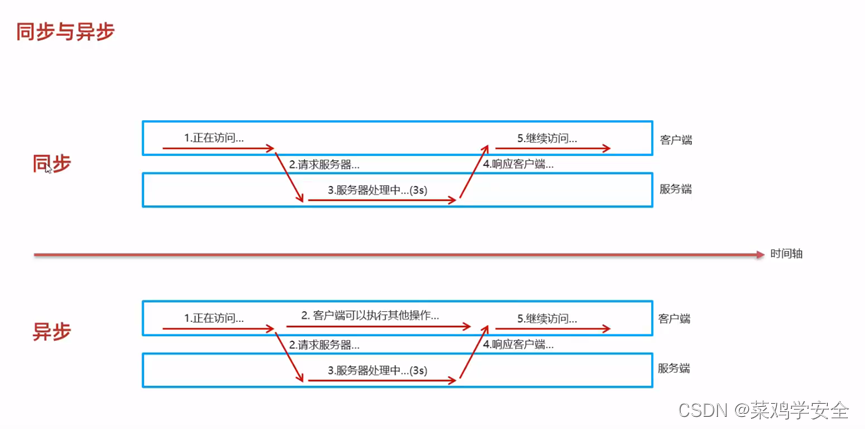
什么是ajax
概念: Asynchronous JavaScript And XML,异步的JavaScrip和XML,重点在异步。
作用:
1,数据交互,可以通过ajax给服务器发送请求,并获取服务器响应的数据。
2,异步交互,可以不用重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:联想搜索(百度),查询和用户名是否可用的校验等等。

原生ajax
环境配置
下载:
链接:https://pan.baidu.com/s/1bswgGUGqj3eS8L1wFbrjEw
提取码:mvt4
本地起一个测试环境,127.0.0.1:8080服务
Java.exe -jar web-server.jar

使用原生ajax
使用原生ajax发送异步请求,一共有三步
- 创建XMLHttpRequest
- 发送异步请求
- 获取服务响应数据
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>原生Ajax</title>
</head>
<body><input type="button" value="获取数据" onclick="getData()"><div id="div1"></div></body>
<script>function getData(){//1. 创建XMLHttpRequest var xmlHttpRequest = new XMLHttpRequest();//2. 发送异步请求xmlHttpRequest.open('GET','http://127.0.0.1:8080/emp/list');xmlHttpRequest.send();//发送请求//3. 获取服务响应数据xmlHttpRequest.onreadystatechange = function(){if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;}}}
</script>
</html>
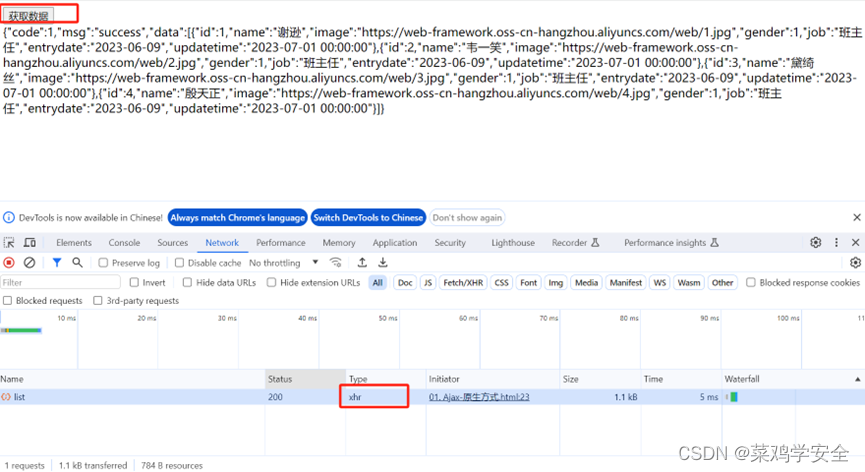
效果
打开控制面板中的网络,其中xhr就是ajax发送的异步请求。

