目录
56.1 本章简介
56.2 实例讲解
56.2.1 菜单制作
56.2.2 美化滚动条
56.2.3 DIV+CSS 布局
56.3 综合示例
56.3.1 总体分析
56.3.2 Header 层
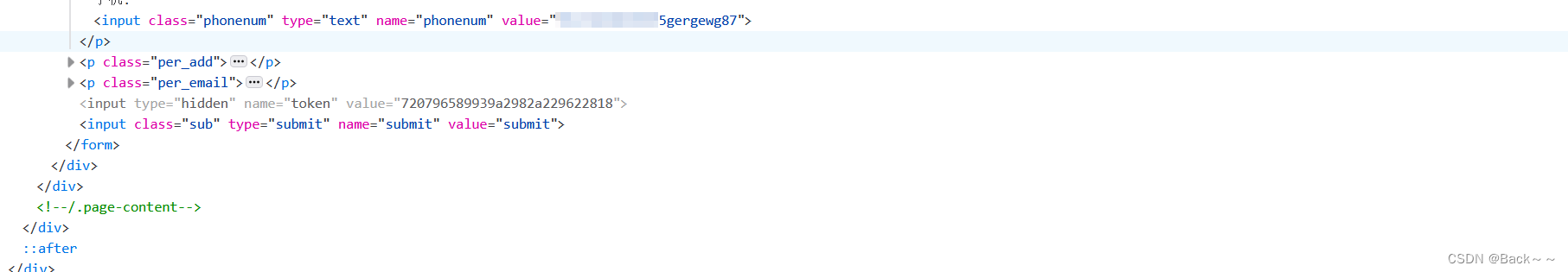
56.3.3 最终代码
56.1 本章简介
本章通过几个实例讲解 DIV+CSS 的应用。
采用表格布局的页面内,为了实现设计的布局,制作者往往在单元格标签<td> 内设置高度,宽度和对齐属性,同时,装饰性的图片和内容混杂在一起。因此当页面布局需要调整时,往往都要重新制作表格。尤其当有很多页面需要修改时,工作量将变得难以设计。
表格在版面布局上很容易掌控,通过表格的嵌套可以很轻易地实现各种版式布局,但是即使是一个一行一列的表格,也需要 <table> , <tr> , <td> 这三对标签。当要完成一个比较复杂的页面时,大量为了控制页面元素位置而设置的表格充斥着文档,有时仅仅是为了实现一条细线而插入一个表格。这使得 HTML 文档的代码直线攀升,代码的结构也看上去非常混乱,难以阅读。与此同时,由于浏览器需要把整个表格下载完成之后才会显示,因此如果一个表格过长,内容过多后,访问者往往需要很长时间才能看得到页面的内容。如此多的冗余代码,对于服务器也是一个不小的压力,也许一个只有几个页面,每天只有十几个人访问的个人站点对流量不会太在意,但是对于一个每天都有几千人甚至上万人在线的大型网站来说,服务器的流量就是一个必须关注的问题了。
正是由于上述种种弊端,使得人们开始关注 DIV+CSS 布局。 DIV+CSS 布局就是将表现与结构分离,用 DIV 来设计网页的结构和内容,用 CSS 来描述以何种方式来显示页面的结构与内容。
56.2 实例讲解
56.2.1 菜单制作
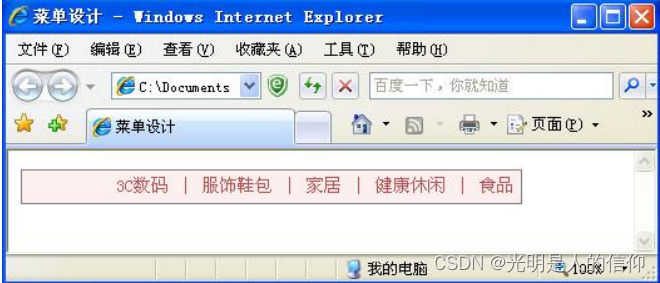
制作如下图所示的菜单:

通常我们用无序列表 <ul> 来制作菜单,但得给它设置一定的样式。首先,无序列表的列表项 <li> 默认是纵向排列的,如何让列表项成横向排列 呢?答案是使用 CSS 提供的 float 属性。我们只要把 float 样式属性设置成 right就可以让列表项从右往左横向排列。
<html>
<head>
<title>菜单设计</title>
<style type="text/css">
body{ font-size: 14px; }
a { color: #C05050; text-decoration: none; }
a:hover { text-decoration: underline }
.menu{
width:400px; height:24; border:1px solid
#808080;background:#FFF0F0;color:#C05050;
}
.menu ul { list-style-type: none; padding: 0px; margin: 0px; }
.menu ul li { float:right; margin: 5px; }
</style>
</head>
<body>
<div class="menu" >
<ul>
<li><a href="#">食品</a></li>
<li>|</li>
<li><a href="#">健康休闲</a></