1、在View文件夹下新建文件夹Dialog,新建View:AddMemoView、AddToDoView
<UserControlx:Class="WPFProject.Views.Dialogs.AddToDoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:WPFProject.Views.Dialogs"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"Width="450"Height="280"mc:Ignorable="d"><Grid><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /><RowDefinition Height="auto" /></Grid.RowDefinitions><TextBlockPadding="20,10"FontSize="20"FontWeight="Bold"Text="添加待办" /><DockPanel Grid.Row="1" LastChildFill="False"><StackPanel DockPanel.Dock="Top" Orientation="Horizontal"><TextBlock Text="状态:" /><ComboBox><ComboBoxItem>待办</ComboBoxItem><ComboBoxItem>已完成</ComboBoxItem></ComboBox></StackPanel><TextBoxMargin="20,0"md:HintAssist.Hint="请输入待办概要"DockPanel.Dock="Top" /><TextBoxMinHeight="100"Margin="20,10"md:HintAssist.Hint="请输入待办内容"AcceptsReturn="True"DockPanel.Dock="Top"TextWrapping="Wrap" /><!-- Wrap是按字符换行,WrapWithOverflow是按空格换行。 --><!-- 当TextWrapping设置为"Wrap"时,输入字符串超出指定宽度后就会自动发生换行 --><!-- AcceptsReturn如果文本框允许换行符,则为 true;否则为 false。 默认值为 false。 --></DockPanel><StackPanelGrid.Row="2"Margin="10"HorizontalAlignment="Right"Orientation="Horizontal"><ButtonMargin="0,0,10,0"Content="取消"Style="{StaticResource MaterialDesignOutlinedButton}" /><Button Content="确定" /></StackPanel></Grid>
</UserControl>
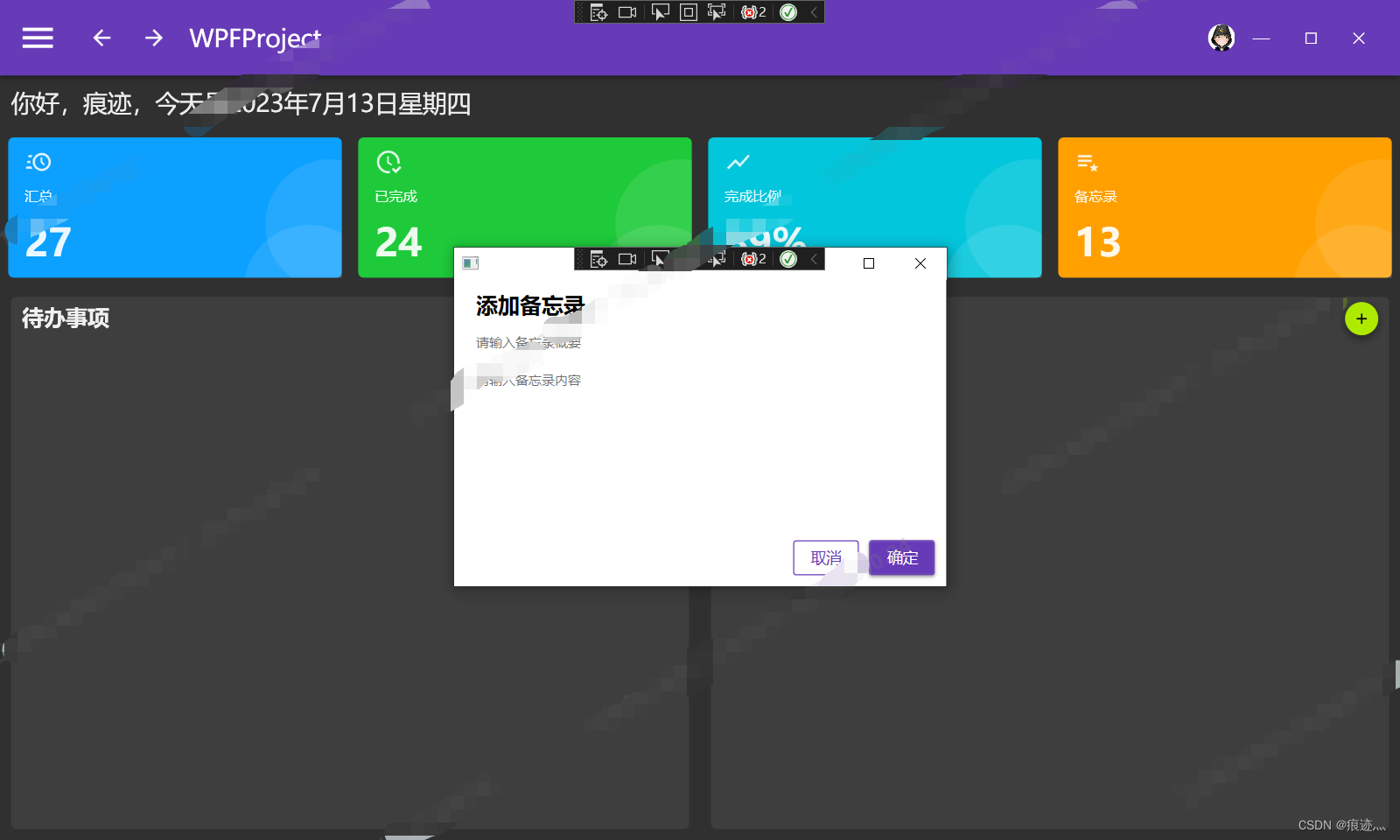
<UserControlx:Class="WPFProject.Views.Dialogs.AddMemoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:local="clr-namespace:WPFProject.Views.Dialogs"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"Width="450"Height="280"mc:Ignorable="d"><Grid><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /><RowDefinition Height="auto" /></Grid.RowDefinitions><TextBlockPadding="20,10"FontSize="20"FontWeight="Bold"Text="添加备忘录" /><DockPanel Grid.Row="1" LastChildFill="False"><TextBoxMargin="20,0"md:HintAssist.Hint="请输入备忘录概要"DockPanel.Dock="Top" /><TextBoxMinHeight="100"Margin="20,10"md:HintAssist.Hint="请输入备忘录内容"AcceptsReturn="True"DockPanel.Dock="Top"TextWrapping="Wrap" /></DockPanel><StackPanelGrid.Row="2"Margin="10"HorizontalAlignment="Right"Orientation="Horizontal"><ButtonMargin="0,0,10,0"Content="取消"Style="{StaticResource MaterialDesignOutlinedButton}" /><Button Content="确定" /></StackPanel></Grid>
</UserControl>
2、IndexView中修改按钮,绑定方法:ExecuteCommand
<ButtonWidth="30"Height="30"VerticalAlignment="Top"Command="{Binding ExecuteCommand}"CommandParameter="新增待办事项"DockPanel.Dock="Right"Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}"><md:PackIcon Kind="Add" /></Button><ButtonWidth="30"Height="30"VerticalAlignment="Top"Command="{Binding ExecuteCommand}"CommandParameter="新增备忘录"DockPanel.Dock="Right"Style="{StaticResource MaterialDesignFloatingActionMiniAccentButton}"><md:PackIcon Kind="Add" /></Button>3、ViewModels新建Dialogs文件夹,新建AddMemoViewModel、AddToDoViewModel