Axios
原生ajax比较繁琐。实际开发中会使用Axios框架发送异步请求减少代码量。
什么是Axios
介绍:Axios对原生的Ajax进行了封装,简化书写,快速开发。
官网:https://www.axios-http.cn
Axios入门
1,引入Axios的js文件
<script>"js/axios-0.18.0.js"</script>
2, 使用Axios发送请求,下面代码中有体现实际查看代码部分。
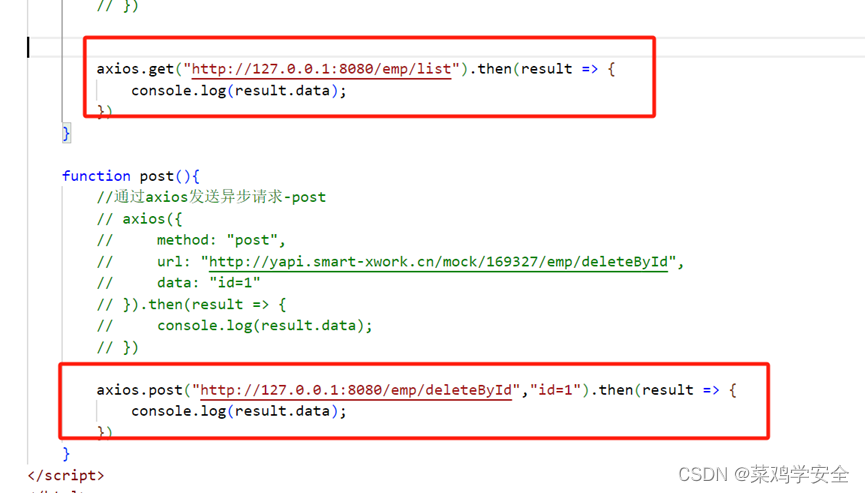
注释部分就是Axios发送异步请求的部分,在此基础上还可以简写为未注释部分。
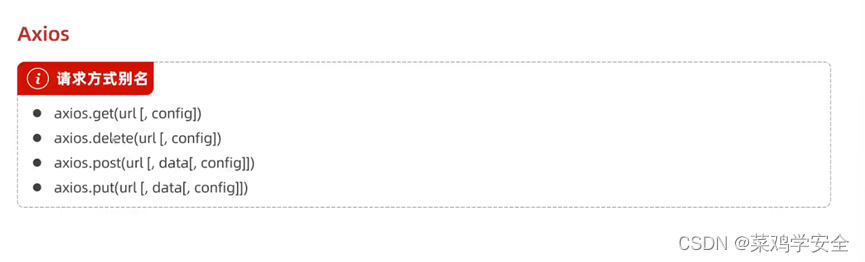
请求别名简化书写:


代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios</title><!-- 引入axios js文件 --><script src="js/axios-0.18.0.js"></script>
</head>
<body><input type="button" value="获取数据GET" onclick="get()"><input type="button" value="删除数据POST" onclick="post()"></body>
<script>function get(){//通过axios发送异步请求-get// axios({// method: "get",// url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"// }).then(result => {// console.log(result.data);// })axios.get("http://127.0.0.1:8080/emp/list").then(result => {console.log(result.data);})}function post(){//通过axios发送异步请求-post// axios({// method: "post",// url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",// data: "id=1"// }).then(result => {// console.log(result.data);// })axios.post("http://127.0.0.1:8080/emp/deleteById","id=1").then(result => {console.log(result.data);})}
</script>
</html>
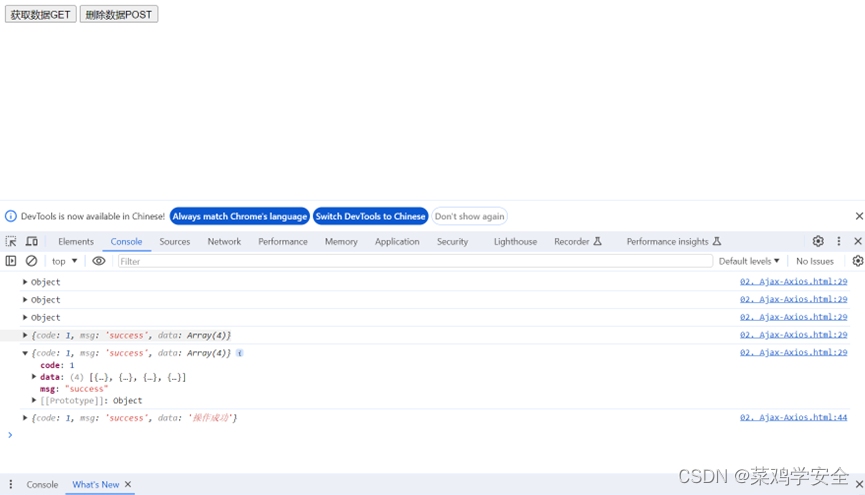
效果

Axios小案例
需求:
使用axios发送异步请求,获取服务端数据,然后渲染到前端的表格中。
获取数据主要响应包的data,整个响应的数据在Axios框架中为data。所以想要获取响应包中的data就是获取data.data部分数据即可。
如下图:

然后就是使用vue中的{{}} 插值的方法将对应的值插入表格中。
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios-案例</title><script src="js/axios-0.18.0.js"></script><script src="js/vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>职位</th><th>入职日期</th><th>最后操作时间</th></tr><tr align="center" v-for="(emp,index) in emps"><td>{{index + 1}}</td><td>{{emp.name}}</td><td><img :src="emp.image" width="70px" height="50px"></td><td><span v-if="emp.gender == 1">男</span><span v-if="emp.gender == 2">女</span></td><td>{{emp.job}}</td><td>{{emp.entrydate}}</td><td>{{emp.updatetime}}</td></tr></table></div>
</body>
<script>new Vue({el: "#app",data: {emps:[]},mounted () {//发送异步请求,加载数据axios.get("http://127.0.0.1:8080/emp/list").then(result => {// 赋值给emps数据模型this.emps = result.data.data;})}});
</script>
</html>
效果图

参考文章
https://www.bilibili.com/video/BV1m84y1w7Tb