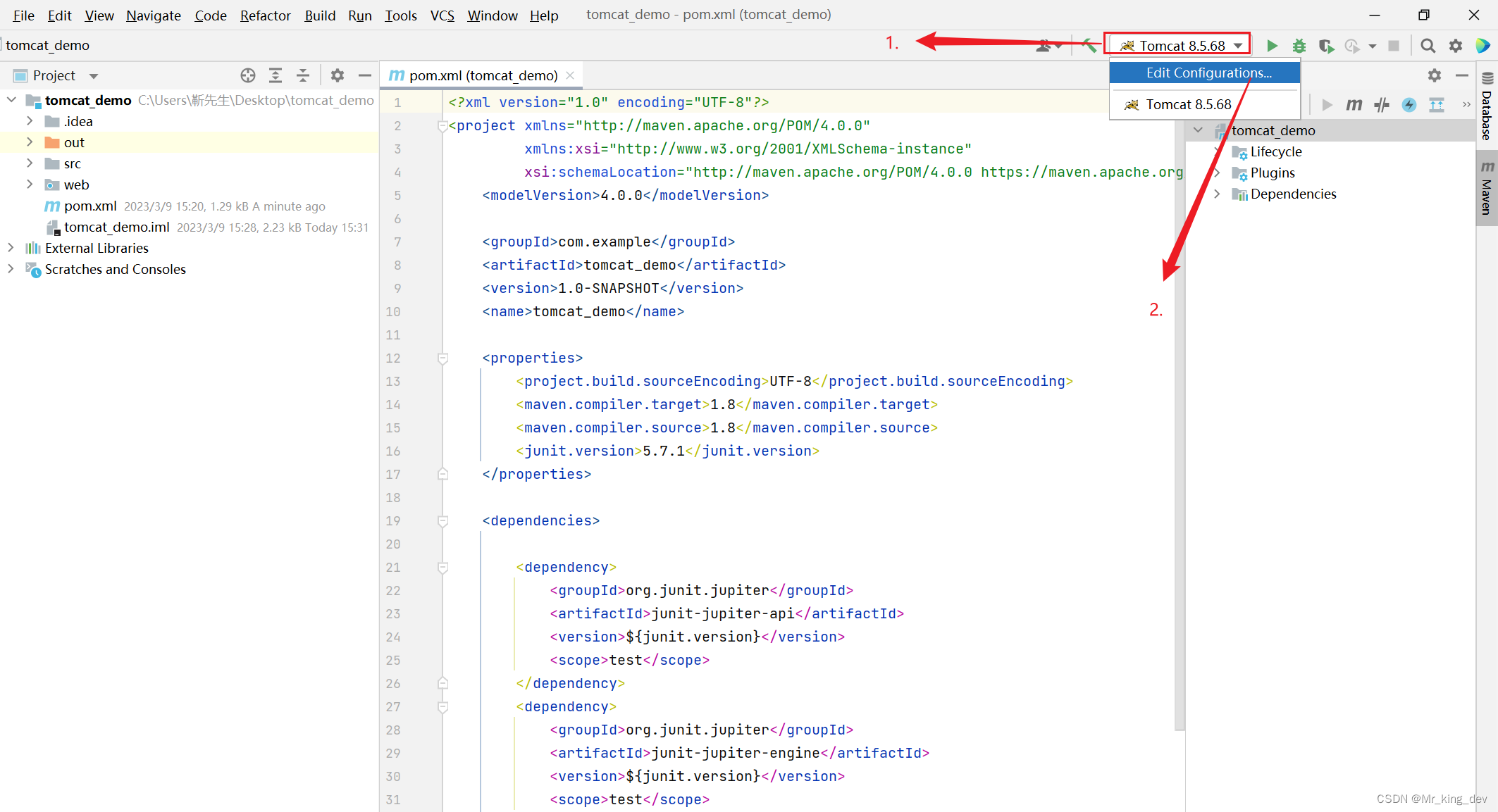
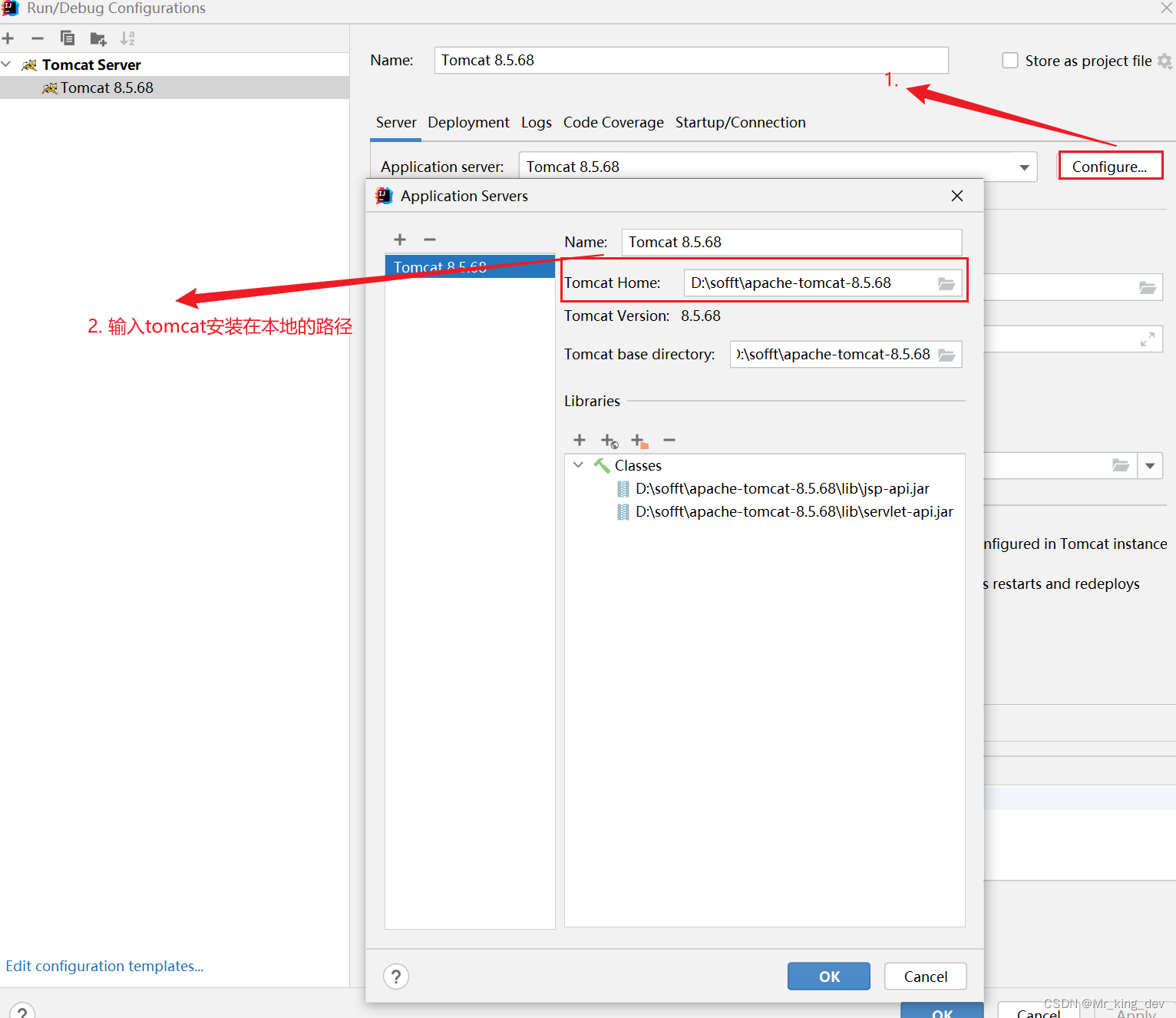
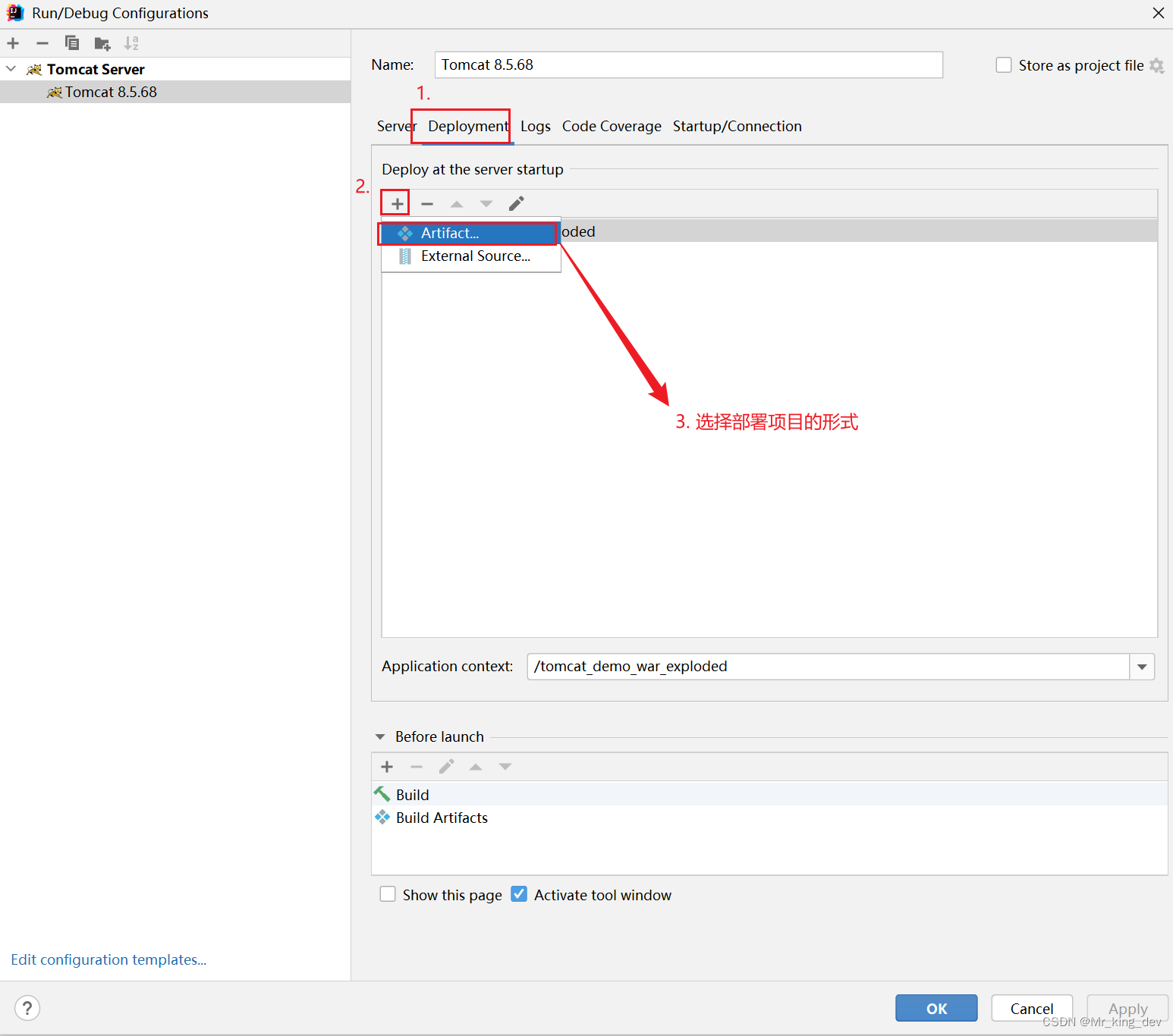
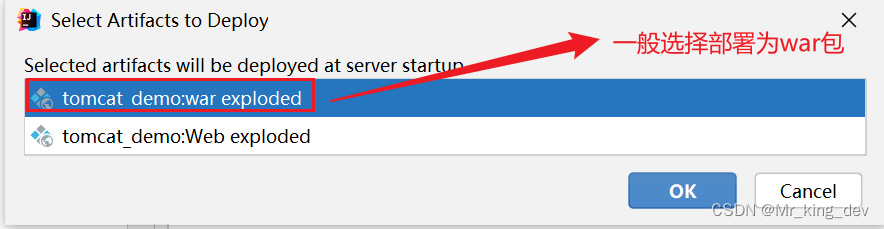
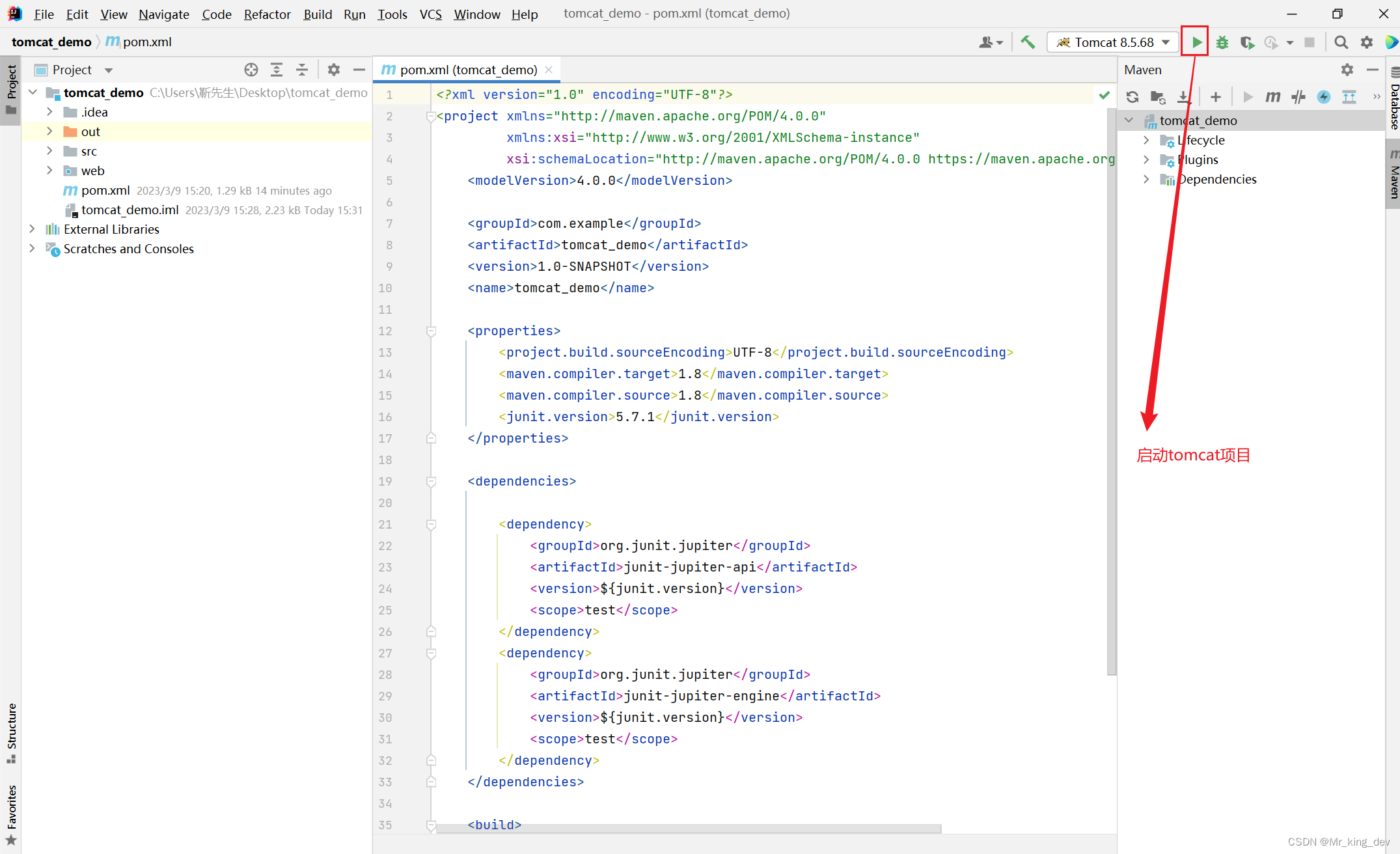
四、Idea中集成Tomcat






artifacts不出现的解决办法
https://blog.csdn.net/qq_28245905/article/details/121467743
五、HTTP
5.1、HTTP概念
HyperText Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。
数据传输的规则指的是请求数据和响应数据需要按照指定的格式进行传输 。
大白话:HTTP规定了浏览器和服务器之间请求数据和响应数据的格式。(就这么简单)
比如:请求报文要有请求行、请求头、请求体。
5.2、HTTP协议特点
1、基于TCP协议:面向连接,安全
2、基于请求-响应模型的:一次请求对应一次响应
3、HTTP协议是无状态的协议:对于事物处理没有记忆能力。每次请求-响应都是独立的。
4、缺点:因为每次请求-响应都是独立的,所以多次请求间不能共享数据,Java中可以使用会话技术(cookie、session)解决这个问题。
5、优点:因为每次请求-响应都是独立的,所以不用记录前一次请求的数据,所以速度快。
5.3、F12开发者工具包查看请求数据
5.3.1、请求数据的格式
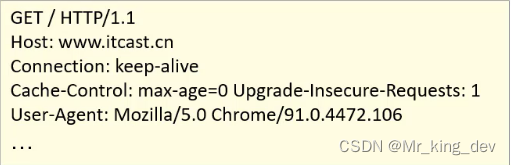
请求数据总共分为三部分内容,分别是请求行、请求头、请求体。

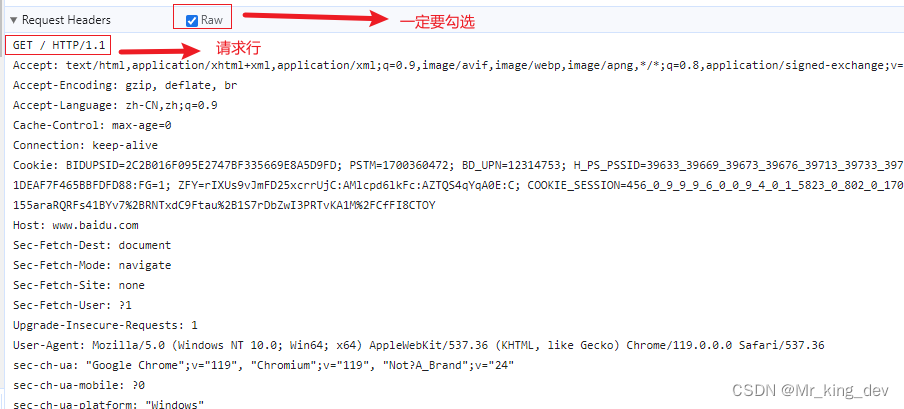
