highlight: monokai
theme: github
包简介
-
@z-utils组 是一个可以在vue/react/pure js 中使用的工具包,它包含三个子类,分别为 @z-utils/base, @z-utils/react, @z-utils/vue 三个分别在不同区域使用。
-
他是原 zzy-javascript-devtools 的重构版本,在实现之前所有能力的基础上扩展了其他内容:
-
对内(开发):
- 使用rollup重构打包逻辑
- 全自动化打包生成
- 自动生成更新日志以及版本号
- 全自动化生成对应包的readme.md文件
- 文件分级更加明确
- 扩展性提升
- 统一开发格式
-
对外(使用):
- 开放cjs模式
- readmd.md文件更加合理,格式统一
- 新增对vue的支持,以及纯工具包,避免额外开销(分三个包分别按项目决定用哪个)
- 未来迭代逐渐开放对hooks函数的支持
目录
- command:逻辑主体
- plugins:rollup插件存放
- recordReadme.ts 获取转译后的 每个文件内的特殊注释
- generatorFiles.js:文件生成执行内容,生成范围包含:打包后的对外提供工具函数,
- generatorReadme.js:生成向外提供的readme.md
- packageControler.js 控制打包后的package.json
- rollupBuild.js 打包程序
- start.js 脚本执行文件,记录基本信息
- plugins:rollup插件存放
- common:公共内容
- constant.js:常量
- utils.js:公共函数
- content:对外提供工具函数内容存放路径
- packages:打包后存放路径
- readmes: 打包后readme拼接内容预设
- header.md:头部带拼接内容
- updates.json:记录每次更新信息,供日志段落拼接
- typings:被打包内容typings(待使用)
- example.ts 对外提供工具函数的注释举例,严格按照,否则无法正常生成对应readme内容
接下来主要记录一下这个包的实现过程:
实现
大体思路
- 对于原先的拆包(原先包的实现思路:在开发npm包时遇到的一些问题以及解决方法(zzy-javascript-devtools)),我决定直接跳过,在录入方法的时候就以单文件进行,因为在后期的componetns和hooks工具中都有对包的引入,如果前期放一块的话,拆分流程会很复杂,而且单个工具的体量对未来来讲,单文件开发是最合适的。
- 拆包结束之后分别打包
- 在rollup打包过程中记录每个工具的注释内容,最终连带更新日志组合在一起,生成每个包的readme.md
- 生成打包后工具的批量导入代码,写入到入口文件内。
- 更新指定mode的package.json中的version。
到这里就结束了,随后发包即可。
ps:第五点的更新是依据最开始打包流程开始时的问询流程,并记录到更新日志内。
具体实现
执行命令

打包
无论更新还是打包模式,都会走genreatorFiles.init(mode) 函数,内部通过 fast-glob 包获取到指定目录内的所有文件,稍加处理即可进行rollup多入口打包。

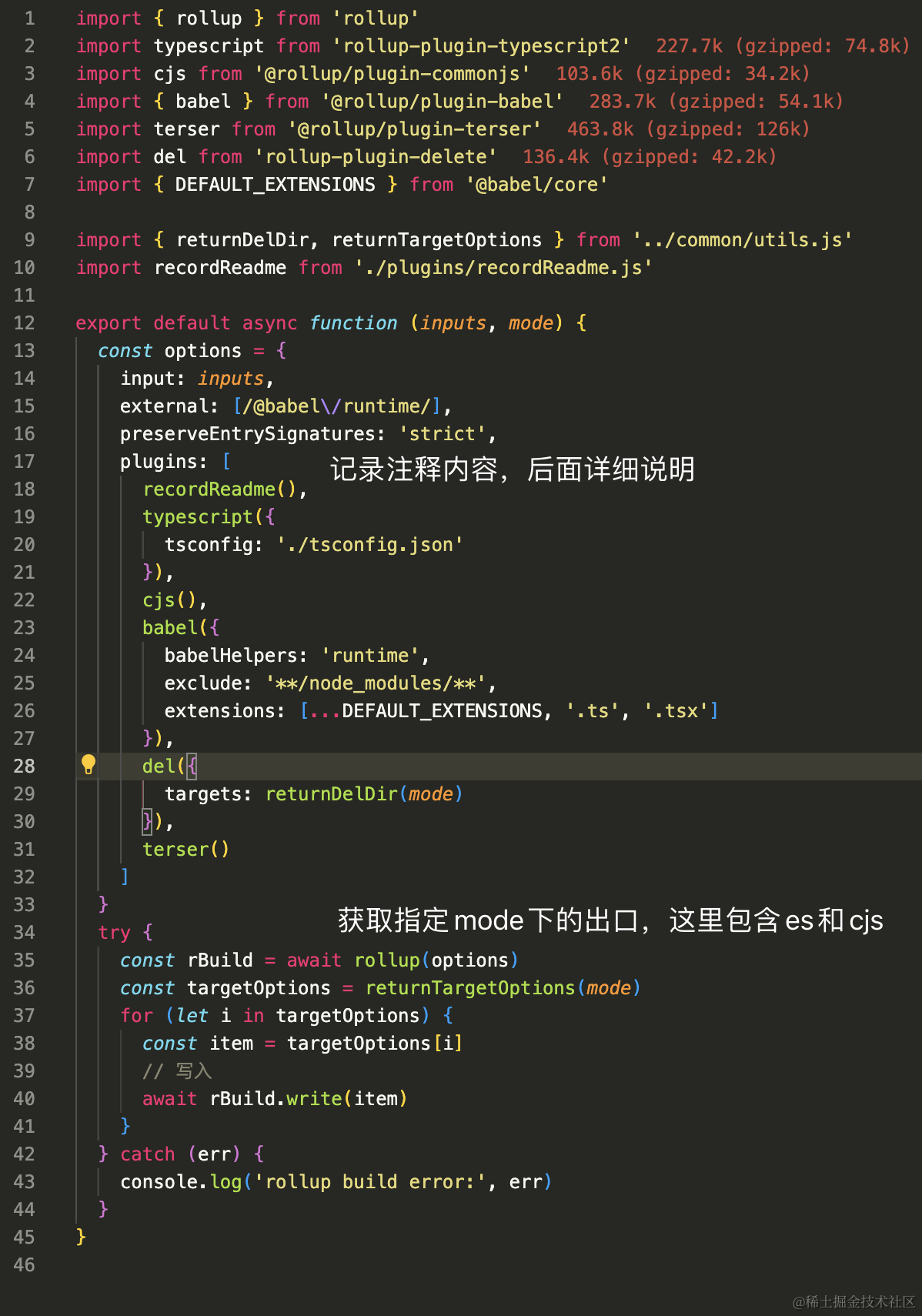
rollupBuild.js:

- 注意
genreatorFiles是通过GenreatorFiles类 new出来的实例,直接进行导出的,而不是导入后再进行new的,这点很重要。这种写法可以让其他文件引入这个实例时进行数据存储而不会丢失,类似状态存储器。
readme.md生成,组装
目前,包内的readme.md结构分三层:header,updates log,contents
- header是写死的,简单说明包
updates log
- updates log 是在
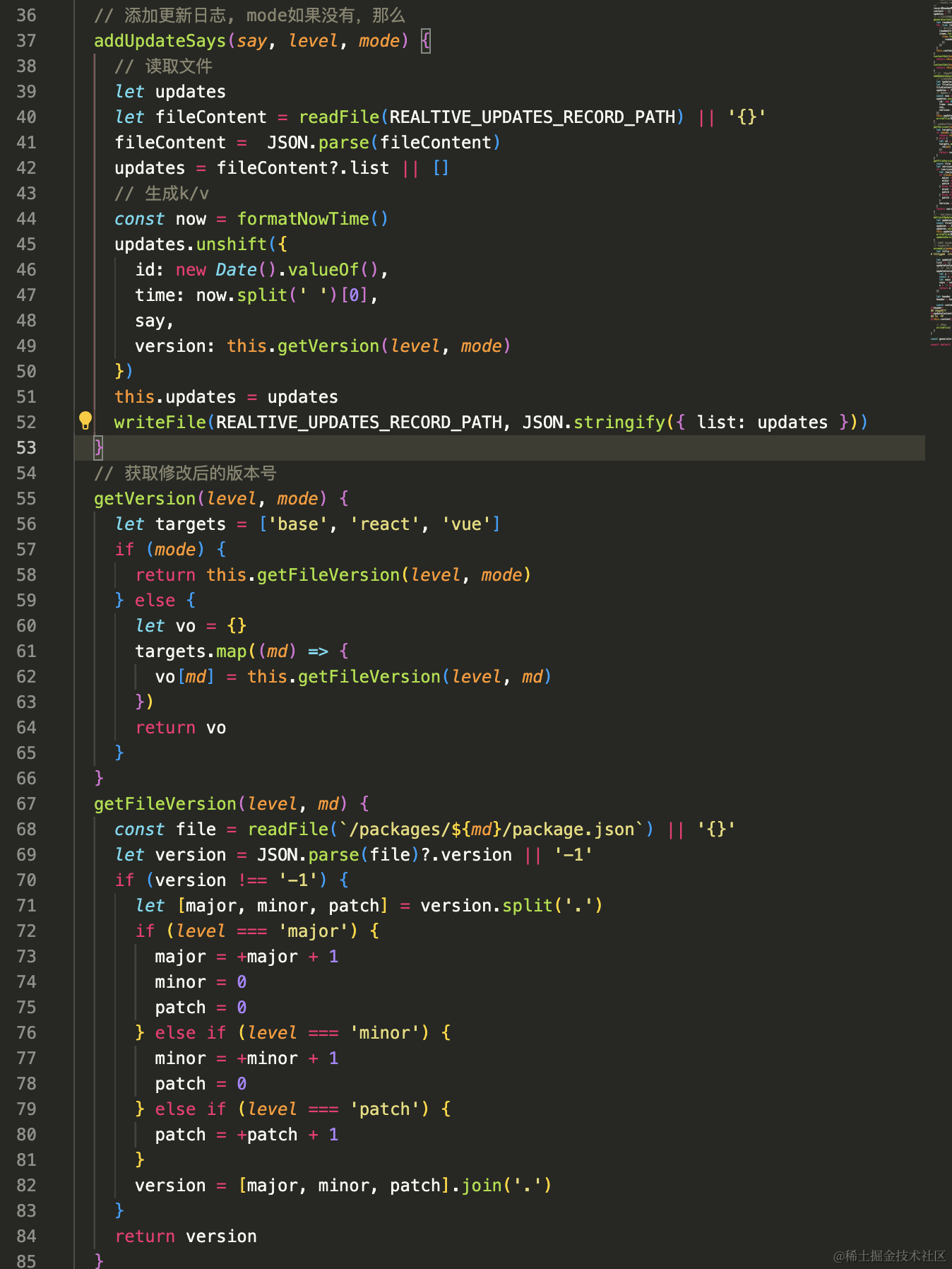
执行命令标题内的图片中,对话式交互内如果是更新,则对当前的更新内容做记录,也是generatorReadme.addUpdateSays(say, level, mode)做的事情。

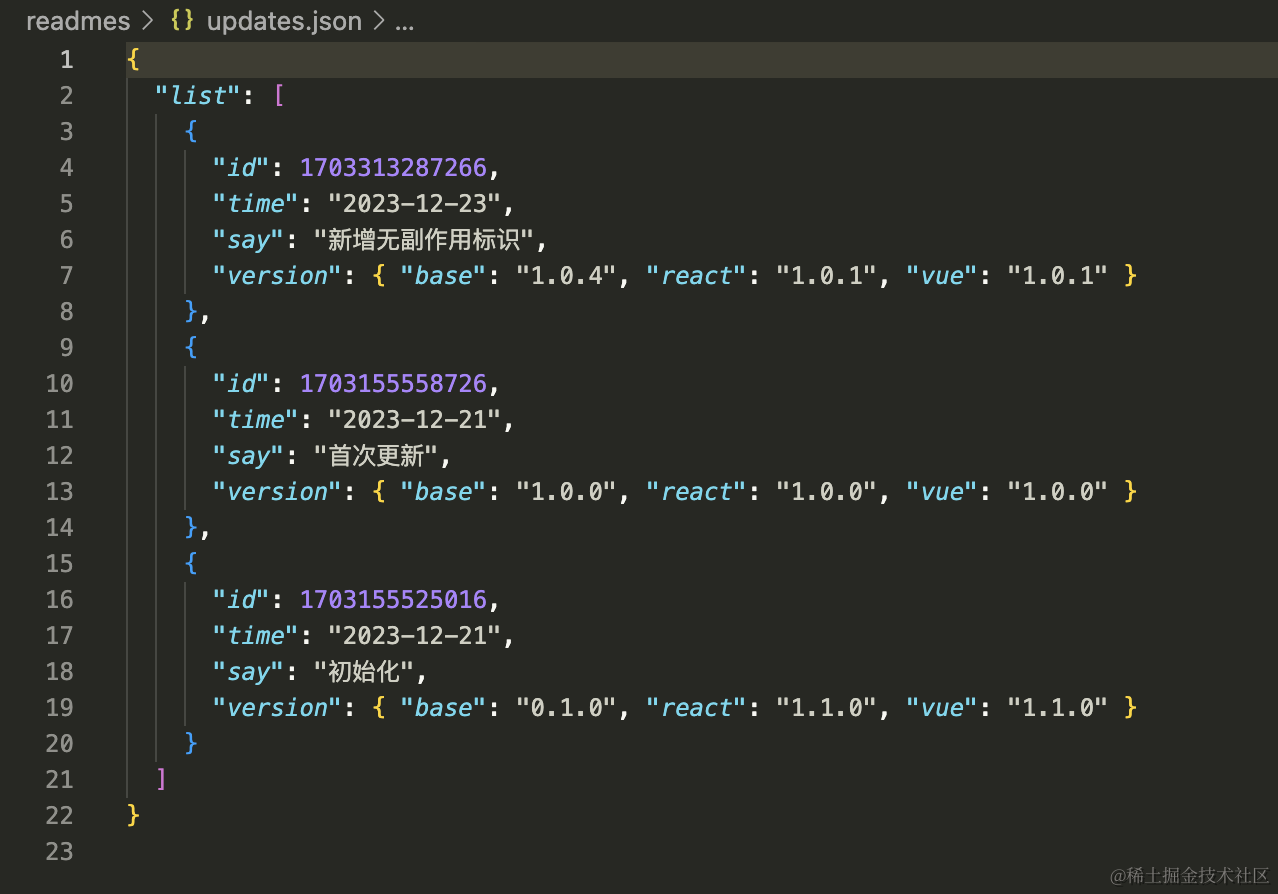
生成的内容存放在·readmes/updates.json中:

- contents
contents,也就是方法试例,如果想要自动生成,就得考虑在该目标文件内做文章。
而能经过每个文件的步骤,就只有打包流程中了,也就是利用rollup打包过程,从中开发自定义插件,在transfrom钩子中处理文件内容。(钩子描述)
在开发插件之前,先要确认如何才能拿到我们想要的内容?
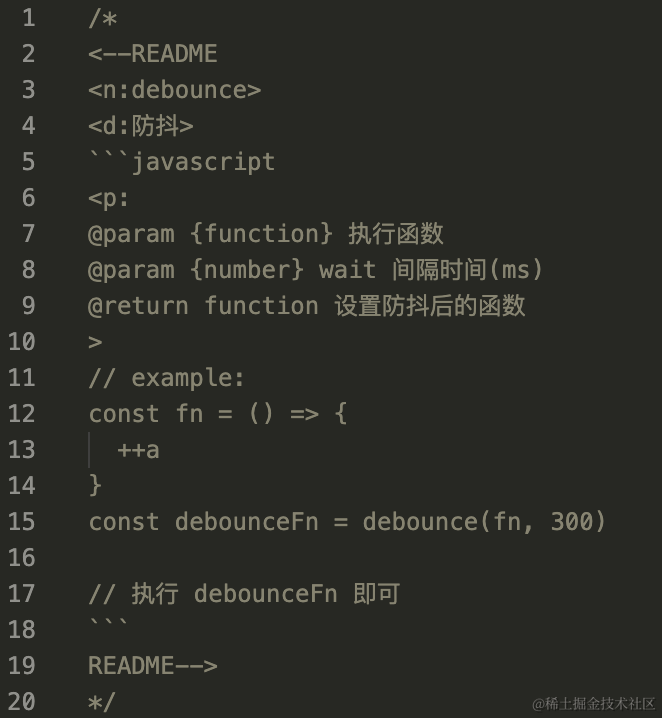
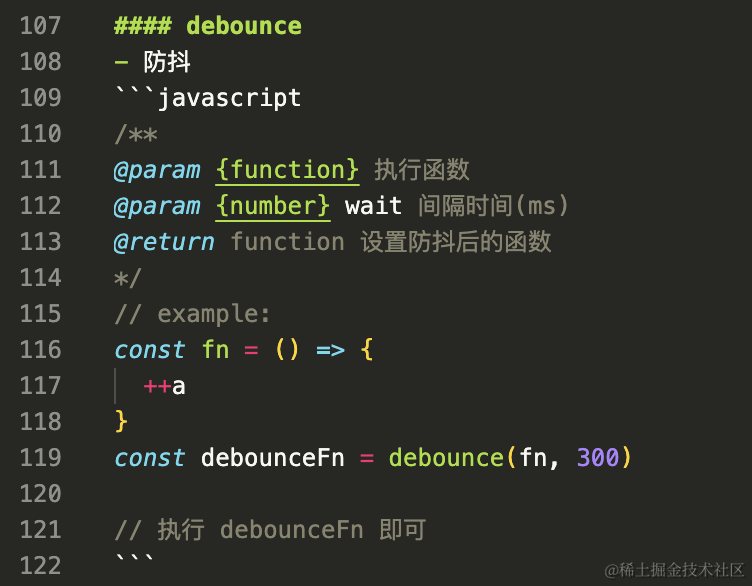
保证不会干扰文件的情况下,注释是最合适的,那么就得在注释中加入一些特殊标识来去有目标的截取我们需要用到的内容:

转换后的效果就是:

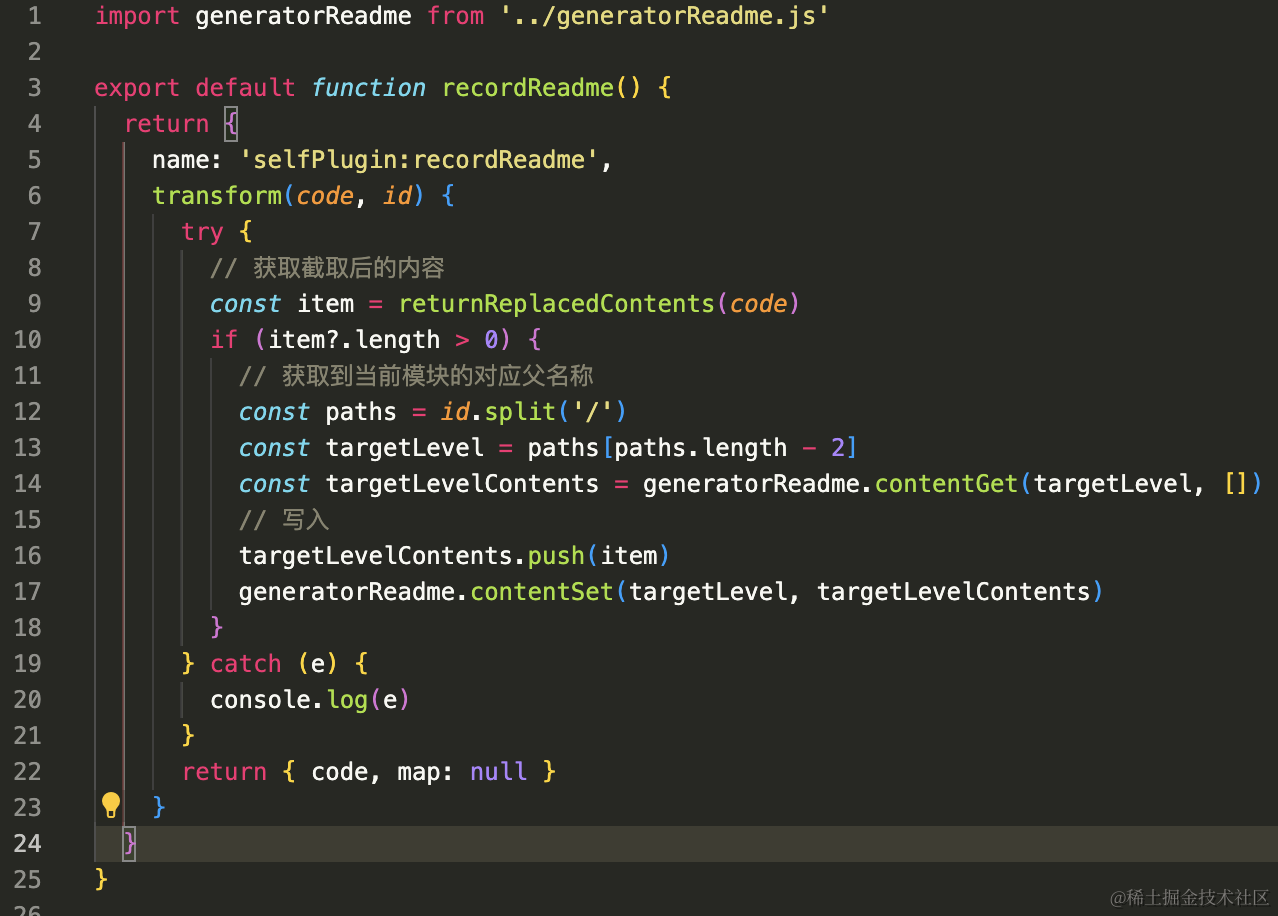
