vue3老项目如何引入vite
- 安装
npm install vite @vitejs/plugin-vue --save-devVite官方中文文档 - 修改
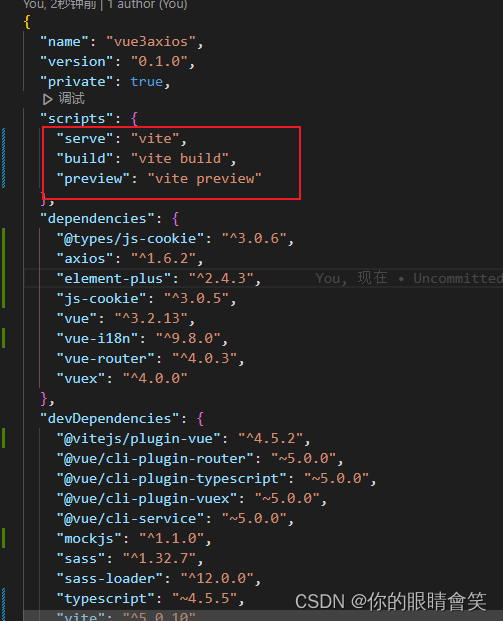
package.json文件

- 在 npm scripts 中使用 vite 执行文件
"scripts": {"serve": "vite","build": "vite build","preview": "vite preview"},
- 新建一个
vite.config.ts文件 与package.json文件同级
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})- 将public/ 文件夹中的
index.html移到 与package.json文件同级 修改内容
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico " />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
</head><body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body></html>
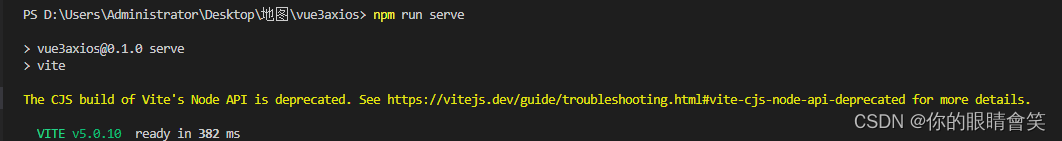
-
如果有警告

-
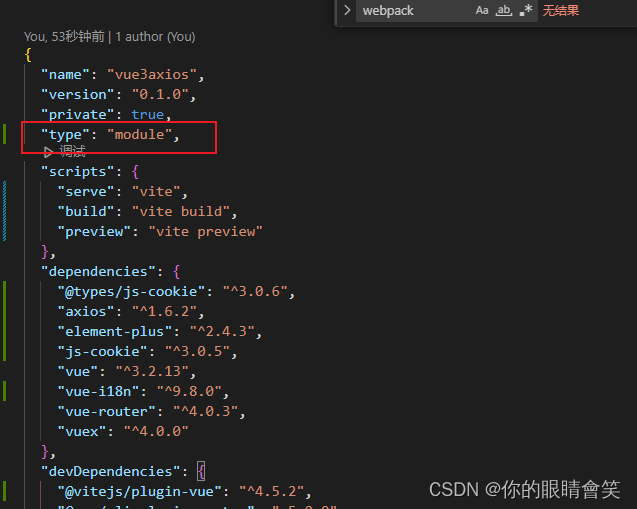
解决警告 加入
"type": "module" -

-
卸载原有的webpack
npm uninstall webpack webpack-cli webpack-dev-server -
搞定! 更多配置,请各位同学去官网自行查询!