文章目录
- 网络拓扑
- 部署CA服务器颁发证书
- 开启Web服务
- 安装IIS服务
- 修改Web默认网页
- 申请Web证书
- 前提准备
- 申请文件生成
- 申请web证书
- 开始安装web证书
- 客户机访问web默认网站
- 使用HTTP
- 使用HTTPS
- 为客户机安装浏览器证书
环境:Windows Server 2003
网络拓扑
这里使用NAT还是仅主机模式都行,只要确保三个主机在同一网段,即能够互相ping通即可。
- CA服务器
IP = 192.168.17.101 - Web服务器
IP = 192.168.17.102 - 客户机
IP = 192.168.17.103
部署CA服务器颁发证书
❀点击查看如何实现CA服务器部署并颁发证书❀
开启Web服务
为什么要开启IIS服务,因为我们需要用到服务器自带的默认网站服务,后面会对其默认网站进行修改,修改后就可以看出是真的访问到了我们的Web服务器网站了。
安装IIS服务
-
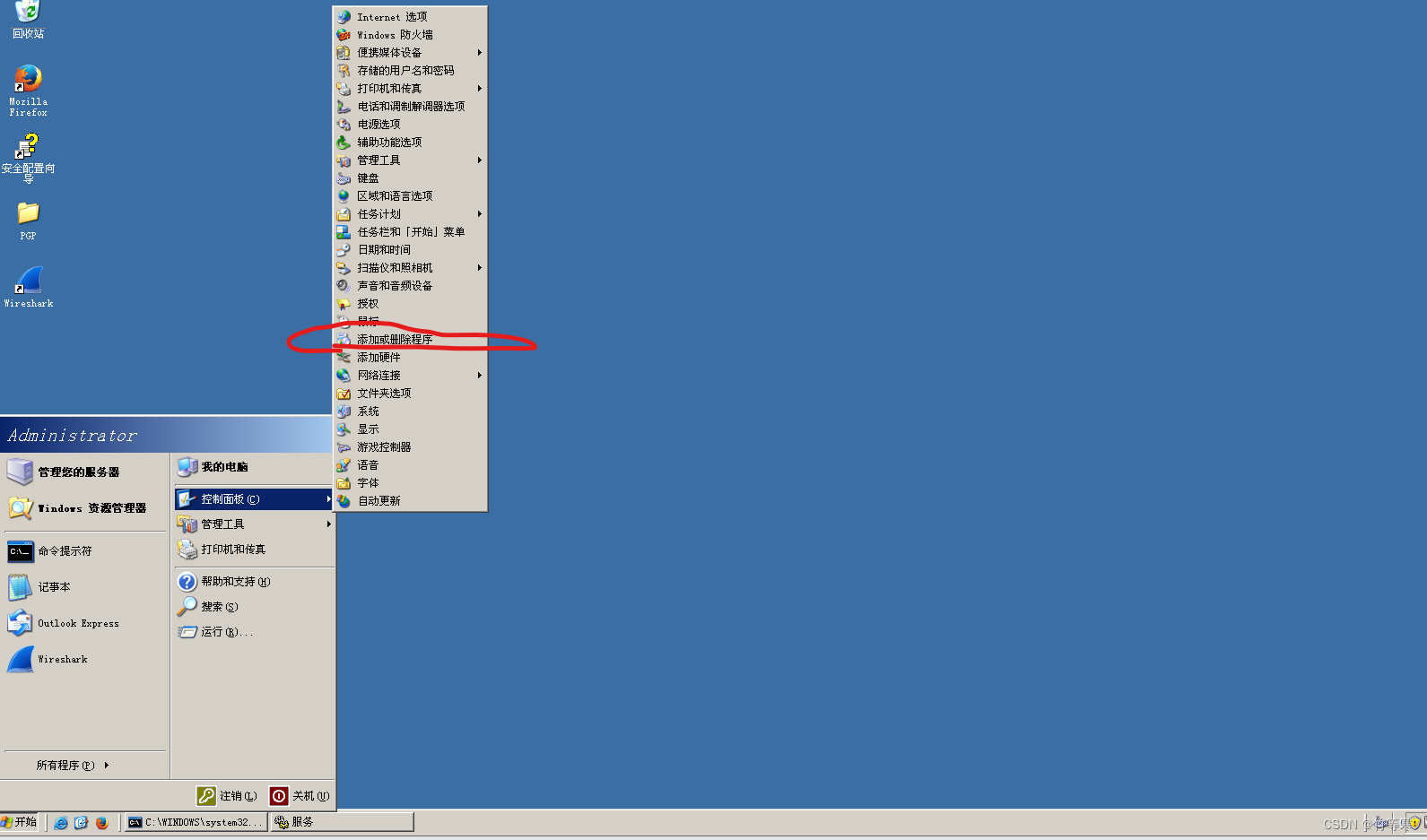
首先添加或删除程序

-
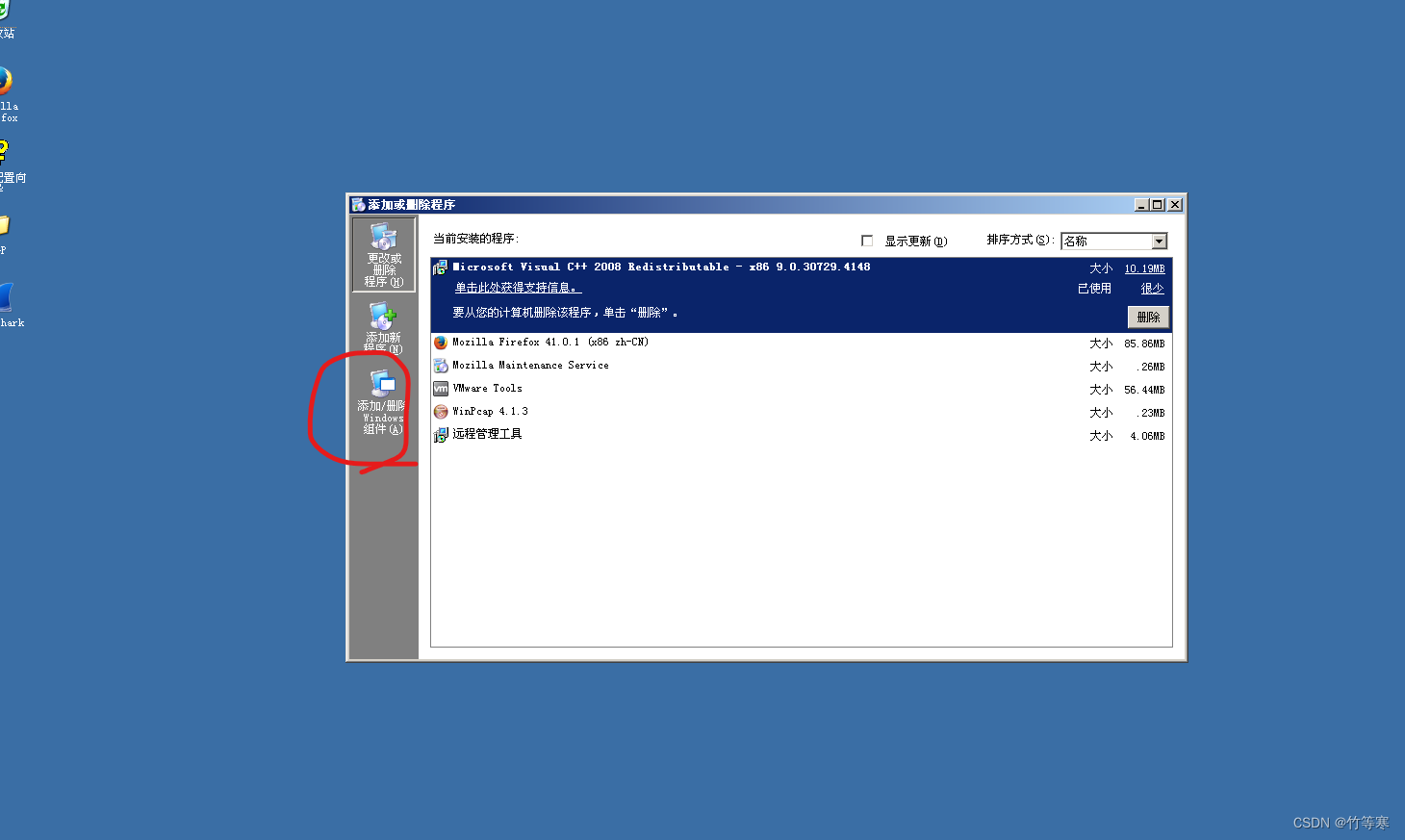
点击添加/删除组件

-
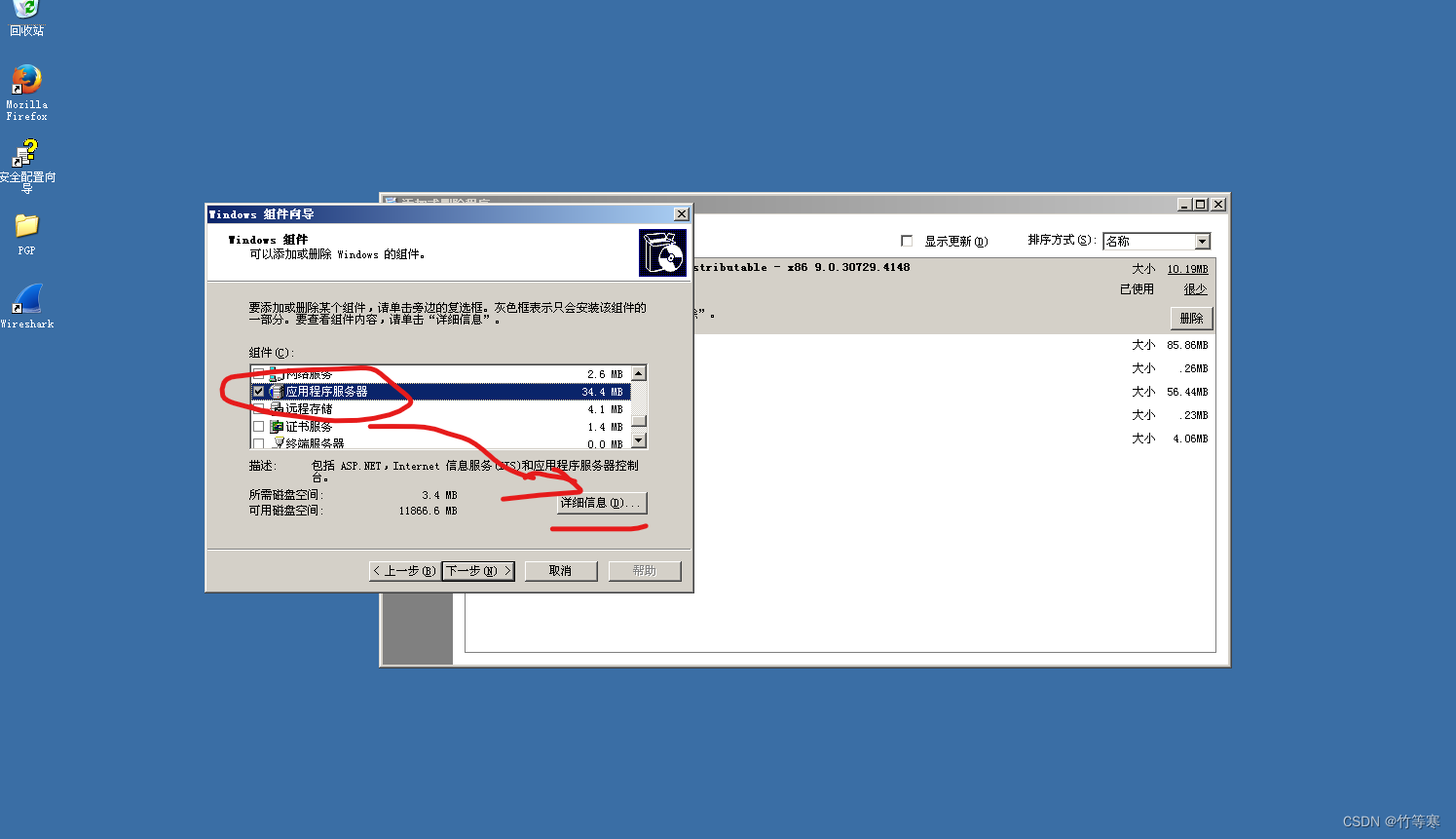
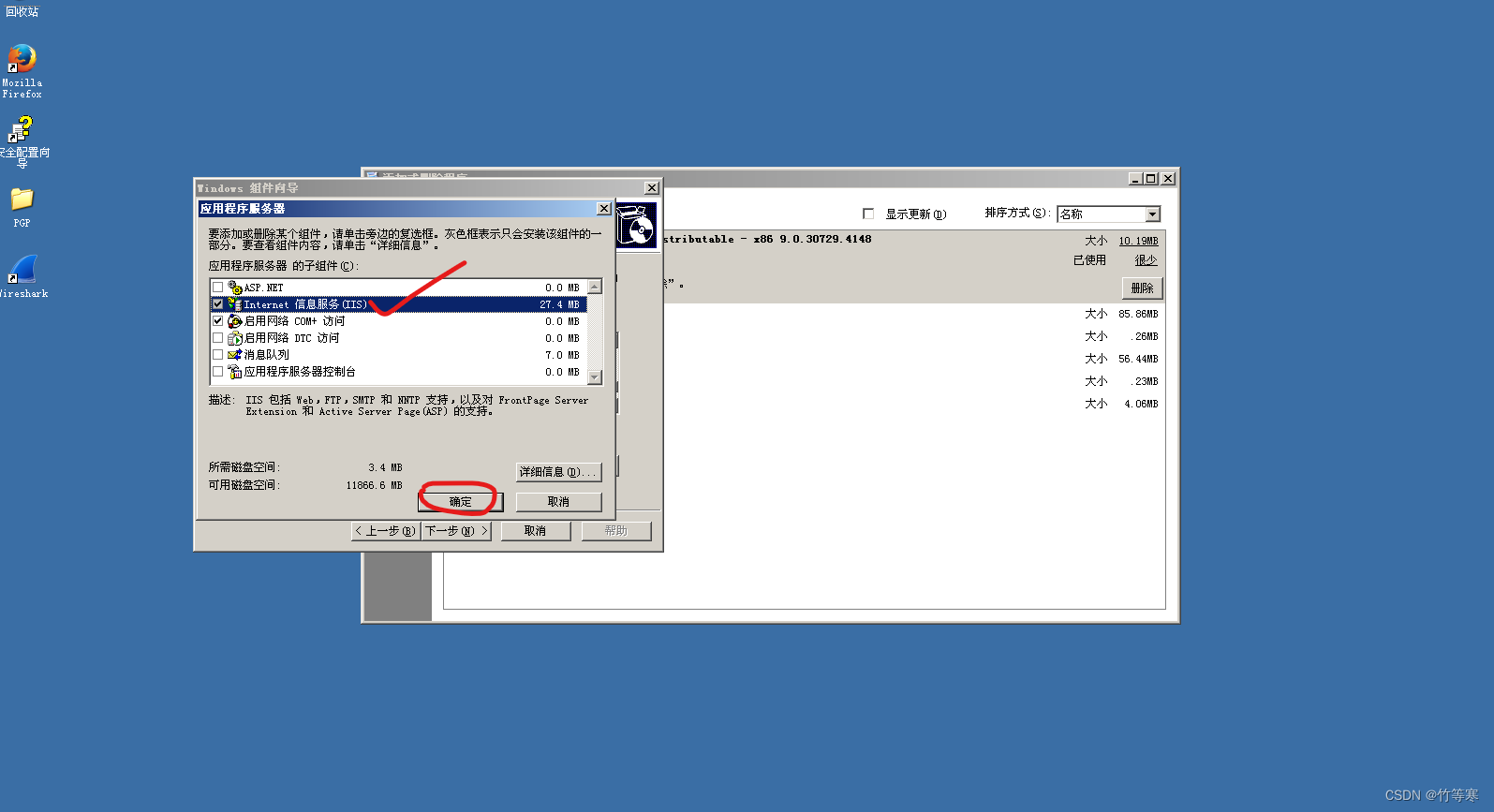
找到并点击(不是勾选)应用程序服务器,然后再点击详情信息

