文章目录
- 前言
- 1. 下载当面付demo
- 2. 修改配置文件
- 3. 打包成web服务
- 4. 局域网测试
- 5. 内网穿透
- 6. 测试公网访问
- 7. 配置二级子域名
- 8. 测试使用固定二级子域名访问
前言
在沙箱环境调试支付SDK的时候,往往沙箱环境部署在本地,局限性大,在沙箱环境中有多种支付场景,往往是多人联合开发,本地环境可能无法满足异地联合,所以把本地环境变成公网环境下进行调试开发会更好。
本次教程,我们将使用支付宝平台提供的沙箱环境,在本地配置测试模拟支付,并做内网穿透,通过cpolar穿透内网,实现在公网环境下的远程访问,无需公网IP,也无需配置路由器。
1. 下载当面付demo
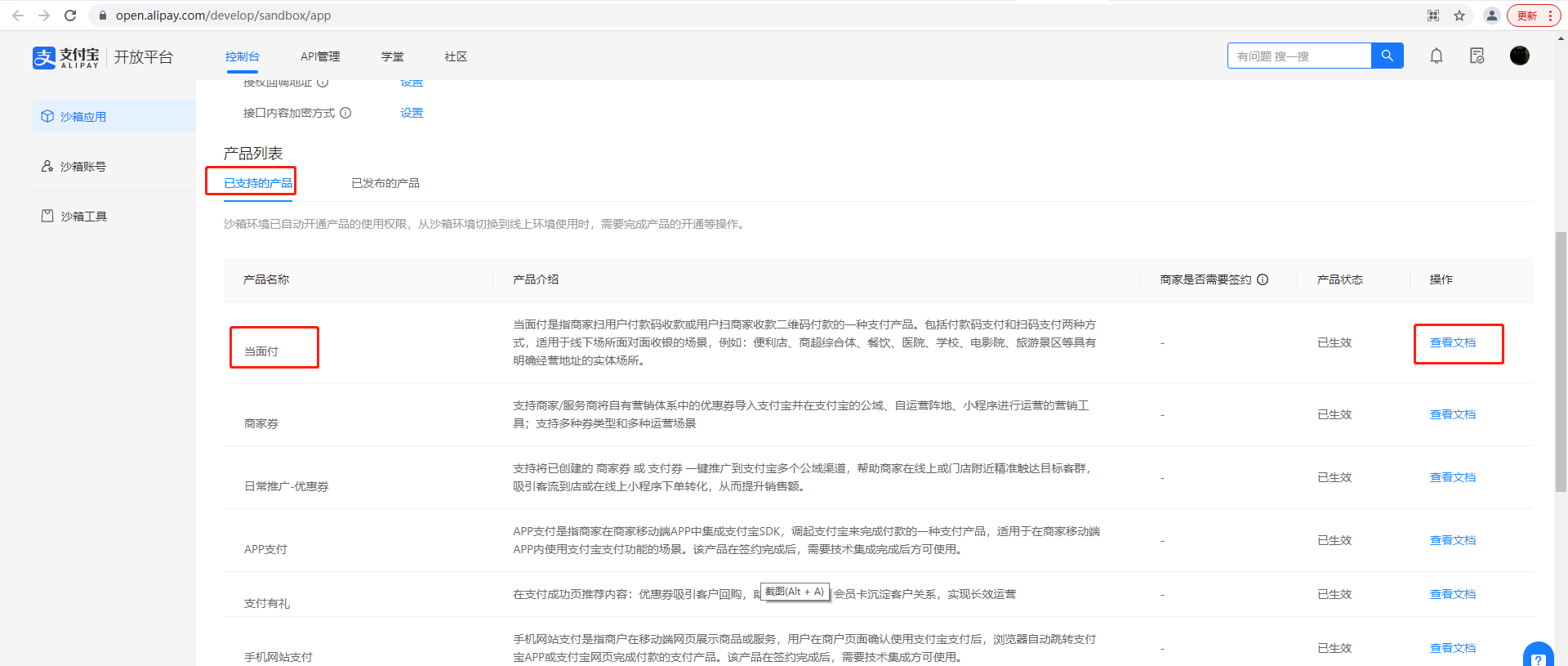
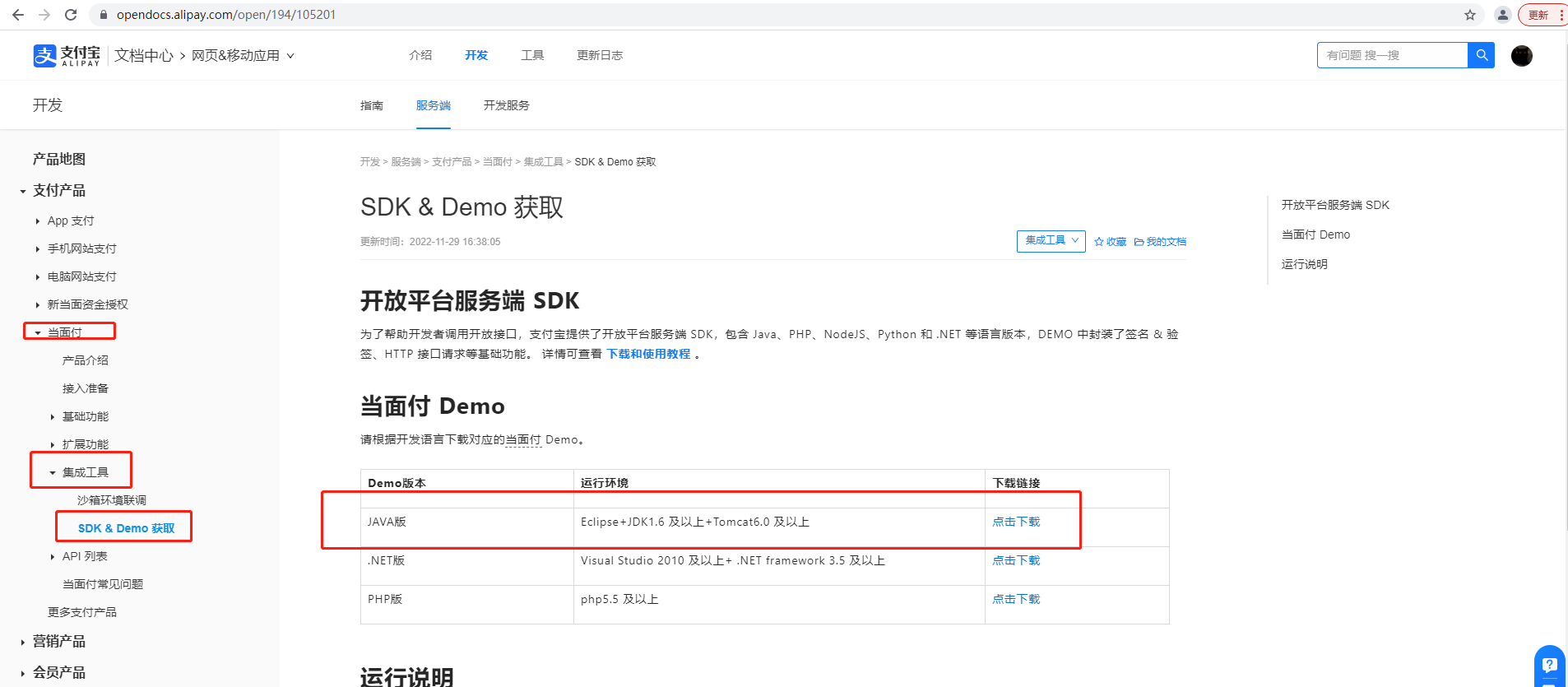
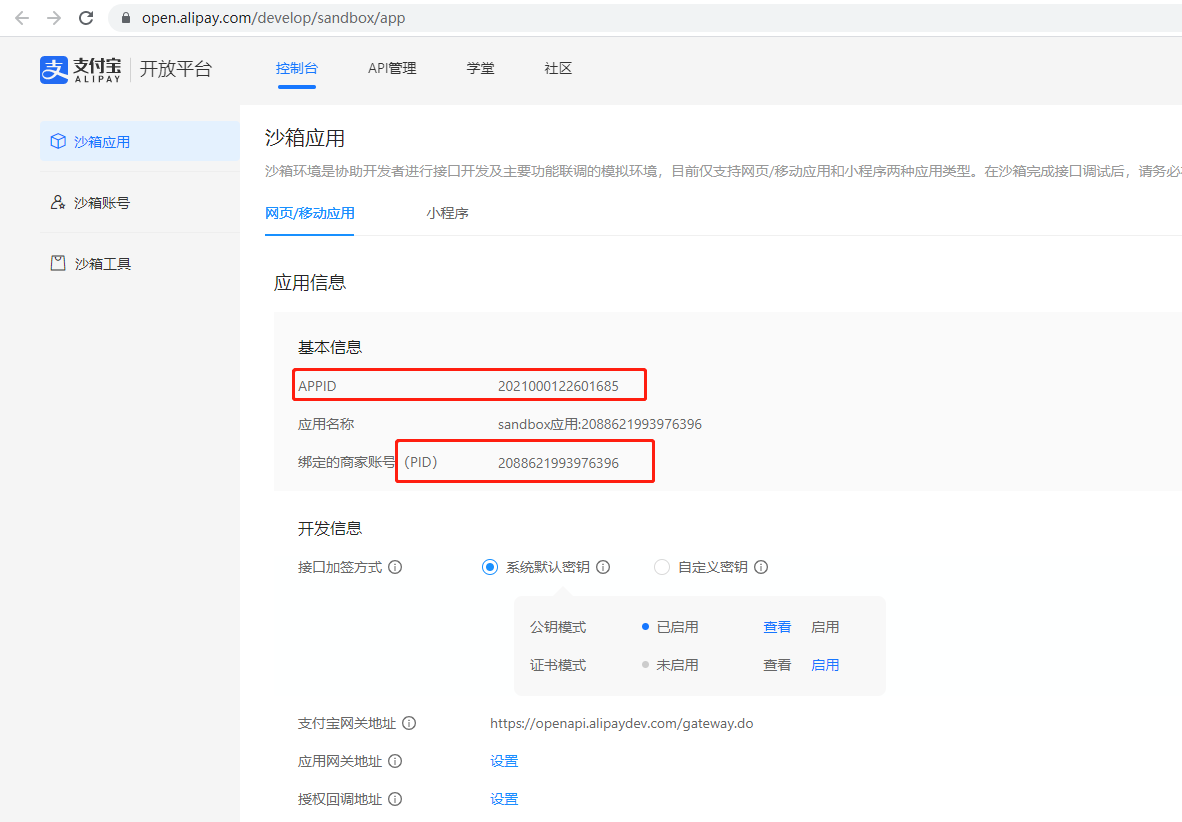
进入支付宝开放平台沙箱应用(https://open.alipay.com/develop/sandbox/app),查看产品列表–>已支持的产品,选择一种支付场景,这里选择 当面付,然后点击查看文档

