目录
行缓冲区概念:
行缓冲区代码演示:
编辑进度条代码
1:memset函数:
2:const char* lable="|/-\\";
3:usleep C语言 usleep 函数的功能和用法:
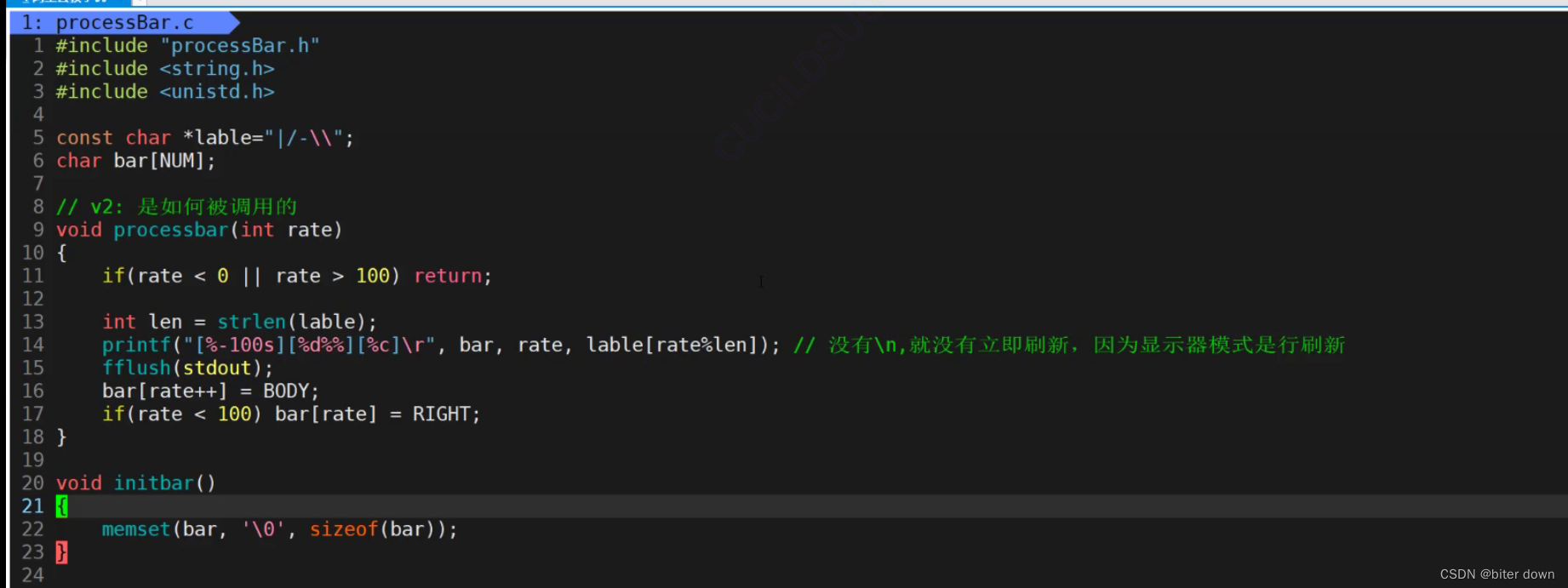
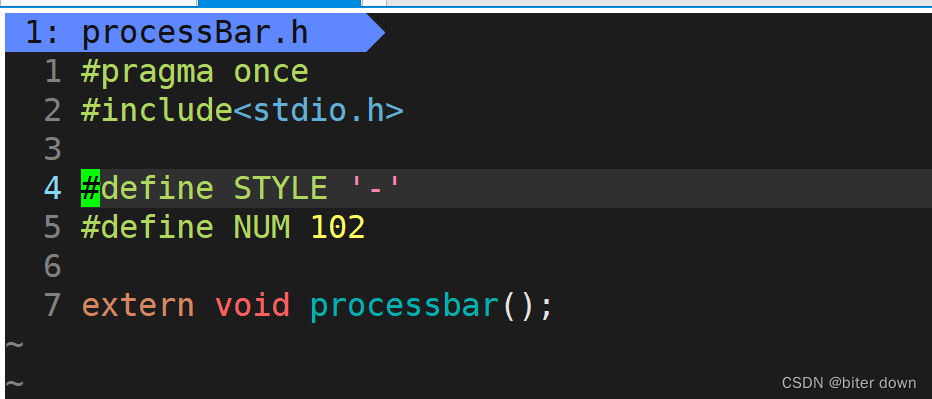
4:进度条代码的实现.c文件与.h文件:
编辑编辑5:运行截图
编辑进度条代码的实用性优化
优化1:processbar函数内部循环改为使用者自己设计的download外部循环:
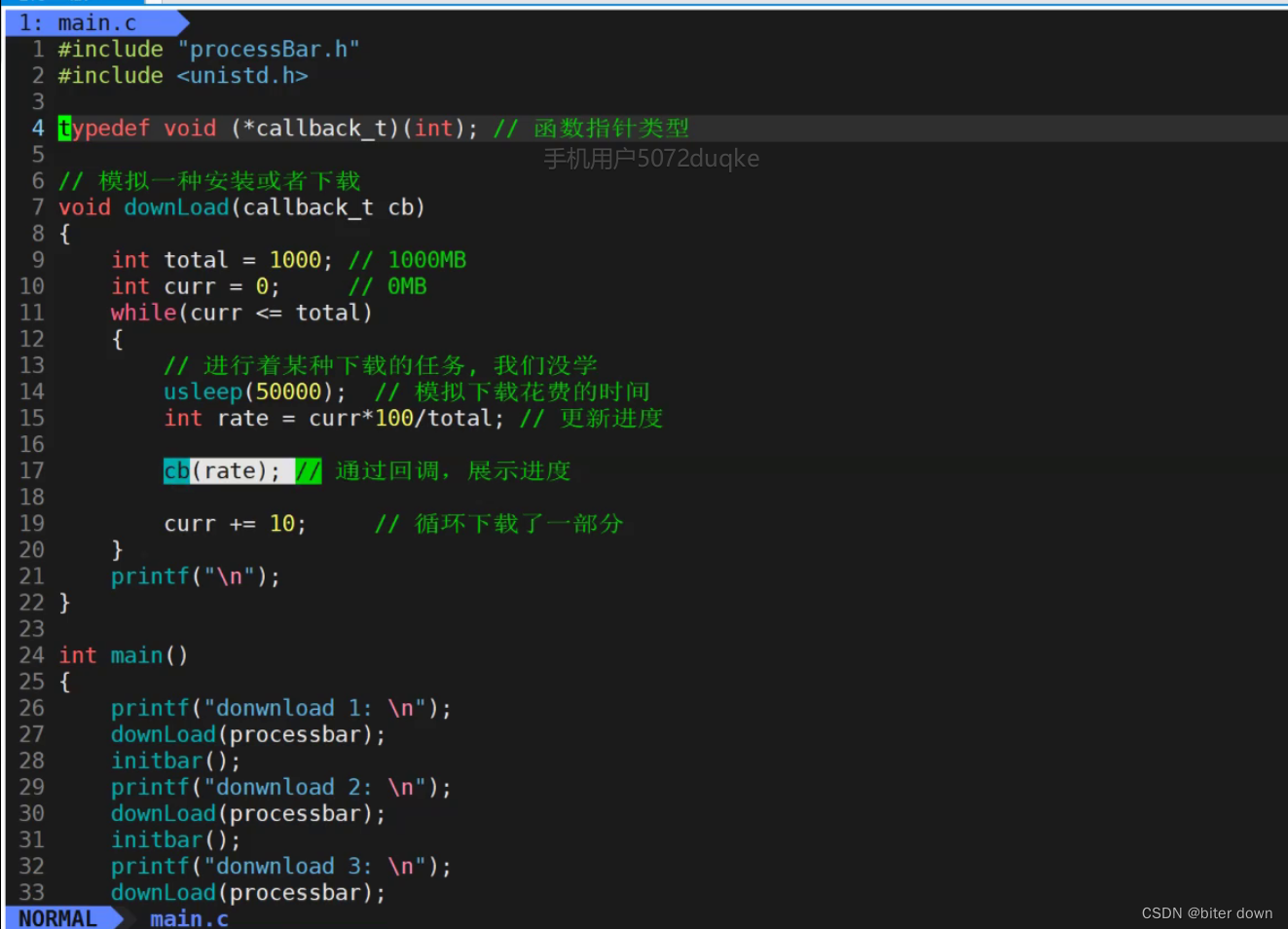
优化2:使用函数回调展示进度
行缓冲区概念:
在学习进度条小程序之前,我们要先了解行缓冲区概念:
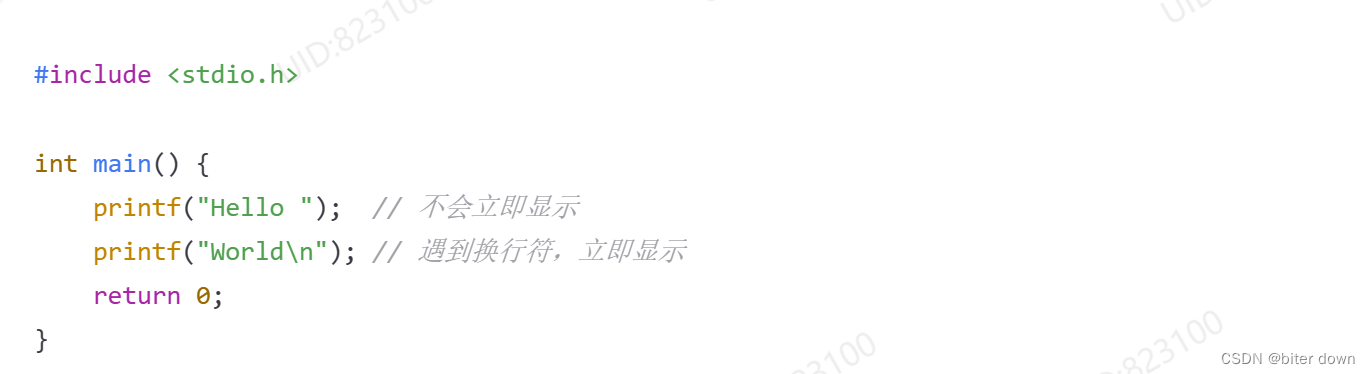
首先:在Linux中,行缓冲是一种缓冲方式,它指定了输出流何时刷新到文件或终端。根据行缓冲的概念,当输出到流的数据遇到换行符('\n')时, 缓冲区会被自动刷新,并将数据发送到文件或终端。总结 : 当遇到换行符('\n')时,缓冲区的输出会立即显示出来。
其次:在另一方面,如果没有遇到换行符,那么数据将保留在缓冲区中,直到达到以下条件之一:
- 缓冲区已满,需要清空缓冲区来容纳更多数据。
fflush()函数被调用,强制刷新缓冲区。---- > fflush(stdout); 包含头文件 #include<unistd.h>
fflush(stdout)是一个函数调用,它强制刷新stdout(标准输出)流的缓冲区。通过调用这个函数,你可以确保在遇到换行符之前,所有的输出都立即显示。