-
勾选IIS服务,然后确认出去的时候那个应用程序服务器就会勾选上了。

-
下一步安装即可

-
验证是否安装成功
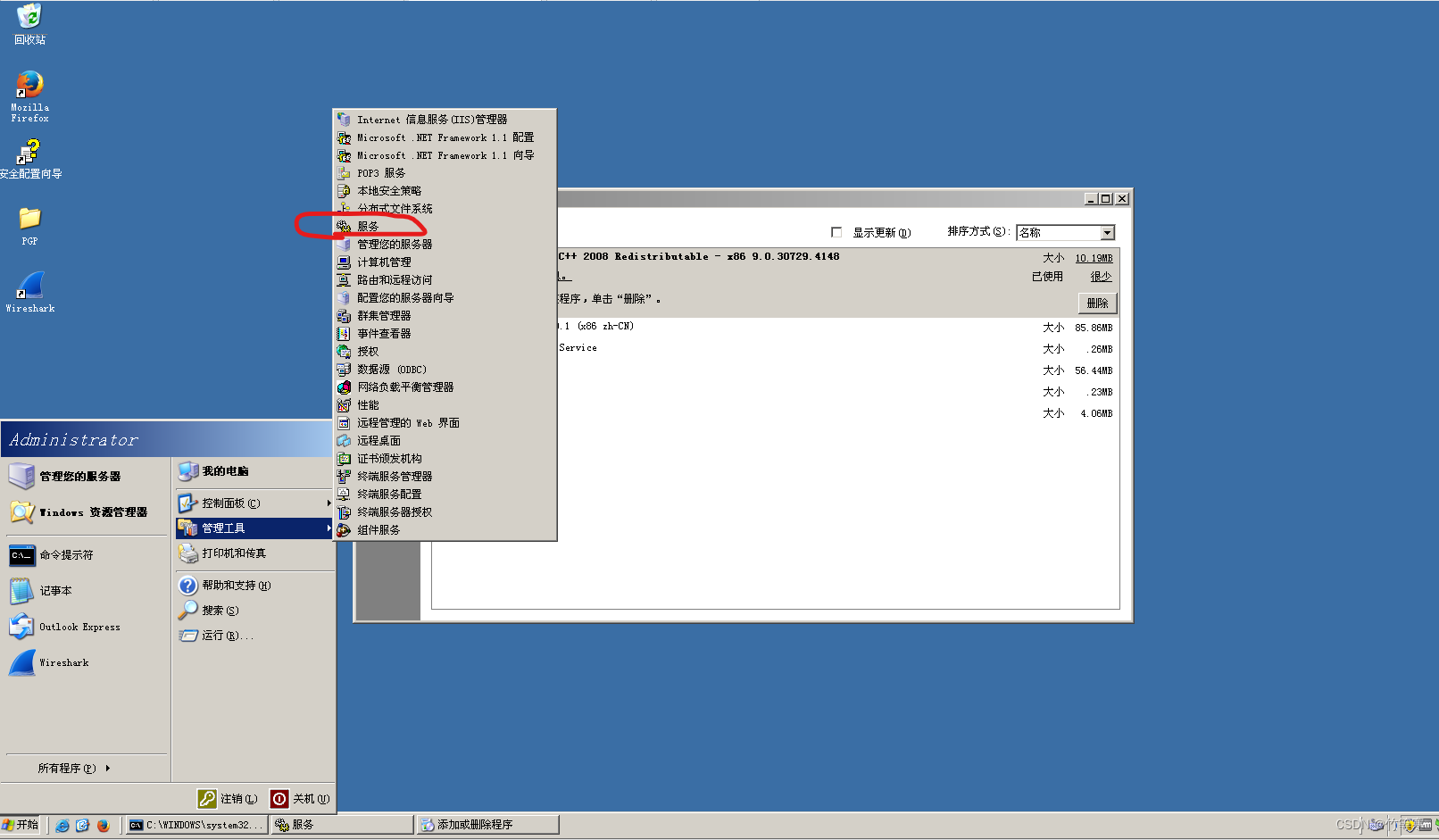
点开管理工具,打开服务

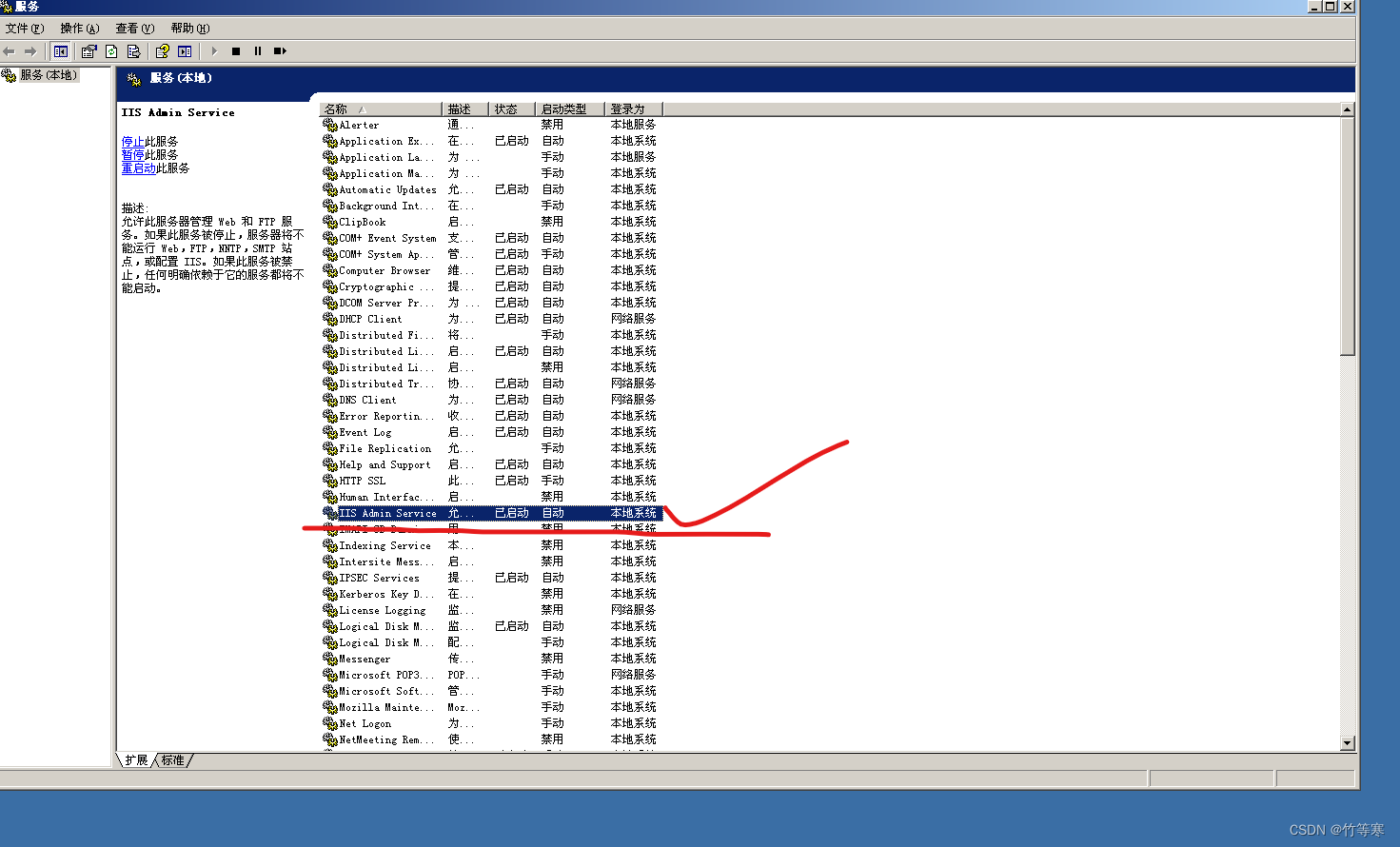
查看IIS是否已经启动

修改Web默认网页
-
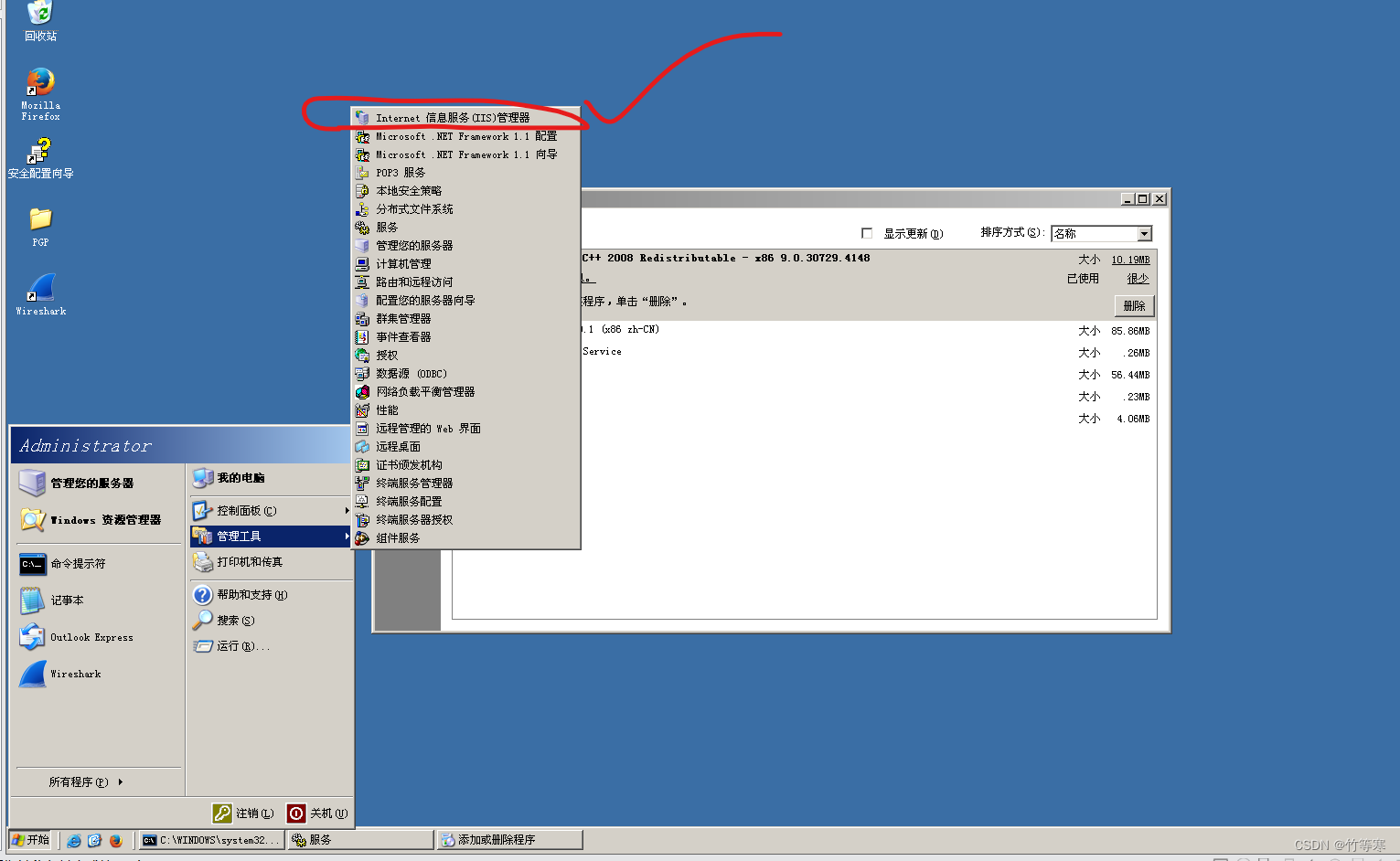
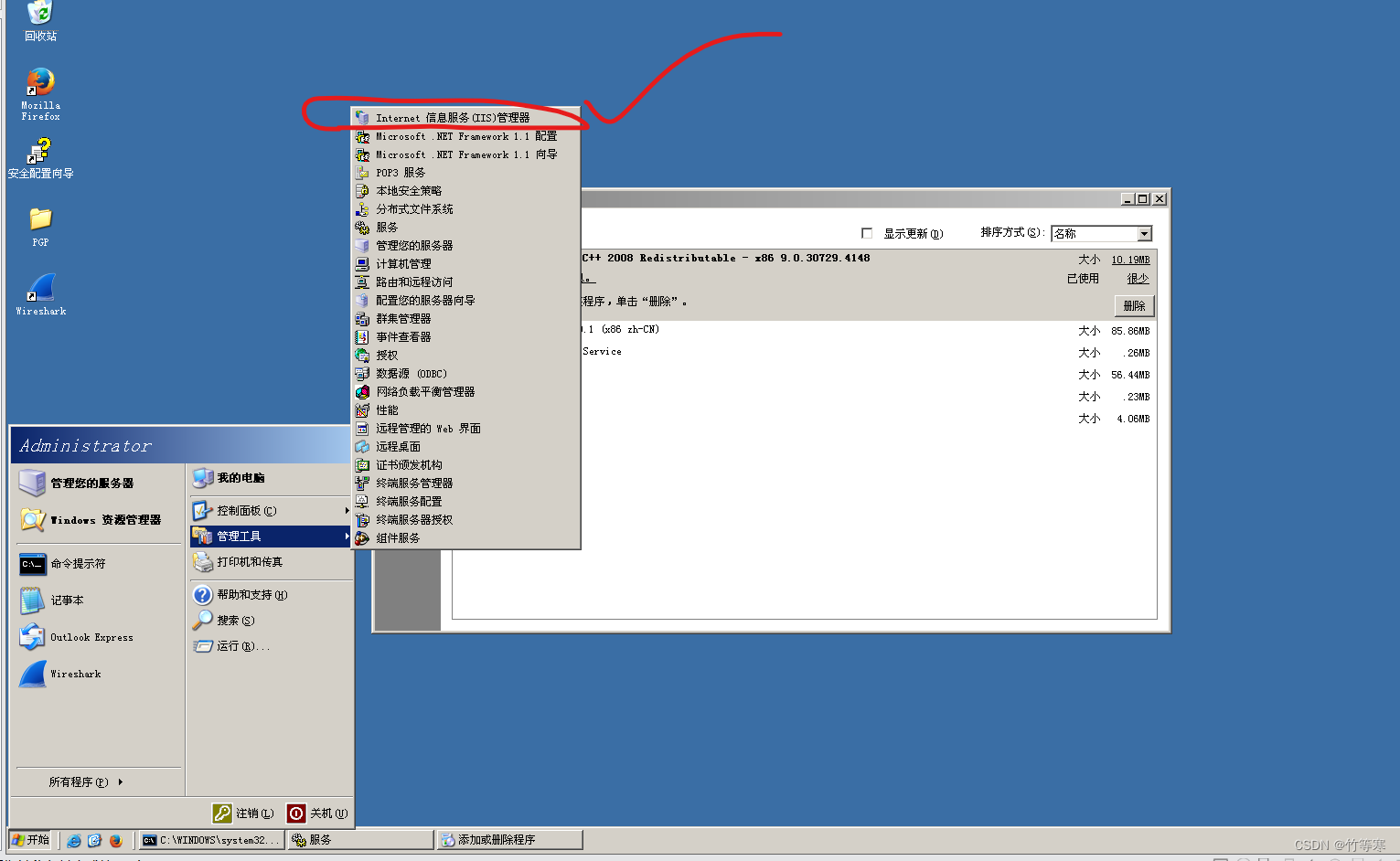
点开管理工具,选择IIS服务

-
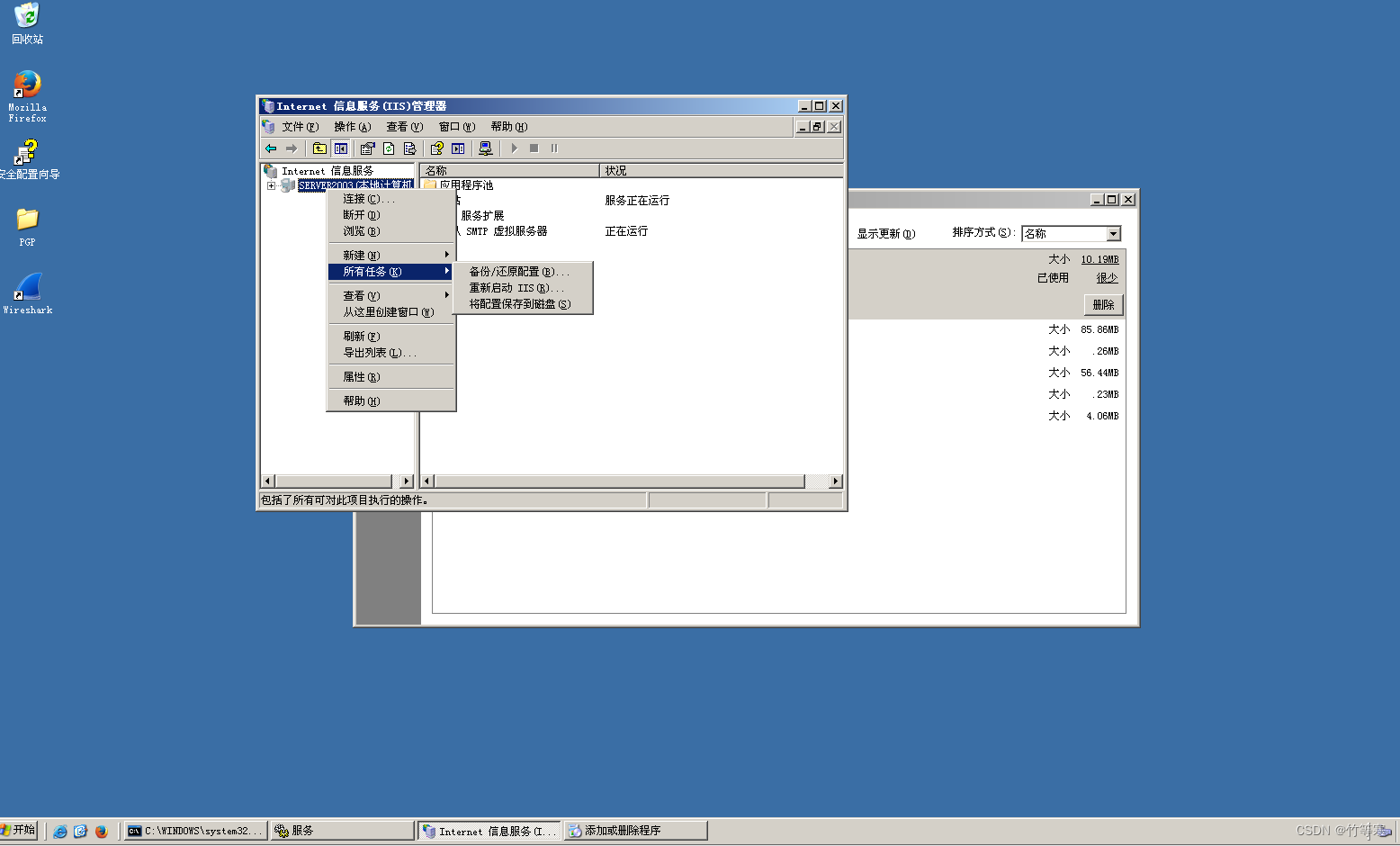
如果没有启动的话就右键->所有任务->开启网站服务即可
不过我下图是已经开启了的状态。