请求行: HTTP请求中的第一行数据,请求行包含三块内容,分别是 请求方式、请求URL路径、HTTP协议及版本。请求方式最常用的就是:GET和POST
请求头:第二行开始,格式为key: value形式。
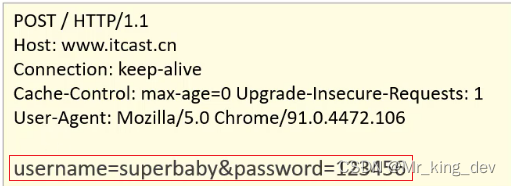
请求体: POST请求的最后一部分,存储请求参数。(get请求没有请求体)
5.3.2、通过开发者工具包查看请求数据
打开谷歌浏览器,单击F12,打开开发者工具,选择network
Request Headers旁边的raw一定要勾选才会出现最原始的请求报文
请求行下面的全是请求头,格式为key: value形式。

如果是post请求还有请求体。

总结:
-
请求数据中包含三部分内容,分别是请求行、请求头和请求体
-
POST请求数据在请求体中,GET请求数据在请求行上
5.4、 F12开发者工具包查看响应数据
5.4.1、响应数据的格式
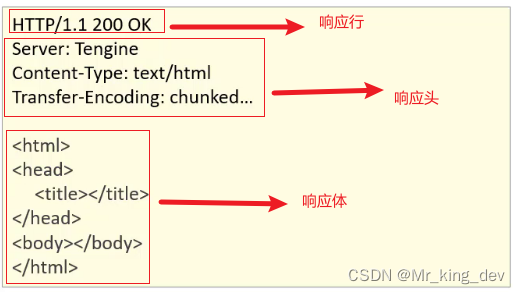
响应数据总共分为三部分内容,分别是响应行、响应头、响应体。

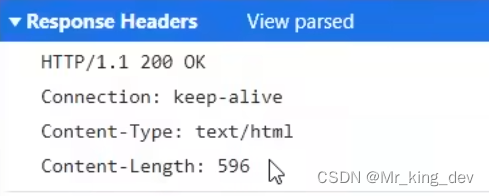
页面抓包的响应数据:

常见响应头的的含义:

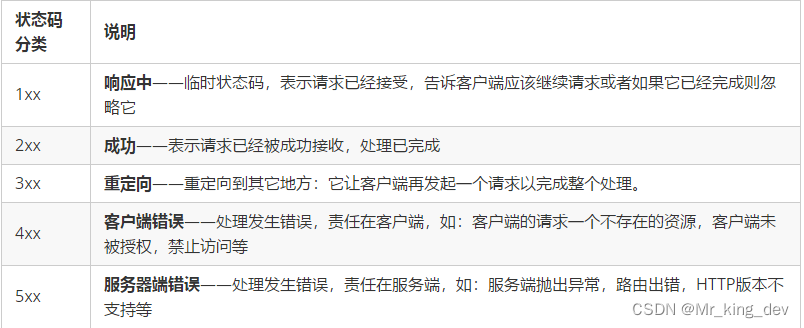
