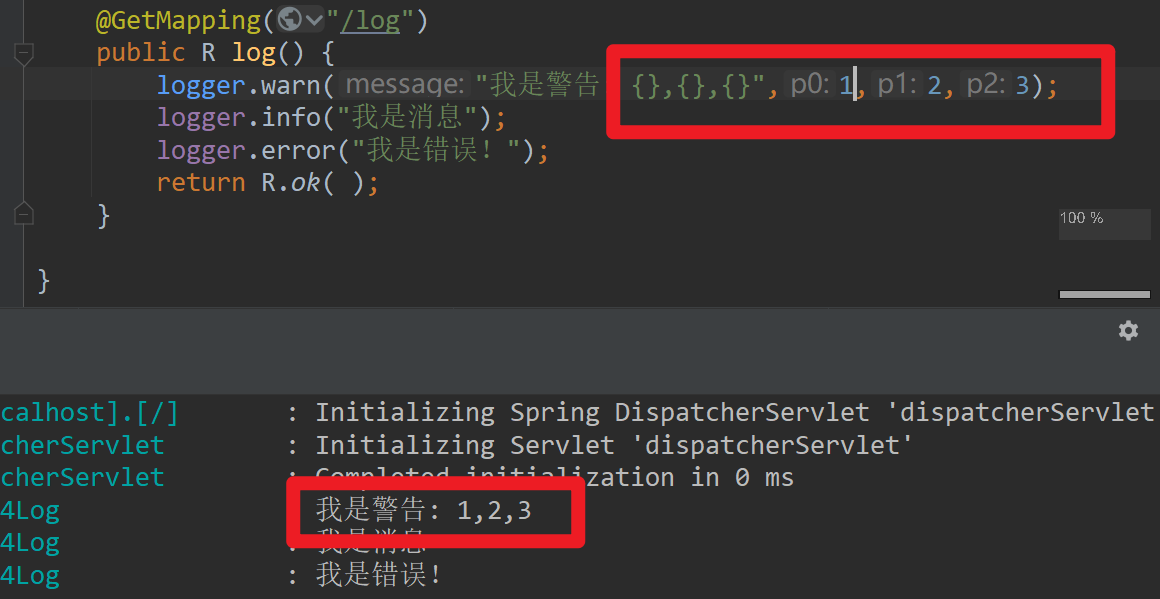
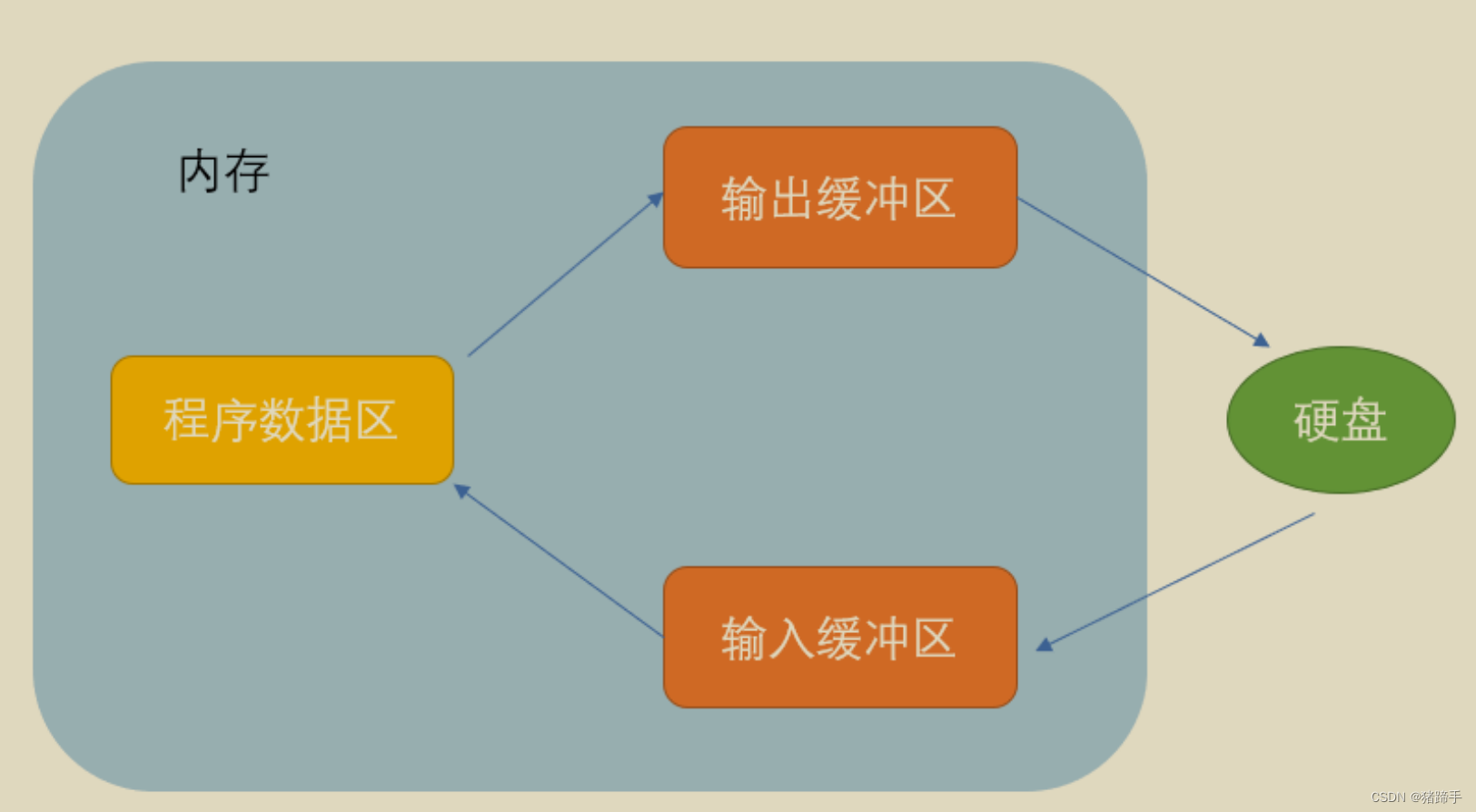
图片、

一、在根目录下新建common文件并创建common.js文件,输入下面代码
// 防止处理多次点击function noMultipleClicks(methods, info) {// methods是需要点击后需要执行的函数, info是点击需要传的参数let that = this;if (that.noClick) {// 第一次点击that.noClick= false;if(info && info !== '') {// info是执行函数需要传的参数methods(info);} else {methods();}setTimeout(()=> {that.noClick= true;}, 2000)} else {// 这里是重复点击的判断console.log("请稍后点击")}}//导出export default {noMultipleClicks,//禁止多次点击}
二、man.js文件引入
//配置公共方法import common from './common/common.js'Vue.prototype.$noMultipleClicks = common.noMultipleClicks;
三、在实际页面中引用,不带参数,直接传一个方法就行
//记得在data中挂载 noClick:truedata() {return {noClick:true,}},<view class="bottom-btn-box"><view class="submit-btn" @click="$noMultipleClicks(commitWork)">提交</view></view>methods:{commitWork(){//balabala} }
四、在实际页面中引用,带参数,传一个方法和一个参数就行
//记得在data中挂载 noClick:true
data() {return {noClick:true,}
},<view class="bottom-btn-box"><view class="pay" @click.stop="$noMultipleClicks(goPay, item)" >支付</view></view>methods:{goPay(item){//balabala} }
五、参考大佬
大佬
大佬
大佬
五、最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!