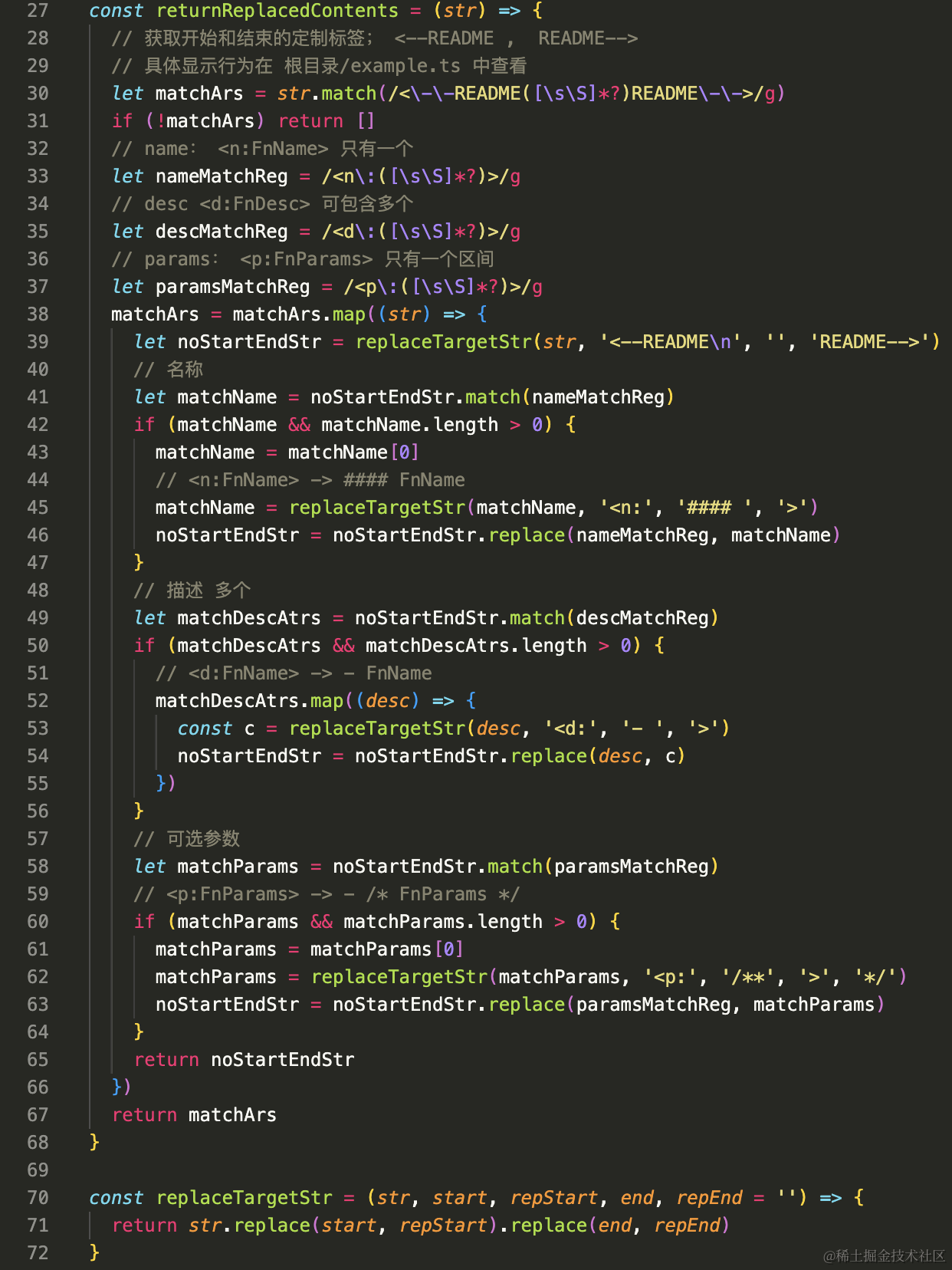
plugin-recordReadme实现:


核心就是根据正则,批量获取,更改,记录。
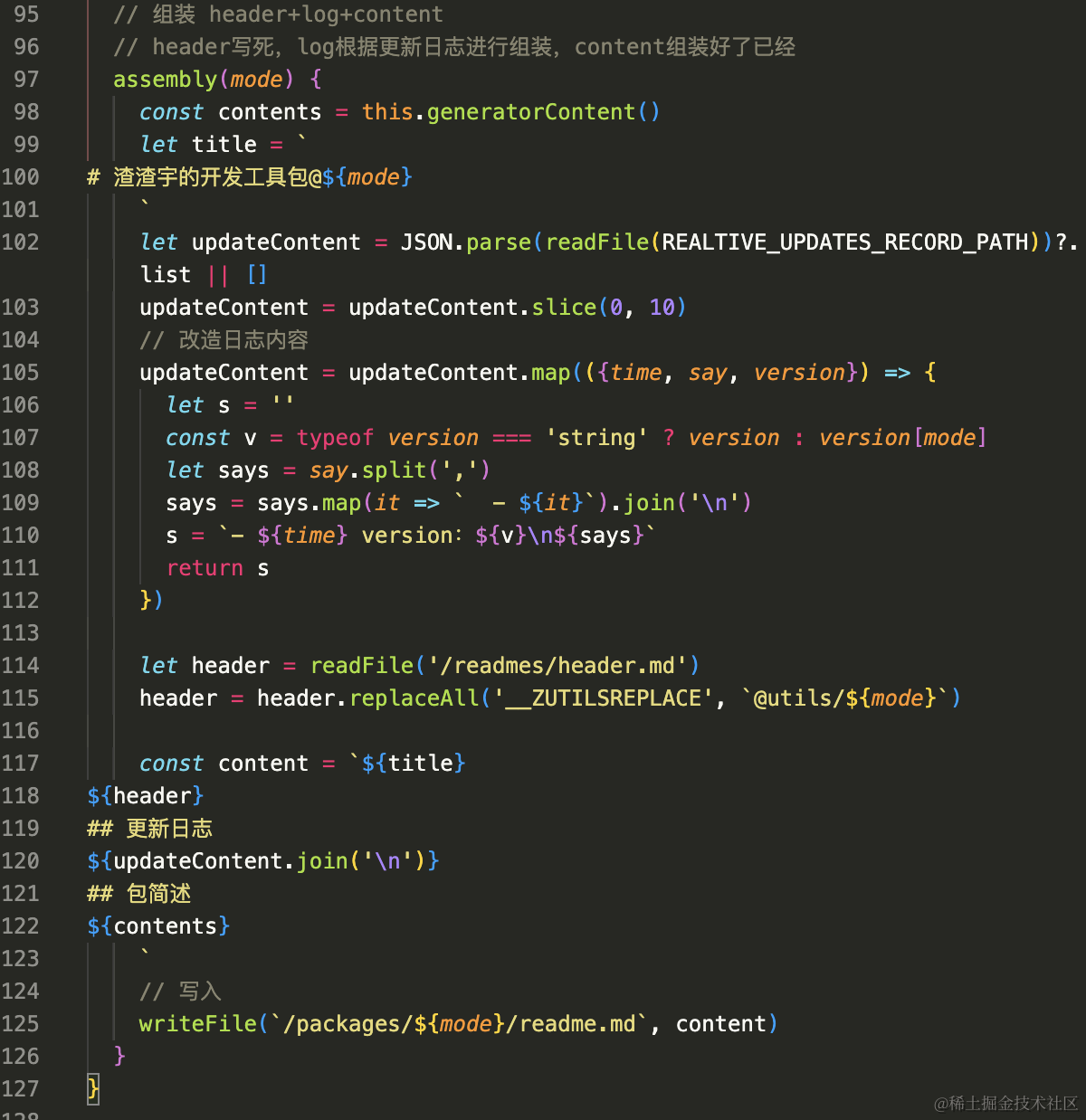
组装
主要内容都已经记录,最后的组装就很简单了:

generatorContent方法是将之前记录的注释内容遍历改造为字符串内容。
入口文件生成
这个步骤其实和之前没什么差别,就是多了一个cjs模式内容需要多生成一份
更新版本号
这里主要依赖之前记录下的更新日志(updates.json)的version,如果是字符串就是指定模式更新,数组则是批量更新,值都有,获取然后写入就是了,没什么好说的。
小结
rollup重构这个想法在之前看vite源码的时候就已经在考虑了,如今也终于实现。还顺便实现了一些有趣的功能,还是比较满意的,初版基本上就是这些内容了。
目前还差一些比较重要的能力待后续版本更新:TS类型提示,自动发包
目前包内还没有新增工具函数,在后期迭代过程中会逐渐新增vue/react的相关components以及hooks类型