行缓冲区代码演示:
例如,在下面的代码中,printf()函数在遇到换行符时会自动刷新缓冲区:
 如果你希望立即显示"Hello ",可以使用
如果你希望立即显示"Hello ",可以使用fflush()函数来强制刷新缓冲区:
 进度条代码
进度条代码
1:memset函数:
在C语言中,memset函数用于将内存区域设置为指定值。它的功能和用法如下:
void *memset(void *ptr, int value, size_t num);
ptr:指向要设置的内存区域的指针。value:要设置的指定值。num:要设置的字节数。
memset函数将指定的内存区域中的所有字节设置为指定的值。它接受三个参数:指向要设置的内存区域的指针、要设置的指定值和要设置的字节数。
2:const char* lable="|/-\\";
这是模拟正在加载转圈圈,其中"\\"运用了转义字符
3:usleep C语言 usleep 函数的功能和用法:
在C语言中,usleep 函数用于让程序暂停执行一定的微秒数(以百万分之一秒为单位,微秒)。这对于需要在程序中引入延迟以控制执行顺序或模拟实时性的情况非常有用。
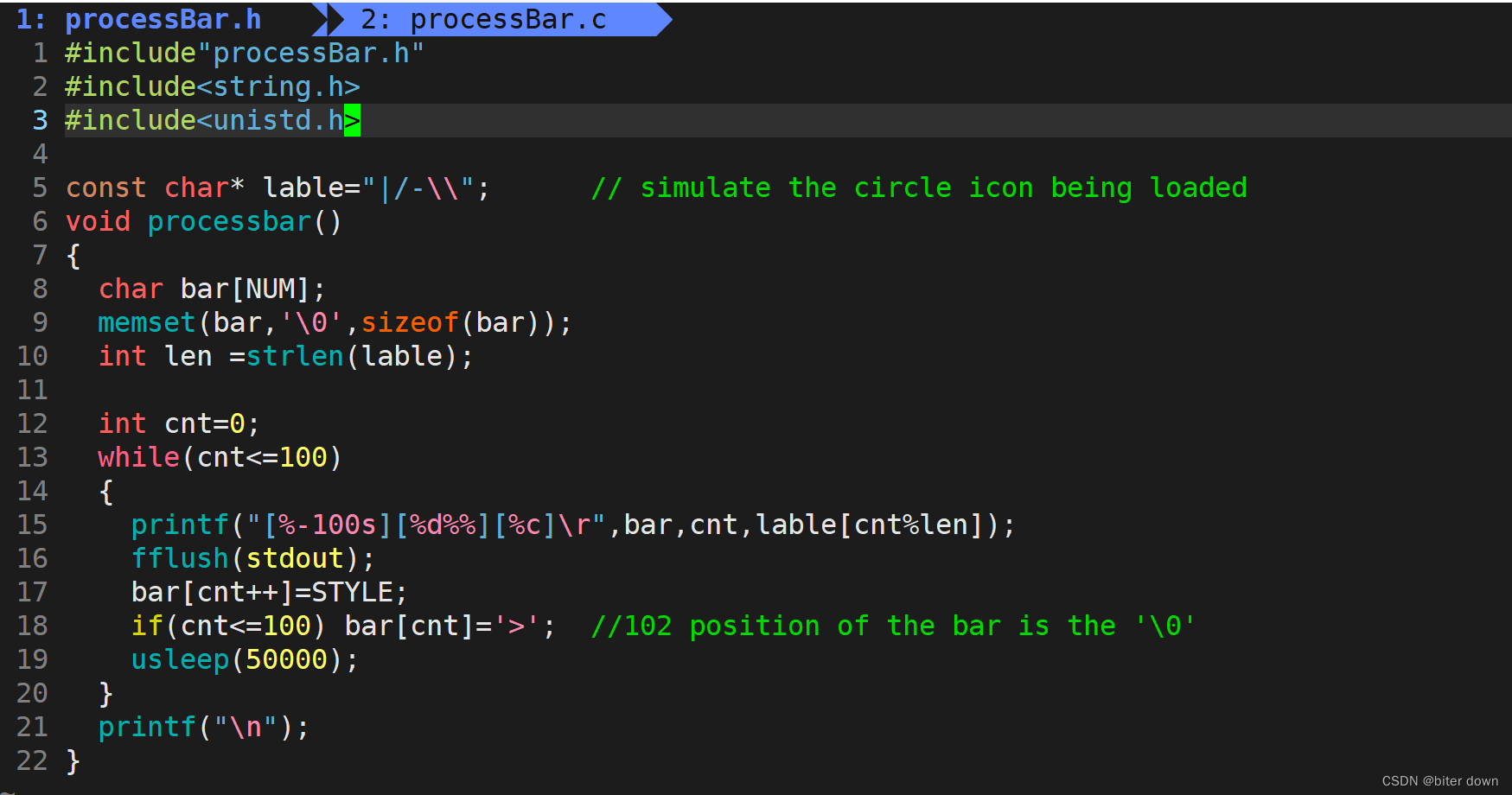
4:进度条代码的实现.c文件与.h文件:

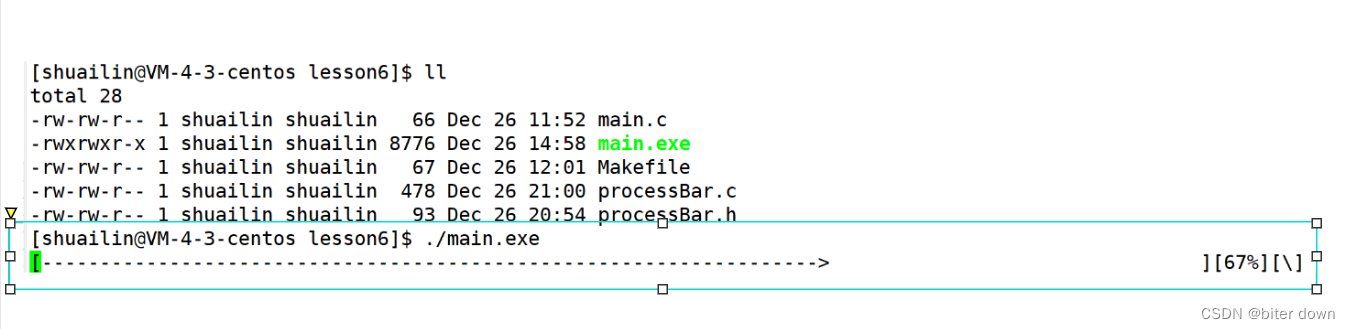
 5:运行截图
5:运行截图
 进度条代码的实用性优化
进度条代码的实用性优化
左边是processBar.c 右边时main函数
优化1:processbar函数内部循环改为使用者自己设计的download外部循环:
优化2:使用函数回调展示进度