上一期介绍的通过Qt Creator的组件直接拖拽的方式完成了一个界面,这期介绍按钮的信号交互。
专有名称叫信号与槽
实现方法1:
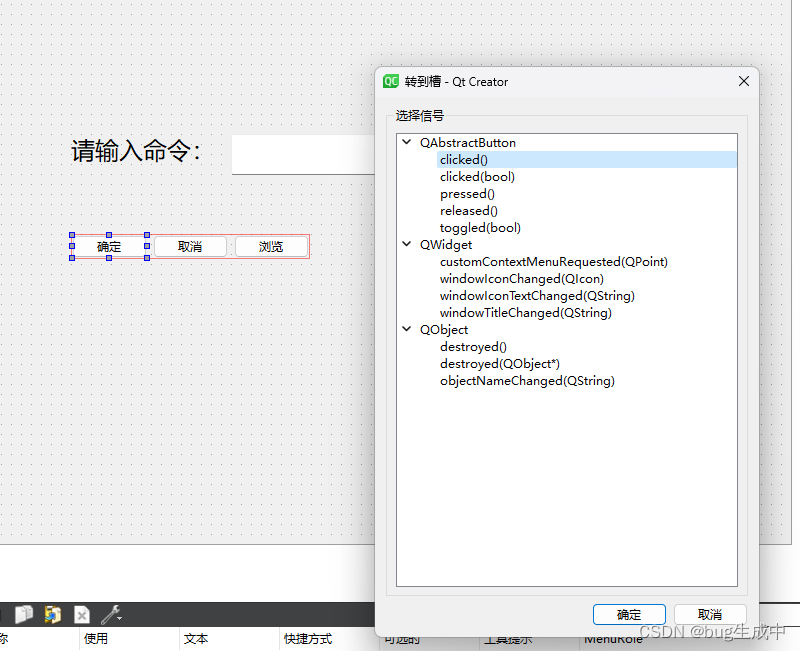
鼠标右键选择转化为槽就会跳出这样的界面

选择第一个为单击信号。然后就会跳转到代码界面。多了on_pushButton_clicked()。

这时候我们可以在这个类里面输入我们如何获取输入信号。写入QString program = ui->指向需要输出的组件。

写完后:

可以看到红色的错误提示,是因为我们没有导入这个函数,需要头文件加载。

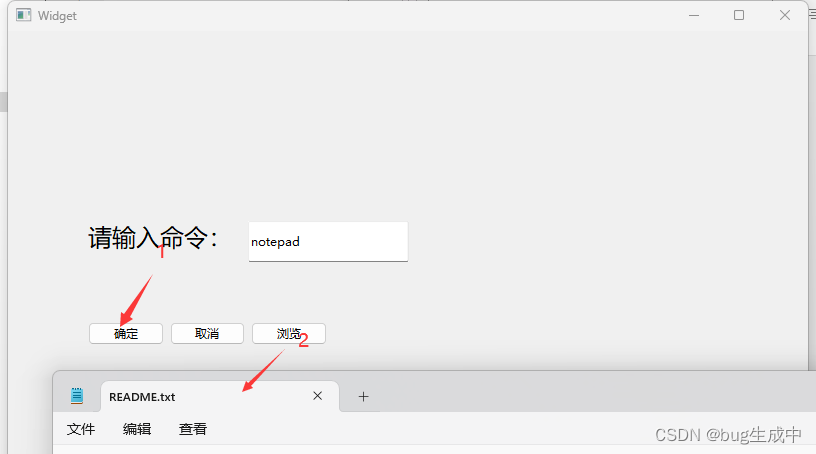
这个时候我们就可以直接运行看下效果啦,在文本框内输入notepad在点击转为槽的确定按钮就能弹出记事本了。

上面介绍的是文本框内输入内容然后点击按钮来交互的,下面介绍直接在文本框内回车即可弹出记事本的方法。
加入connect 用于连接信号与槽,含有四个参数 谁发出信号 发出什么信号 谁处理信号 怎么处理

然后我们传入四个参数
ui->lineEdit,SIGNAL(returnPressed()),this,SLOT(on_pushButton_clicked())

然后我们来编译看下效果。 这回不需要点击确定按钮也可以实现该功能了。

加入我们将取消按钮来设置为关闭界面,需要一下修改。
先在头文件中定义该函数。void on_cancelButton_clicked();

然后在widget中声明。
void Widget::on_cancelButton_clicked()
{
this->close();
}

然后是连接信号
connect(ui->pushButton_2,&QPushButton::clicked,this, &Widget::on_cancelButton_clicked);

这样就实现了点击取消按钮,界面就会自动退出。
然后我们再介绍一个浏览按钮,点击会弹出一个对话框。
首先个头文件#include <QMessageBox>

然后连接信号地方写好代码:
connect(ui->pushButton_3,&QPushButton::clicked,[this]()
{
QMessageBox::information(this,"信号","点击浏览");
});

最后我们运行代码,点击浏览按钮就会弹出弹窗了。

下一期使用Qt实现四则运算计算器。