1.前言
cesium中提供了一些高级的api,可以自己写一些shader来制作炫酷的效果。
ShaderToy 是一个可以在线编写、测试和分享图形渲染着色器的网站。它提供了一个图形化的编辑器,可以让用户编写基于 WebGL 的 GLSL 着色器代码,并实时预览渲染结果。
ShaderToy 支持多种渲染效果,包括 2D 和 3D 图形、粒子系统、动画等。用户可以通过调整着色器代码中的参数来实现各种不同的视觉效果。
此外,ShaderToy 还提供了一个社区功能,用户可以分享自己的着色器作品,并与其他用户进行交流和学习。这个社区中有很多优秀的着色器作品,涵盖了各种不同的主题和风格。
总之,ShaderToy 是一个非常有趣和实用的工具,它为图形学爱好者提供了一个学习和创作的平台,同时也为 WebGL 开发者提供了一个快速测试和演示的工具。
现在我们抽取一个简单的额shadertoy例子在cesium中实现。
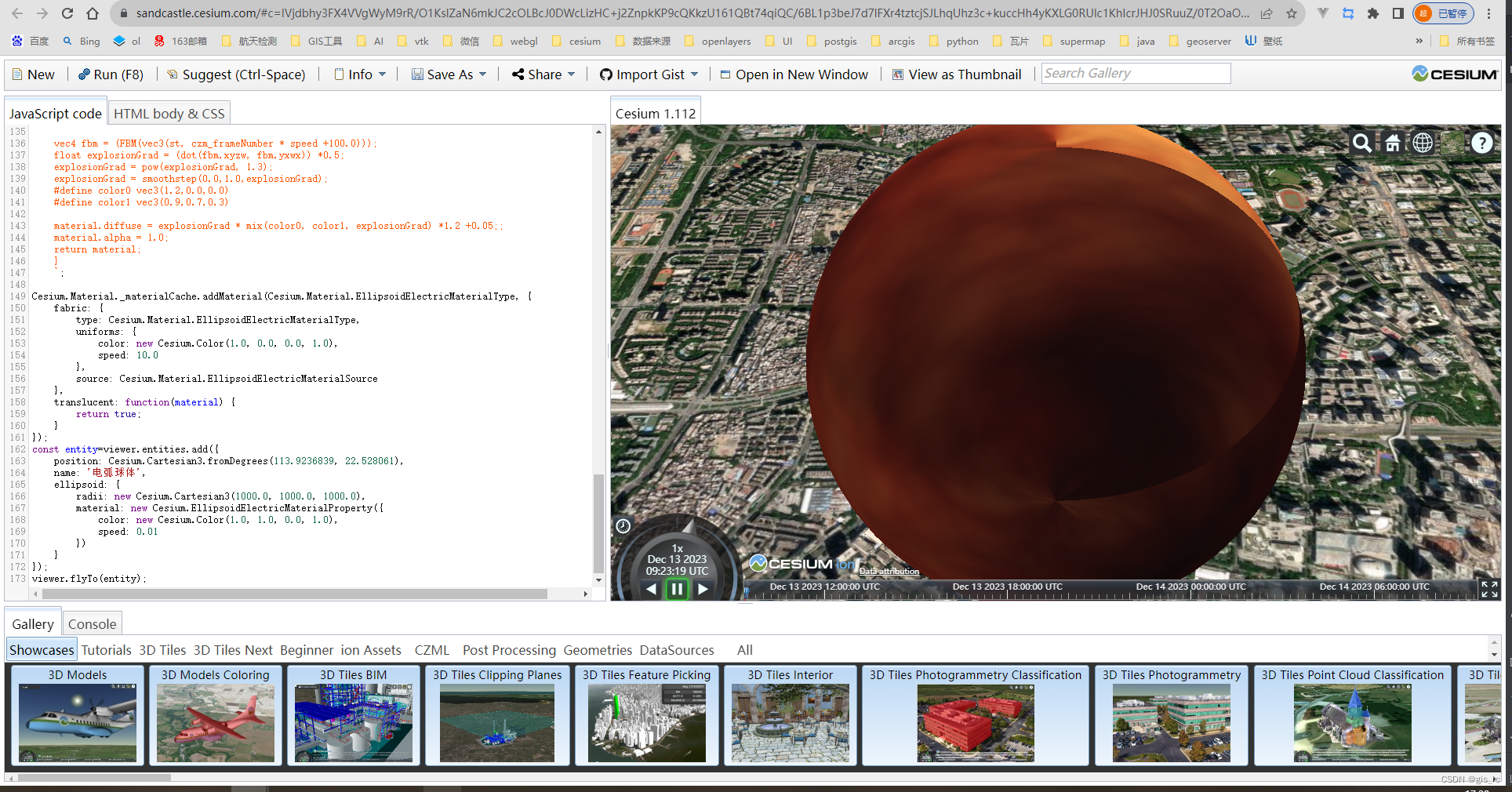
2.效果图

3.示例代码
const viewer = new Cesium.Viewer("cesiumContainer");
/** @Description: 电弧球体效果(参考开源代码)* @Version: 1.0* @Author: Julian* @Date: 2022-03-04 15:57:40* @LastEditors: Julian* @LastEditTime: 2022-03-04 16:20:31*/
class EllipsoidElectricMaterialProperty {constructor(options) {this._definitionChanged = new Cesium.Event();this._color = undefined;this._speed = undefined;this.color = options.color;this.speed = options.speed;}get isConstant() {return false;}get definitionChanged() {return this._definitionChanged;}getType(time) {return Cesium.Material.EllipsoidElectricMaterialType;}getValue(time, result) {if (!Cesium.defined(result)) {result = {};}result.color = Cesium.Property.getValueOrDefault(this._color, time, Cesium.Color.RED, result.color);result.speed = Cesium.Property.getValueOrDefault(this._speed, time, 10, result.speed);return result;}equals(other) {return (this === other ||(other instanceof EllipsoidElectricMaterialProperty &&Cesium.Property.equals(this._color, other._color) &&Cesium.Property.equals(this._speed, other._speed)));}
}Object.defineProperties(EllipsoidElectricMaterialProperty.prototype, {color: Cesium.createPropertyDescriptor('color'),speed: Cesium.createPropertyDescriptor('speed')
});Cesium.EllipsoidElectricMaterialProperty = EllipsoidElectricMaterialProperty;
Cesium.Material.EllipsoidElectricMaterialProperty = 'EllipsoidElectricMaterialProperty';
Cesium.Material.EllipsoidElectricMaterialType = 'EllipsoidElectricMaterialType';
Cesium.Material.EllipsoidElectricMaterialSource =`#define UVScale 0.4
#define Speed 0.6#define FBM_WarpPrimary -0.24
#define FBM_WarpSecond 0.29
#define FBM_WarpPersist 0.78
#define FBM_EvalPersist 0.62
#define FBM_Persistence 0.5
#define FBM_Lacunarity 2.2
#define FBM_Octaves 5
//fork from Dave Hoskins
//https://www.shadertoy.com/view/4djSRW
vec4 hash43(vec3 p)
{vec4 p4 = fract(vec4(p.xyzx) * vec4(1031, .1030, .0973, .1099));p4 += dot(p4, p4.wzxy+19.19);return -1.0 + 2.0 * fract(vec4((p4.x + p4.y)*p4.z, (p4.x + p4.z)*p4.y,(p4.y + p4.z)*p4.w, (p4.z + p4.w)*p4.x));