public class AddMemoViewModel : IDialogAware{public string Title {get;set;}public event Action<IDialogResult> RequestClose;public bool CanCloseDialog(){return true;}public void OnDialogClosed(){}public void OnDialogOpened(IDialogParameters parameters){}}public class AddToDoViewModel : IDialogAware{public string Title {get; set;}public event Action<IDialogResult> RequestClose;public bool CanCloseDialog(){return true;}public void OnDialogClosed(){}public void OnDialogOpened(IDialogParameters parameters){}}4、修改IndexViewModel
using Prism.Commands;
using Prism.Mvvm;
using Prism.Services.Dialogs;
using System.Collections.ObjectModel;
using WPFProject.Common.Models;
using WPFProjectShared.Dtos;namespace WPFProject.ViewModels
{public class IndexViewModel : BindableBase{public IndexViewModel(IDialogService dialog){TaskBars = new ObservableCollection<TaskBar>();CreateTaskBars();ToDoDtos = new ObservableCollection<TodoDto>();MemoDtos = new ObservableCollection<MemoDto>();ExecuteCommand = new DelegateCommand<string>(Execute);this.dialog = dialog;}private void Execute(string obj){switch (obj){case "新增待办事项":AddToDo();break;case "新增备忘录":AddMemo();break;}}private void AddMemo(){dialog.ShowDialog("AddToDoView");}private void AddToDo(){dialog.ShowDialog("AddMemoView");}public DelegateCommand<string> ExecuteCommand { get; private set; }#region 属性/// <summary>/// 列表/// </summary>private ObservableCollection<TaskBar> taskBars;public ObservableCollection<TaskBar> TaskBars{get { return taskBars; }set { taskBars = value; RaisePropertyChanged(); }}/// <summary>/// 代办事项/// </summary>private ObservableCollection<TodoDto> toDoDtos;public ObservableCollection<TodoDto> ToDoDtos{get { return toDoDtos; }set { toDoDtos = value; RaisePropertyChanged(); }}/// <summary>/// 备忘录/// </summary>private ObservableCollection<MemoDto> memoDtos;private readonly IDialogService dialog;public ObservableCollection<MemoDto> MemoDtos{get { return memoDtos; }set { memoDtos = value; RaisePropertyChanged(); }}#endregionprivate void CreateTaskBars(){TaskBars.Add(new TaskBar() { Icon = "ClockFast", Title = "汇总", Content = "27", Color = "#0CA0FF", Target = "" });TaskBars.Add(new TaskBar() { Icon = "ClockCheckOutLine", Title = "已完成", Content = "24", Color = "#1ECA3A", Target = "" });TaskBars.Add(new TaskBar() { Icon = "ChartLineVariant", Title = "完成比例", Content = "89%", Color = "#02C6DC", Target = "" });TaskBars.Add(new TaskBar() { Icon = "PlaylistStar", Title = "备忘录", Content = "13", Color = "#FFA000", Target = "" });}}
}
5、在App.xmal.cs中注册弹窗
//注册弹窗containerRegistry.RegisterDialog<AddToDoView, AddToDoViewModel>();containerRegistry.RegisterDialog<AddMemoView, AddMemoViewModel>();6、F5运行项目