目录
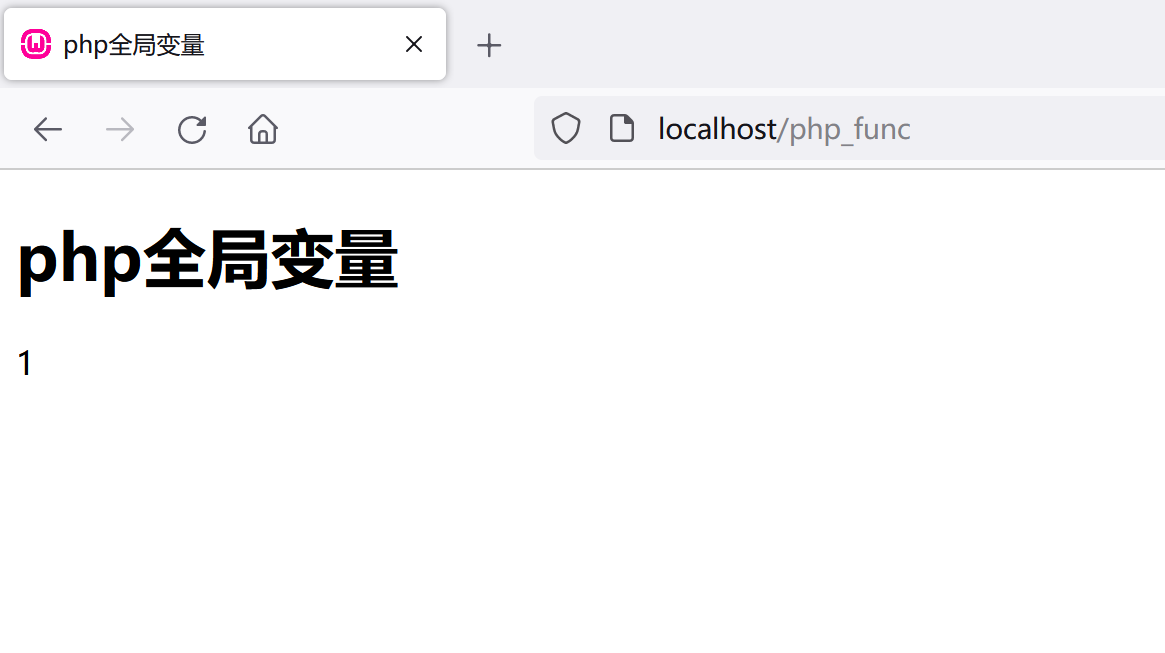
一、网页效果
二、html代码
三、CSS代码
四、JS代码
一、网页效果

二、html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="/JS/JS.js"></script><link rel="stylesheet" href="/Css/index02.css">
</head>
<body>
<!--head头部-->
<div id="head"><div class="top"> <h1 class="logo"><img src="/images/logo.jpg" width="159" height="89" /></h1> <div class="right"><a href="#"><span>设为首页</span></a><a href="#"><span>加入收藏</span></a></div><ul class="nav"><li><a href="#">益智教育</a></li><li><a href="#">课程介绍</a></li><li><a href="#">创意展示</a></li><li><a href="#">学员中心</a></li><li><a href="#">新闻动态</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li> </ul> </div>
</div>
<!--head--><!--banner开头-->
<div id="banner"><ul class="banner_pic" id="banner_pic"><li class="current"><img src="/images/banner01.jpg" width="1007" height="379" /></li><li class="pic"><img src="/images/banner02.jpg" width="1007" height="379" /></li><li class="pic"><img src="/images/banner03.jpg" width="1007" height="379" /></li><li class="pic"><img src="/images/banner04.jpg" width="1007" height="379" /></li></ul><ol id="button"><li class="current"></li><li class="but"></li><li class="but"></li><li class="but"></li></ol>
</div>
<!--banner--><!--content-->
<div id="content"><div class="left"><div class="left_top"><div class="part01"><h2><a href="#">更多>></a></h2><dl><dt><img src="/images/pic1.jpg"/></dt><dd>中心介绍: 快乐中学习,创造中成长 北京乐益达教育科技有限公司,以著名儿童心理学家皮亚杰的“做中学”(learning by making)理论及著名发展心理…</dd></dl></div><div class="part02"><h2><a href="#">更多>></a></h2><dl><dt><img src="/images/pic2.jpg"/></dt><dd><a href="#">【企业新闻】<span>机器人课程开始了</span></a><a href="#">【企业新闻】<span>第二届机器人大赛</span></a><a href="#">【企业新闻】<span>乐益达机器人创客中</span></a><a href="#">【企业新闻】<span>小朋友们成长进步</span></a></dd></dl></div> </div><div class="left_bottom"><h2><img src="/images/cyzs.jpg"/></h2><div id="imgbox" class="imgbox"><span><a href="#"><img src="/images/pic_1.jpg" /></a><a href="#"><img src="/images/pic_2.jpg" /></a><a href="#"><img src="/images/pic_3.jpg" /></a><a href="#"><img src="/images/pic_4.jpg" /></a><a href="#"><img src="/images/pic_5.jpg" /></a> </span></div></div></div><div class="right"><div class="rig_top"><dl class="onepart"><dt><img src="/images/intro01.jpg" width="76" height="74" /></dt><dd><span><a href="#"><strong>3+ 意识世界</strong></a>3+ 意识世界 自我意识的发展是在孩子成长中极…</span></dd></dl><dl class="twopart"><dt><img src="/images/intro02.jpg" width="76" height="74" /></dt><dd><span><a href="#"><strong>4+ 发现世界</strong></a>4+ 发现世界 在玩乐的过程中,发现身边的世界,培…</span></dd></dl></div><div class="rig_bottom"><a href="#" class="nopadding"><img src="/images/zxyy.jpg" width="125" height="59" /></a><a href="#"><img src="/images/gfwb.jpg" width="125" height="59" /></a></div></div>
</div>
<!--content--><!--footer-->
<div id="footer"><div class="con"><h2><img src="/images/bottom_logo.jpg" width="116" height="59" /></h2><p>乐益达教育 版权所有 京ICP备09021854号<br/>copyright @2020-2021 gdyapei.com all rights reserved 站长统计</p></div>