-
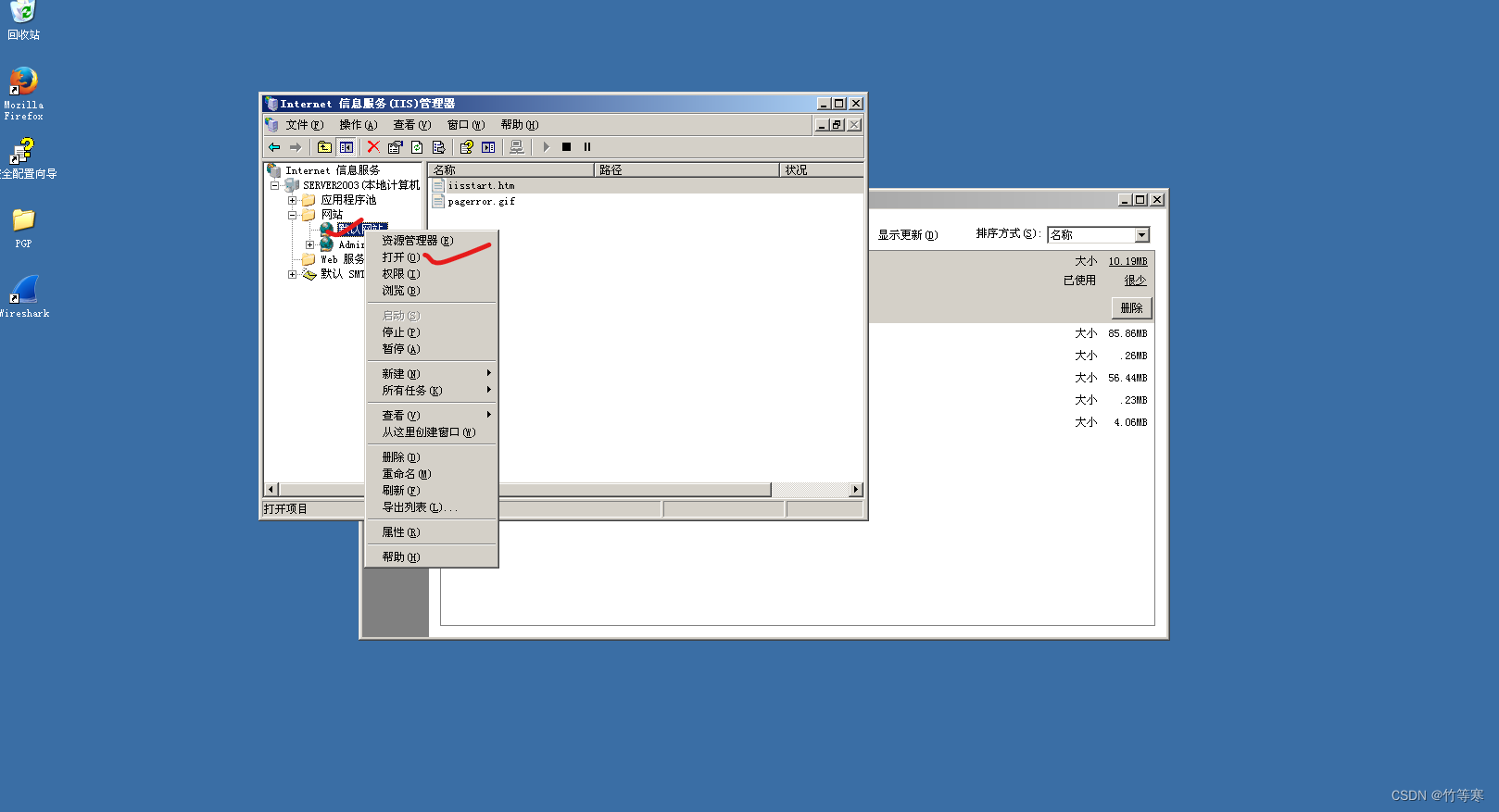
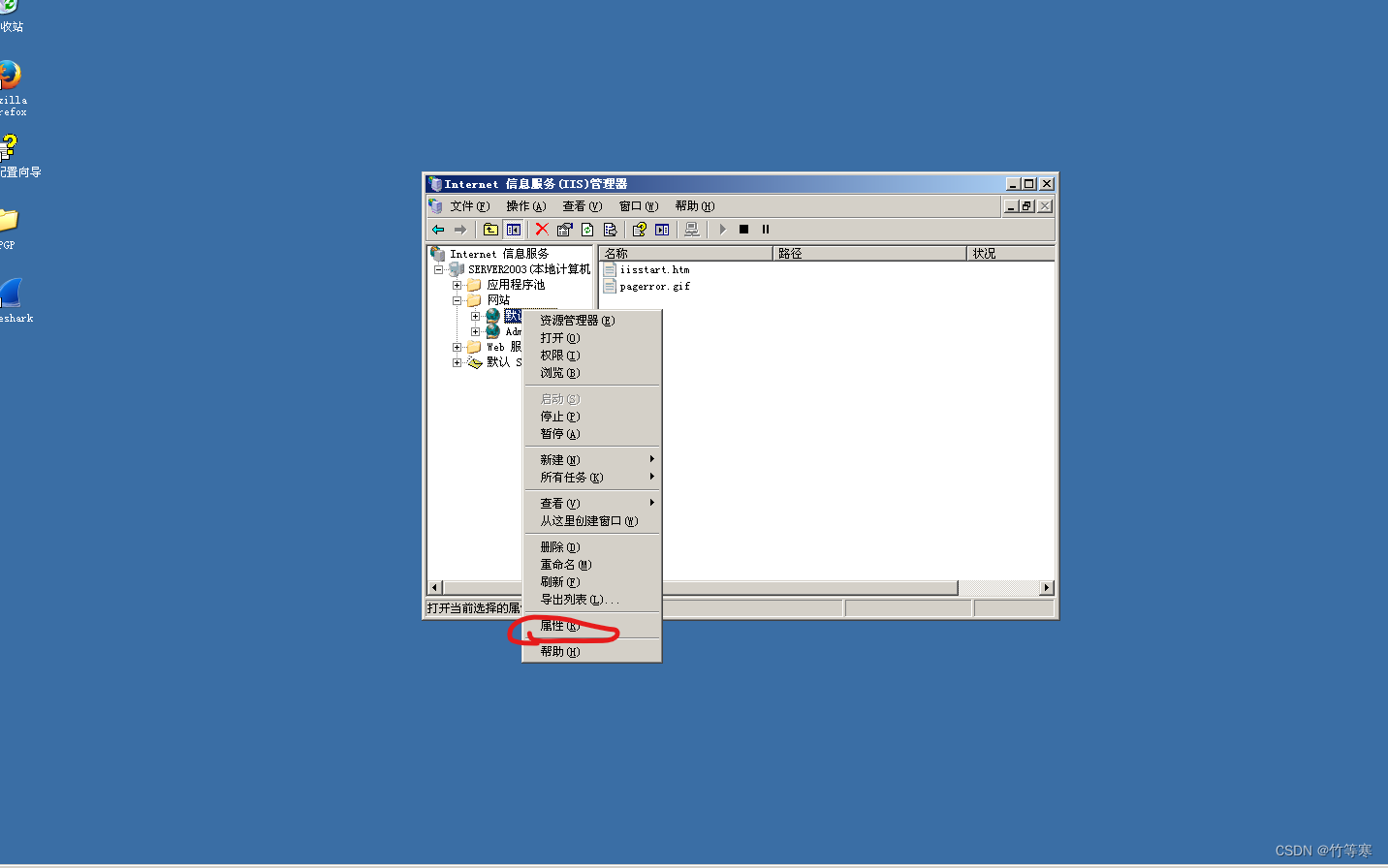
将其展开->找到网站再次展开->找到默认网站,右键默认网站->点击打开

