目录
一、项目背景
二、项目功能
三、功能测试
一、项目背景
- 玩具租赁系统采用前后端分离的方法来实现,同时使用了数据库来存储相关的数据,同时将其部署到云服务器上。前端主要有十五个页面构成:用户注册、管理员注册、登录页、用户和管理员的不同页面。用户主要是租赁玩具页面、归还玩具页面、查看可租赁玩具页面、查看已租借玩具页面、查看已归还玩具页面、查看个人信息页面、修改个人信息页面;管理员的主要页面是添加玩具页面、查看玩具信息页面、玩具租赁信息页面、玩具归还信息页面、查看用户信息页面。以上模拟实现了最简单的玩具租赁系统。其结合后端实现了以下的主要功能:登录、对玩具的增删改查、租赁和归还、对用户的查看和修改等功能。
- 但是该项目在设计管理员注册功能时,只能提前在数据库中存储验证码信息后经过校验注册;并且玩具的图片信息没有添加和展示功能;而用户信息没有头像的设置功能。
- 该玩具租赁系统可以实现用户简单的对玩具的租赁和归还等都可以进行详细地查看。
二、项目功能
该玩具租赁系统主要实现了以下几个功能:注册、登录、注销、租赁玩具、归还玩具、修改个人信息、添加玩具、修改玩具、删除玩具等功能。
- 注册功能:通过不同的注册页面,进行不同身份的注册;用户使用用户名、密码、邮箱、电话、地址进行注册,管理员使用用户名和密码进行注册,后端根据用户名去数据库查询其是否已经注册过了。