然后下载官方提供demo,有三种语言,这里以java语言为例,下载java版demo

2. 修改配置文件
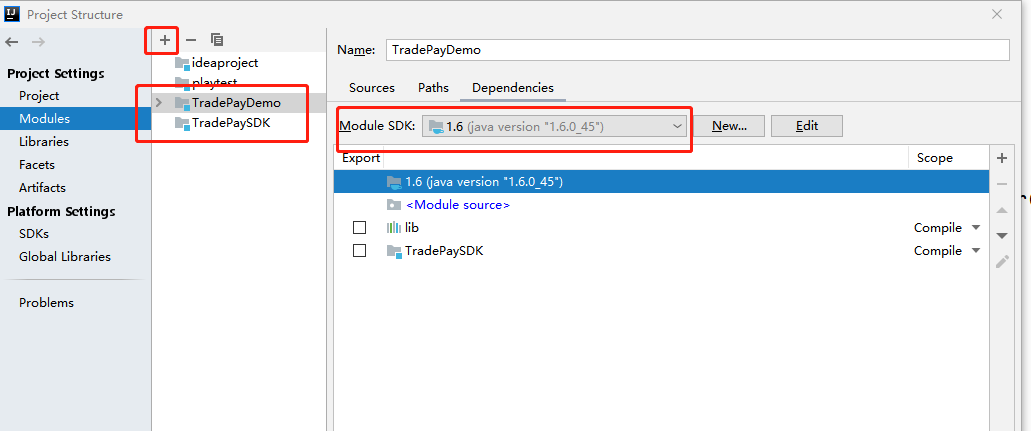
demo下载好后,把TradePayDemo和TradePaySDK两个模块倒入开发工具中,这里以IDEA开发工具为例,需要注意,官方要求的JDK版本是1.6

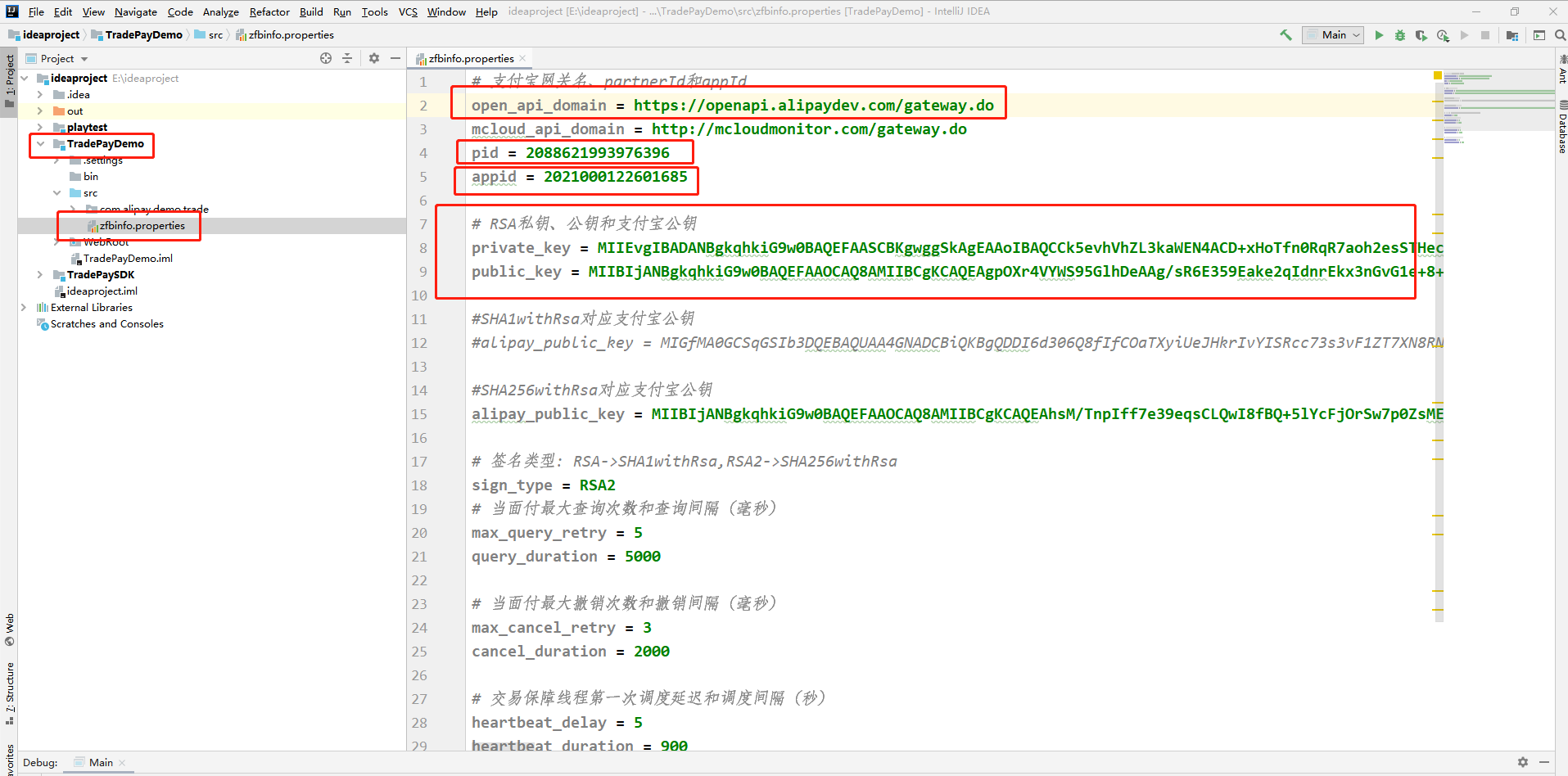
倒入并且设置好JDK版本后,打开TradePayDemo下面的zfbinfo.properties配置文件,填写对应的信息

注意配置文件情况:
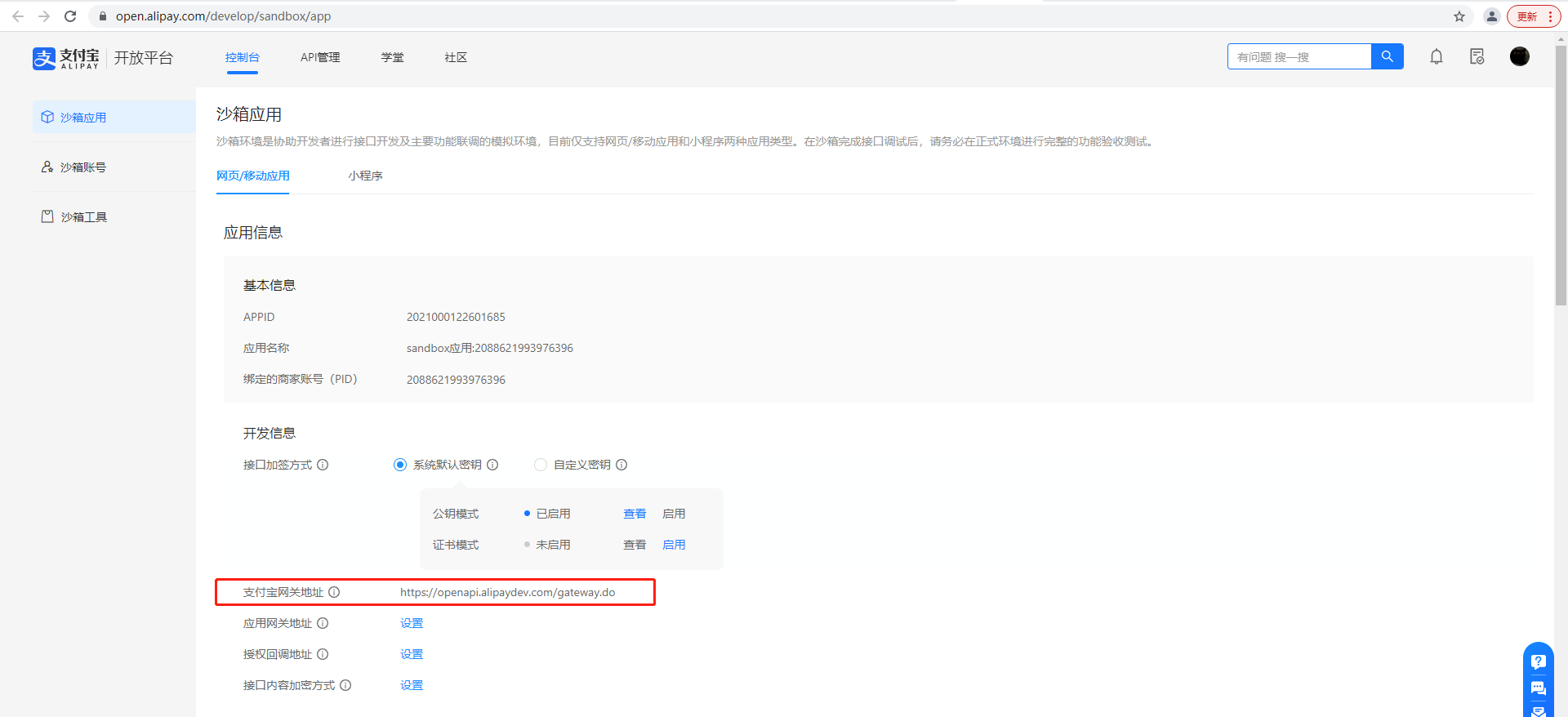
- 第一个配置信息open_api_domain的值需要设置成支付宝开发平台以下对应的值

- pid和appid对应以下信息

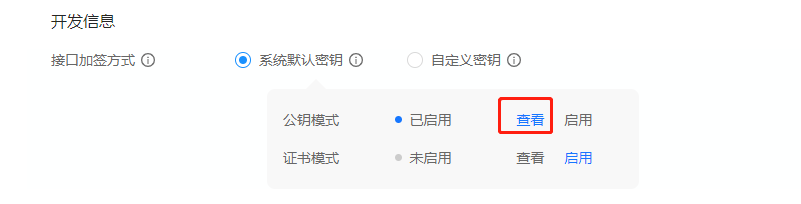
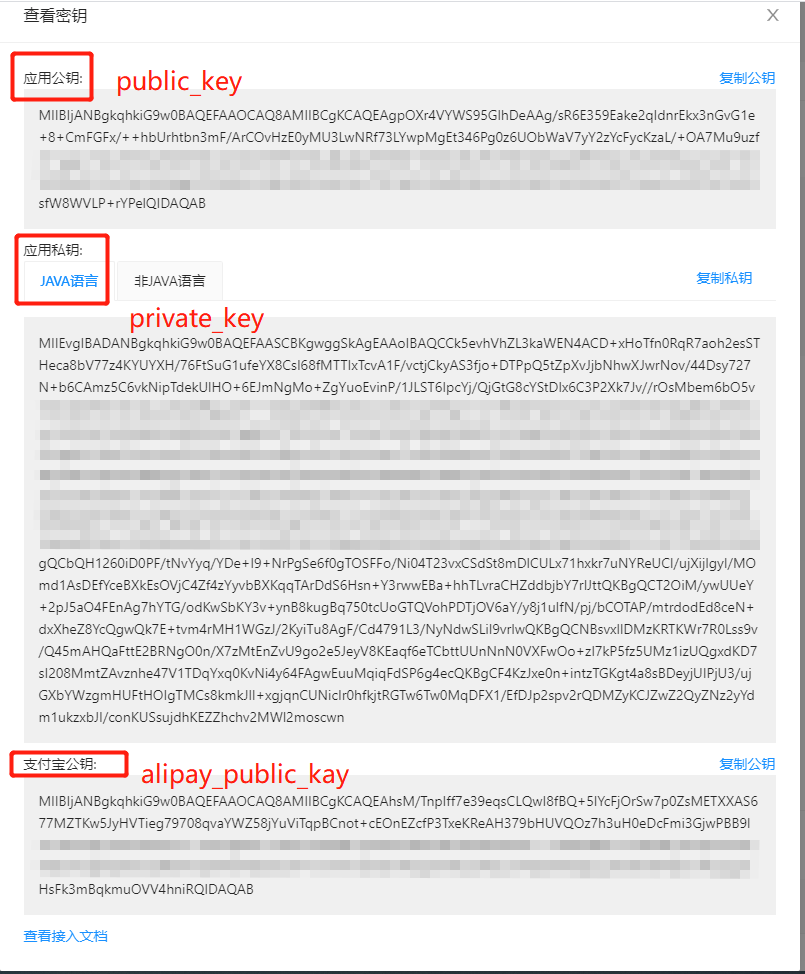
private_key和public_key和alipay_public_key分别对应以下信息


