目录
1、HTML简介
2、CSS简介
2.1选择器
2.1.1标签选择器
2.1.2类选择器
2.1.3层级选择器(后代选择器)
2.1.4id选择器
2.1.5组选择器
2.1.6伪类选择器
2.2样式属性
2.2.1布局常用样式属性
2.2.2文本常用样式属性
1、HTML简介
超文本标记语言HTML是一种标记语言,用于描述网页的结构和内容。通过使用各种标签和元素,我们可以定义标题、段落、图像、链接和表格等网页元素。HTML的语法简单直观,容易上手。

标题标签:
<html>:定义 HTML 文档的根元素,包括 <head> 和 <body>。
<head>:定义文档头部,包含元数据和其他文档级设置,如标题、样式表和脚本等。
<body>:定义文档的主体部分,包含文档的内容。
<h1> - <h6>:定义标题,从大到小分别为一级标题到六级标题。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body> <h1>欢迎来到我的网页</h1> <p>这是一段介绍文本。</p>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body> <h1>一级标题</h1> <p>这是第一个一级标题下的段落。</p> <h2>二级标题</h2> <p>这是第一个二级标题下的段落。</p> <h3>三级标题</h3> <p>这是第一个三级标题下的段落。</p> <h4>四级标题</h4> <p>这是第一个四级标题下的段落。</p> <h5>五级标题</h5> <p>这是第一个五级标题下的段落。</p> <h6>六级标题</h6> <p>这是第一个六级标题下的段落。</p>
</body>
</html><p>:定义段落。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body> <p>这是一个段落。</p> <p>这是另一个段落。</p>
</body>
</html><a>:定义超链接,可以跳转到其他页面或锚点位置。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body> <h1>我的第一个超链接</h1> <p>这是一个超链接到 <a href="https://www.example.com">example.com</a> 的段落。</p>
</body>
</html><img>:定义图像标签,用于在页面中显示图片。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body> <h1>我的第一个图像</h1> <img src="image.jpg" alt="描述图像的文本">
</body>
</html><ul> 和 <ol>:定义无序列表和有序列表。
<li>:定义列表项,必须在 <ul> 或 <ol> 标签内使用。
<ul> <li>苹果</li> <li>香蕉</li> <li>橙子</li>
</ul><ol> <li>第一项</li> <li>第二项</li> <li>第三项</li>
</ol><div>:定义文档中的一个区域或块,常用于布局。
<span>:定义文档中的一个区域或行内元素,常用于样式设置。
HTML 中常用的高级标签:
<table>:定义表格标签,用于显示数据。
<tr>:定义表格行。
<th> 和 <td>:定义表头单元格和普通单元格。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table border="1"><tr><td>姓名</td><td>年龄</td></tr><tr><td>张三</td><td>25</td></tr>
</html><form>:定义表单标签,可以用于输入和提交数据。
<input>:定义表单中的输入控件,如文本框、单选框和复选框等。
<label>:定义表单控件的标签。
<button>:定义按钮。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action="/submit" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name"><br>
<label for="email">邮箱:</label><input type="email" id="email" name="email"><br>
<label for="message">留言:</label><br><textarea id="message" name="message" rows="4" cols="50"></textarea><br>
<input type="submit" value="提交"></form>
</body>
</html>
<select> 和 <option>:定义下拉列表框和选项。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action="/submit"><label for="fruits">选择一种水果:</label><select id="fruits" name="fruits"><option value="apple">苹果</option><option value="banana">香蕉</option><option value="orange">橙子</option></select><input type="submit" value="提交"></form>
</body>
</html><textarea>:定义文本输入框。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action="/submit"><label for="message">留言:</label><br><textarea id="message" name="message" rows="4" cols="50"></textarea><br><input type="submit" value="提交"></form>
</body>
</html><iframe>:定义内嵌框架,可以嵌入其他网页或内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><iframe src="https://www.example.com" width="500" height="300"></iframe>
</body>
</html>
</html>
标签属性说明:
id:定义元素的唯一标识符。
class:定义元素的类名,用于样式设置。
style:定义元素的样式,如颜色、字体等。
src:定义元素的资源路径,如图像、视频等。
href:定义链接的目标地址。
target:定义链接跳转的目标窗口,如 _blank 表示在新窗口打开链接。
name:定义表单控件的名称。
value:定义表单控件的值。
type:定义表单控件的类型,如文本框、单选框和复选框等。
rows 和 cols:定义文本输入框的行数和列数。
2、CSS简介
层叠样式表CSS是一种样式表语言,用于在网页上为HTML元素应用样式和布局。通过使用CSS规则集和选择器,我们可以设置字体、颜色、边框、背景和布局等。CSS的目标是将样式与内容分离,以提高可维护性和重用性。
2.1选择器
2.1.1标签选择器
CSS标签选择器是指根据HTML标签来选择元素并进行样式设置。使用标签选择器时,只需要在CSS规则中指定标签名即可。
例如,下面的CSS规则将为所有的<p>标签(段落)设置字体颜色为红色:
p { color: red;
}2.1.2类选择器
CSS类选择器是一种基于类属性的选择器,它允许您选择具有指定类属性的HTML元素并对其应用样式。
类选择器的语法是在类名前加上一个点(.),后面紧跟一个空格,然后是选择器名称。例如,下面的CSS规则将为所有具有类名“myClass”的元素设置字体颜色为红色:
.myClass { color: red;
}2.1.3层级选择器(后代选择器)
CSS层级选择器(后代选择器)是指选择特定元素的后代元素。后代选择器可以通过空格分隔两个元素名来定义。
例如,下面的CSS规则将选择所有<div>元素内部的<p>元素,并将它们的字体颜色设置为红色:
div p { color: red;
}2.1.4id选择器
CSS id选择器是一种特殊的选择器,它基于HTML元素的id属性来选择元素。id选择器具有最高的优先级,可以覆盖其他选择器的样式。
id选择器的语法是在id名称前加上井号(#),后面紧跟一个空格,然后是选择器名称。例如,下面的CSS规则将为id为“myId”的元素设置字体颜色为红色:
#myId { color: red;
}2.1.5组选择器
CSS组选择器是一种将多个选择器组合在一起的选择器。使用逗号分隔多个选择器,可以将相同的样式应用于多个元素。
例如,下面的CSS规则将同时选择<p>和<h1>元素,并将它们的字体颜色设置为红色:
p, h1 { color: red;
}2.1.6伪类选择器
CSS伪类选择器是一种特殊的选择器,它用于选择元素的特定状态或关系。伪类选择器以冒号(:)开头,后面紧跟一个标识符。
以下是一些常见的CSS伪类选择器:
:hover:选择鼠标悬停在上面的元素。
:active:选择被激活的元素(例如,被点击的按钮)。
:focus:选择获得焦点的元素(例如,输入框)。
:visited:选择用户已访问的链接。
:first-child:选择每个父元素的第一个子元素。
:last-child:选择每个父元素的最后一个子元素。
:nth-child(n):选择每个父元素的第n个子元素。
:nth-last-child(n):选择每个父元素的倒数第n个子元素。
:only-child:选择其父元素仅有的子元素。
:empty:选择没有子元素的元素。
:checked:选择被选中的复选框或单选按钮。
:disabled:选择禁用的元素。
:enabled:选择启用的元素。
:target:选择当前活动的锚点元素。

2.2样式属性
2.2.1布局常用样式属性
- width 设置元素(标签)的宽度,如:width:100px;
- height 设置元素(标签)的高度,如:height:200px;
- background 设置元素背景色或者背景图片,如:background:gold; 设置元素的背景色, background: url(images/logo.png); 设置元素的背景图片。
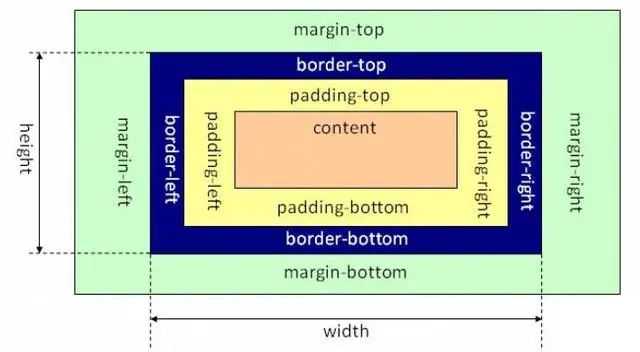
- border 设置元素四周的边框,如:border:1px solid black; 设置元素四周边框是1像素宽的黑色实线
- 以上也可以拆分成四个边的写法,分别设置四个边的:
- border-top 设置顶边边框,如:border-top:10px solid red;
- border-left 设置左边边框,如:border-left:10px solid blue;
- border-right 设置右边边框,如:border-right:10px solid green;
- border-bottom 设置底边边框,如:border-bottom:10px solid pink;
- padding 设置元素包含的内容和元素边框的距离,也叫内边距,如padding:20px;padding是同时设置4个边的,也可以像border一样拆分成分别设置四个边:padding-top、padding-left、padding-right、padding-bottom。
- margin 设置元素和外界的距离,也叫外边距,如margin:20px;margin是同时设置4个边的,也可以像border一样拆分成分别设置四个边:margin-top、margin-left、margin-right、margin-bottom。
- float 设置元素浮动,浮动可以让块元素排列在一行,浮动分为左浮动:float:left; 右浮动:float:right;
2.2.2文本常用样式属性
- color 设置文字的颜色,如:color:red;
- font-size 设置文字的大小,如:font-size:12px;
- font-family 设置文字的字体,如:font-family:'微软雅黑';为了避免中文字不兼容,一般写成:font-family:'Microsoft Yahei';
- font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
- line-height 设置文字的行高,如:line-height:24px; 表示文字高度加上文字上下的间距是24px,也就是每一行占有的高度是24px
- text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px



![[OCR]Python 3 下的文字识别CnOCR](https://img-blog.csdnimg.cn/direct/65b58a3cdc23427fbe0d9dcdc33baf63.png)