-
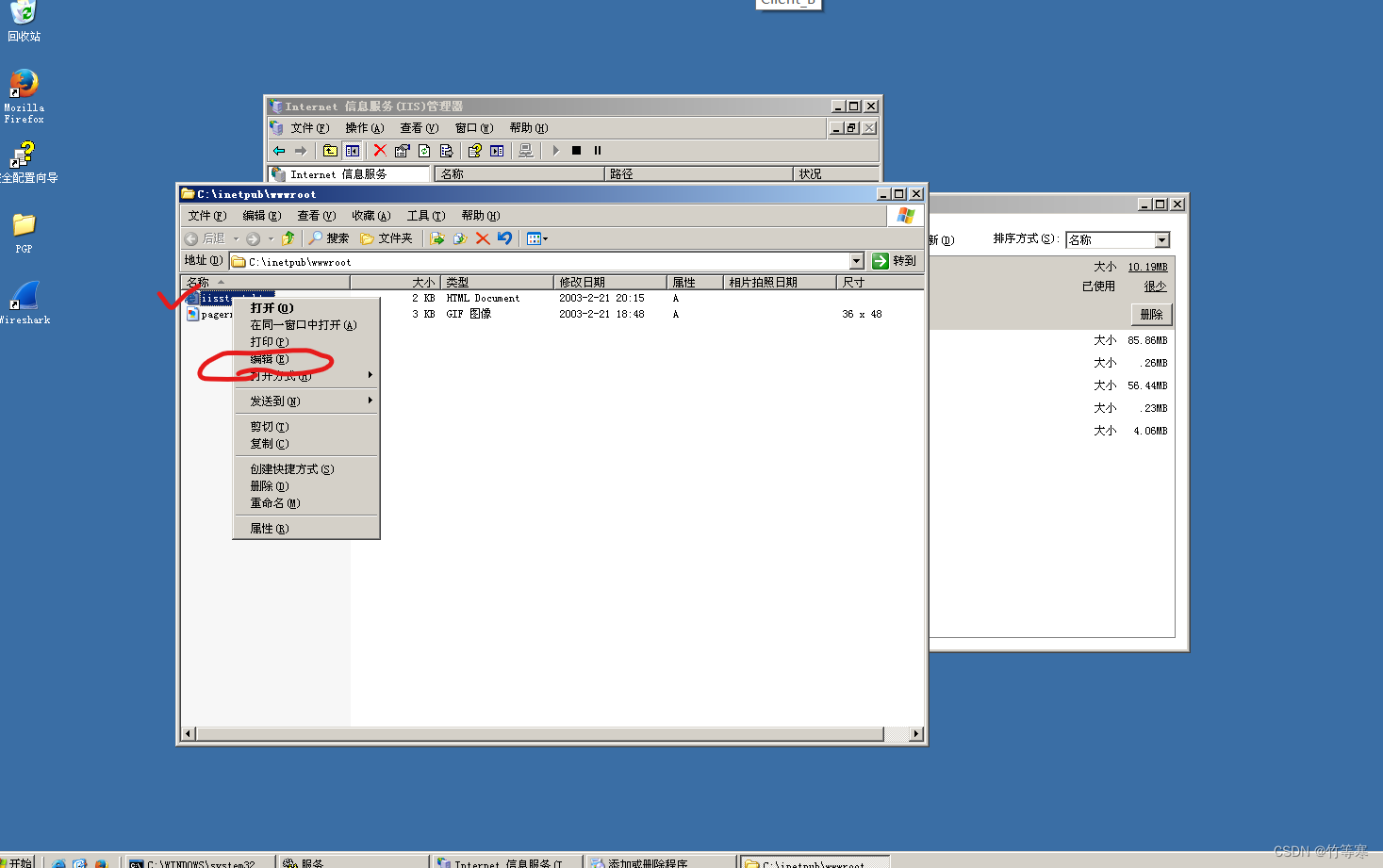
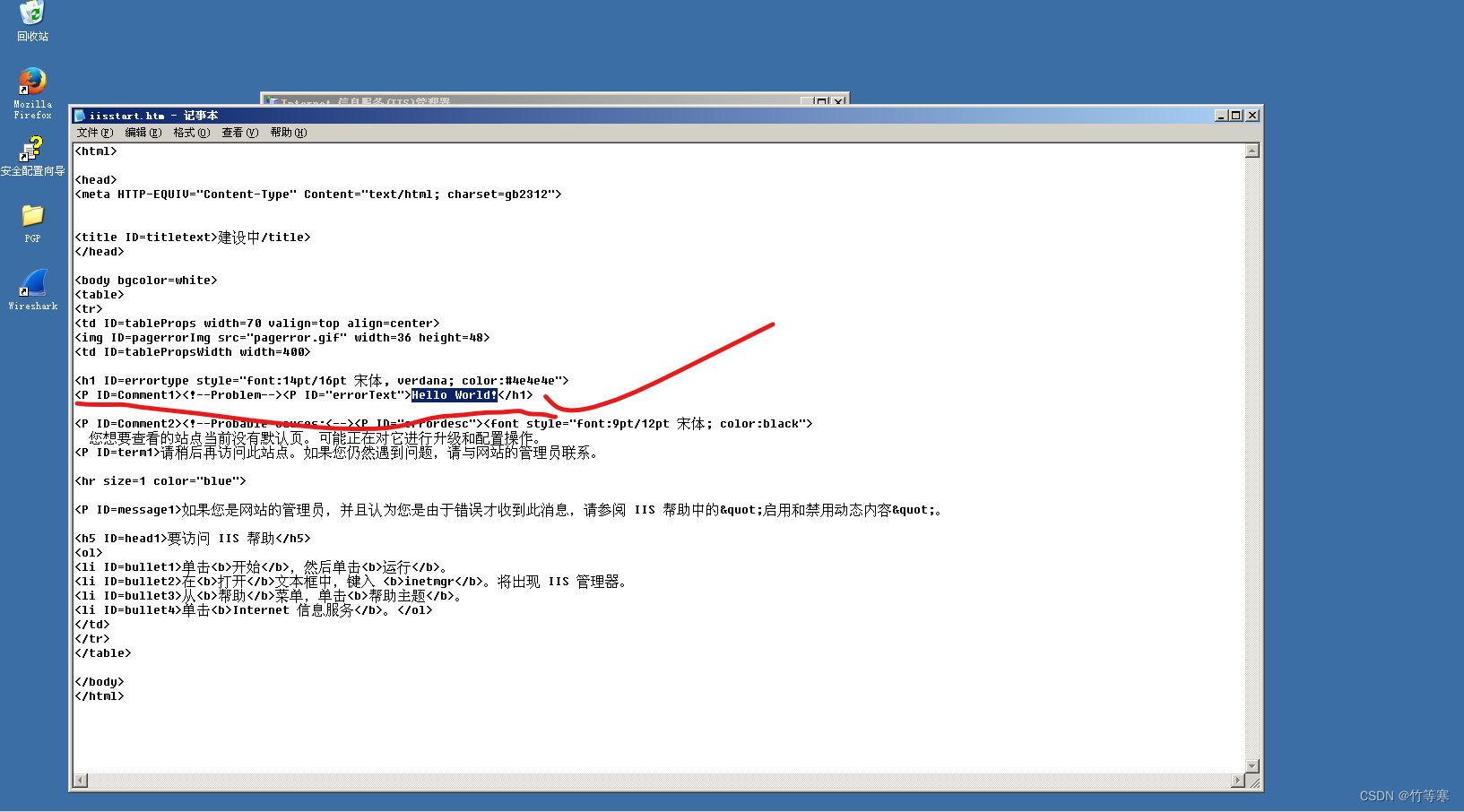
右键htm文件(这个就是默认网站的代码)->然后选择编辑

-
找到这一行,或者你看得懂HTML格式的自己修改也行,我这里将显示的文字修改了Hello World!
然后ctrl + s保存退出即可

申请Web证书
前提准备
!!! 申请证书前的必要条件!!!
计算机名字必须要确认是你要用的名字,后面在申请web服务器证书的时候是不可以修改计算机名字的,并且需要和你的计算机名字一样才行。(说白了就是你一旦申请了证书又想改计算机名字就可能导致证书错误等等问题)
这里为Web服务器申请证书有点不同
申请文件生成
-
首先点开IIS服务

-
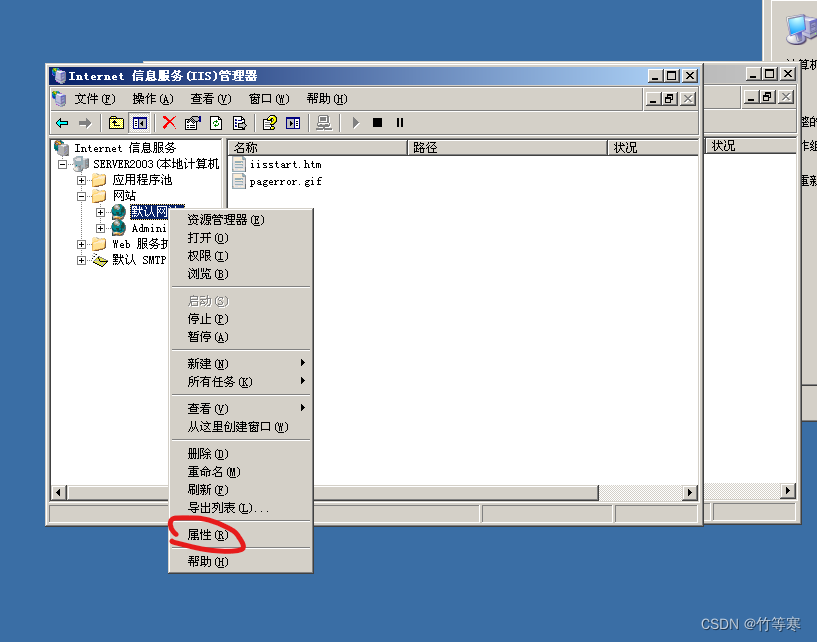
找到默认网站右键选择属性

-
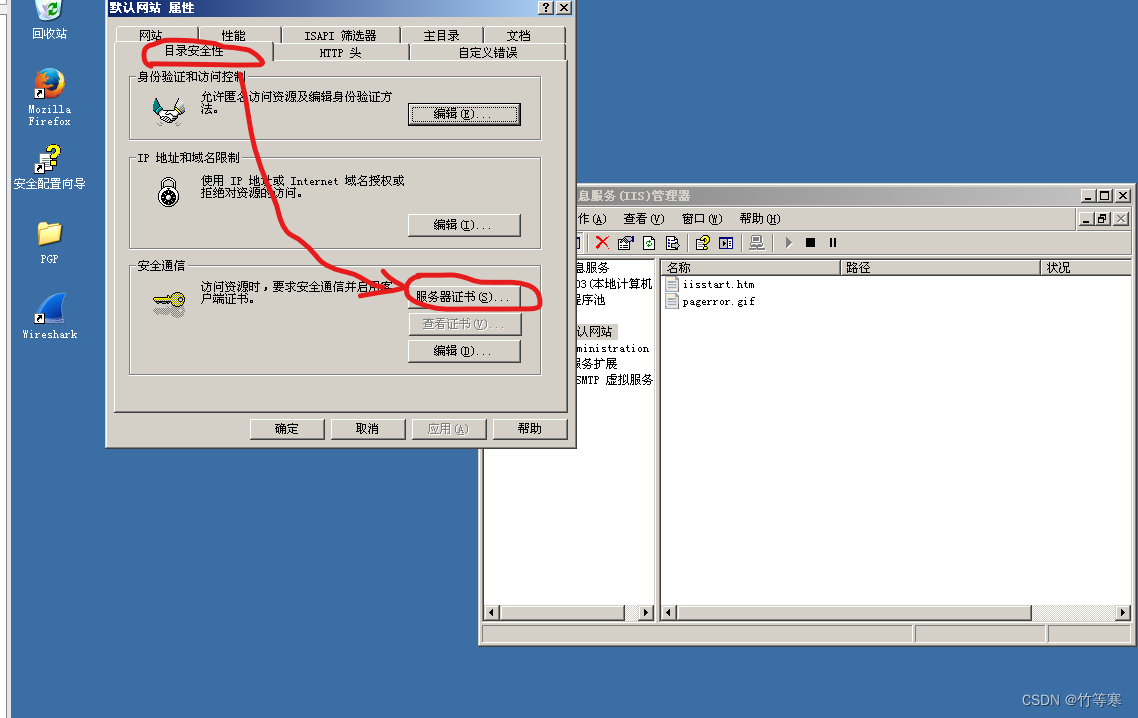
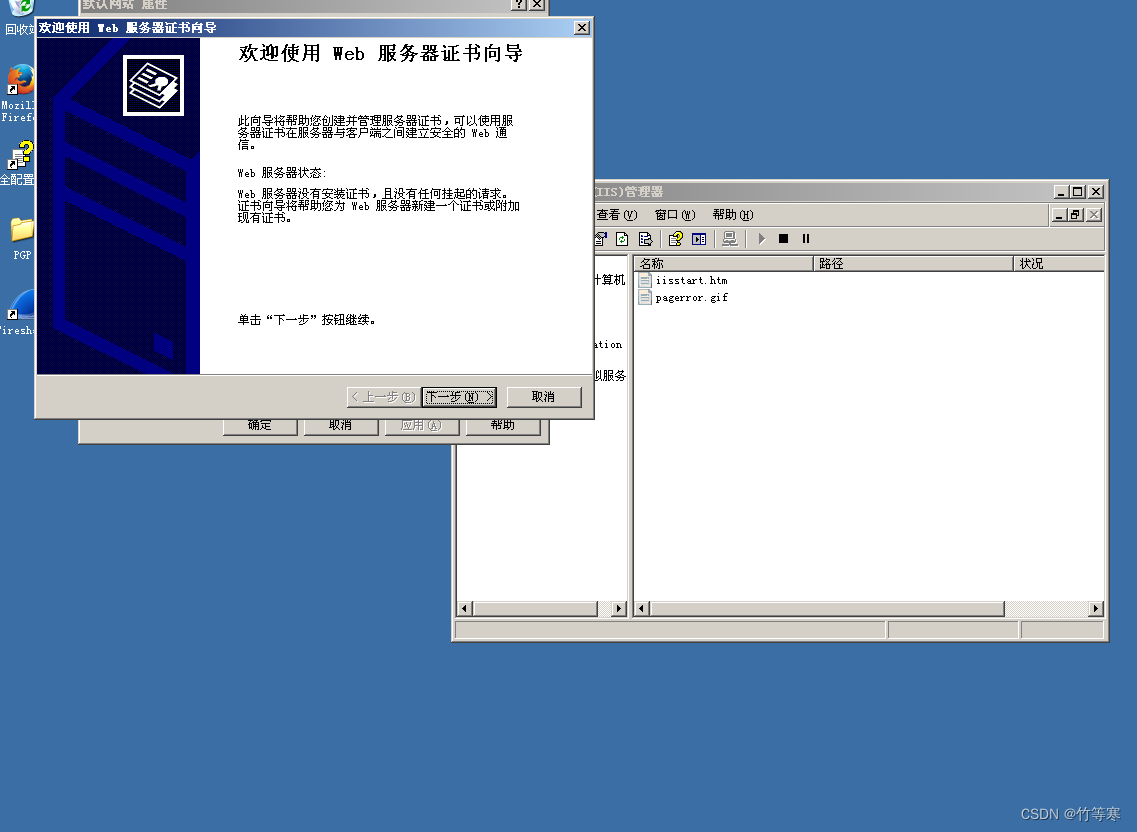
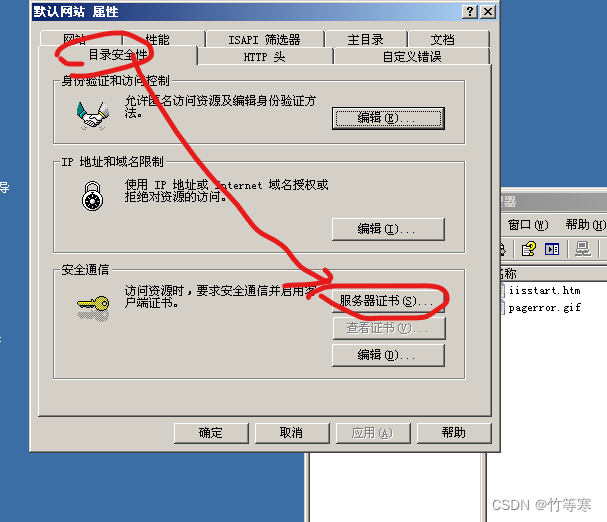
选择目录安全性->找到并点击服务器证书