用户名是已经存在的,注册失败;用户名不是存在的,用户是直接注册成功,管理员则是再次进行验证码验证,验证成功后管理员注册成功。
- 登录功能:用户名以及密码已经在注册时写入了数据库,即:用户名以及密码是已经存在的。登录成功后就会跳转到对应的身份的列表页面。用户登录成功后,在页面中间存在租赁玩具、归还玩具、查看可租赁玩具、查看已租借玩具信息、查看已归还玩具信息、查看个人信息六个按钮,但是在未登录情况下按下均只会跳转到登录页面。管理员登录成功后,在页面中间存在添加玩具、查看玩具信息、玩具租赁信息、玩具归还信息、查看用户信息五个按钮,但是在未登录情况下按下均只会跳转到登录页面。
- 租赁玩具功能:用户在用户界面点击“租赁玩具”按钮,进入玩具租赁页面,此时就可以输入玩具信息,进行玩具租赁。
- 归还玩具功能:用户在用户界面点击“归还玩具”按钮,进入玩具归还页面,此时就可以根据已租赁的玩具信息,进行玩具归还。每个租赁信息旁边有一个“归还按钮”,点击即进行归还。当用户无租赁信息,页面就会展示“暂无租借信息!”。
- 修改个人信息功能:用户在查看个人信息页面会有一个“修改个人信息”按钮,用户点击该按钮就会进入修改个人信息页面,用户进行修改并提交后,后端就会收到对应的请求,解析请求并返回响应。
- 添加玩具功能:管理员在管理员界面点击“添加玩具”按钮,进入添加玩具信息页面,此时填入玩具信息,进行玩具添加操作。
- 修改玩具功能:管理员在管理员界面点击“添加查看玩具信息”按钮,进入玩具信息页面,再点击玩具信息旁边的修改按钮,此时进入玩具修改信息页面,进行玩具修改操作。
- 删除玩具功能:管理员在管理员界面点击“添加查看玩具信息”按钮,进入玩具信息页面,再点击玩具信息旁边的删除按钮,此时进行玩具删除操作。
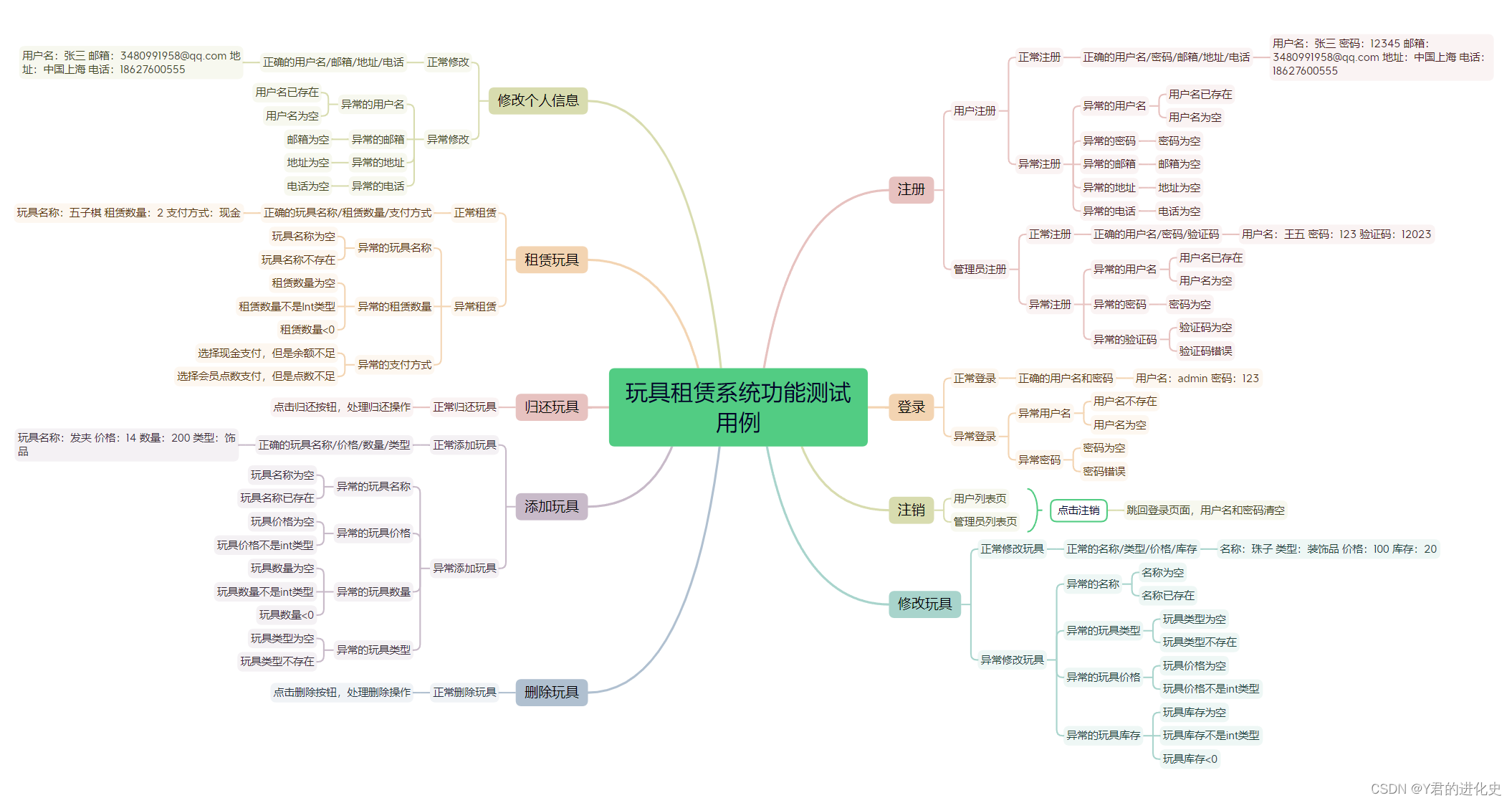
三、功能测试
- 测试用例:

- 实际执行测试的部分操作步骤/截图