</div>
<!--footer--></body>
</html>三、CSS代码
*{margin:0;padding:0; list-style:none; border:0;
}
body{font-size:12px; font-family:"微软雅黑";background:#f0f9fe; }
a:link,a:visited{color:#000; text-decoration:none; outline:none;}
a:hover{text-decoration:none;color:#0882B1;}
#head{width:100%;height:100px; border-bottom:5px solid #3FB0DC;}
#head .top{width:1000px; margin:0 auto; position:relative;}
.top h1{padding:10px 0 5px 5px;float:left;
}
.top .right{position:absolute; top:25px; right:20px;
}
.top .right a{display:block;float:left;margin-right:25px; background:url(../images/xb.jpg) no-repeat 0 2px; padding-left:20px;}
.top .nav{width:700px; height:41px; margin-top:59px; float:right;}
.top .nav li{float:left; font-size:16px; font-weight:bold; text-align:center; margin-right:15px;}
.top .nav a{display:block;width:83px; height:41px; line-height:41px;}
.top .nav a:hover{background:url(../images/bg_nav.png) no-repeat 0 0; color:#FFF;}
/*banner开始*/
#banner{width:100%;height:380px; position:relative; overflow:hidden;background:#EBEAE6;
}
#banner ul{width:1007px; height:380px; margin:0 auto;
}
#banner .banner_pic li{display:none;position:absolute;left:50%; top:0; margin-left:-503px;}
#banner .banner_pic .current{display:block;}
#banner ol{position:absolute;left:350px; top:320px;}
#button li{float:left;width:15px;height:15px;background:url(/images/flashbutton.gif) no-repeat -15px 0;cursor:pointer;margin-left:3px;}
#button li.current{background:url(/images/flashbutton.gif) no-repeat 0 0;}
/*banner结束*/#content{width:1000px;height:auto; margin:0 auto; margin-top:30px; overflow:hidden;}#content .left{width:715px;height:407px;float:left;}#content .left .left_top——{height:188px;}#content .left .part01{width:342px;float:left;}#content .left .part01 h2{width:56px;height:44px;padding-left:286px;line-height:40px;background:url(../images/lydjy.jpg) no-repeat 0 0;}#content .left a{font-size:12px; font-weight:normal; color:#FFF;}#content .left a:hover{ color:#FF0;}#content .left .part01 dl{width:340px; height:121px; border:1px solid #DFDFDF; border-top:0; background:#FFF;}.left .part01 dl dt{ float:left;} .left .part01 dl dt img{border:1px solid #DFDFDF; margin:10px;}.left .part01 dl dd{float:left;width:205px; height:104px;color:#3F3E3E;line-height:20px;padding-top:10px;}#content .left .part02{width:347px;float:right;}#content .left .part02 h2{width:61px;height:44px; padding-left:286px;line-height:40px;background:url(../images/xwdt.jpg) no-repeat 0 0;}#content .left .part02 dl{width:345px;height:121px;border:1px solid #DFDFDF;border-top:0; background:#FFF;}.left .part02 dl dt{ float:left;} .left .part02 dl dt img{border:1px solid #DFDFDF; margin:10px;}.left .part02 dl dd{float:right;width:210px; height:104px; line-height:24px; padding-top:10px;}#content .left .part02 dl dd a{display:block; color:#0882B1;}#content .left .part02 dl dd a:hover{color:#F60;}#content .left .left_bottom{width:713px; height:180px;border:1px