摘要
电影产业在当今社会中占据着重要地位,电影院作为观影的主要场所,其售票系统的高效性和用户体验至关重要。本文基于Spring Boot框架设计并实现了一款电影院售票系统,旨在提高售票效率、优化用户体验,并解决传统售票方式存在的问题。
在系统需求分析中,明确了系统的功能需求,包括用户注册与登录、电影列表展示、选座购票、订单管理、支付功能等,同时对系统的性能、安全性等进行了详细的规划。通过用户角色划分,确保了系统在安全性和合理性上的双重考量。
选择Spring Boot框架的原因在于其卓越的开发效率和易扩展性,同时使用关系型数据库(如MySQL)进行数据存储。前端方面选择了Vue.js作为主要技术,以实现轻量级且用户友好的页面交互。
用户手册提供了系统的使用方法,系统的部署过程包括服务器配置、数据库配置等细节。最后,通过对系统设计与实现的经验总结,展望了未来可能的改进和扩展方向。
关键词:电影院售票系统,Spring Boot框架,前后端分离,用户体验,安全性设计。
-
引言
- 背景介绍:电影产业的发展,电影院售票系统的重要性。
- 问题陈述:传统售票方式存在的问题。
- 目标和意义:设计一个基于Spring Boot的电影院售票系统以提高效率和用户体验。
-
系统需求分析
- 功能需求:用户注册与登录、电影列表展示、选座购票、订单管理、支付功能等。
- 非功能需求:系统性能、安全性、用户友好性等。
- 用户角色划分:普通用户、管理员。
-
相关技术介绍
- Spring Boot框架概述:为什么选择Spring Boot,其优势和适用场景。
- 数据库选择:关系型数据库(如MySQL)的使用原因。
- 前端技术:Vue.js或React等的选择理由。
-
系统设计
- 架构设计:前后端分离的架构设计。
- 数据库设计:电影信息表、用户信息表、订单信息表等。
- 用户界面设计:票务购票页面、订单管理页面等设计。
- 数据流程和交互流程:用户浏览电影、选座购票的流程。
数据库设计代码:
CREATE TABLE movie_info (movie_id INT PRIMARY KEY AUTO_INCREMENT,title VARCHAR(255) NOT NULL,genre VARCHAR(50),director VARCHAR(100),release_date DATE,description TEXT,image_url VARCHAR(255)
);
CREATE TABLE user_info (user_id INT PRIMARY KEY AUTO_INCREMENT,username VARCHAR(50) NOT NULL,email VARCHAR(100),phone_number VARCHAR(20),address VARCHAR(255)
);
CREATE TABLE order_info (order_id INT KEY AUTO_INCREMENT,user_id INT,movie_id INT,order_date TIMESTAMP DEFAULT CURRENT_TIMESTAMP,seat_number VARCHAR(10),total_amount DECIMAL(10, 2),FOREIGN KEY (user_id) REFERENCES user_info(user_id),FOREIGN KEY (movie_id) REFERENCES movie_info(movie_id)
);
-
技术选型与理由
- 选择Spring Boot的原因:开发效率、易扩展性等。
- 数据库选择的理由:满足数据存储和查询的需求。
- 前端技术选型:Vue.js的轻量级和易用性。
-
系统实现
- 具体实现步骤:Spring Boot项目的搭建、数据库连接和配置等。
- 关键代码片段:Controller层、Service层、DAO层等的代码示例。
- 前端实现:Vue.js组件的开发和页面交互实现。
前端页面部分代码:
<template><div><h2>电影列表</h2><div v-for="movie in movies" :key="movie.movieId"><router-link :to="'/movie/' + movie.movieId">{{ movie.title }} - {{ movie.genre }} - {{ movie.releaseDate }}</router-link></div></div>
</template><script>
export default {data() {return {movies: [] // 从后端获取的电影列表数据};},mounted() {// 从后端获取电影列表数据的方法// 可以使用axios或其他HTTP库进行请求}
};
</script>
<template><div><h2>我的订单</h2><div v-for="order in orders" :key="order.orderId"><p>电影:{{ order.movie.title }}</p><p>座位号:{{ order.seatNumber }}</p><p>订单金额:{{ order.totalAmount }}</p></div></div>
</template><script>
export default {data() {return {orders: [] // 从后端获取的订单数据};},mounted() {// 从后端获取订单数据的方法// 可以使用axios或其他HTTP库进行请求}
};
</script>
<template><div><router-view></router-view></div>
</template><script>
export default {name: 'Movie'
};
</script>
<template><div><router-link to="/movies">电影列表</router-link><router-link to="/orders">我的订单</router-link><router-view></router-view></div>
</template><script>
export default {name: 'Home'
};
</script>
后端设计部分模块代码:
@RestController
@RequestMapping("/api/movies")