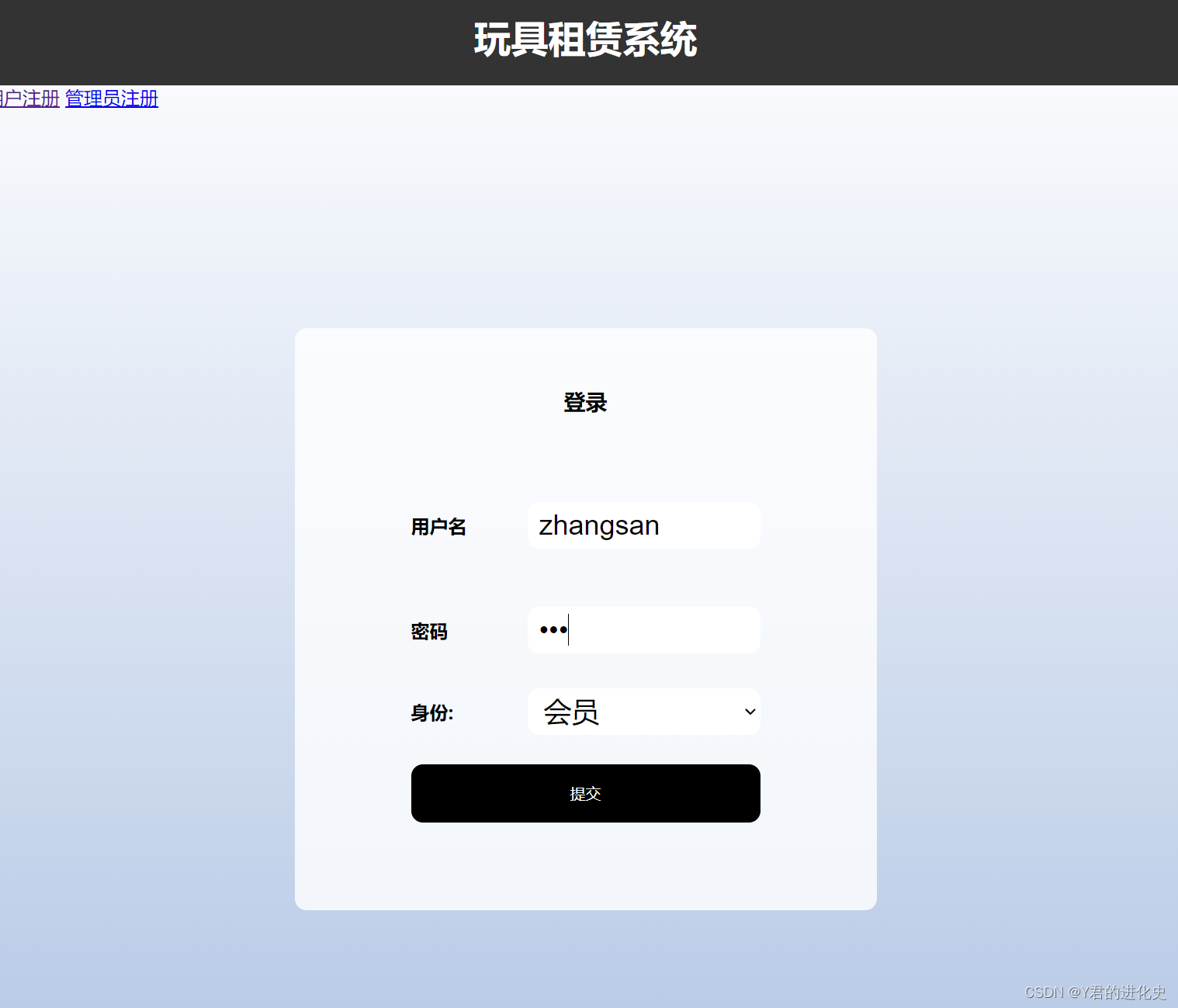
1)正常登录:

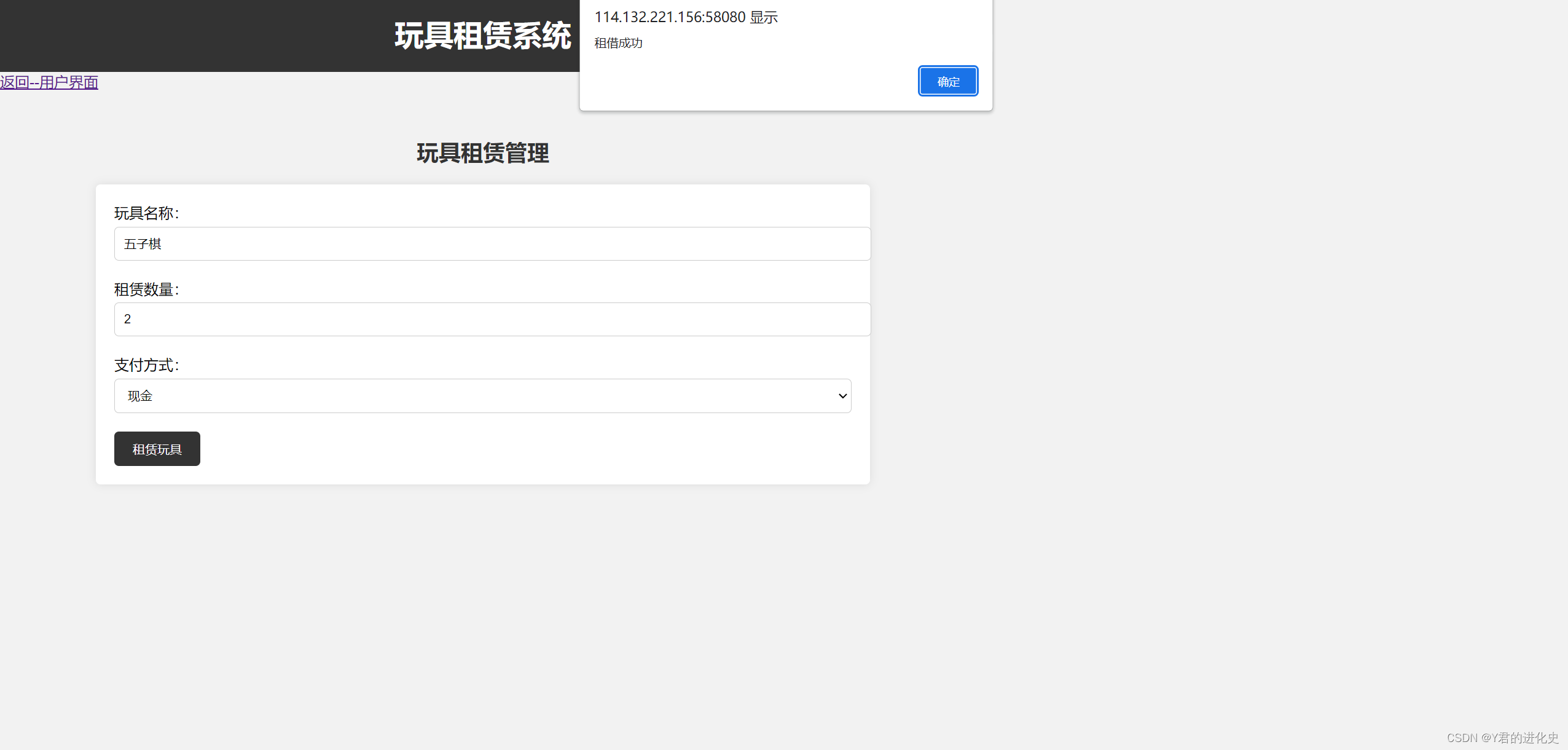
2)租借玩具测试:

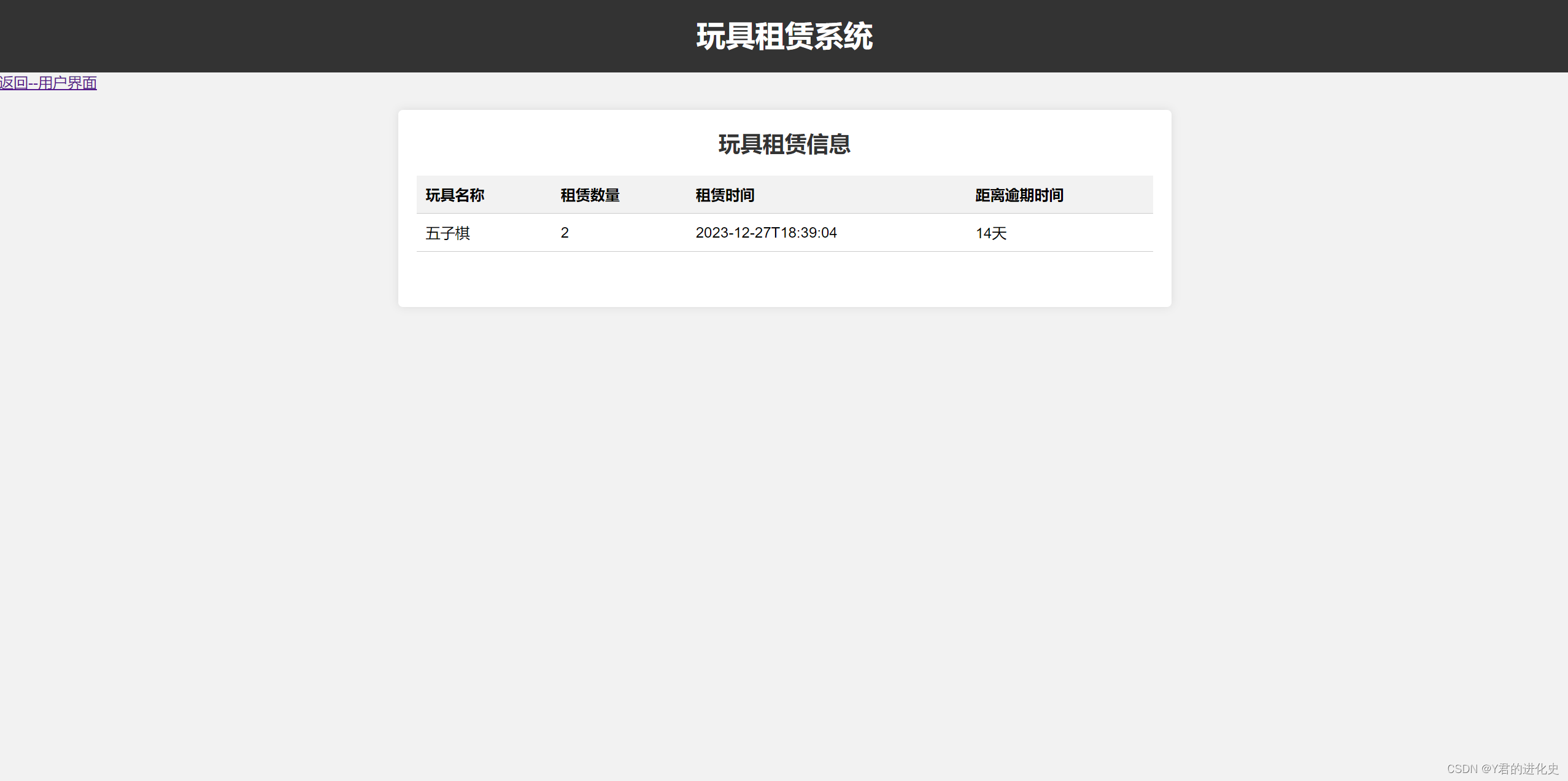
3)租借成功后查看已租借玩具信息:

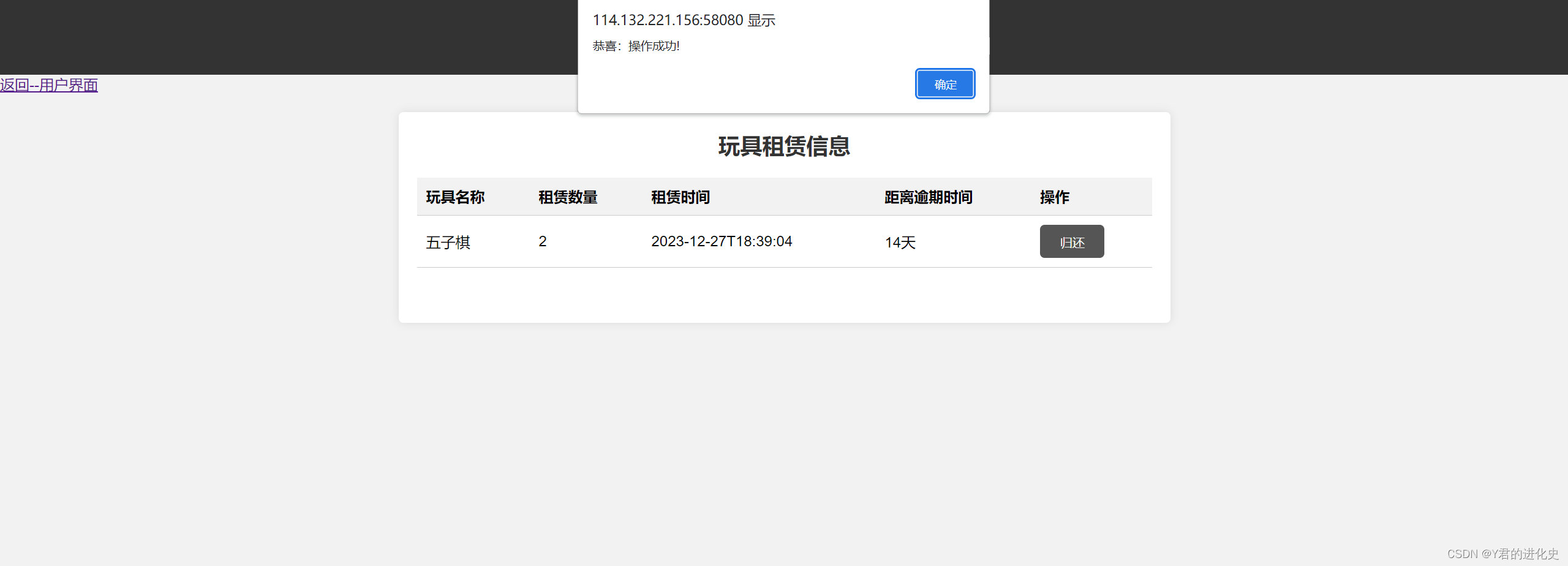
4)归还玩具:

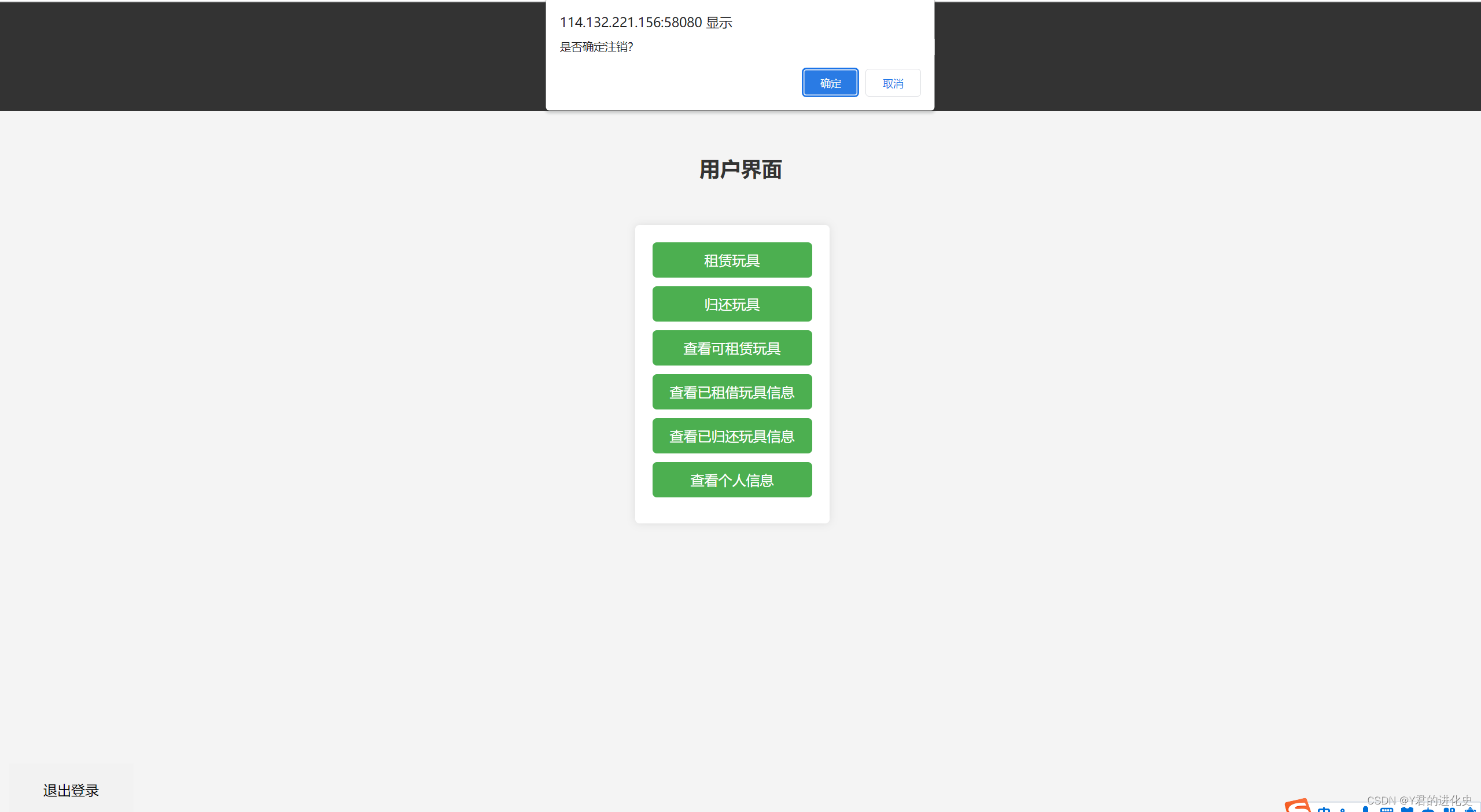
5)注销:点击“退出登录”后回到登录页: