我想喜欢小猫咪的人,一定非常可爱和温柔吧
前言

这个视频中的小猫咪贼可爱,然后下面的那给进度条是只小猫咪走来走去的。
然后我就想可以拿进度条做点事情,一开始想搜一搜借鉴一下,但是根本没有这种高度自定义的。唉
经历
互联网当然是无比强大的,经过千辛万苦,还是有找到类似,第一眼我就爱上了那种。

图来自于:会编程的银猪
我就想着怎么能够把这个小狗换成小猫咪来操作。顺藤摸瓜就找到今天的主角:lottie-web 开源动画库
进入正文…
Lottie 动画库
官方文档
它也是机缘巧合下找到的。
介绍:
Lottie 是一个适用于 Android、iOS、Web 和 Windows 的库,它解析使用Bodymovin导出为 json 的Adobe After Effects动画,并在移动设备和 Web 上本地呈现它们!
官方logo动图

上面的动画是在 After Effects 中创建的,可以通过一个简单的 json 文件在所有平台上本地渲染。
(它用起来的成本比平常的动画库要稍微高亿点点,🐕)
简单案例
这边贴出几个官方给出的小猫咪的案例:
示例一:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>html {margin: 0;padding: 0;background-color: black;text-align: center;}</style></head><body><divid="svgContainer"style="width: 400px;height: 400px;background-color: #000;display: inline-block;"></div></body>
</html>
<script src="https://labs.nearpod.com/bodymovin/build/player/bodymovin.js"></script>
<script src="https://labs.nearpod.com/bodymovin/demo/gatin/anim/data.js"></script>
<script>var svgContainer = document.getElementById("svgContainer");bodymovin.loadAnimation({wrapper: svgContainer,animType: "svg",loop: true,animationData: JSON.parse(animationData),});
</script>
在线代码:codepen
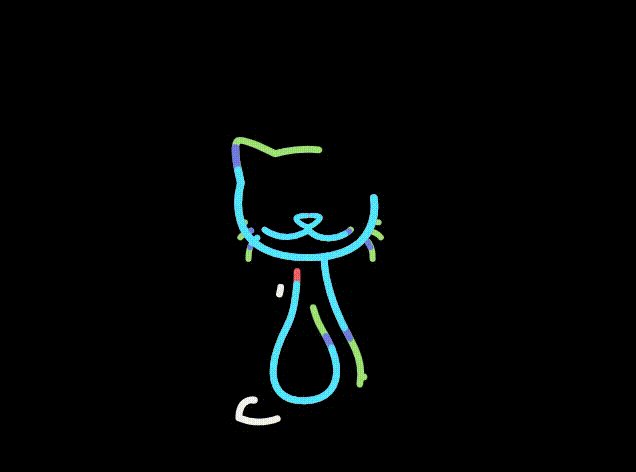
效果图:

示例二:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>html{margin: 0;padding: 0;background-color: black;width: 100%;height: 100%;overflow: hidden;
}
body{width: 100%;height: 100%;
}</style>
</head>
<body><div id="svgContainer" style="width:100%;height:100%;background-color:#000;display:inline-block"></div>
</body>
</html>
<script src="https://labs.nearpod.com/bodymovin/demo/catrim/bodymovin.js"></script>
<script src="https://labs.nearpod.com/bodymovin/demo/catrim/data.js"></script>
<script>var svgContainer = document.getElementById('svgContainer');
bodymovin.loadAnimation({wrapper: svgContainer,animType: 'svg',loop: true,// 此处的 animationData 就是 引入的 data.js 中定义的变量 animationData: JSON.parse(animationData)
});
</script>
在线示例:codepen
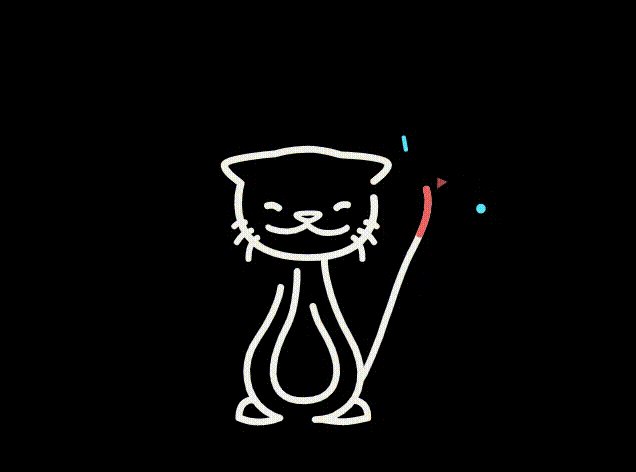
效果图:

基本用法
官方有给出一个基本教程,不过是在youtube上,如果会一点点,用这个做动画,真的很棒。
视频教程
入门
Bodymovin 可以在网络上呈现 Lottie JSON 文件。
首先,获取 bodymovin 播放器 javascript 库。它静态托管在https://cdnjs.com/libraries/bodymovin或者您可以通过单击Get Playerbodymovin 插件直接获取 javascript 。
<script src="js/bodymovin.js" type="text/javascript"></script>
<!-- OR -->
<script src="https://cdnjs.com/libraries/bodymovin" type="text/javascript"></script>
Bodymovin 也可以在 npm 和 bower 上使用。
然后播放动画就这么简单:
var animation = bodymovin.loadAnimation({container: document.getElementById('lottie'), // Requiredpath: 'data.json', // Requiredrenderer: 'svg/canvas/html', // Requiredloop: true, // Optionalautoplay: true, // Optionalname: "Hello World", // Name for future reference. Optional.
})
您可以调用 lottie.loadAnimation() 来启动动画。它将一个对象作为一个唯一的参数:
- animationData:一个带有导出动画数据的对象。注意:如果您的动画包含转发器,并且您计划使用同一个动画多次调用 loadAnimation,请在传递对象之前进行深度克隆
- path:动画对象的相对路径。(animationData 和 path 是互斥的)
- loop:真/假/数字
- autoplay:true / false 它会在准备好后立即开始播放
- name:动画名称以供将来参考
- renderer: ‘svg’ / ‘canvas’ / ‘html’ 设置渲染器
- container:在其上呈现动画的 dom 元素
它返回您可以通过播放、暂停、设置速度等控制的动画实例。
入门就是这么简单,但是最难的地方就是如何弄那个js和json文件,在它的教程中它的json文件称之为Lottie JSON 文件。
好像也只能通过AE进行导出,其他方式,暂且没有找到。xdm,我只能介绍到这里拉。
后语
感觉这个动画库真的很强大的,设计师第一次可以创建和发布精美的动画,而无需工程师费力地手工重新创建。
在这一点上确实蛮省事的感觉。
我坦白,自从进入"代码吸猫"征文活动群来,我做的最多的不是想着写啥,而是收刮表情包,群里的掘友猫咪是真的太好看拉。

还有分享一下早上看到的两个超可爱的猫咪视频,真的爱死拉
1、”小猫咪不可以打架哦“
2、“它长得好有礼貌啊!"














![编程范式[paradigm]](https://img-blog.csdnimg.cn/20210302000430788.PNG?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3lxajIwNjU=,size_16,color_FFFFFF,t_70)