介绍
Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
由于 Markdown 的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。 如 GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、简书等,甚至还能被使用来撰写电子书。
常用语法
标题语法
形式: “# + 空格 + header” , #的数量代表了标题的级别.
# header1 //一级标题
## header2 //二级标题
### header3 //三级标题
效果:

段落语法
形式: 空白行隔开一行或多行文本
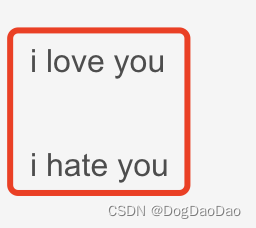
i love youi hate you
效果:

换行语法
形式:在需要换行的位置按回车键即可。
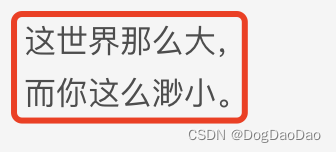
这世界那么大,
而你这么渺小。
效果:

强调语法
加粗: 在单词或短语的前后各添加两个**或两个__。
斜体:在单词或短语前后添加一个*或_。
加粗+斜体:在单词或短语的前后各添加三个***或___。
删除线: 在单词或短语的前后各添加两个~~。
#加粗
i love **you**
i love __you__
#斜体
i love *you*
i love _you_
#加粗+斜体
i love ***you***
i love ___you___
#删除线
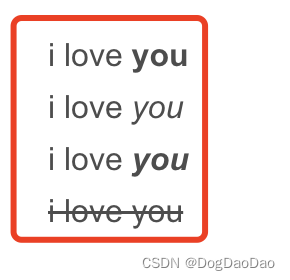
~~i love you~~
效果:

引用语法
形式: 创建块引用,请在段落前添加一个 > 符号。
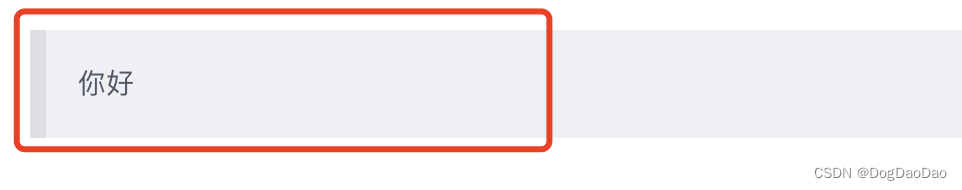
>你好
效果:

列表语法
有序列表:在每个列表项前添加数字并紧跟一个英文句点,再空格后输入文本。
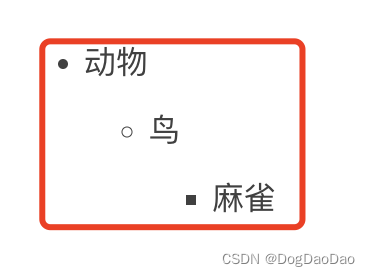
无序列表:在每个列表项前面添加破折号 (-)、星号 (*) 或加号 (+) ,再空格输入文本。缩进一个或多个列表项可创建嵌套列表。
- 动物- 鸟- 麻雀
效果:

分割线
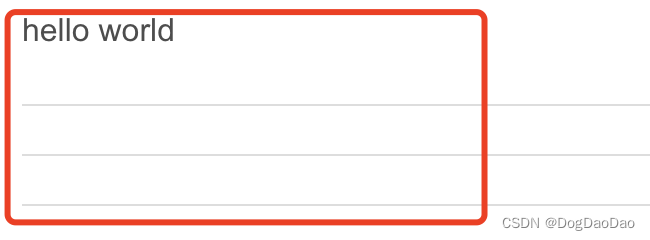
形式:一行中用三个以上的星号、减号、底线来建立一个分隔线,在星号或是减号中间插入空格不影响使用
hello world
***
---
___
效果:

表格语法
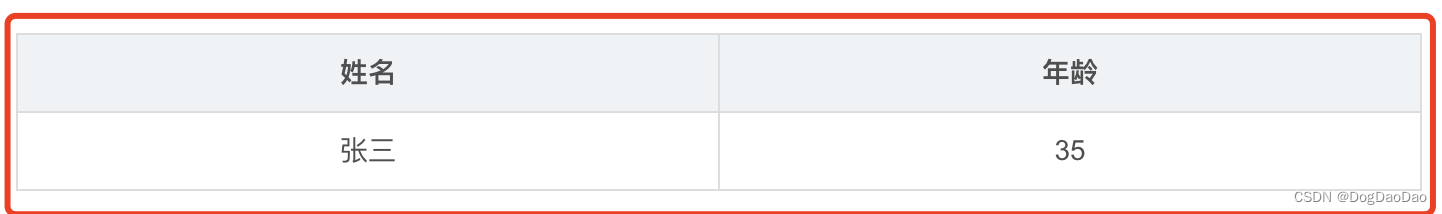
形式: 以|和--的组合形式,需要增加行、列时,继续增加|和--。
| 姓名 | 年龄 |
|--|--|
| 张三 | 35 |
效果:

代码语法
行内代码: 在行内需要插入代码之间分别用一个反引号包起来即可。
我们需要 `sprintf`
代码区块:代码之间分别用三个反引号包起来,可以在上面的 ```后面注明你的代码类型,可以产生相应的代码高亮效果。
if(x == y)
{}
效果:


链接语法
形式: [超链接显示名] + (超链接地址 “超链接title”)。
[baidu](https://www.baidu.com/)
效果: 就可以点击跳转到指定链接了。

其他语法
还有数学公式、图片、视频、字体、颜色、注脚、上标、下标、待办等等。
一些快捷键
| Markdown | 快捷键 |
|---|---|
| 撤销 | Ctrl /⌘+Z |
| 重做 | Ctrl /⌘+Y |
| 加粗 | Ctrl /⌘+B |
| 斜体 | Ctrl /⌘+I |
| 标题 | Ctrl /⌘+Shift +H |
| 有序列表 | Ctrl /⌘+Shift +O |
| 无序列表 | Ctrl /⌘+Shift +U |
| 待办列表 | Ctrl /⌘+Shift +C |
| 插入代码 | Ctrl /⌘+Shift +K |
| 插入链接 | Ctrl /⌘+Shift +L |
| 插入图片 | Ctrl /⌘+Shift +G |
| 查找 | Ctrl /⌘+F |
| 替换 | Ctrl /⌘+G |