- 目录结构:通过mainfest.json进行项目文件入口配置,其中,manifest_version、name、version3个是必不可少的,description和icons是推荐的。下面是一个简单用例
{"name": "gaoyang-tianyancha","description": "A tool gaoyang-tianyancha","version": "1.2.0","manifest_version": 2,"browser_action": {"default_popup": "popups/popup.html","default_title": "gaoyang-tianyancha","default_icon": {"16": "icons/16-gray.png","48": "icons/48-gray.png","128": "icons/128-gray.png"}},"icons": {"16": "icons/16.png","48": "icons/48.png","128": "icons/128.png"},"background": {"scripts": ["background.js"],"persistent": false},"permissions": ["http://*/*", "https://*/*", "file:///*"],"content_scripts": [{"matches": ["<all_urls>"],"js": ["detector.js"],"run_at": "document_end"}]
}
- 配置项说明
**background:**是一个常驻的页面,它的生命周期是插件中所有类型页面中最长的,它随着浏览器的打开而打开,随着浏览器的关闭而关闭,所以通常把需要一直运行的、启动就运行的、全局的代码放在background里面。
background的权限非常高,几乎可以调用所有的Chrome扩展API(除了devtools),而且它可以无限制跨域,也就是可以跨域访问任何网站而无需要求对方设置CORS。
content-scripts:所谓content-scripts,其实就是Chrome插件中向页面注入脚本的一种形式(虽然名为script,其实还可以包括css的),借助content-scripts我们可以实现通过配置的方式轻松向指定页面注入JS和CSS(如果需要动态注入,可以参考下文),最常见的比如:广告屏蔽、页面CSS定制,等等。
特别注意,如果没有主动指定run_at为document_start(默认为document_idle),下面这种代码是不会生效的
popup:是点击browser_action或者page_action图标时打开的一个小窗口网页,焦点离开网页就立即关闭,一般用来做一些临时性的交互。 - tips:
popup等都是一个单独的页面,想要访问不能使用f12,直接打开。
内部可能无显示console内容。

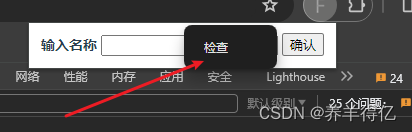
在popup页面上右键选择检查,可以弹出对应的调试模式。
或者使用alert方式 - 代码仓库
tianyancha
gaoyang-vue-force-dev - 辅助文档
谷歌浏览器插件content_scripts、background、popup通信
【干货】Chrome插件(扩展)开发全攻略