1、typescript程序由以下几个部分组成:
- 模块
- 函数
- 变量
- 语句和表达式
- 注释
2、开始第一个typescript程序
创建一个typescript程序,使之输出“hello typescript”:
代码:
var message:string = "hello typescript"
console.log(message)
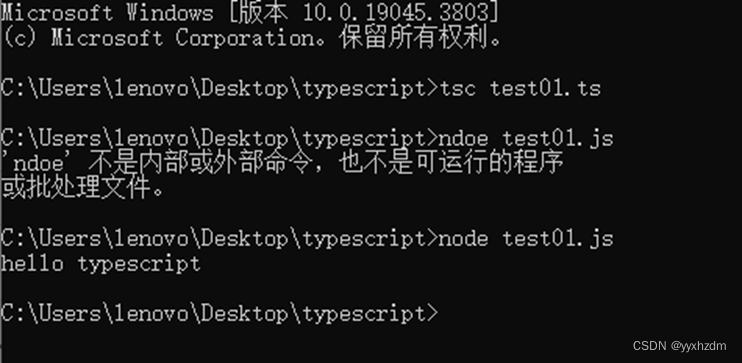
以上代码首先通过tsc命令编译:
tsc test01.ts之后,生成test01.js文件,文件中代码:
var message = "hello typescript";
console.log(message);
最后使用node命令来执行js代码。
node test01.js

当然,我们也可以同时编译多个ts文件(每个文件间用空格隔开):
tsc test01.ts test02.ts test03.ts3、ts常用的编译参数
| 序号 | 编译参数说明 |
| 1 | --help 显示帮助信息 |
| 2 | --module 载入扩展模块 |
| 3 | --target 设置ECMA版本 |
| 4 | --declaration 额外生成一个.d.ts扩展的文件 tsc ts-hw.ts --declaration 以上命令会生成 ts-hw.d.ts、ts-hw.js 两个文件。 |
| 5 | --removeComments 删除文件的注释 |
| 6 | --out 编译多个文件并合并到一个输出的文件 |
| 7 | --sourcemap 生成一个sourcemap(.map)文件 sourcemap是一个存储源代码与编译代码对应位置映射的信息文件。 |
| 8 | --module noImpiciany 在表达式和声明上有隐含的any类型时报错 |
| 9 | --watch 在监视模式下运行编译器。 |
4、typescript保留关键字
| break | as | catch | switch |
| case | if | throw | else |
| var | number | string | get |
| module | type | instanceof | typeof |
| public | private | enum | export |
| finally | for | while | void |
| null | super | this | new |
| in | return | true | false |
| any | extends | static | let |
| package | implements | interface | function |
| do | try | yield | const |
| continue |
5、空白与换行
typescript中会忽略程序中出现的空格、制表符和换行符。
空格、制表符通常用来缩进代码,增强代码的可读性。
分号是可选的,每行指令都是一段语句,你可以使用分号或不使用,但建议使用。
以下代码都是合法的:
console.log("Hello")
console.log("Word");
如果语句写在同一行,则一定需要分号来分隔,否则会报错:
console.log("Hello");console.log("Word");6、注释
1)、单行注释(//)- 在//后面的文字都说注释内容。
2)、多行注释(/* */)- 这种注释可以跨多行。
实例:
// 这是一个单行注释
/*
这是一个多行注释
这是一个多行注释
这是一个多行注释
*/