为什么要配置https环境
在使用 HTML5 的 API 时,很多 API 只能在 https 保证安全的情况下才能开启。这就要求我们在本地开发环境也能够配置 https,否则你需要每次部署到配有 https 的测试环境中才能看到预览效果,这对开发的敏捷度造成了极大的干扰。
一、下载 mkcert
mkcert 是一个用 GO 写的零配置专门用来本地环境 https 证书生成的工具。
1、安装
文档地址:https://gitcode.net/mirrors/FiloSottile/mkcert?utm_source=csdn_github_accelerator
macOS、Linux、Windows 均可安装。
此处使用的是mac
- 直接使用 Homebrew 安装mkcert:
brew install mkcert
- 安装一个证书中心
mkcert -install
该命令会在您的本机安装一个证书中心,用于颁发证书,示例如下:

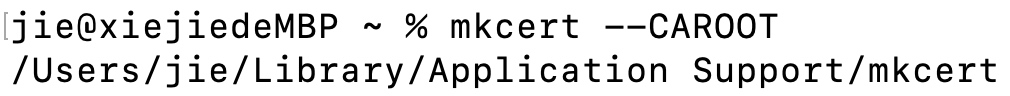
- 查看证书中心的存放位置
mkcert mkcert --CAROOT
可以查看证书中心的存放位置,如下图所示:

至此,我们的证书中心就搞定了,之后可以在具体的项目中生成证书文件和私钥。
2、在具体项目中生成证书文件和私钥
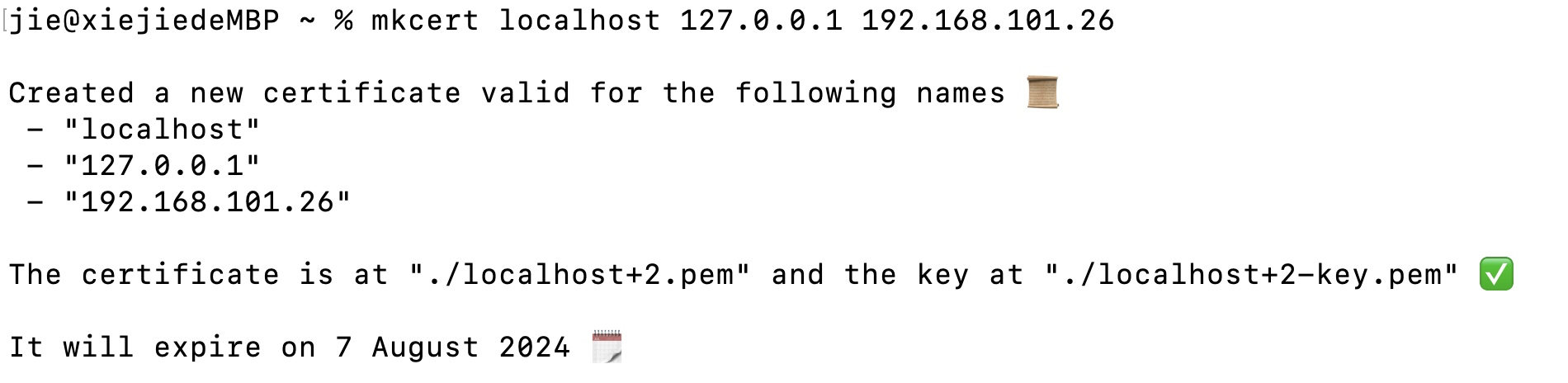
通过上面的步骤,我们在本机上安装了 CA(刚才的证书中心),接下来 cd 到需要生成凭证的目录下,通过 mkcert 命令来生成证书文件和私钥。示例如下:

在上面的操作中,我们针对 localhost、127.0.0.1、192.168.101.26 这 3 个地址生成了证书文件和私钥,其中 ./localhost+2.pem 就是证书文件,./localhost+2-key.pem 就是私钥文件。并且这两个文件都有过期时间。
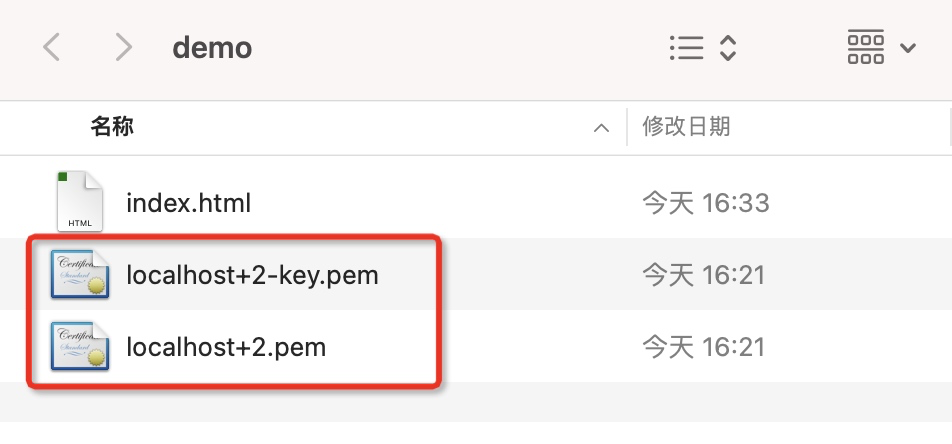
我们也可以打开生成证书的目录,可以看到在该目录下已经存在了这 2 个文件。

二、在 live server 中配置 https 环境
因为我们的项目很多时候是以 live server 的形式打开,因此我们可以在 live server 中配置以 https 打开项目。