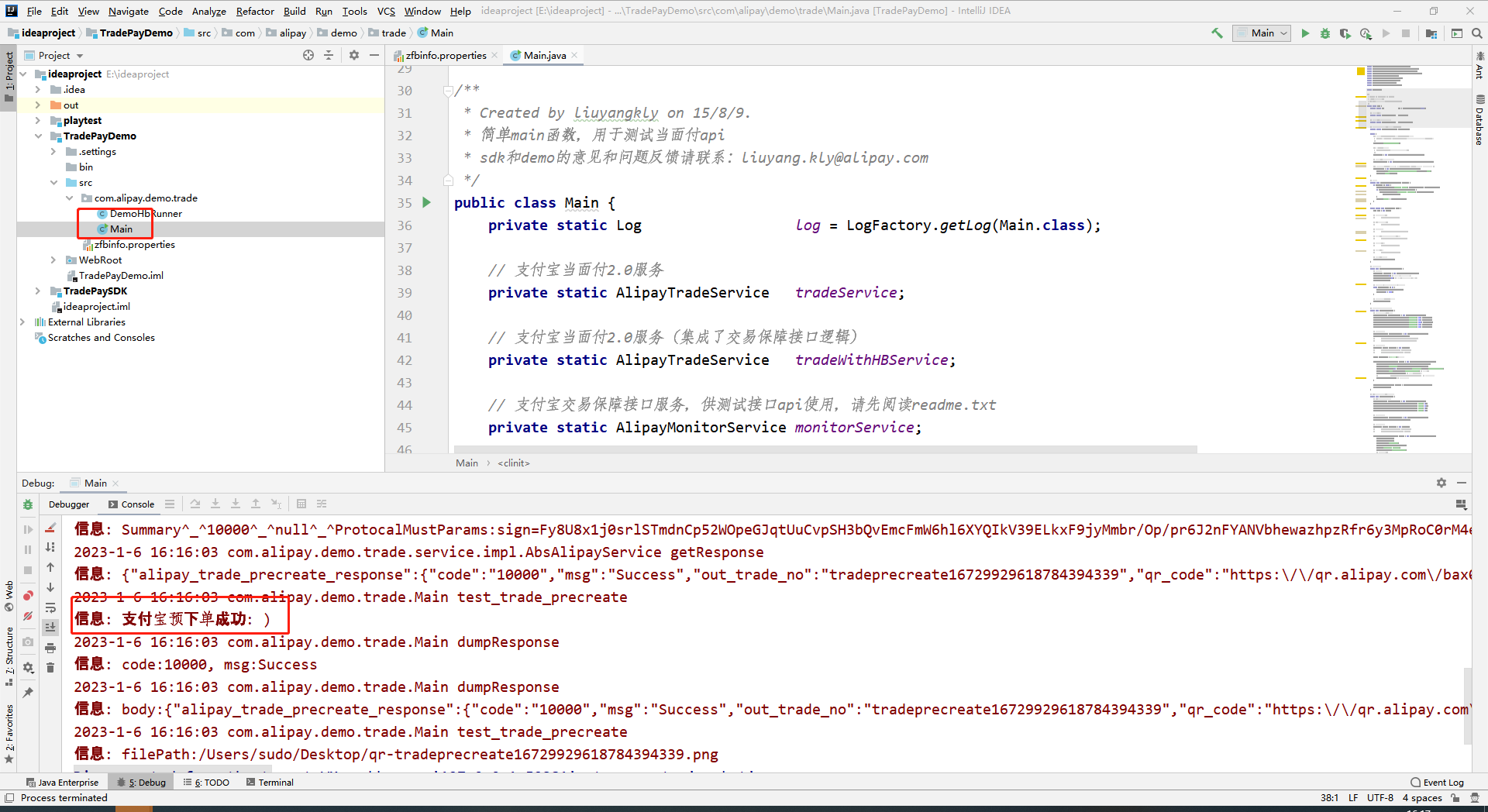
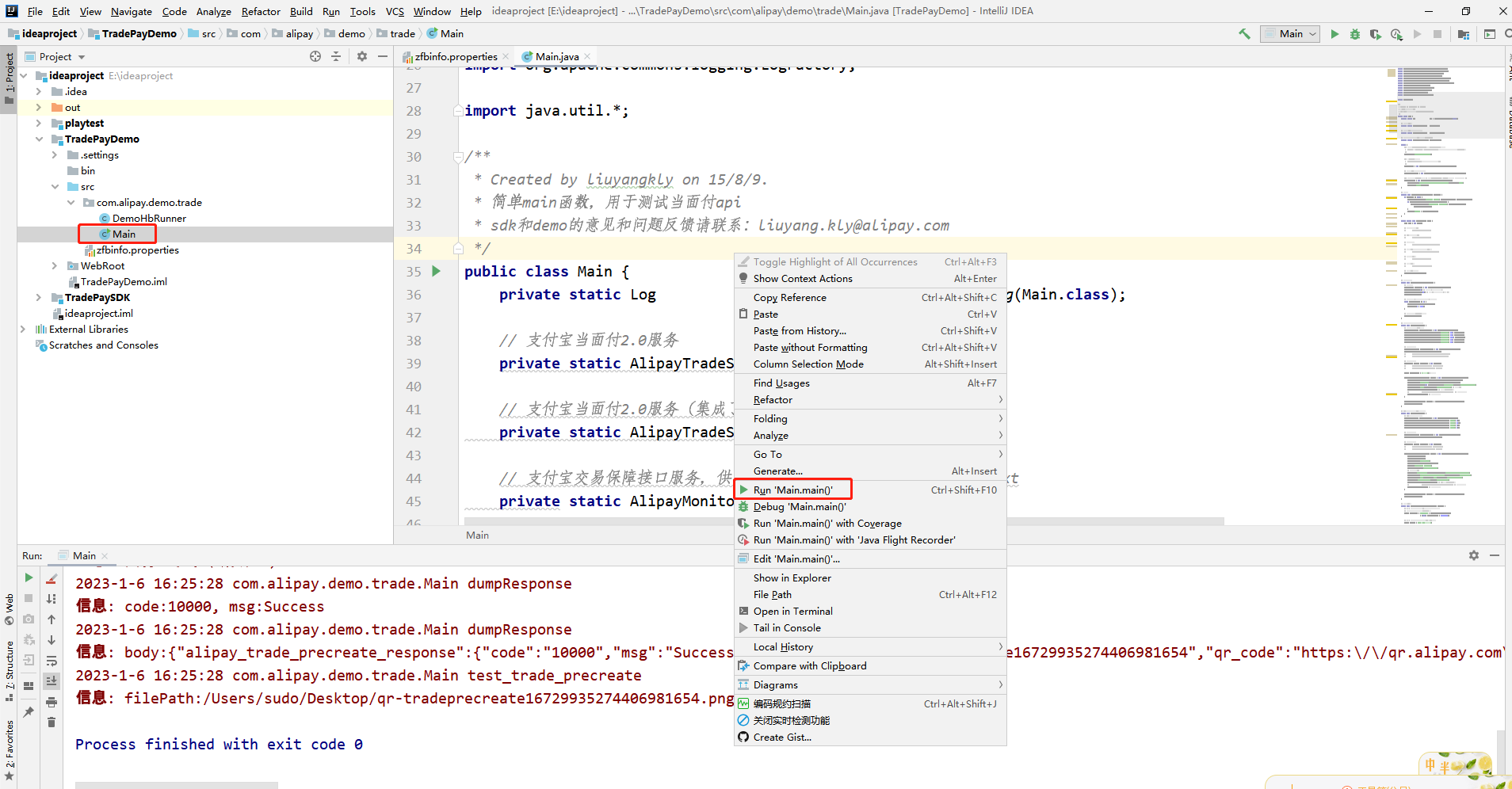
修改好配置文件后,在Main启动类,右键运行mian方法运行测试配置文件是否正确,出现下单成功表示配置文件正确

