Vue使用Element表格格式化GMT时间为Shanghai时间
说明
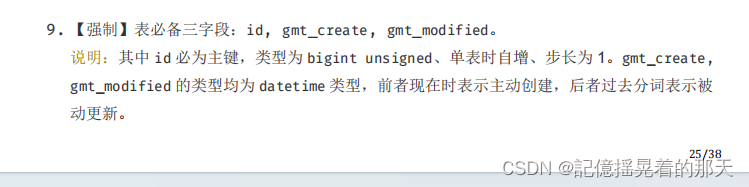
阿里巴巴java开发规范规定,数据库必备gmt_create、gmt_modified字段,使用的是GMT时间,在中国使用必然要转换我中国时间。

在阿里巴巴的Java开发规范中,要求每个表都必备三个字段:id、gmt_create、gmt_modified,这是为了满足数据表的基本设计和维护要求,提高系统的可维护性、可读性以及数据一致性。以下是对这三个字段的说明:
id字段:
类型: bigint unsigned。
主键: 必须作为表的主键,用于唯一标识每一行数据。
自增: 在单表时自增,这意味着每插入一行数据,id 字段的值会自动递增,保证每行数据都有唯一标识。
步长为1: 自增的步长为1,确保每个 id 的值都是相邻的整数。
gmt_create字段:
类型: datetime。
含义: 表示数据行的创建时间。这个字段在主动创建时填充,通常用于记录数据的生成时间。
gmt_modified字段:
类型: datetime。
含义: 表示数据行的最后修改时间。这个字段在数据被动更新时填充,用于记录数据的最后一次修改时间。
为什么这三个字段是必备的?
唯一标识: id 字段作为主键,确保每一行数据都有唯一标识,方便对数据的准确定位和访问。
数据创建时间: gmt_create 记录了数据的创建时间,有助于分析和追踪数据的产生过程。
数据修改时间: gmt_modified 记录了数据的最后一次修改时间,方便追踪数据的变更情况。
这种设计符合数据库表的基本规范,同时有助于构建更加健壮、易于维护和管理的系统。这些规范的制定旨在提高代码的可读性、可维护性,以及数据的完整性和一致性。
格式化
为了格式化表格内容,我使用了formatter用来格式化内容

下面是table里面的列,对应上面的创建时间和修改时间。为了对比我只对创建时间做格式化。
可以看到我在创建时间这一个列添加了一个属性:formatter="formatGmtTime"
<el-table-column:sortable="true"prop="gmtCreate"label="创建时间"width="100":formatter="formatGmtTime"></el-table-column><el-table-column:sortable="true"prop="gmtModified"label="修改时间"width="100"></el-table-column>
在使用 moment 解析时间字符串时,它已经默认将其解析为本地时区时间,而不是 GMT。在这种情况下,后续的时区转换操作就会失效。为了确保 moment 正确解析时间为 GMT 时间,我使用 moment.tz 来指定解析时使用 GMT 时区,然后再转换到上海时区。
import moment from 'moment-timezone';formatGmtTime(row, column, cellValue) {const shanghaiTime = moment.tz(cellValue, "GMT").tz("Asia/Shanghai");return shanghaiTime.format("YYYY-MM-DD HH:mm");}
使用到了一个moment扩展库:moment-timezone
下载库
npm install moment-timezone
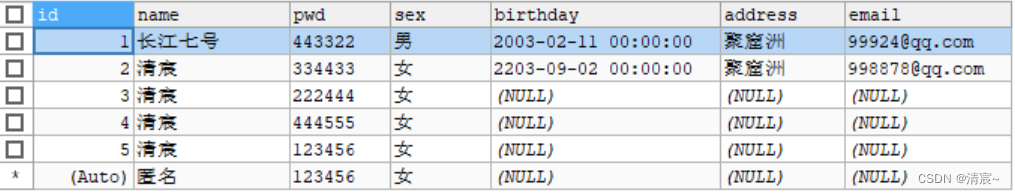
效果
看下效果,可以看到创建时间转为上海时区的时间了。作为对比修改时间是gmt时间,可以很明显看出来创建时间多了8个小时。