博主在工作机上完成QT软件开发(控件大小与字体大小比例正常),部署到客户机后,发现控件大小与字体大小比例失调,具体表现为控件装不下字体,即字体显示不全,推测是软件不能自适应分辨率导致的。
文章目录
- 1. 简单可行方案
- 2. 推荐方案
- 3. 其他方案
1. 简单可行方案
网上找到的简单可行方案,实现步骤如下:
- step1:工程目录下新建
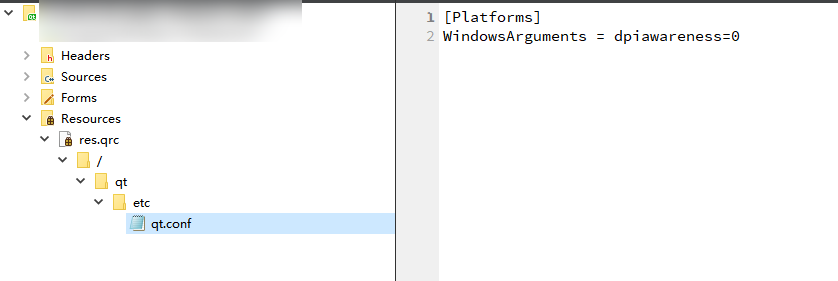
qt/etc/qt.conf文件,写入如下内容.[Platforms] WindowsArguments = dpiawareness=0 - step2:将其加入资源文件中,即添加
Qt Resource File,如下图所示

- step3:编译,在测试机上发现问题解决。
缺点: 在客户机上对比,发现自适应后的界面上字体清晰度不如之前。
2. 推荐方案
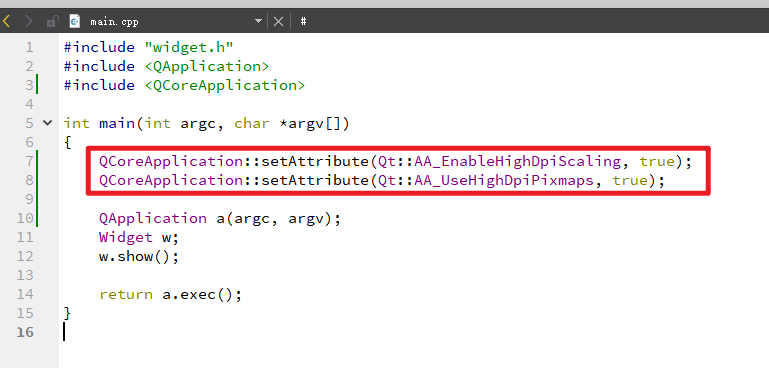
在main()函数中加入如下代码:
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling, true);QCoreApplication::setAttribute(Qt::AA_UseHighDpiPixmaps, true);
注意: 需要加在QApplication实例化之前,否则无效。

3. 其他方案
仅记录内容,未做实际测试。
- QT应用程序分辨率自适应
- QT界面自适应屏幕分辨率与自缩放
- QT程序在不同分辨率电脑上字体变大, 溢出控件
- QT控件字体根据系统缩放比例(DPI)自适应
- 关于Qt适配不同分辨率和缩放率时可能遇到的问题和解决方案
参考链接:
- https://www.cnblogs.com/jiayezi/p/16934927.html
- https://www.msipo.com/article-187811.html