文章目录
-
目录
文章目录
前言
一.HTML概述
二.HTML相关概念
HTML作用域
HTML标签
HTML转译字符
总结
前言
一.HTML概述
HTML(超文本标记语言)是一种用于创建网络页面的标记语言。它以标记的形式编写,该标记描述了文档的结构和内容。HTML文件由一系列标记(或标签)组成,每个标记都包含一段文本。浏览器可以根据HTML文件中的标签来显示页面的内容和格式。HTML标记提供了一些基本的功能,如标题、段落、表格、链接等。它还可以与CSS和JavaScript等其他技术相结合,实现更丰富、交互性更强的网页设计。HTML是Web开发的基础,对于前端开发者来说,熟练掌握HTML至关重要。
二.HTML相关概念
HTML作用域
- 格式 :
<html> #html开放标签
标签作用域 #开放闭合标签之间为标签作用域
</html> #html闭合标签- 标签作用域嵌套关系:
<html> <head> #头部子标签开放标签<title> #头部标题开放标签 这是我的第一个html </title> #头部标题闭合标签</head> #头部子标签闭合标签 <body>现在是2023-12-10</body>
</html>- 模板 1
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>古诗阅读</title></head><body>静夜思唐.李白窗前明月光,疑是地上霜。举头望明月,低头思故乡。</body>
</html>HTML标签
- body 主体标签
#body子标签中的1-6级标题标签
#body标签中的标题标签称为主体标题标签
<h1>...</h1>
<h2>...</h2>
<h3>...</h3>
<h4>...</h4>
<h5>...</h5>
<h6>...</h6>
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>古诗阅读</title></head><body><h1>静夜思</h1>唐.李白窗前明月光,疑是地上霜。举头望明月,低头思故乡。</body>
</html>- 一级标题演示:


- 段落标签
HTML段落标签是用来定义和组织文本内容的元素。它们可以用来表示一个完整的段落,或者将文本分组为逻辑上的段落。
#段落标签
<p>...</p><!DOCTYPE html>
<html><head><meta charset="utf-8"><title>古诗阅读</title></head><body><h1>静夜思</h1><p>唐.李白</p>窗前明月光,疑是地上霜。举头望明月,低头思故乡。</body>
</html> 
- 换行标签
在HTML中,可以使用换行标签来创建换行效果
...<br/><!DOCTYPE html>