public class MovieController {@Autowiredprivate MovieService movieService;@GetMappingpublic List<Movie> getAllMovies() {return movieService.getAllMovies();}@GetMapping("/{id}")public Movie getMovieById(@PathVariable Long id) {return movieService.getMovieById(id);}// 其他电影管理的接口,如添加电影、更新电影信息等
}
@RestController
@RequestMapping("/api/users")
public class UserController {@Autowiredprivate UserService userService;@PostMapping("/register")public void registerUser(@RequestBody User user) {userService.registerUser(user);}@PostMapping("/login")public User loginUser(@RequestBody LoginRequest loginRequest) {return userService.loginUser(loginRequest);}// 其他用户管理的接口,如更新用户信息、获取用户订单等
}
@Service
public class MovieService {@Autowiredprivate MovieDao movieDao;public List<Movie> getAllMovies() {return movieDao.getAllMovies();}public Movie getMovieById(Long id) {return movieDao.getMovieById(id);}// 其他电影管理的业务逻辑,如添加电影、更新电影信息等
}
-
系统测试与性能评估
- 测试方法:单元测试、集成测试等。
- 性能评估:系统的响应时间、并发用户数等。
-
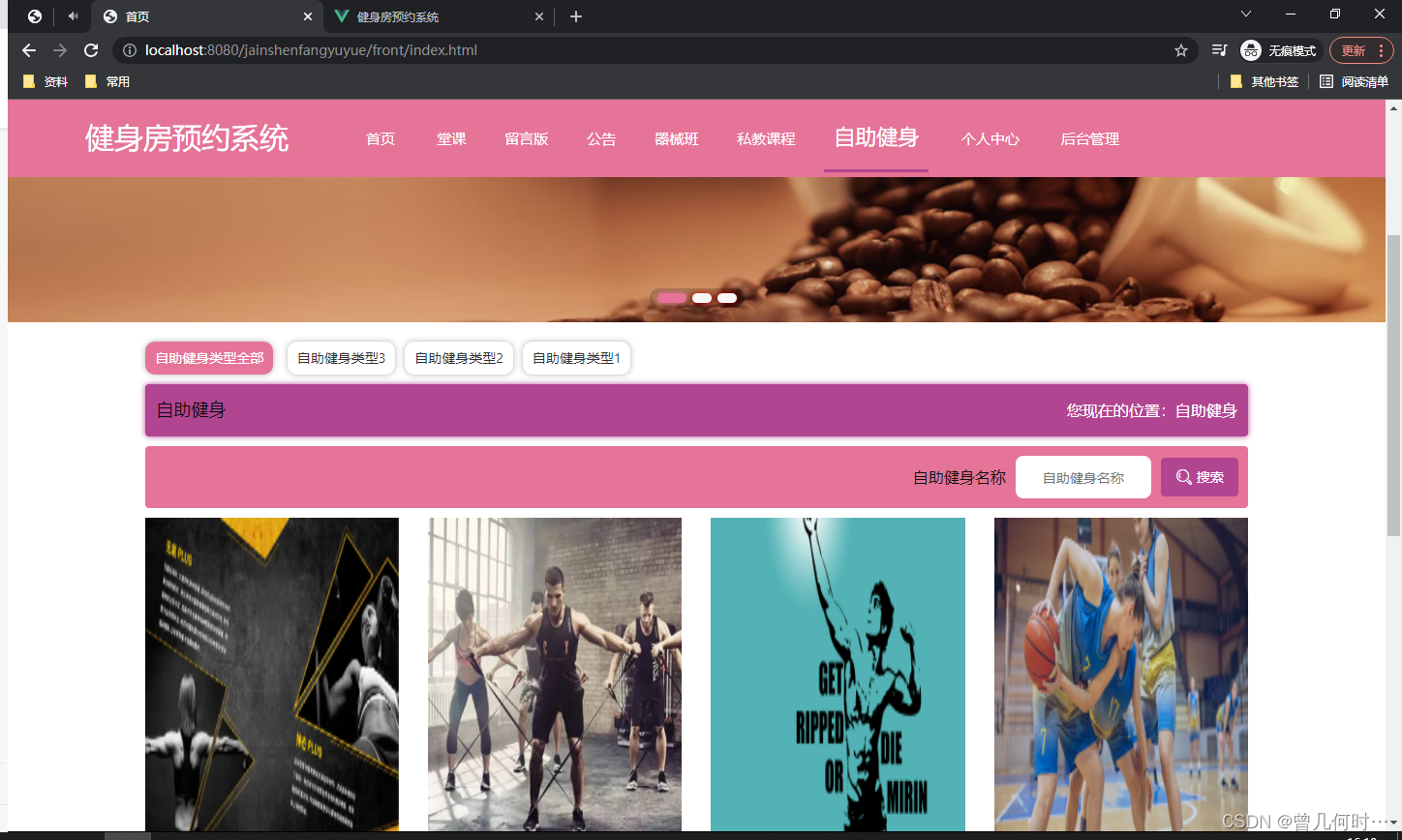
用户界面设计
- 展示系统的用户界面设计,包括页面布局、交互设计等。
- 说明为什么选择特定的设计风格和元素。
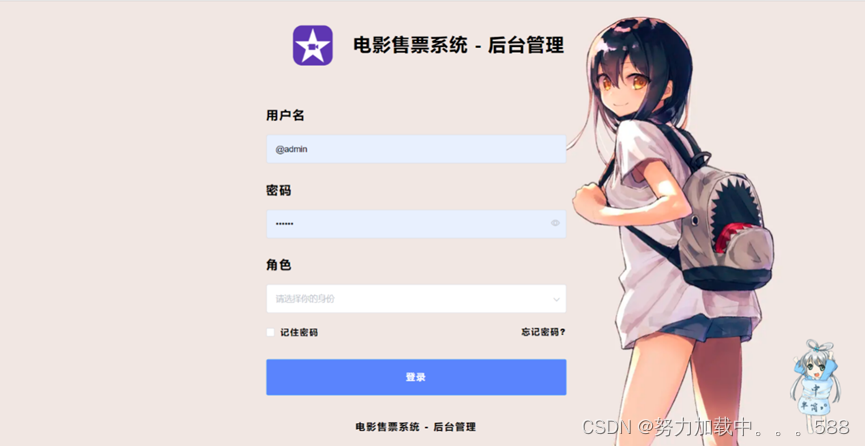
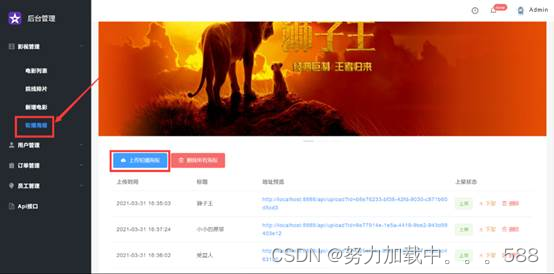
系统实现部分页面展示:




-
安全性设计
- 用户身份验证:用户注册、登录的安全措施。
- 数据加密:订单信息等敏感信息的保护。
- 防范网络攻击:如SQL注入、XSS等的防范策略。
-
用户手册和部署
- 提供用户手册,介绍系统的使用方法。
- 描述系统的部署过程,包括服务器配置、数据库配置等。
-
总结与展望
- 总结系统设计与实现的经验和教训。
- 展望未来可能的改进和扩展方向。
-
参考文献
- 引用所参考的文献和资料。
- 精彩内容,关注持续观看!!!







![[GPT]Andrej Karpathy微软Build大会GPT演讲(上)--GPT如何训练](https://img-blog.csdnimg.cn/direct/7a4a51ddd529497c875a511e80f6b415.png)