问题:点击下载后。接口会生成并返回文件流。在极端情况下接口数据返回异常,需要抛出错误信息,比如后端拼接错误等情况、空文件情况。
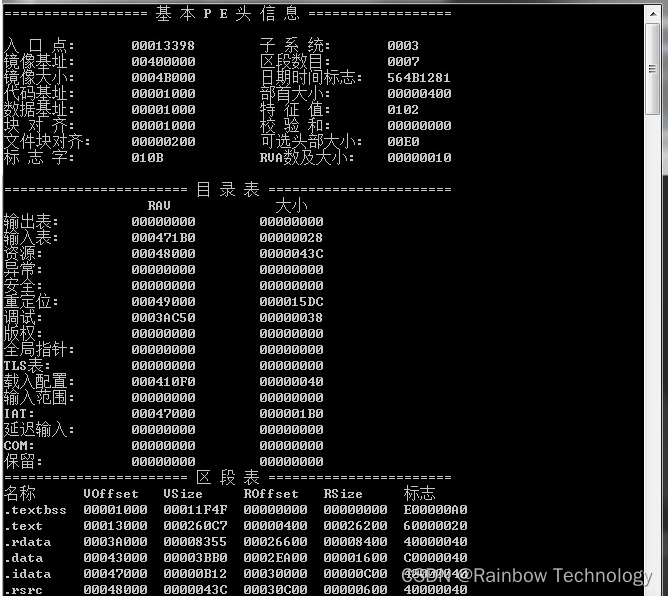
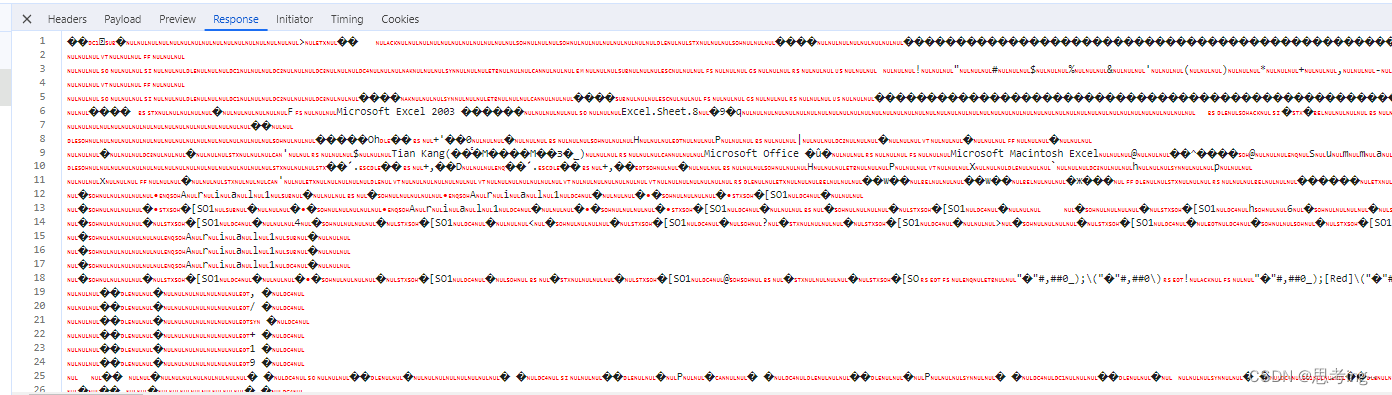
难点:responseType设置为Blob后,返回内容为二进制文件流,从而无法获取错误信息。文件流截图如下:

解决方法:FileReafer()方案解决,示例代码:
if(res.data.success===undefined && res.data.type === 'application/json'){const fileReader = new FileReader()fileReader.readAsText(res.data,'utf-8')fileReader.onload = function(){const result = JSON.parse(fileReader.result)// 获取到接口json对象。// 情况1:有返回msg和code码(通过和业务层协商获取),可根据result.code码,弹出result.msg提示语// 情况2: 返回正常,data为null,表明为空文件,弹窗提示为空文件取消下载。}return}
总结:
1.下载文件场景ResponseType:"blob"时,需要报错提示,通过new FileReader把返回的数据转成文件,从而读取错误信息;
2.文件下载的方法,组装成二进制流文件,通过content-disposition获取正确的中文件名。代码如下:
if (res.headers["content-disposition"]) {const fileName = decodeURIComponent(res.headers["content-disposition"].split("=")[1]);byteToFile(res.data, fileName);return true}
3.byteToFile,返回的文件流数据转化为路径,创建A标签,触发点击下载文件路径。
export const byteToFile = (data, fileName) => {let blob = new Blob([data]); let url = window.URL.createObjectURL(blob); let aLink = document.createElement("a");if (fileName) {aLink.download = fileName;}aLink.href = url;aLink.click();
}
;











![【Dart】=> [02] Dart初体验-基础语法(ing~](https://img-blog.csdnimg.cn/direct/fdf03002b8fa48aa92a82ed9554f4740.png)