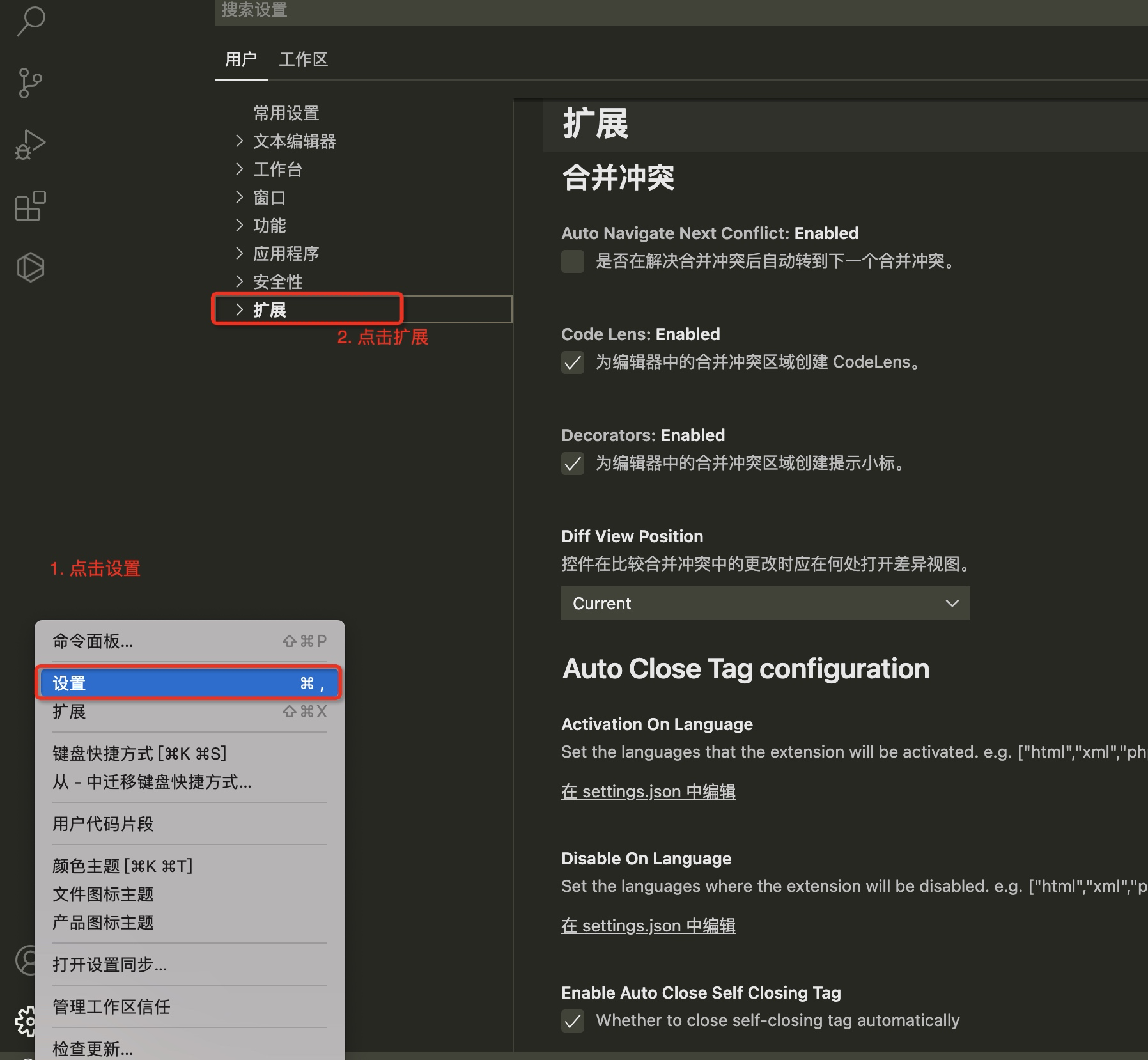
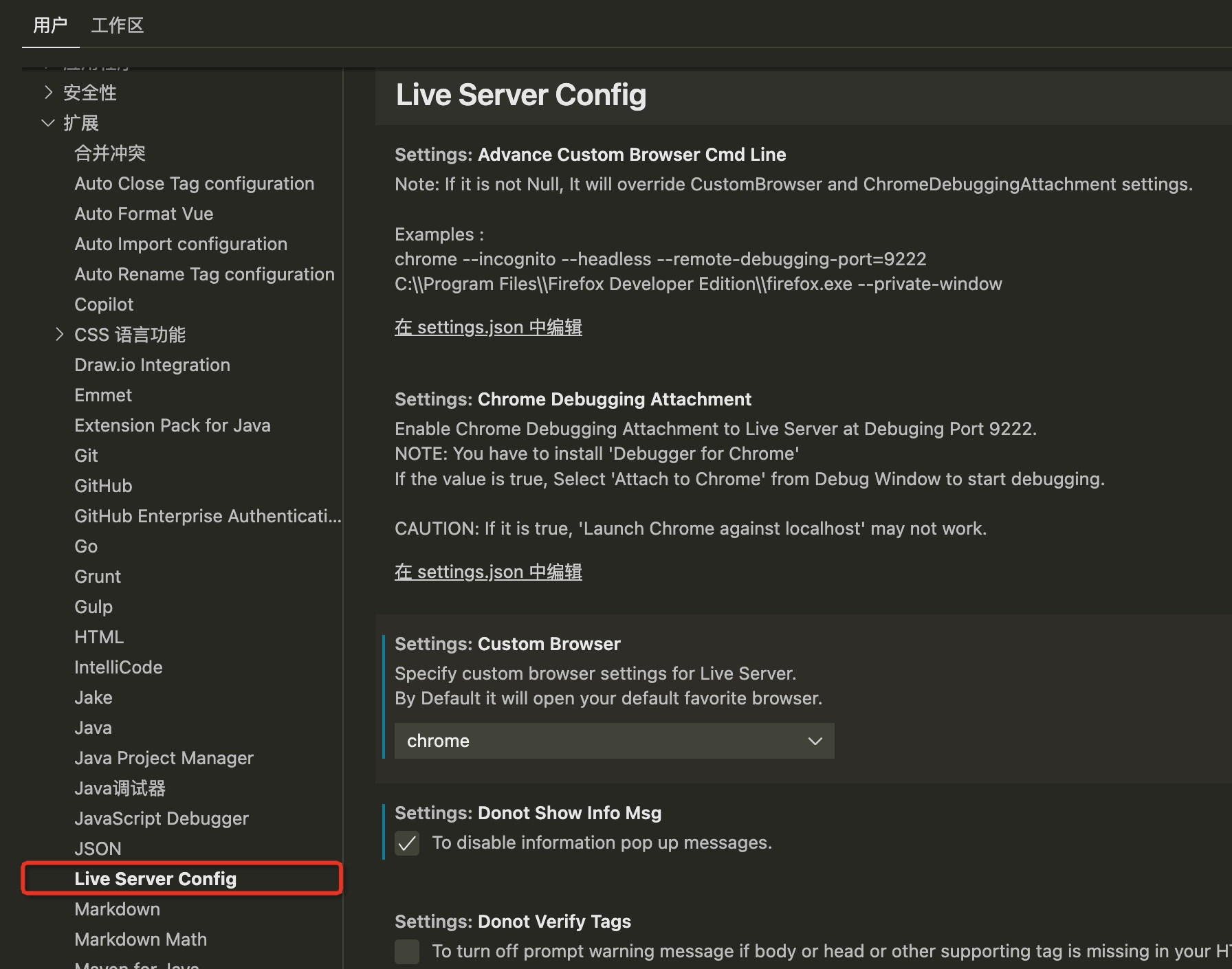
在扩展中找到 live server 对应的配置项:

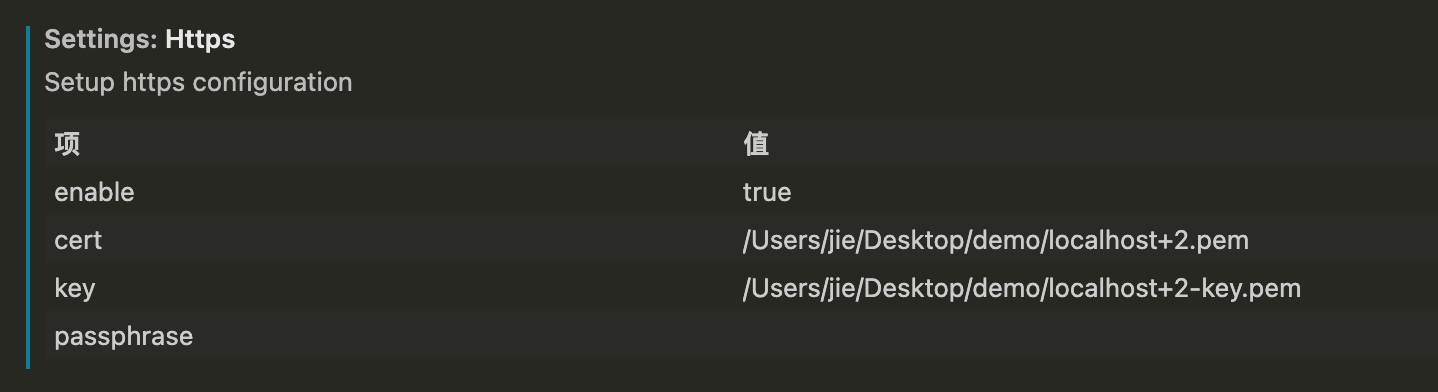
将 enable 修改为 true,然后填写 cert 和 key 的地址即可,填写完成后最好重启一下 vscode。

配置完成后,之后使用 live server 重新打开项目时,就会以 https 的形式来打开项目。
三、其他
其他环境中要配置 https,可以参阅:https://www.codingsky.com/m/doc/2021/8/24/116.html