

目录
1、头部代码
2、侧边栏(例子只写了一级导航,需要多级可自行添加)
3、body内容填充
4、 JS
1、头部代码
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-main">
<div class="layui-logo" style="width:100px">//logo
<i class="layui-icon layui-icon-form"></i><span>管理系统</span>
</div>
<ul class="layui-nav layui-layout-left ">//添加收缩图标按钮
<li class="layui-nav-item layui-show-xs-inline-block " lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left" id="icon"></i>
</li>
</ul>
</div>
</div>
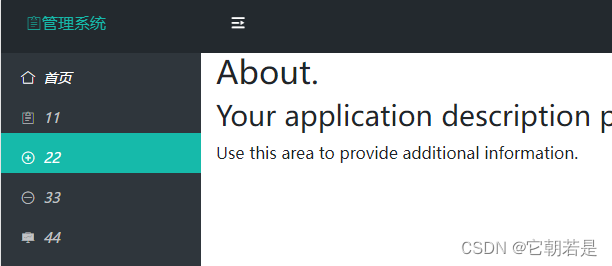
2、侧边栏(例子只写了一级导航,需要多级可自行添加)
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="navSlide">
<li class="layui-nav-item layui-nav-itemed">
<a class='layui-icon layui-icon-home' href="/Home/Index">
<i><span> 首页</span></i>
</a>
</li>
<li class="layui-nav-item ">
<a class='layui-icon layui-icon-form' href="/Material/Index">
<i><span> 11</span></i>
</a>
</li>
<li class="layui-nav-item ">
<a class='layui-icon layui-icon-add-circle' href="/Home/About">
<i><span> 22</span></i>
</a>
</li>
<li class="layui-nav-item ">
<a class='layui-icon layui-icon-reduce-circle' href="/Home/Contact">
<i><span> 33</span></i>
</a>
</li>
<li class="layui-nav-item ">
<a class='layui-icon layui-icon-chart-screen' href="/">
<i><span> 44</span></i>
</a>
</li>
</ul>
</div>
</div>
3、body内容填充
<div class="layui-body">
<div class="layui-fluid">
@RenderBody()
</div>
</div>
4、 JS
var isShow = true;//是否展开
util.event('lay-header-event', {
menuLeft: function (othis) { // 左侧菜单事件
//选择出所有的span,并判断是不是hidden,用来隐藏icon后面的span里面的内容,而icon不隐藏
$('.layui-nav-item span').each(function () {
if ($(this).is(':hidden')) {
$(this).show();
} else {
$(this).hide();};
});
$('.layui-header span').each(function () {//同上
if ($(this).is(':hidden')) {
$(this).show();
} else {
$(this).hide();
};
});//判断isshow的状态
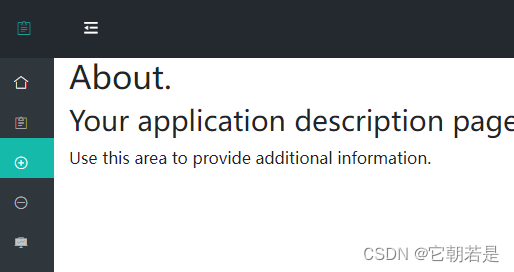
if (isShow) {//收起来
$('.layui-side.layui-bg-black').width(60); //设置宽度
$('.layui-logo').width(30);
$('#icon').removeClass("layui-icon-spread-left"); //移除左图标
$('#icon').addClass("layui-icon-shrink-right"); //添加右图标
//将侧边栏和body的宽度修改
$('.layui-layout-left').css('left', 60 + 'px');
$('.layui-body').css('left', 60 + 'px');
//将二级导航栏隐藏
// $('dd span').each(function () {
// $(this).hide();
// });
//修改标志位
isShow = false;
} else {//展开来
$('.layui-side.layui-bg-black').width(200);
$('.layui-logo').width(100);
$('.layui-layout-left').css('left', 200 + 'px');
$('.layui-body').css('left', 200 + 'px');
/* $('dd span').each(function () {
$(this).show();
});*/
$('#icon').addClass("layui-icon-spread-left"); //修改左图标
$('#icon').removeClass("layui-icon-shrink-right"); //移除右图标
isShow = true;
};
}



![[ffmpeg系列 02] 音视频基本知识](https://img-blog.csdnimg.cn/direct/b439c2de2a6248e1a6e7eee66c84f543.png)