}//offsets for noise
const vec3 nbs[] = vec3[8] (vec3(0.0, 0.0, 0.0),vec3(0.0, 1.0, 0.0),vec3(1.0, 0.0, 0.0),vec3(1.0, 1.0, 0.0),vec3(0.0, 0.0, 1.0),vec3(0.0, 1.0, 1.0),vec3(1.0, 0.0, 1.0),vec3(1.0, 1.0, 1.0)
);//'Simplex out of value noise', forked from: https://www.shadertoy.com/view/XltXRH
//not sure about performance, is this faster than classic simplex noise?
vec4 AchNoise3D(vec3 x)
{vec3 p = floor(x);vec3 fr = smoothstep(0.0, 1.0, fract(x));vec4 L1C1 = mix(hash43(p+nbs[0]), hash43(p+nbs[2]), fr.x);vec4 L1C2 = mix(hash43(p+nbs[1]), hash43(p+nbs[3]), fr.x);vec4 L1C3 = mix(hash43(p+nbs[4]), hash43(p+nbs[6]), fr.x);vec4 L1C4 = mix(hash43(p+nbs[5]), hash43(p+nbs[7]), fr.x);vec4 L2C1 = mix(L1C1, L1C2, fr.y);vec4 L2C2 = mix(L1C3, L1C4, fr.y);return mix(L2C1, L2C2, fr.z);
}vec4 ValueSimplex3D(vec3 p)
{vec4 a = AchNoise3D(p);vec4 b = AchNoise3D(p + 120.5);return (a + b) * 0.5;
}//my FBM
vec4 FBM(vec3 p)
{vec4 f, s, n = vec4(0.0);float a = 1.0, w = 0.0;for (int i=0; i<FBM_Octaves; i++){n = ValueSimplex3D(p);f += (abs(n)) * a; //billowed-likes += n.zwxy *a;a *= FBM_Persistence;w *= FBM_WarpPersist;p *= FBM_Lacunarity;p += n.xyz * FBM_WarpPrimary *w;p += s.xyz * FBM_WarpSecond;p.z *= FBM_EvalPersist +(f.w *0.5+0.5) *0.015;}return f;
}czm_material czm_getMaterial(czm_materialInput materialInput){czm_material material = czm_getDefaultMaterial(materialInput);vec2 st = materialInput.st;vec4 fbm = (FBM(vec3(st, czm_frameNumber * speed +100.0)));float explosionGrad = (dot(fbm.xyzw, fbm.yxwx)) *0.5;explosionGrad = pow(explosionGrad, 1.3);explosionGrad = smoothstep(0.0,1.0,explosionGrad);#define color0 vec3(1.2,0.0,0.0)#define color1 vec3(0.9,0.7,0.3)material.diffuse = explosionGrad * mix(color0, color1, explosionGrad) *1.2 +0.05;;material.alpha = 1.0;return material;}`;Cesium.Material._materialCache.addMaterial(Cesium.Material.EllipsoidElectricMaterialType, {fabric: {type: Cesium.Material.EllipsoidElectricMaterialType,uniforms: {color: new Cesium.Color(1.0, 0.0, 0.0, 1.0),speed: 10.0},source: Cesium.Material.EllipsoidElectricMaterialSource},translucent: function(material) {return true;}
});
const entity=viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(113.9236839, 22.528061),ellipsoid: {radii: new Cesium.Cartesian3(1000.0, 1000.0, 1000.0),material: new Cesium.EllipsoidElectricMaterialProperty({color: new Cesium.Color(1.0, 1.0, 0.0, 1.0),speed: 0.01})}
});
viewer.flyTo(entity);
sandcastle demo