续前两篇模板文章 模板介绍1 模板介绍2
WPF中的Button控件默认样式简洁,但可以通过设置模板来实现更丰富的视觉效果和交互体验。按钮模板主要包括背景、边框、内容(通常为文本或图像)等元素。通过自定义模板,我们可以改变这些元素的样式、颜色、透明度、动画等属性,以创建出独特且吸引人的按钮。
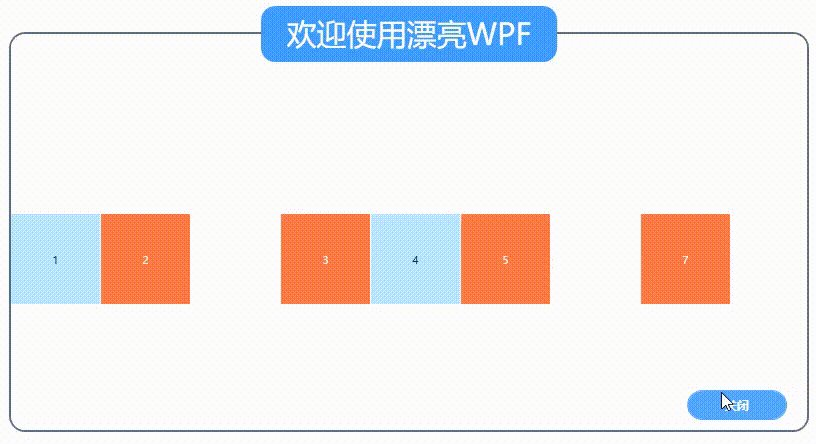
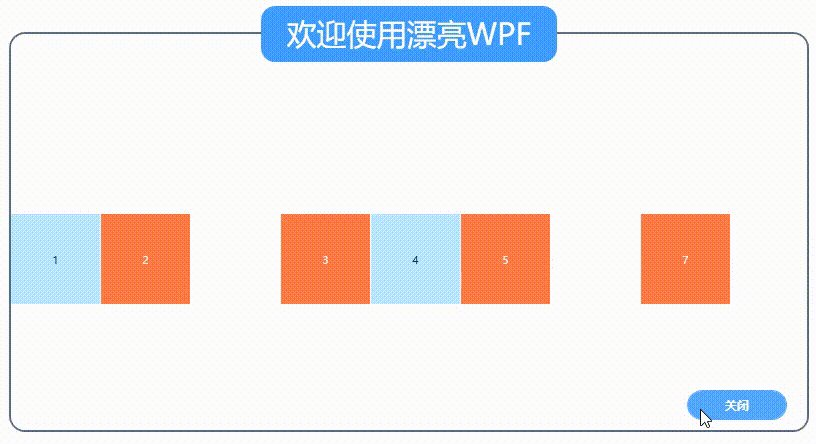
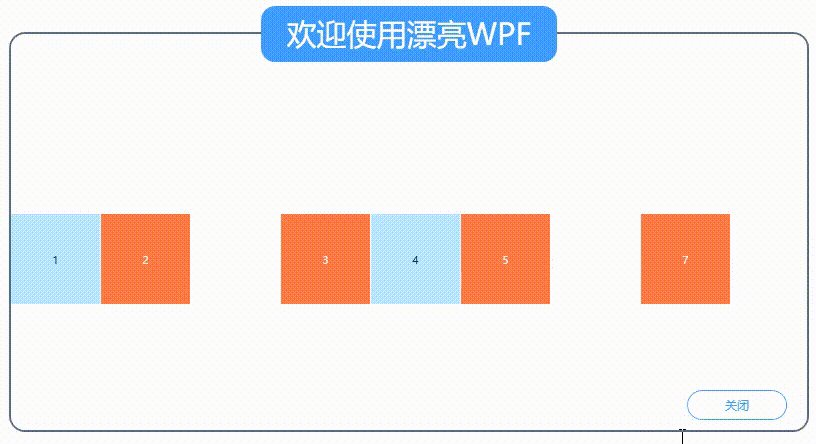
例如,我们可以设计一个具有圆角边框、鼠标悬停时颜色变化的按钮模板。以下是一个简单的实例:

<!-- 按钮模板 --><ControlTemplate x:Key="buttonTemplateStyle" TargetType="Button"><Border Background="#FFFFFF" CornerRadius="15" BorderBrush="#409EFF" BorderThickness="1" x:Name="border" ><StackPanel Orientation="Horizontal" HorizontalAlignment="{TemplateBinding HorizontalAlignment}"><StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" ><TextBlock x:Name="textInfo" Text="{TemplateBinding Content}"HorizontalAlignment="Center" VerticalAlignment="Center"Foreground="#409EFF"/></StackPanel></StackPanel></Border><ControlTemplate.Triggers><Trigger Property="IsMouseOver" Value="true"><Setter Property="Background" TargetName="border" Value="#409EFF"/><Setter Property="Foreground" TargetName="textInfo" Value="#FFFFFF"/><Setter Property="FontWeight" TargetName="textInfo" Value="Bold" /></Trigger><Trigger Property="IsPressed" Value="true"><Setter Property="Background" TargetName="border" Value="#003a8c"/><Setter Property="BorderBrush" TargetName="border" Value="#003a8c"/><Setter Property="Foreground" TargetName="textInfo" Value="#FFFFFF"/><Setter Property="FontWeight" TargetName="textInfo" Value="Bold" /></Trigger></ControlTemplate.Triggers></ControlTemplate>使用在按钮上
<Button Content="关闭" Margin="0,0,20,0" Width="100" Template="{StaticResource buttonTemplateStyle}"/>