组件代码:
<template><view><uni-table class="tableBox" border stripe emptyText="暂无更多数据" ><!-- 表头行 --><uni-tr class="tableTr"><uni-th align="center" v-for="item in tableDataCloums">{{item.title}}</uni-th></uni-tr><!-- 表格数据行 --><uni-tr v-for="(el,index) in tableDataList"><uni-td align="center" v-if="item.prop !== 'operation'" v-for="item in tableDataCloums">{{getData(item,el,index)}}</uni-td><uni-td align="center" v-else><view class="btnBox"><u-button v-for="operationItem in getData(item,el,index)" @click="operationItemClick(operationItem,el)" :type="operationItem.type" :text="operationItem.text"></u-button></view></uni-td></uni-tr></uni-table><!--分页--><view class="pages"><u-button type="primary" @click="pageChange('pre')">{{'<'+'上一页'}}</u-button><u-button type="primary" @click="pageChange('next')">{{'下一页'+'>'}}</u-button></view></view>
</template>
<script>
export default {props:{tableDataCloums:{type:Array,default:[]},tableDataList:{type:Array,default:[]}},methods: {pageChange(type){this.$emit('pageNumChange',type)},operationItemClick(operationItem,el){this.$emit(operationItem.fun,el)},getData(item,el,index){if(item.prop == 'operation'){return item.operation}return el[item.prop]}},
}
</script>
<style lang="scss" scoped>
.pages{display: flex;justify-content: center;padding: torpx(30);.u-button{margin: torpx(30);width: 30%;}
}
.table--border{border: none;
}
.tableTr{background: #DAE3F5;
}
.uni-table-th{font-size: torpx(24);color: #212121;
}
.uni-table-td{font-size: torpx(20);
}
.btnBox{display: flex;.u-button{margin: 0 torpx(10);}
}
</style>组件使用代码:
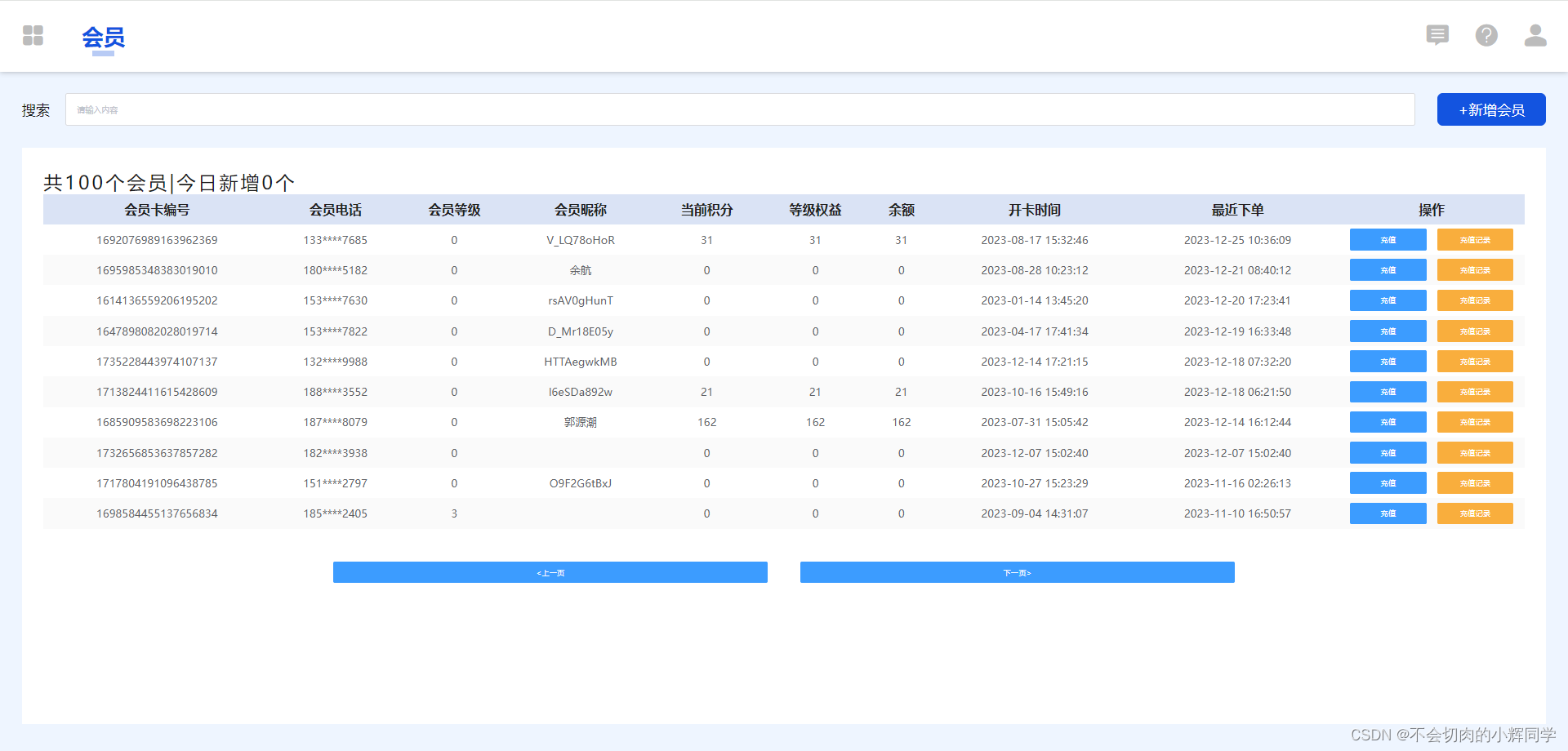
const tableDataCloums = [{title:'会员卡编号',prop:'id'},{title:'会员电话',prop:'phone'},{title:'会员等级',prop:'vipGrade'},{title:'会员昵称',prop:'nickName'},{title:'当前积分',prop:'pointsCurrent'},{title:'等级权益',prop:'pointsCurrent'},{title:'余额',prop:'pointsCurrent'},{title:'开卡时间',prop:'createTime'},{title:'最近下单',prop:'updateTime'},{title:'操作',prop:'operation',operation:[{text:'充值',fun:'recharge',type:'primary'},{text:'充值记录',fun:'record',type:'warning'}]},
]<comsTable :tableDataCloums="balanceTableDataCloums" :tableDataList="balanceTableDataList"></comsTable>页面样子: