引入Elementplus之后,在setup()方法外面导入ElMessageBox
const {ElMessageBox} = ElementPlus
源码 :
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><!-- import Vue before Element --><script src="../js/vue3.3.8/vue.global.js"></script><link rel="stylesheet" href="../js/elementPlus/index.css"><script src="../js/elementPlus/index.full.js"></script><title></title></head>
<body>
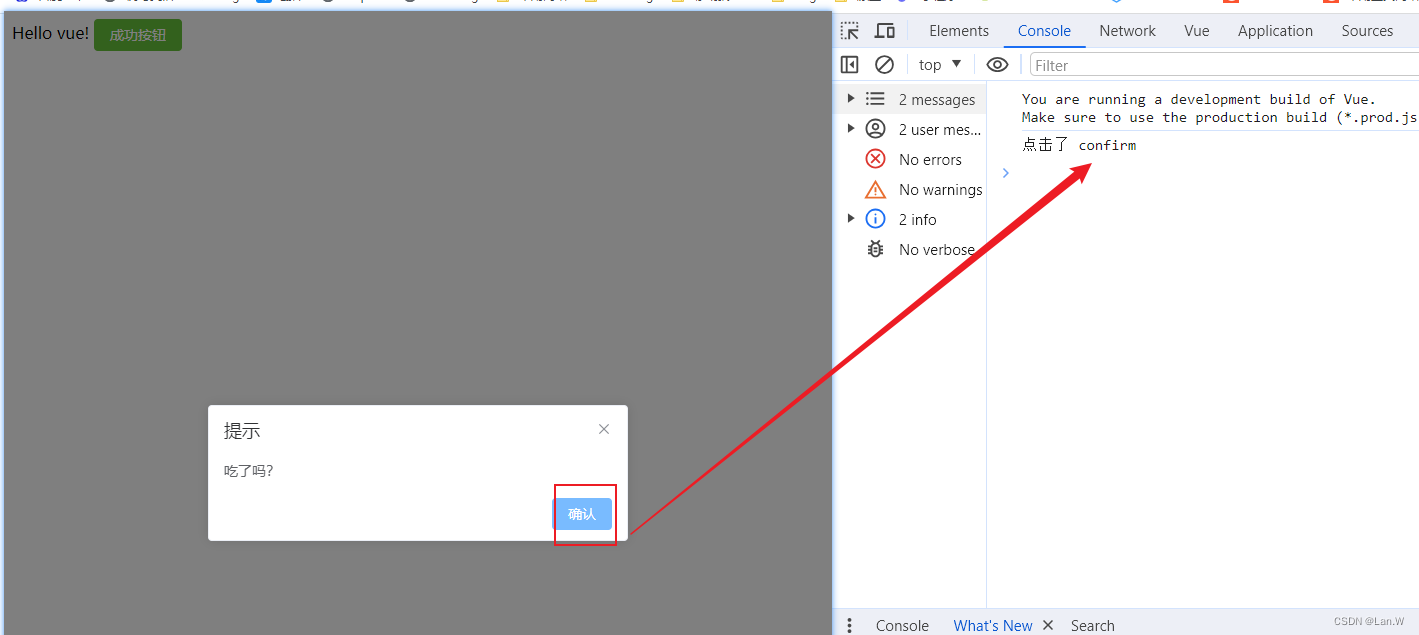
<div id="app"><!-- 双大括号语法,可以直接拿到下面data中return 里面的数据 -->{{ message }}<el-button type="success" @click="showModal('吃了吗?')">成功按钮</el-button>
</div>
</body><script>const {createApp, ref} = Vueconst {ElMessageBox} = ElementPlusconst app = createApp({setup() {const message = ref('Hello vue!')const showModal = (message) => {ElMessageBox.alert(message,'提示',{confirmButtonText: '确认',callback: (res) => {console.log('点击了', res)}})}return {message,showModal}}})app.use(ElementPlus)app.mount('#app')</script>
</html>





![[论文阅读]BEVFusion](https://img-blog.csdnimg.cn/direct/7da3ac93c5bc416f98f79c93e0158589.png)








![[GPT]Andrej Karpathy微软Build大会GPT演讲(下)--该如何使用GPT助手](https://img-blog.csdnimg.cn/direct/32759e9a7505413288c238fdcb1b2e12.png)