提起Vue3里面的Tree shaking时候,需要提到它是通过构建工具和模块导入方式实现的。然后我们再说说Tree shaking是什么和作用
一、通过构建工具和模块导入方式实现
1.配置构建工具:
在 Vue 3 项目中,通常使用 webpack 进行构建。为了启用 Tree-Shaking 特性,确保你的 webpack 配置满足以下要求:
-
使用 webpack 4 及以上版本,因为 Tree-Shaking 功能更强大且更高效。
-
确保在生产环境中设置 mode: ‘production’,以启用生产模式下的优化功能。
2.按需导入组件:
在 Vue 3 中,推荐使用按需导入(按需加载)的方式引入第三方组件库,而不是直接导入整个库。这可以减小最终构建产物的体积,并实现 Tree-Shaking。
以使用 Element Plus 组件库为例,假设我们只需要使用其中的 Button 和 Input 组件,可以按如下方式进行导入:
import { ElButton, ElInput } from 'element-plus';这样,只有 Button 和 Input 组件的代码会被打包到最终构建产物中,未使用到的其他组件的代码将会被省略。
3.注册所需组件:
在 Vue 3 中,可以使用 app.component 方法来注册所需的组件:
import { createApp } from 'vue';
import { ElButton, ElInput } from 'element-plus';import App from './App.vue';const app = createApp(App);// 注册所需的组件
app.component('ElButton', ElButton);
app.component('ElInput', ElInput);app.mount('#app');在上述代码中,我们通过 app.component 方法分别注册了 Button 和 Input 组件,使其可以在模板中使用。
通过以上步骤,Tree-Shaking 将会自动检测到只有 Button 和 Input 被使用到,而其他未被使用的组件将会被消除,从而减小了最终构建产物的体积。
需要注意的是,不是所有的库或框架都支持 Tree-Shaking,因此请确保你使用的第三方组件库对 Tree-Shaking 进行了适配或提供了相应的按需导入方式。
二、Tree shaking是什么?
Tree shaking 是一种通过清除多余代码方式来优化项目打包体积的技术,专业术
语叫 Dead code elimination
简单来讲,就是在保持代码运行结果不变的前提下,去除无用的代码
1、举例说明:
如果把代码打包比作制作蛋糕,传统的方式是把鸡蛋(带壳)全部丢进去搅拌,然
后放入烤箱,最后把(没有用的)蛋壳全部挑选并剔除出去
而 treeshaking 则是一开始就把有用的蛋白蛋黄(import)放入搅拌,最后直接作
出蛋糕
也就是说 ,tree shaking 其实是找出使用的代码
在 Vue2 中,无论我们使用什么功能,它们最终都会出现在生产代码中。主要原因是 Vue 实例在项目中是单例的,捆绑程序无法检测到该对象的哪些属性在代码中被使用到
import Vue from 'vue'Vue.nextTick(() => {})
在Vue3源码引入tree shaking特性,将全局 API 进行分块。如果您不使用其某些功能,它们将不会包含在您的基础包中
import { nextTick, observable } from 'vue'
nextTick(() => {})
三、具体实现
Tree shaking 是基于 ES6 模板语法(import 与 exports),主要是借助 ES6 模块
的静态编译思想,在编译时就能确定模块的依赖关系,以及输入和输出的变量
Tree shaking做的两件事:
- 编译阶段利用 ES6 Module 判断哪些模块已经加载
- 判断那些模块和变量未被使用或者引用,进而删除对应代
举例说明:
Vue2的项目
组件中使用data属性
<script>export default {data: () => ({count: 1,}),};
</script>
对项目进行打包,体积如下图

为组件设置其他属性(compted、watch)
export default {data: () => ({question:"",count: 1,}),computed: {double: function () {return this.count * 2;},},watch: {question: function (newQuestion, oldQuestion) {this.answer = 'xxxx'}
};
再一次打包,发现打包出来的体积并没有变化

Vue3 项目
组件中简单使用
import { reactive, defineComponent } from "vue";
export default defineComponent({setup() {const state = reactive({count: 1,});return {state,};},
});
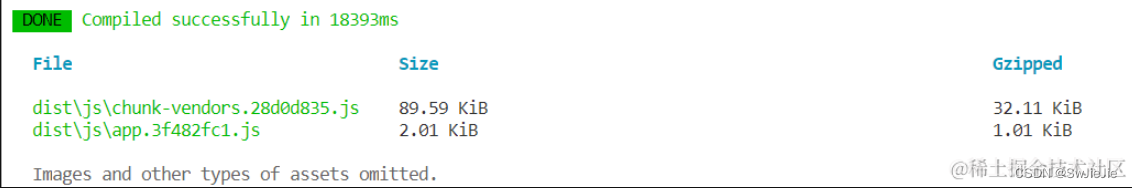
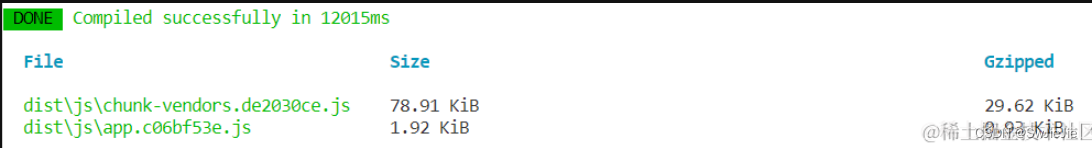
将项目进行打包

在组件中引入 computed 和 watch
import { reactive, defineComponent, computed, watch } from "vue";
export default defineComponent({setup() {const state = reactive({count: 1,});const double = computed(() => {return state.count * 2;});watch(() => state.count,(count, preCount) => {console.log(count);console.log(preCount);});return {state,double,};},
});
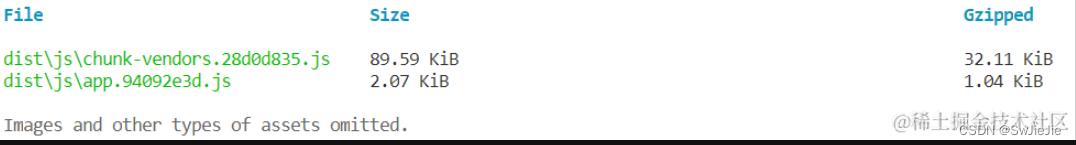
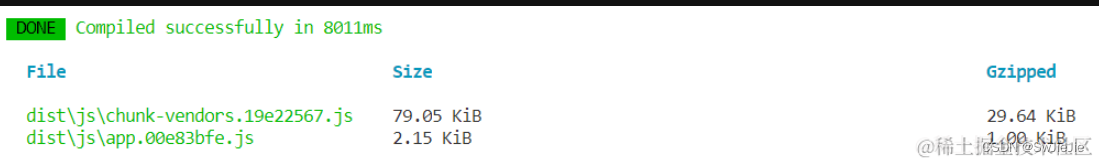
再次对项目进行打包,可以看到在引入 computer 和 watch 之后,项目整体体积变
大了

三、作用
通过 Tree shaking,Vue3 给我们带来的好处是:
- 减少程序体积(更小)
- 减少程序执行时间(更快)
- 便于将来对程序架构进行优化(更友好