【腾讯云AI绘画】用PHP搭建一个绘画API
大家好!今天我要给大家推荐的是如何用PHP搭建一个绘画API,让你的网站或应用瞬间拥有强大的绘画能力!无论你是想要让用户在网页上绘制自己的创意,还是想要实现自动绘画生成特效,这个API都能满足你的需求!让我们一起来看看吧!
一,腾讯云AI绘画
腾讯云AI绘画是一个基于深度学习的绘画系统,能够根据输入的风格和内容,自动生成令人惊艳的绘画作品。这个API提供了强大的功能,包括风格转换、内容填充、人像动漫化等。无论你是想要将一张照片转换成梵高的星空风格,还是将一张草图填充成逼真的图像,腾讯云AI绘画都能轻松帮你实现!

二,搭建PHP环境,准备开发工作
首先,我们需要搭建PHP环境。将PHP与腾讯云AI绘画API结合起来,是实现绘画功能的关键。确保你的服务器上已经安装了PHP,并且拥有腾讯云账号以获取API密钥,这将用于身份验证和访问腾讯云AI绘画服务。接下来我将结合腾讯云轻量服务器来搭建PHP环境。
1.如果你没有服务器,可以尝试购买使用一下,轻量服务器活动地址。

附言:当然我可以给出一些建议如果您是个人开发者,使用服务器进行个人项目开发或测试,2核2G4M可能足够满足您的需求,并且价格相对较为经济实惠。
如果您是小型企业或创业团队,如果预计有较高的访问流量或需要运行较重的应用程序,建议考虑升级到更高配置的服务器,如4核8G内存12M,以提供更好的性能和稳定性。
总之,选型服务器时,请根据您的实际需求和预算来选择合适的配置。如果您对具体的选型建议有更多疑问,可以在下面留言,我可以针对你的问题进行解答。
2.开始配置环境,购买时镜像请选择宝塔面板,方便快捷(已有服务器的请自行安装宝塔面板,因为环境配置以宝塔面板为教程)。

3.使用宝塔面板安装PHP环境,PHP版本尽量选择5.6以上,7.4更好。下面我以7.4为例。首先创建一个站点。
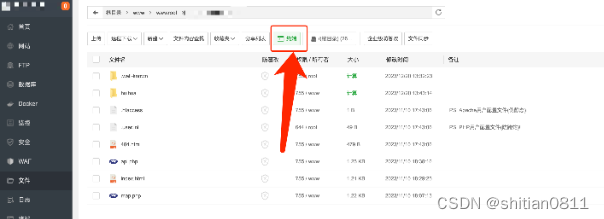
4.创建完站点后,进入站点根目录,然后点击终端。


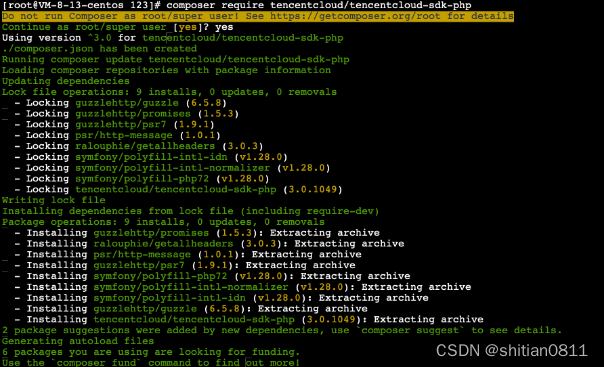
5.进入终端后,我们安装一下腾讯云的tencentcloud-sdk-php,在终端里填写下面代码,然后回车执行,如下图所示。
composer require tencentcloud/tencentcloud-sdk-php

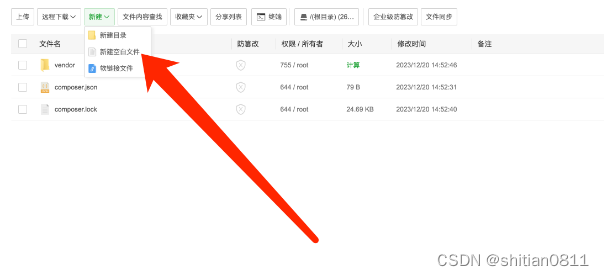
6.安装完了后,目录就会以下几个文件和文件夹,然后我们只需要创建一个api.php文件来作为我们访问请求地址。


7.创建api.php后,将下面的代码复制到该php文件里,这里要注意的地方 $cred是腾讯云的秘钥,如果你不知道在哪里可以去这里找https://curl.qcloud.com/iNtiWuTb
<?php
require_once 'vendor/autoload.php';use TencentCloud\Common\Credential;
use TencentCloud\Common\Profile\ClientProfile;
use TencentCloud\Common\Profile\HttpProfile;
use TencentCloud\Common\Exception\TencentCloudSDKException;
use TencentCloud\Aiart\V20221229\AiartClient;
use TencentCloud\Aiart\V20221229\Models\TextToImageRequest;if ($_SERVER['REQUEST_METHOD'] === 'POST') {$json = file_get_contents('php://input');$data = json_decode($json, true);if ($data === null) {http_response_code(400);echo json_encode(['error' => 'Invalid JSON']);exit;}if (!isset($data['Prompt']) || empty($data['Prompt'])) {http_response_code(400);echo json_encode(['error' => 'Prompt field is required']);exit;}try {$cred = new Credential("你的腾讯云SecretId", "你的腾讯云SecretKey");$httpProfile = new HttpProfile();$httpProfile->setEndpoint("cvm.tencentcloudapi.com");$httpProfile = new HttpProfile();$httpProfile->setEndpoint("aiart.tencentcloudapi.com");$clientProfile = new ClientProfile();$clientProfile->setHttpProfile($httpProfile);$client = new AiartClient($cred, "ap-shanghai", $clientProfile);$req = new TextToImageRequest();$params = [];foreach ($data as $key => $value) {$params[$key] = $value;}$req->fromJsonString(json_encode($params));$resp = $client->TextToImage($req);print_r($resp->toJsonString());} catch (TencentCloudSDKException $e) {echo $e;}
}
8.复制以上代码到api.php里后,点击保存就可以使用了,然后你的api就做好了。
三,调用腾讯云AI绘画API
在这一步,我们将使用PHP编写代码来调用腾讯云AI绘画API。通过发送POST请求,我们可以将图像数据上传到API,并获得生成的绘画作品。你可以根据自己的需求来决定选择风格转换、内容填充还是人像动漫化等功能。同时,你还可以控制参数,调整绘画的风格和效果。在腾讯云AI绘画API的官方文档中,你将找到详细的代码示例和调用方法,让你能够轻松上手!
1.我们开始用工具来模拟请求一下,这里我使用apipost进行调试。

2.Prompt参数是必填参数,然后还有其他参数,大家可以参考一下https://curl.qcloud.com/kxiQO7l7

四,结语:
通过搭建一个绘画API,你可以为你的网站或应用增加令人惊艳的绘画能力。不论你是想要自动化生成绘画作品,还是提供用户自主创作的功能,腾讯云AI绘画API都能帮助你实现。快来尝试一下吧!





![[笔记] 使用 qemu 创建虚拟磁盘并安装 grub](https://img-blog.csdnimg.cn/direct/978f71634b194e74a799da86001193e2.png)