3. 打包成web服务
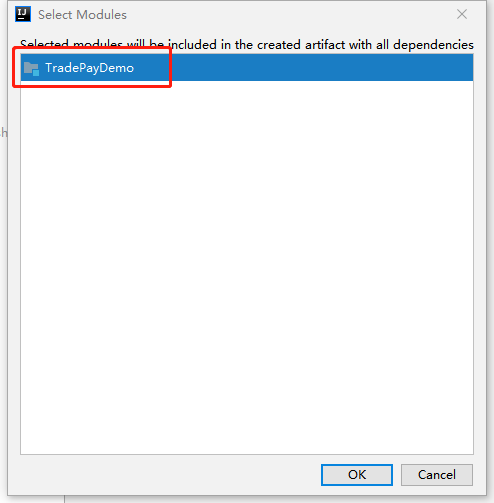
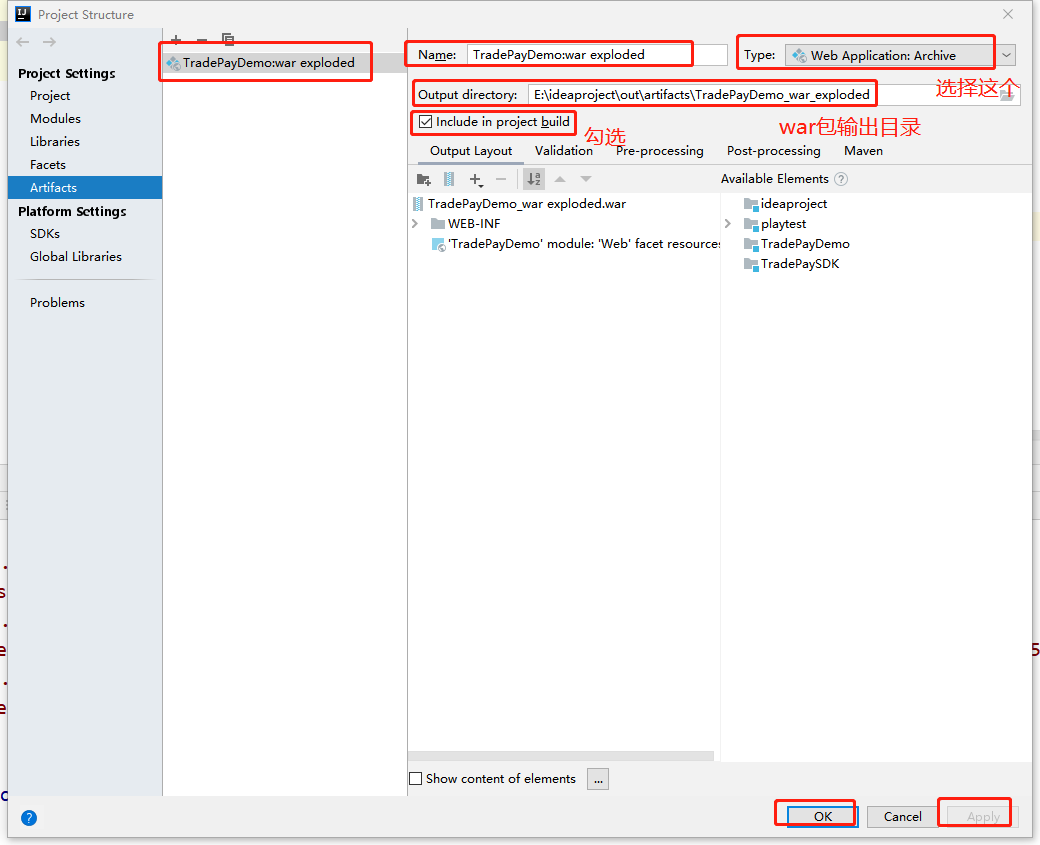
接下来把TradePayDemo这个web项目打包成web服务.



接着右键重新运行Main类的main方法

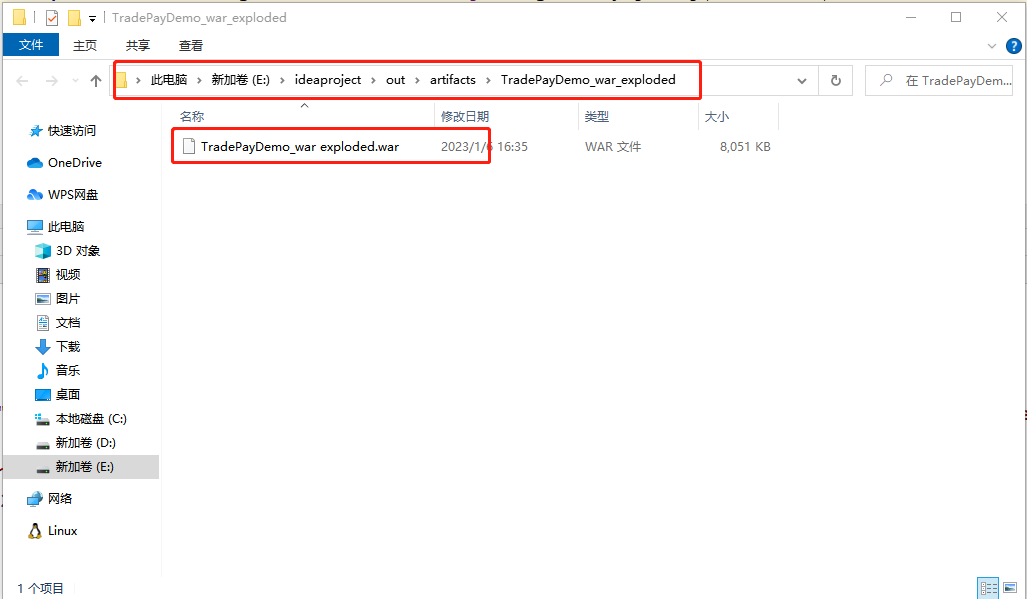
然后在输出的路径上可以看到出现了一个.war的web war包

接下来把这个war包放在tomcat中的webapps目录下运行.(这里tomcat版本为8.5.84)

运行tomcat


4. 局域网测试
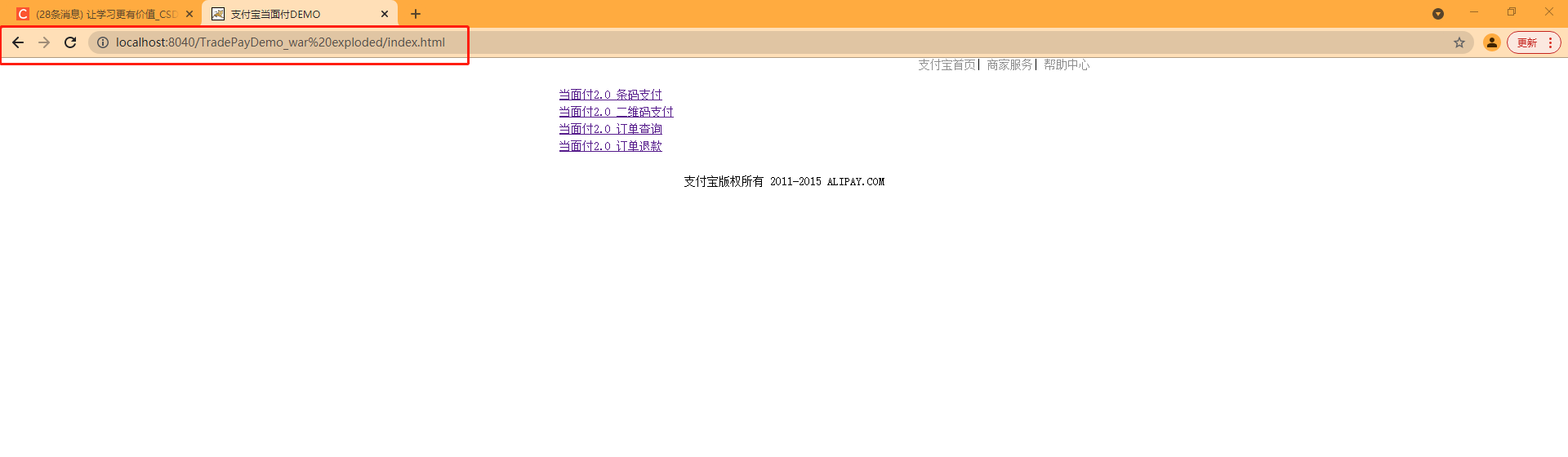
在浏览器上输入http://localhost+:端口号/TradePayDemo_war exploded/index.html,访问支付页面,出现如下界面表示成功

5. 内网穿透
接着使用cpolar穿透本地支付宝支付沙箱环境demo,使得远程可以进行访问沙箱环境进行测试。cpolar支持http/https/tcp协议,不限制流量,操作简单,无需公网IP,也无需路由器。
cpolar官网:https://www.cpolar.com/
在本地安装cpolar内网穿透之后,在浏览器上访问本地9200端口,打开cpolar web ui 界面:http://127.0.0.1:9200。
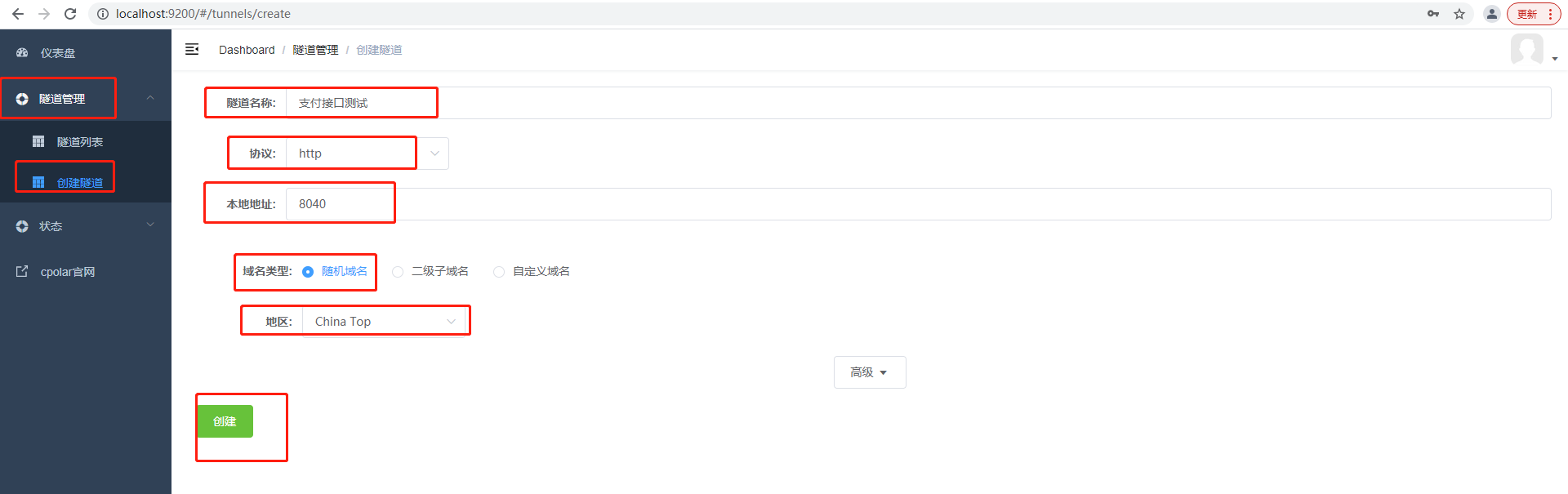
点击左侧仪表盘的隧道管理——创建隧道,由于tomcat中配置的是8040端口,因此我们要来创建一条http隧道,指向8040端口:
- 隧道名称:可自定义,注意不要与已有的隧道名称重复
- 协议:http
- 本地地址:8040
- 域名类型:免费选择随机域名
- 地区:选择China top
点击创建

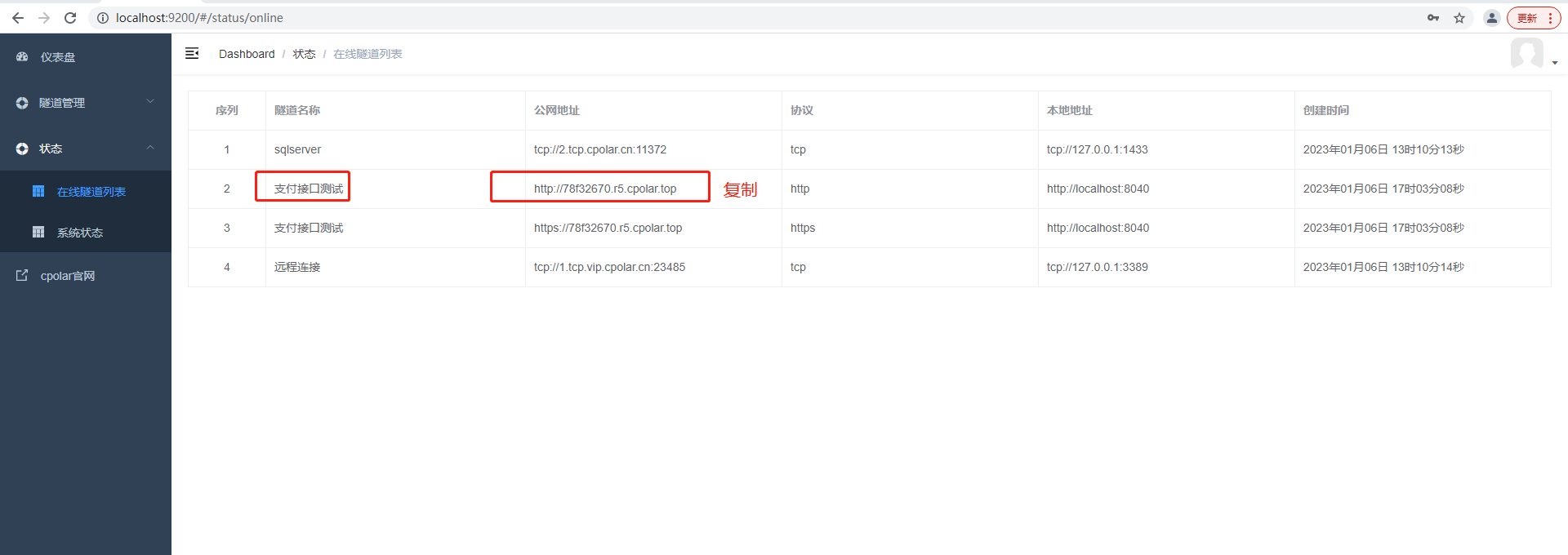
隧道创建成功后,点击左侧的状态——在线隧道列表,可以看到,刚刚创建的隧道已经有生成了相应的公网地址,将其复制下来

6. 测试公网访问
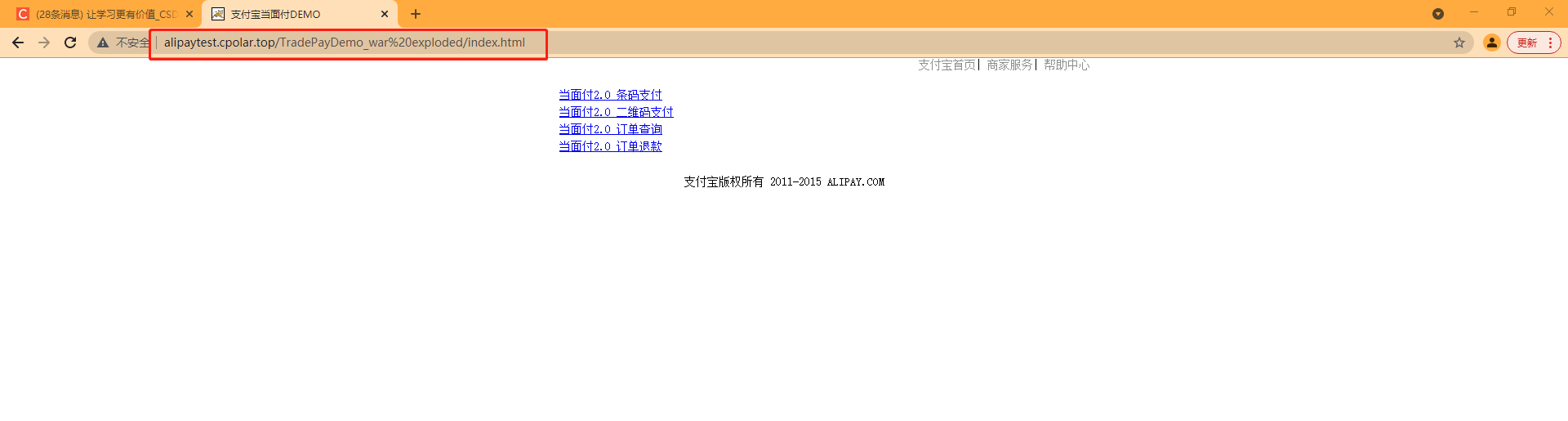
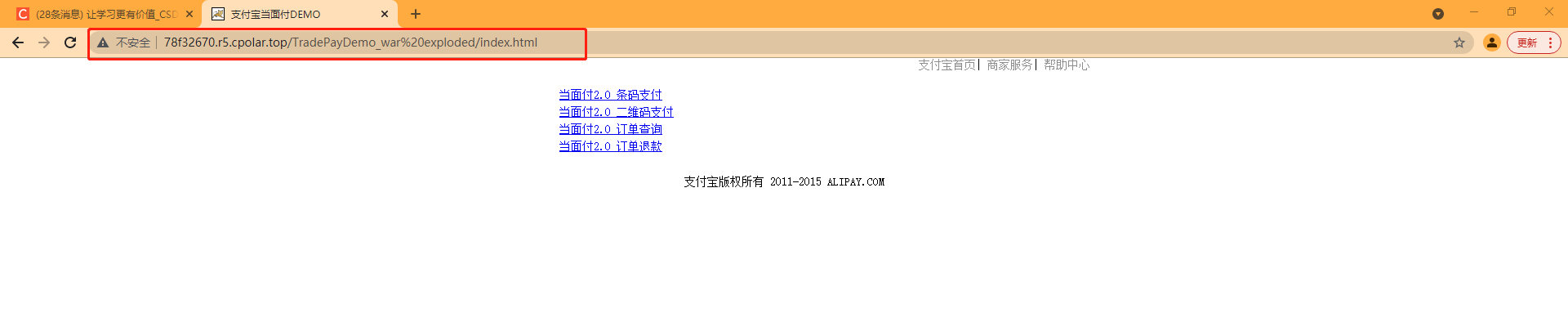
打开浏览器,访问刚刚复制的公网地址,出现如下界面表示公网访问成功

7. 配置二级子域名
由于以上使用cpolar所创建的隧道使用的是随即公网地址,该地址为随机临时地址,24小时内会发生变化,不利于长期远程访问。
因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
需要注意,配置固定二级子域名需要将cpolar升级到基础套餐或以上。
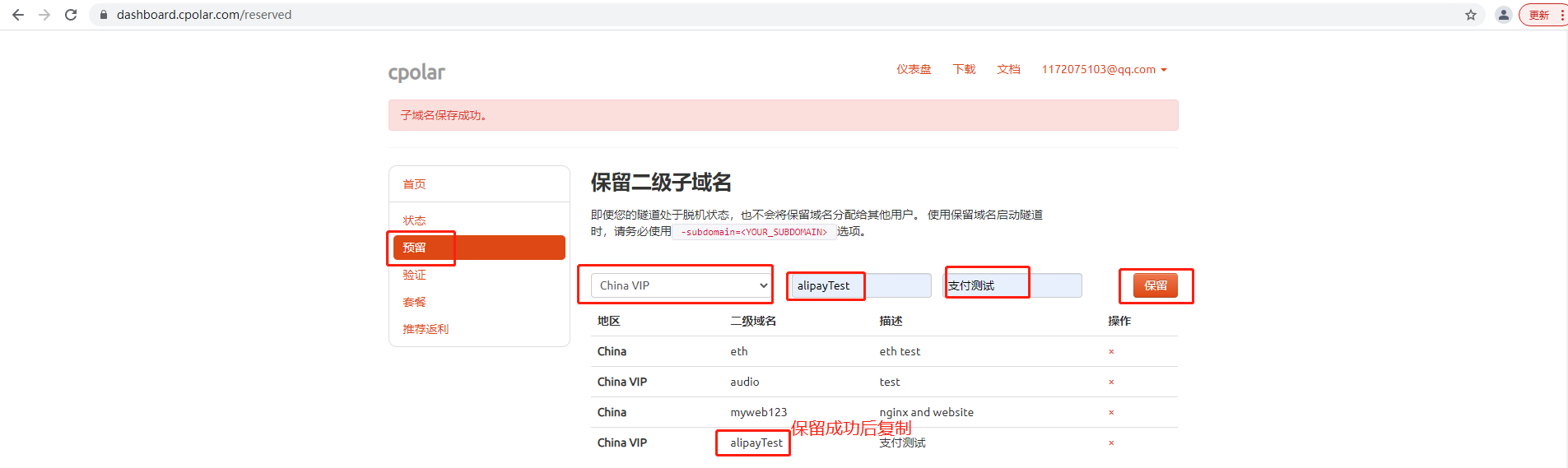
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留
- 地区:选择china
- 二级域名:可自定义
- 描述:即备注,可自定义
地址保留成功后,将其复制下来,本例为alipayTest

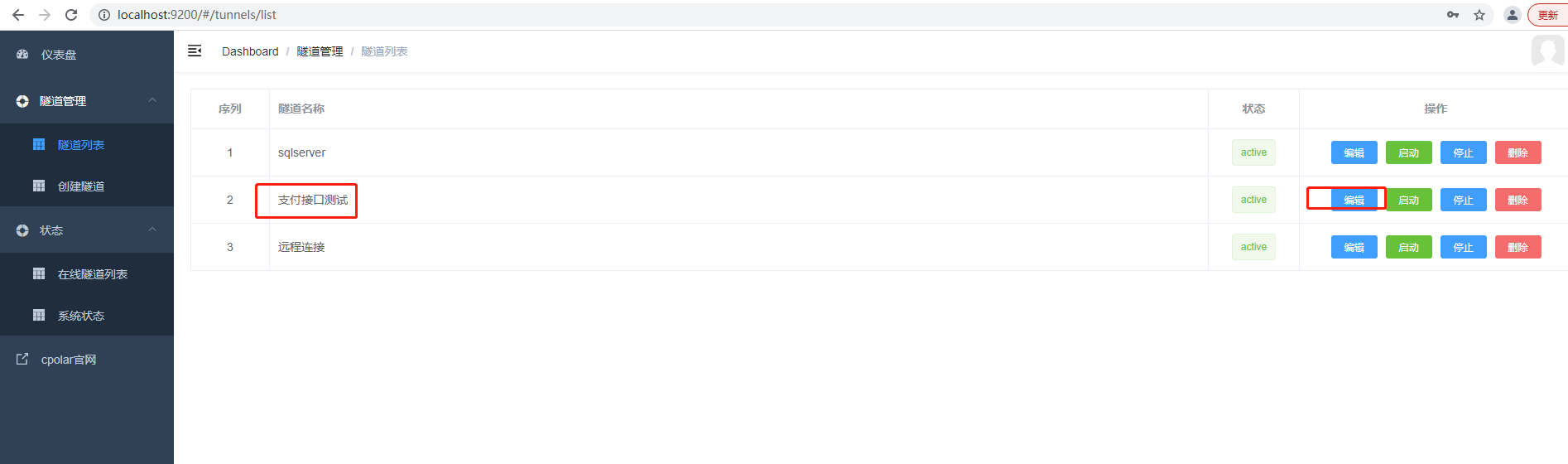
访问本地9200端口,打开cpolar web ui 界面,点击左侧的隧道管理——隧道列表,找到支付接口测试隧道,点击右侧的编辑

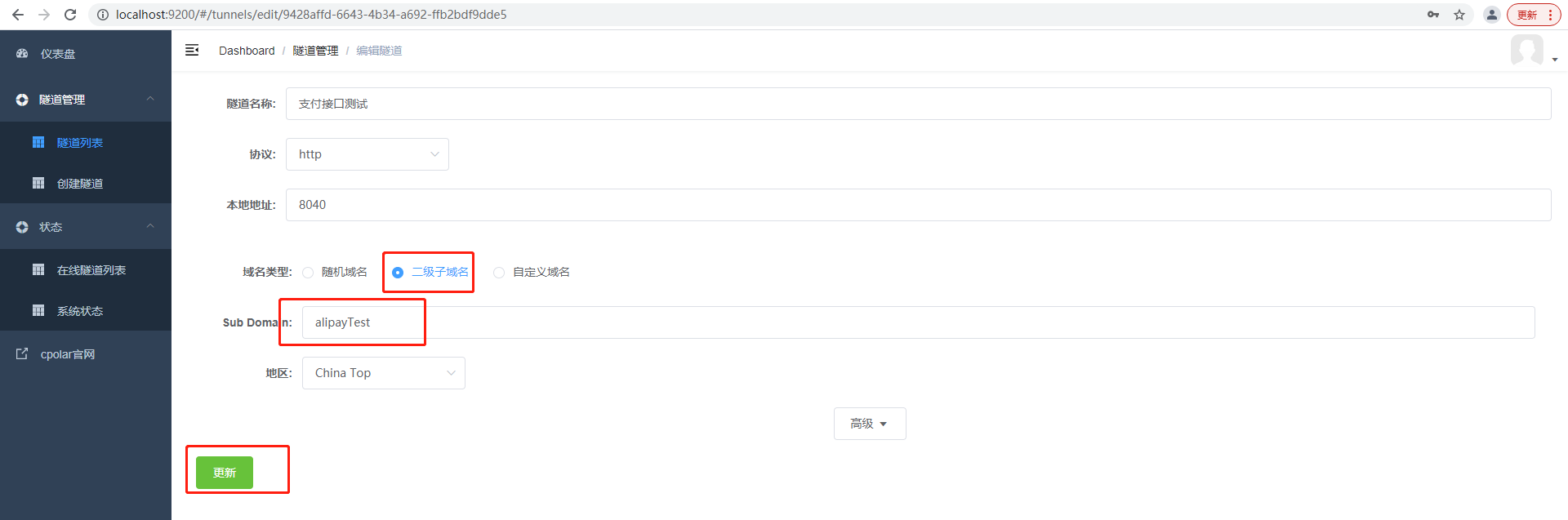
修改隧道信息:
- 域名类型:选择二级域名
- Sub Domain:填写刚刚保留成功的二级子域名
点击更新

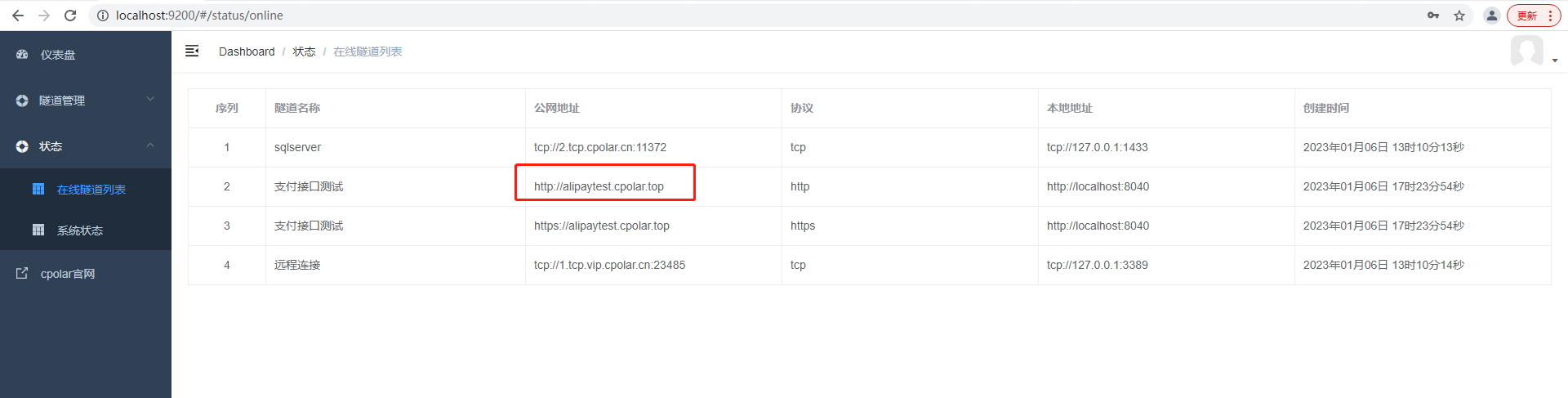
点击左侧的状态——打开在线隧道列表,可以看到公网地址已经更新成为了二级子域名,复制对应的公网地址

8. 测试使用固定二级子域名访问
我们打开浏览器,访问我们刚刚配置成功的固定二级子域名,出现如下信息表示成功。