-
下一步

-
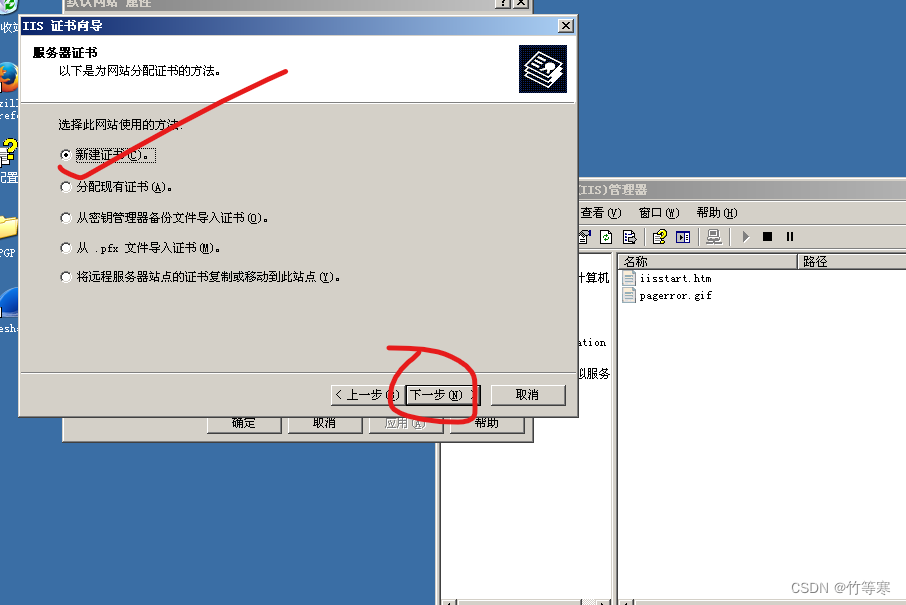
勾选新建证书->下一步

-
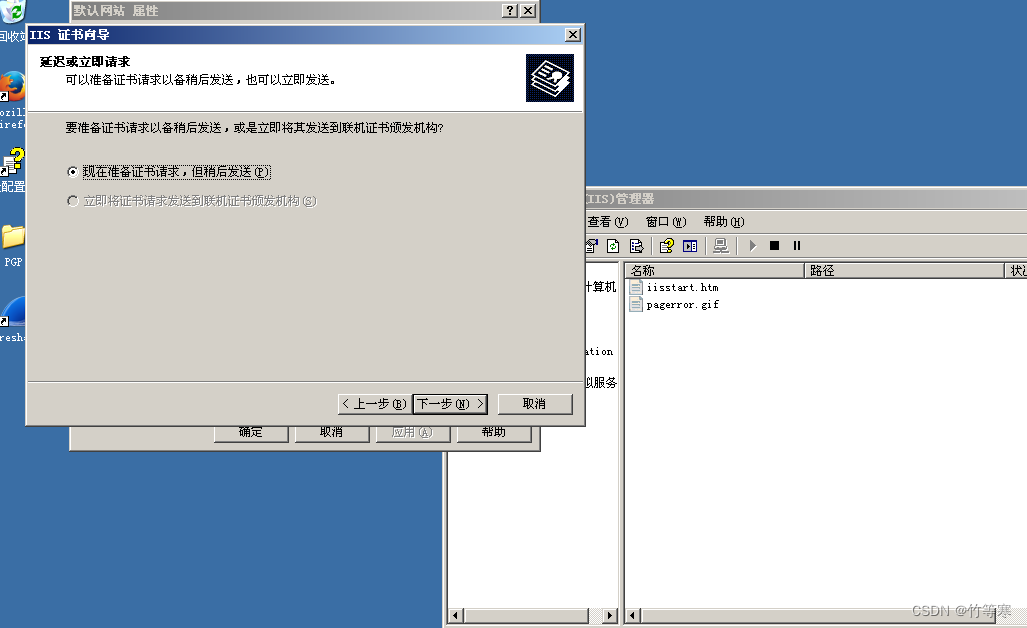
默认下一步

-
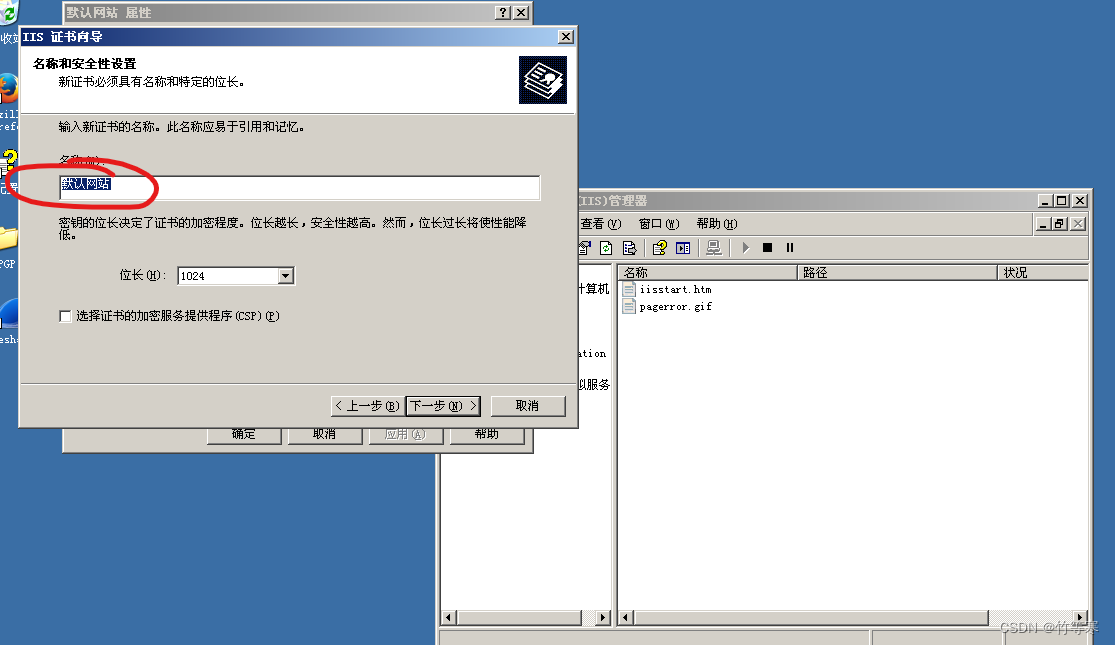
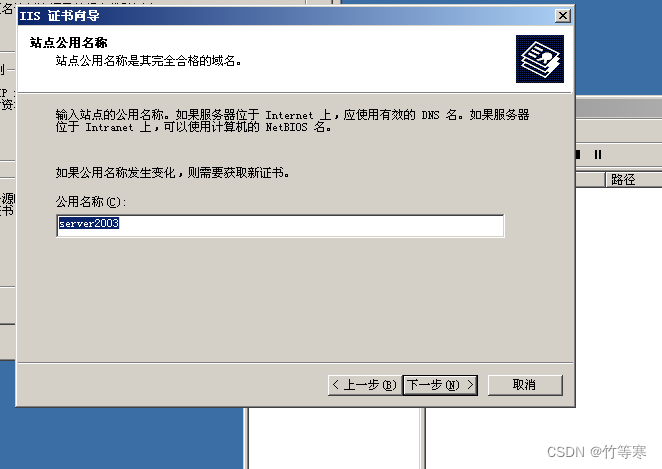
默认网站名称可以随便,然后点击下一步即可。

-
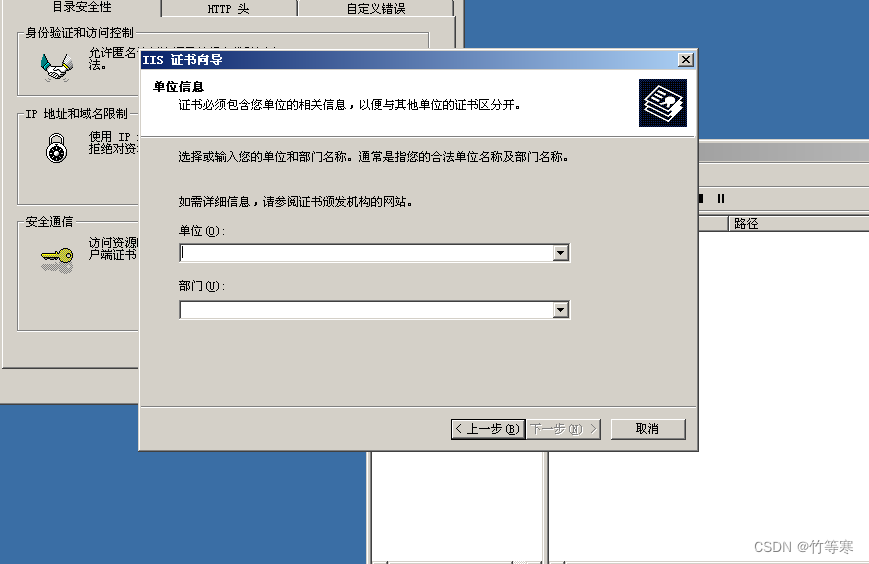
随便起名字(没有要求)

-
下一步,然后你会发现他会默认获取你的计算机名字填进去,这就是为什么前提准备的时候让你修改计算机名字,申请证书后不要随意更改计算机名字。

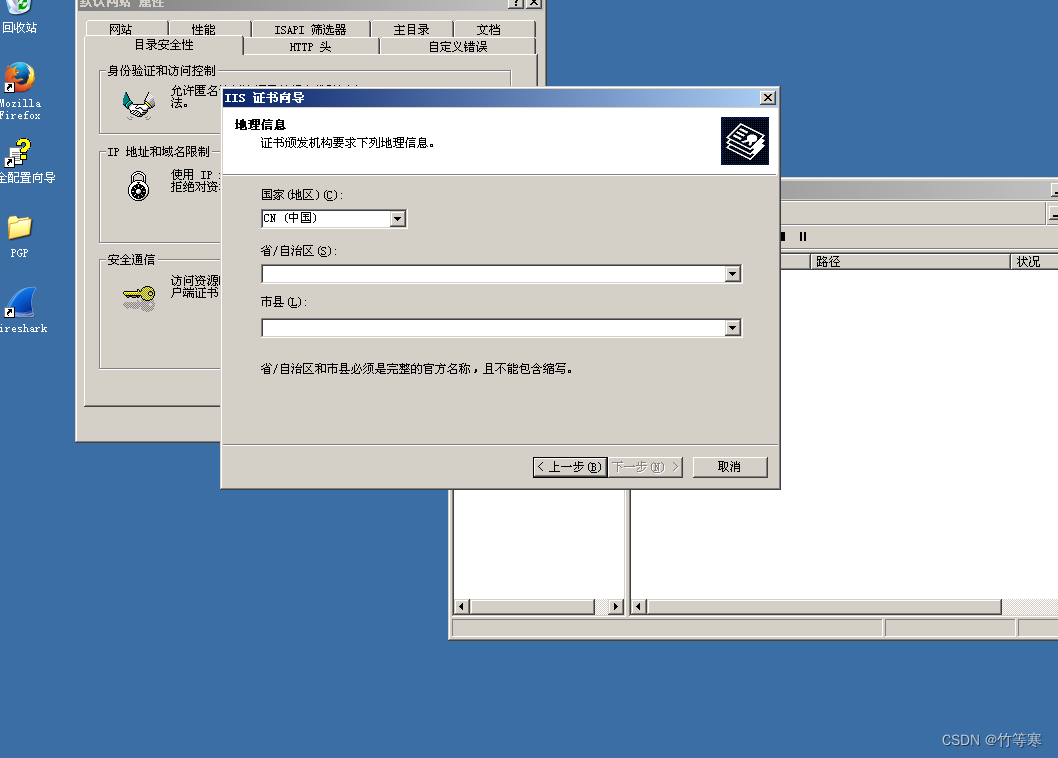
-
地址按照你自己需求填写即可

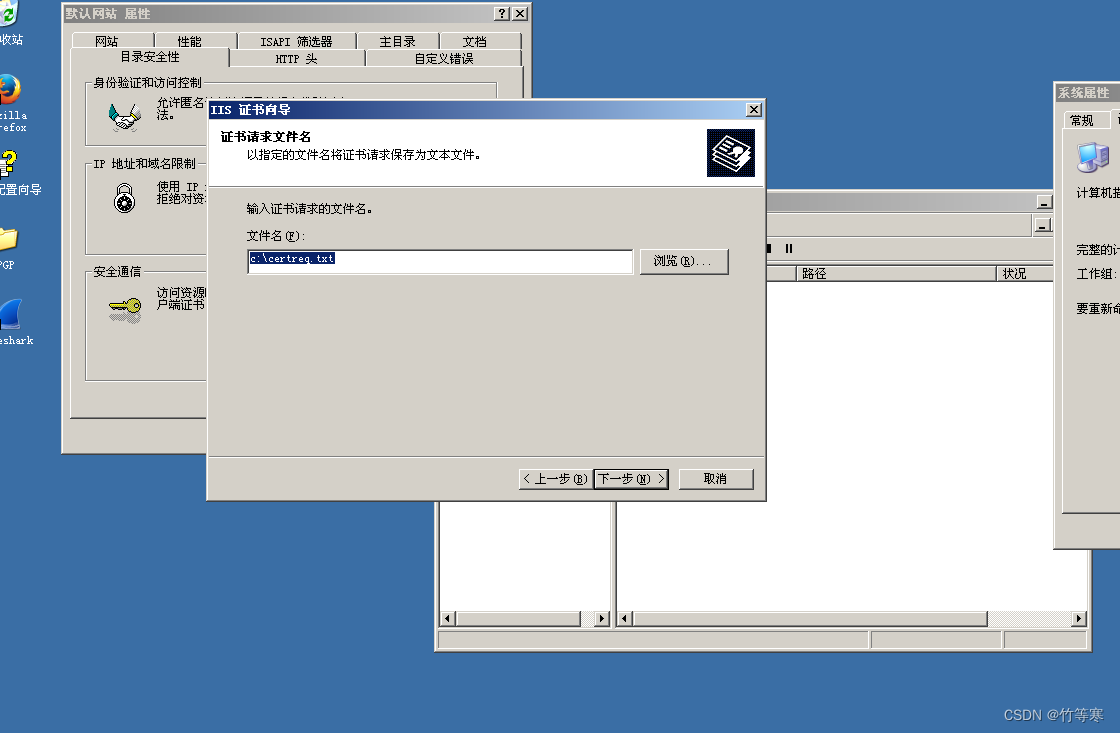
-
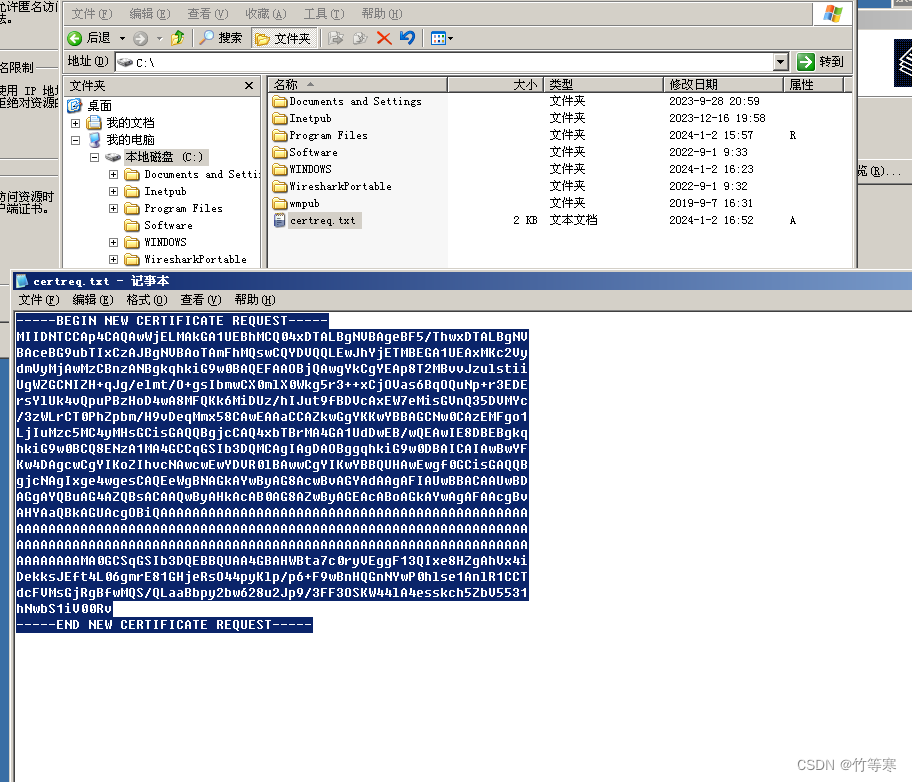
这个文件就是证书文件名,选择默认(可以按照需求存放),请一定要记住他,里面的base64东西就是要到CA服务器网站那里申请,然后将这个文件的base64码填入进去进行申请一个证书文件。

-
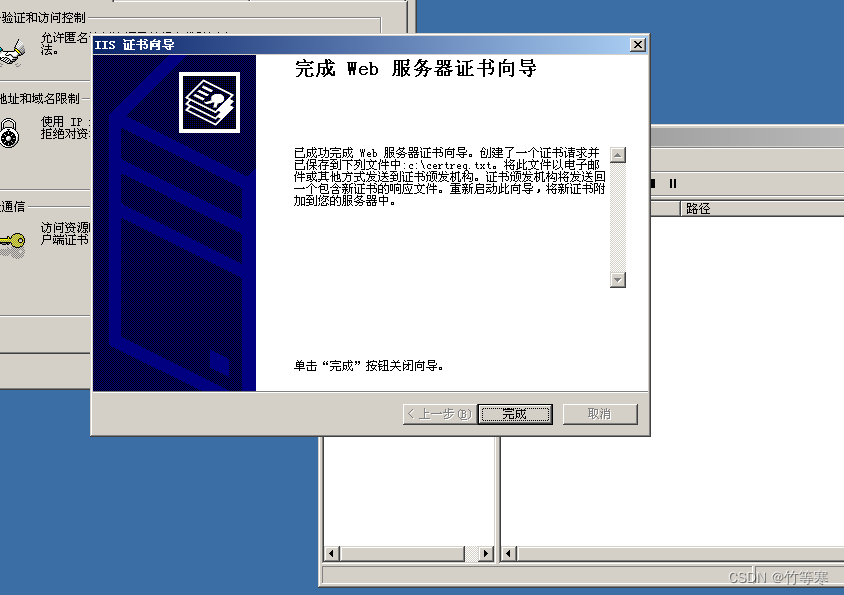
一直下一步即完成了证书申请文件生成,注意这里是仅仅完成了证书申请文件的生成,还未真正开始申请。

申请web证书
开始真正的申请证书
记住那个文件,将文件里面的base64码复制出来,到CA服务器网站上面申请证书,然后等CA颁发通过即可下载证书。
-
复制base64码文件