<html><head><meta charset="utf-8"><title>古诗阅读</title></head><body><h1>静夜思</h1><p>唐.李白</p>窗前明月光,<br/>疑是地上霜。<br/>举头望明月,<br/>低头思故乡。<br/></body>
</html> 
- 水平线标签
<hr>/
...<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>古诗阅读</title></head><body><h1>静夜思</h1><p>唐.李白</p><hr/>窗前明月光,<br/>疑是地上霜。<br/>举头望明月,<br/>低头思故乡。<br/></body>
</html>
- 字体样式标签
#字体加粗标签
<strong>...</strong>
#字体斜体标签
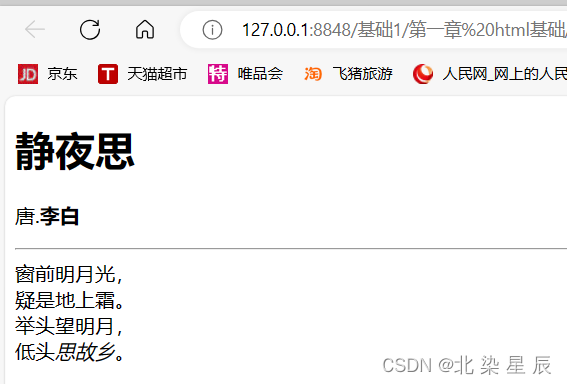
<em>...</em><!DOCTYPE html>
<html><head><meta charset="utf-8"><title>古诗阅读</title></head><body><h1>静夜思</h1><p>唐.<strong>李白</strong></p><hr/>窗前明月光,<br/>疑是地上霜。<br/>举头望明月,<br/>低头<em>思故乡<em/>。<br/></body>
</html> 
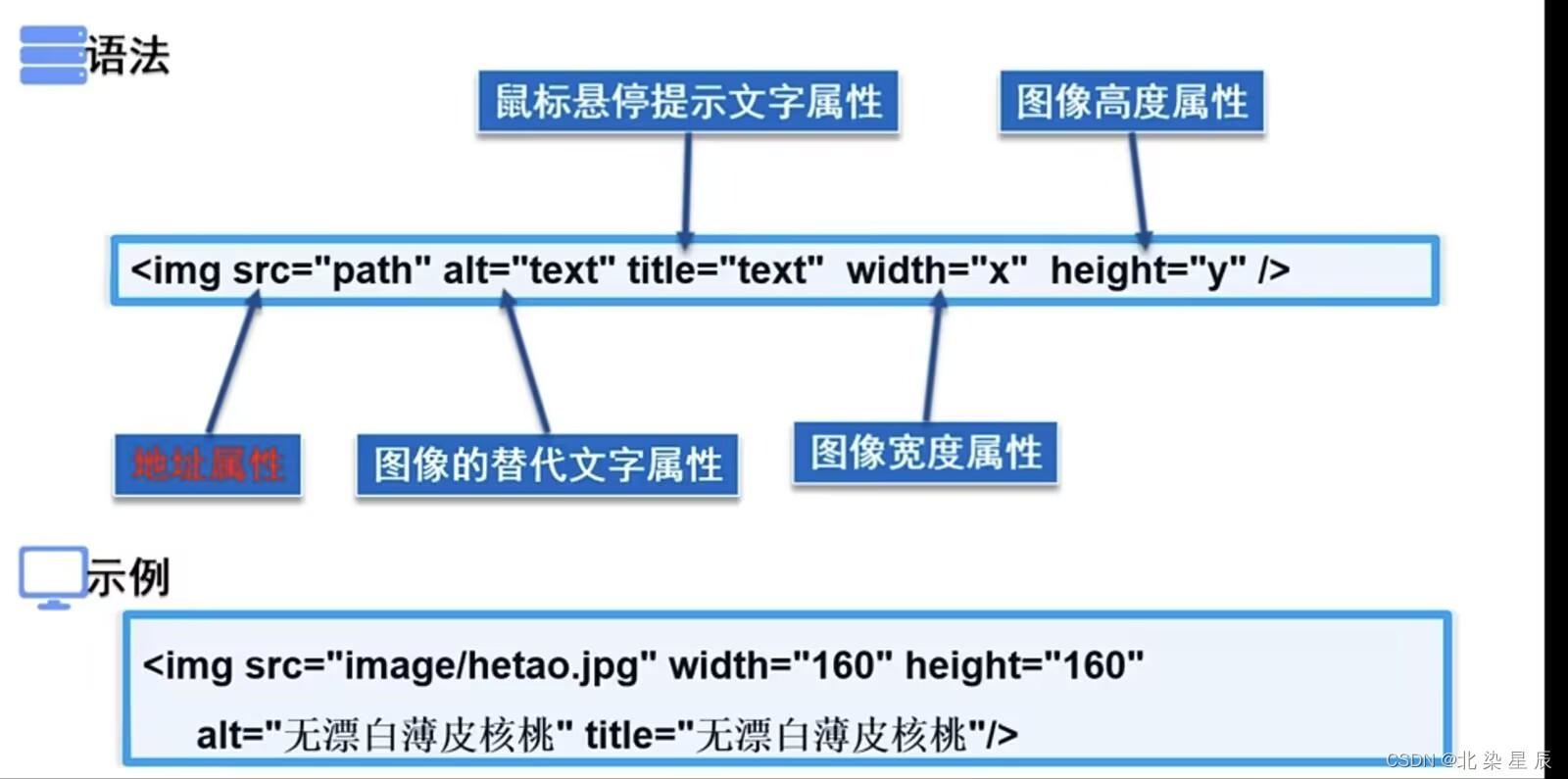
- HTML 图像标签
HTML图像标签是用于在网页中显示图像的一种标签。

- HTML链接标签
HTML中的链接标签用于创建超链接,使用户可以点击链接跳转到其他页面或位置。HTML中的链接标签由
<a>元素定义。链接标签的基本语法如下:

| _blank | 在新窗口或新标签页中打开链接 |
| _self | 在当前窗口中打开链接(默认方式) |
| _top | 在最顶层的窗口中打开链接。适用于在嵌套的窗口中使用。 |
| _parent | 在父窗口中打开链接。适用于在嵌套的窗口中使用。 |
- 应用场景一:进行页面访问
<!DOCTYPE html>
<!--语法: <a herf="该位置设置访问地址" target=打开方式"">提示语或提示图</a>-->
<html><head><meta charset="utf-8"><title></title></head><body><p><a href="https://i.csdn.net/#/user-center/profile?spm=1001.2101.3001.5111" target="_blank">点击可访问CSDN</a></p></body>
</html> 
- 应用场景二: 锚链接
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!--步骤1:设置锚点标记 语法:<a name="此处自定义属性值"></a>--><a name="txttop"></a><h1>1</h1><h2>2</h2><h3>3</h3><h4>4</h4><h5>5</h5><!--步骤2:跳转至标记位 语法:<a href="#锚点标记处定义的属性值">提示语或提示符</a>--><a href="#texttop">点击回锚点标记处</a></body>
</html>标签分类:
块状标签:
在页面中独立占据一行的标签,它们会以块的形式进行展示,独占一行的宽度。块状标签常用于创建页面的结构和布局,如段落、标题、列表等。常见的块状标签有:
<p>:用于创建段落。<h1>-<h6>:用于创建标题,其中<h1>为最高级标题,<h6>为最低级标题。<div>:用于创建一个块级容器,通常用于分组其他元素或者添加样式。
行内标签:
在页面中以行的形式进行展示的标签,它们不会独占一行,可以和其他行内元素或文本在同一行上显示。行内标签常用于包裹文本内容,或者用于创建一些小的元素或功能,如超链接、加粗、斜体等。常见的行内标签有:
<a>:用于创建超链接。<strong>:用于加粗文本。<em>:用于强调文本,通常以斜体样式显示。<span>:用于给文本或其他元素添加样式或事件
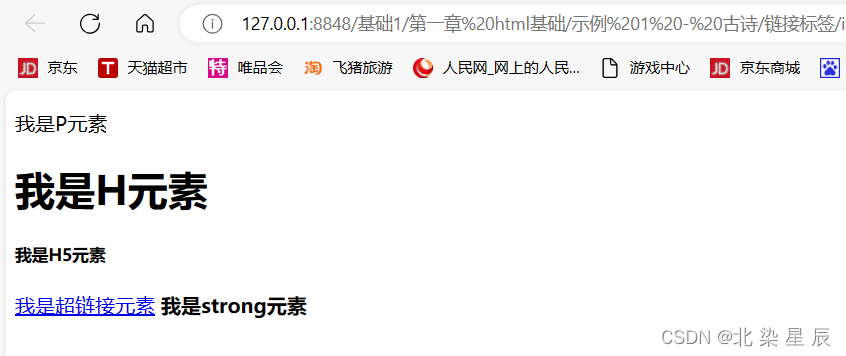
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><p>我是P元素</p><h1>我是H元素</h1><h5>我是H5元素</h5><a href="#">我是超链接元素</a><strong>我是strong元素</strong></body>
</html>
HTML转译字符
HTML转义符是一些特殊字符,用于在HTML文档中表示那些具有特殊含义的字符,而不是将它们解释为HTML代码。这些字符通常用于表示标记语言中的特殊字符,如小于号、大于号和引号等。当在HTML文档中直接使用这些字符时,会被解释为HTML标签或实体引用,从而导致错误的显示或解析。
#空格转译
窗前 明月光,
#大于号转译
如果时间>晚上6点,就坐车回家
#小于号转译
如果时间⁢早上7点,就走路去上学
#引号转译
HTML的属性值必须用成对的"引起来
#版权号@转译
©2023-2023 csdn
总结
| <title>...</title> | 用于定义文档中的标题 |
| <h1>~</h6> | 主体标签 |
| <p>...</p> | 用于定义段落 |
| <em>...</em> | 用于将文本改为斜体 |
| <strong>...</strong> | 用于加粗文本 |
| <hr/> ... | 用于添加水平线 |
| ...<br/> | 用于换行 |
| 空格转译符 | |
| 大于号转译符 | > |
| 引号转译符 | " |
| 版权号@转译 | © |