1.queue基本概念
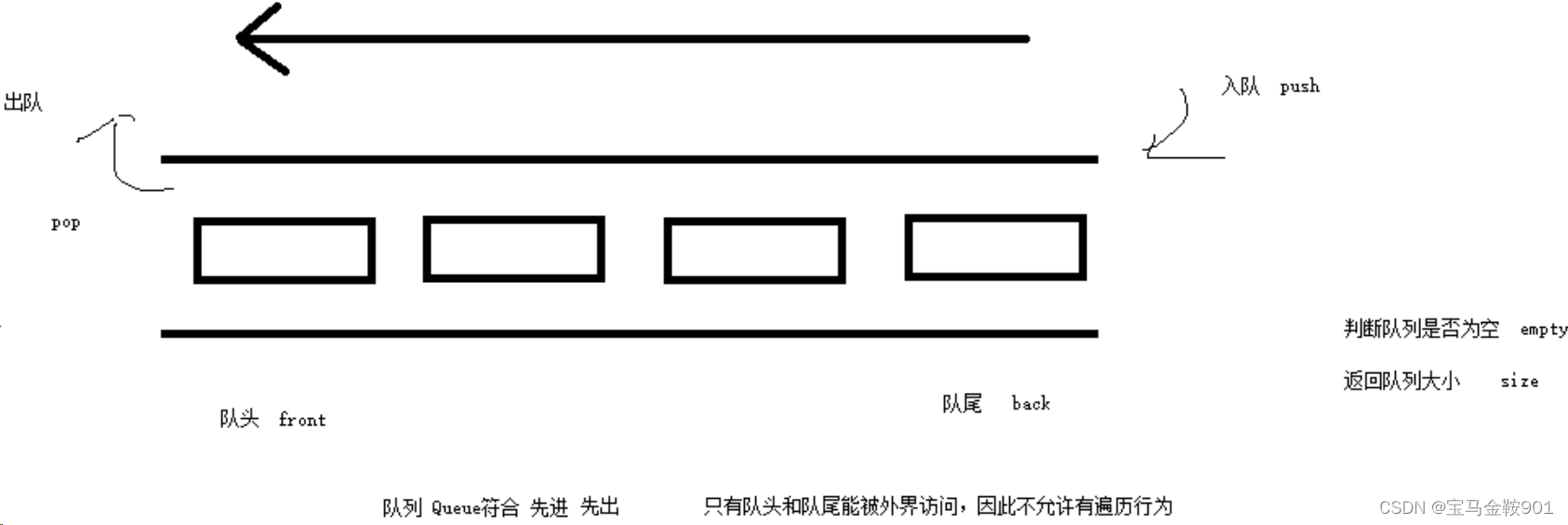
概念:queue是一种先进先出(First In First Out,FIFO)的数据结构,它有两个出口。

队列容器允许从一端新增元素,从另一端移除元素。
队列中只有队头和队尾才可以被外界使用,因此队列不允许有遍历行为。
队列中进数据称为——入队(push)
队列中出数据称为——出队(pop)

2.queue常用接口
构造函数:
- queue<T> que;—— //queue采用模板类实现,queue对象的默认构造形式
- queue(const queue &que); ——//拷贝构造函数
赋值操作:
- queue& operator=(const queue &que); ——//重载等号操作符
数据存取:
- push(elem); ——//往队尾添加元素
- pop();—— //从队头移除第一个元素
- back(); ——//返回最后一个元素
- front(); ——//返回第一个元素
大小操作:
- empty(); ——//判断堆栈是否为空
- size();—— //返回栈的大小
#include<iostream>
using namespace std;
#include<queue>
class Person
{
public:Person(string name, int age){this->m_name = name;this->m_age = age;}string m_name;int m_age;
};
//队列queue容器
void test01()
{queue<Person>q;//创建数据Person p1("唐僧", 50);Person p2("孙悟空", 1000);Person p3("猪八戒", 400);Person p4("沙僧", 800);//入队q.push(p1);q.push(p2);q.push(p3);q.push(p4);cout << "队列的大小:" << q.size() << endl;//判断只要队列不为空,查看队头,查看队尾,出队while(!q.empty()){//查看队头cout << "队头姓名:" << q.front().m_name << "队头年龄:" << q.front().m_age << endl;//查看队尾cout << "队尾姓名:" << q.back().m_name << "队尾年龄:" << q.back().m_age << endl;//出队q.pop();}cout << "队列的大小:" << q.size() << endl;
}
int main()
{test01();system("pause");return 0;
}