solid #DFDFDF; clear:both; background:#FFF;}.left .left_bottom h2{width:693px; height:30px; margin:17px 10px 5px; border-bottom:2px dashed #3FB0DC;}.left .left_bottom .imgbox{width:693px; height:104px; margin:10px auto; white-space:nowrap;overflow:hidden;}.left .left_bottom .imgbox a{margin-right:10px; }.left .left_bottom .imgbox img{width:123px; height:100px;padding:1px;border:1px solid #DFDFDF;}/*左下半部分*//*右上半部分*/#content .right{width:266px; height:407px; float:right;}.right .rig_top{height:305px; background:url(../images/bg_intro.png) no-repeat 0 0;}.right .rig_top dl{width:205px; height:80px; line-height:20px; float:left;padding-left:30px; padding-top:46px;}.right .rig_top dt{width:79px;height:77px; float:left;}.right .rig_top dd{width:110px; float:right;}.right .rig_top img{width:76px;height:74px;padding:1px;border:1px solid #DFDFDF;}.right .rig_top a{ display:block;}.right .rig_top .twopart{padding-top:20px;}.right .rig_bottom{width:266px; height:58px;}.right .rig_bottom a{display:block;width:125px; height:59px; float:left; padding-left:16px;}.right .rig_bottom .nopadding{padding-left:0;}#footer{width:100%; height:77px;text-align:center; background:#c8e5e9; color:#666;
}
#footer .con{width:1000px; margin:0 auto;}
#footer .con h2{width:116px;float:left;padding-top:10px;}
#footer .con P{width:884px; text-align:center;line-height:20px; padding-top:20px;}
/*footer结束*/
四、JS代码
window.onload=function(){ //顶部的焦点图切换function hotChange(){var current_index=0;var timer=window.setInterval(autoChange, 3000);var button_li=document.getElementById("button").getElementsByTagName("li");var pic_li=document.getElementById("banner_pic").getElementsByTagName("li");for(var i=0;i<button_li.length;i++){button_li[i].onmouseover=function(){if(timer){clearInterval(timer);}for(var j=0;j<pic_li.length;j++){if(button_li[j]==this){current_index=j;button_li[j].className="current";pic_li[j].className="current";}else{pic_li[j].className="li";button_li[j].className="but";}}}button_li[i].onmouseout=function(){timer=setInterval(autoChange,3000); }}function autoChange(){++current_index;if (current_index==button_li.length) {current_index=0;}for(var i=0;i<button_li.length;i++){if(i==current_index){button_li[i].className="current";pic_li[i].className="current";}else{button_li[i].className="but";pic_li[i].className="li";}}}}hotChange();
}
function school(){//定义滚动速度var speed = 50;//获取<div id="imgbox">元素var imgbox = document.getElementById("imgbox");//复制一个<span>,用于无缝滚动imgbox.innerHTML += imgbox.innerHTML;//获取两个<span>元素var span = imgbox.getElementsByTagName("span");//启动定时器,调用滚动函数var timer1 = window.setInterval(marquee,speed);//鼠标移入时暂停滚动,移出时继续滚动imgbox.onmouseover = function(){clearInterval(timer1);}imgbox.onmouseout = function(){timer1=setInterval(marquee,speed);};//滚动函数function marquee(){//当第1个<span>被完全卷出时if(imgbox.scrollLeft > span[0].offsetWidth){//将被卷起的内容归0imgbox.scrollLeft = 0;}else{//否则向左滚动++imgbox.scrollLeft;}}}school();