5.5、常见响应状态码


5.6、开发中开发者工具包的常用方式
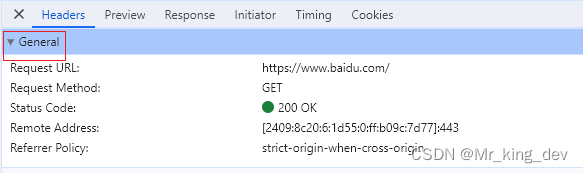
5.6.1、General

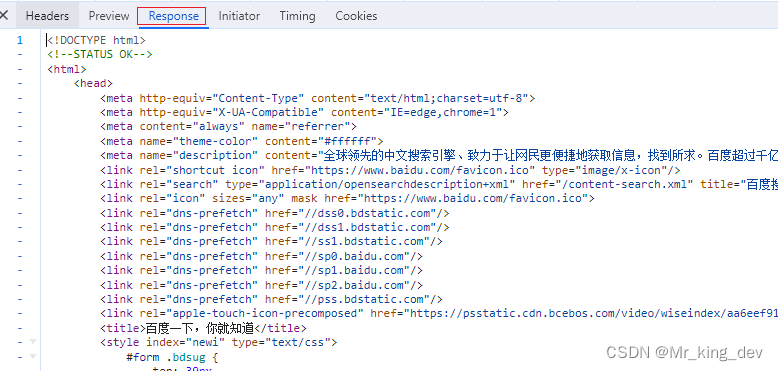
5.6.2、查看响应数据:response


![[MySQL--进阶篇]存储引擎的体系结构、简介、特点、选择](https://img-blog.csdnimg.cn/direct/50cc2961e2644b7da434db26b72dfdef.gif#pic_center)