-
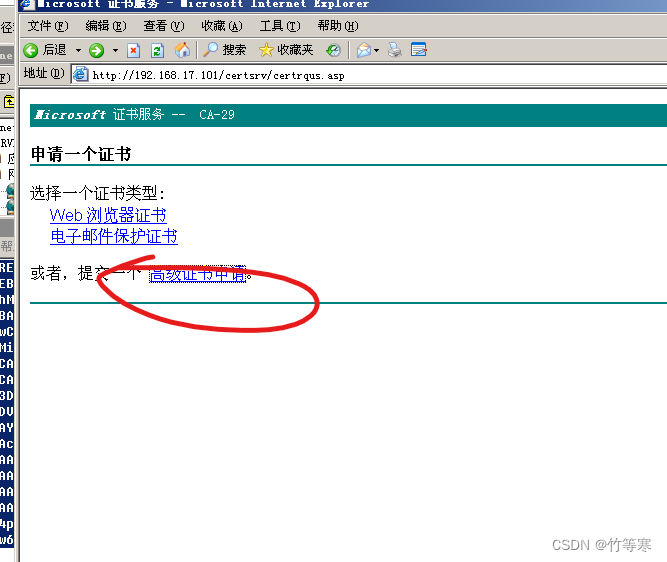
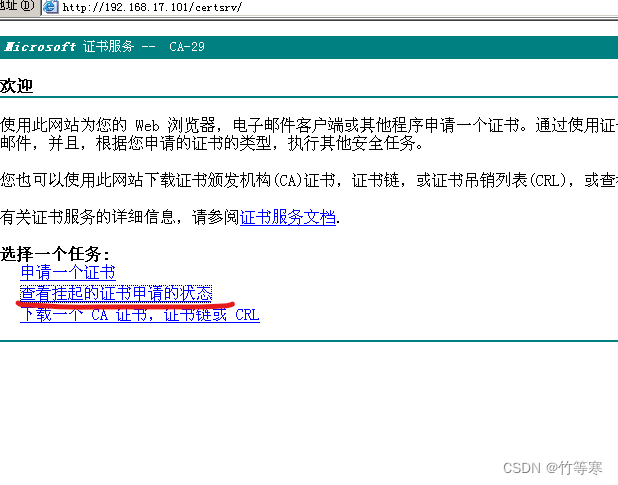
进入CA网站开始申请证书:http://192.168.17.101/certsrv/
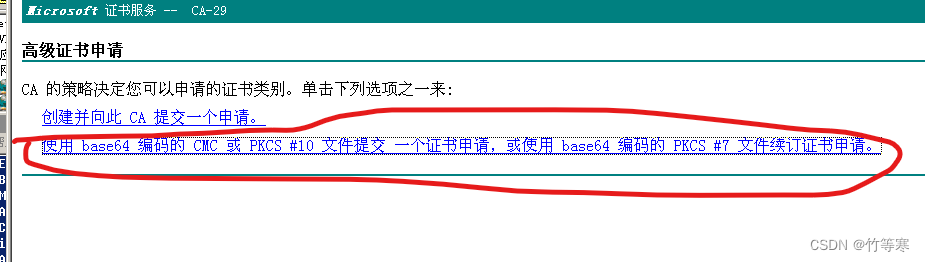
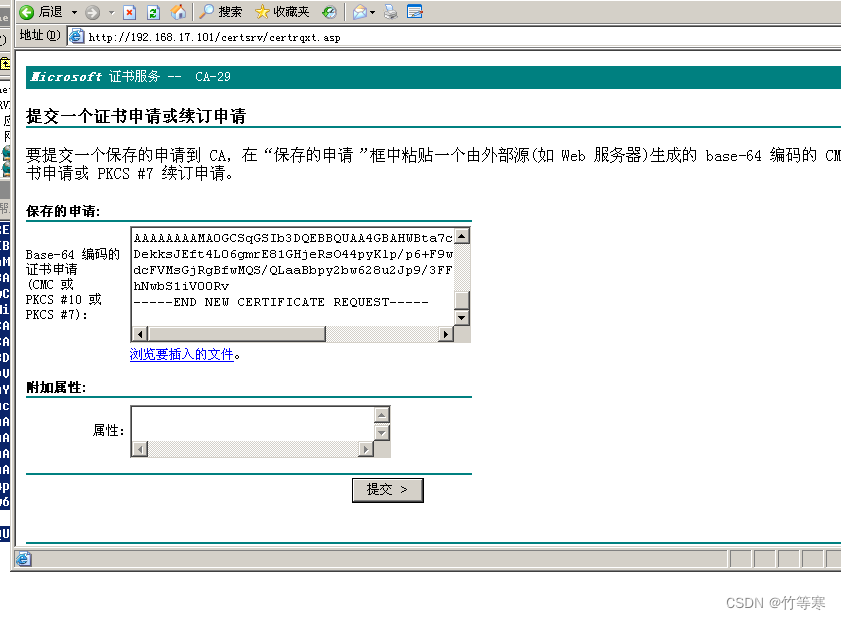
点击高级证书申请->使用base64申请


-
将复制好的base64码粘贴进去进行申请即可

-
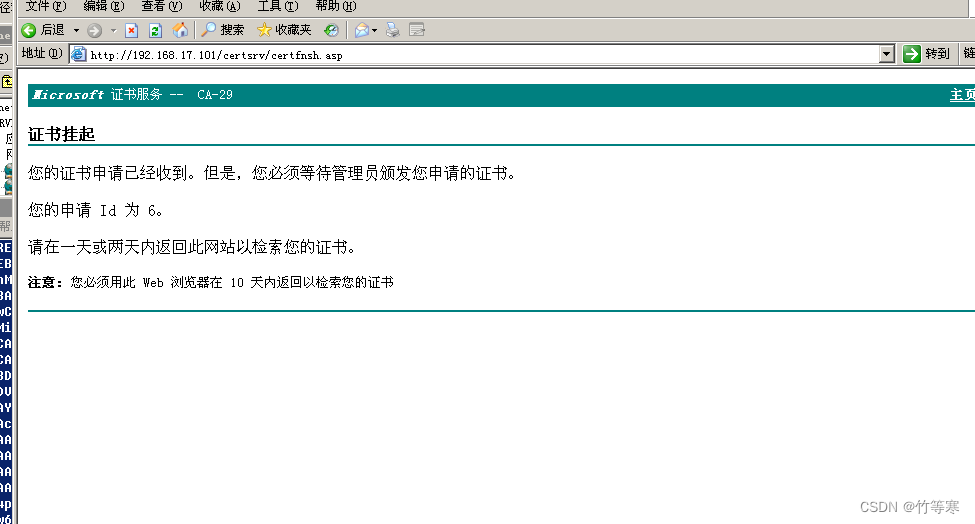
点击提交即可

-
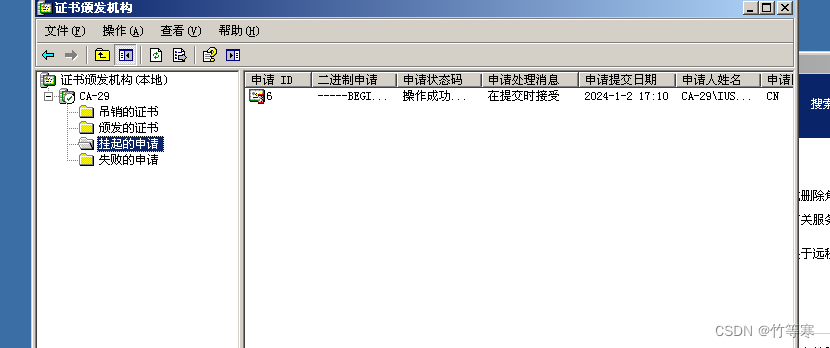
回到CA服务器上面进行对这个对应的申请的证书ID进行颁发,直接右键->所有任务->颁发,即可

-
回到web服务器查看证书


-
下载证书(下载哪一种都行,我这里默认下载,然后存到桌面上,你可以随便存哪个地方都行,你找得到就行)


开始安装web证书
注意:这里我们已经将证书下载下来了。
-
找到默认网站->右键点击属性

-
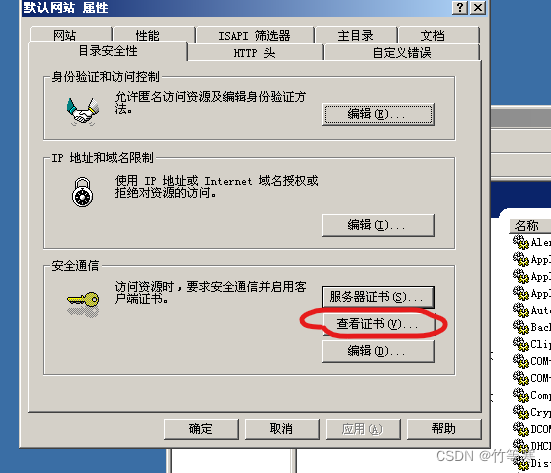
目录安全性->服务器证书

-
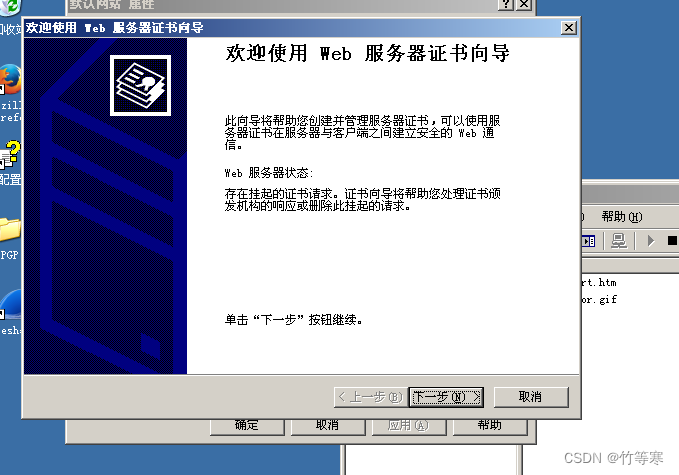
现在是和刚刚一样的,但是再次点击下一步的时候就变了,变成需要你安装证书了而不是申请证书了。


-
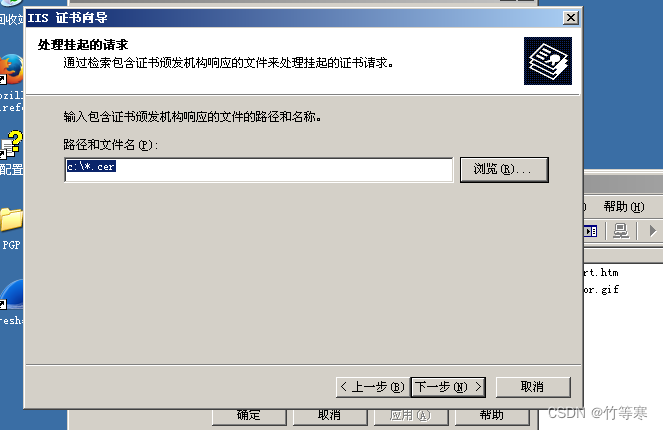
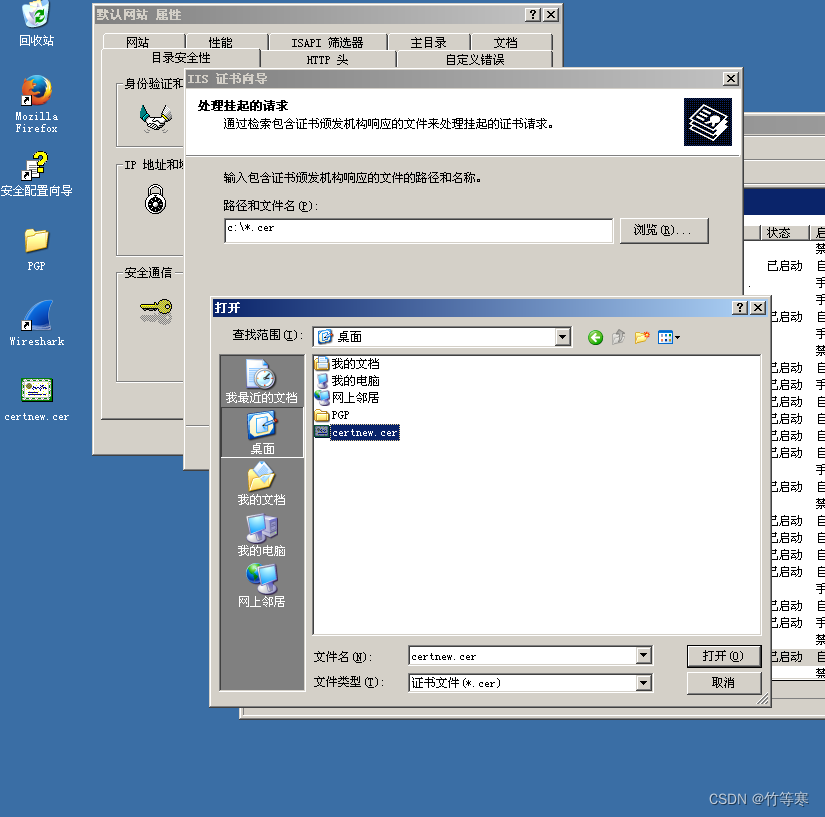
找到你下载下来的证书位置


-
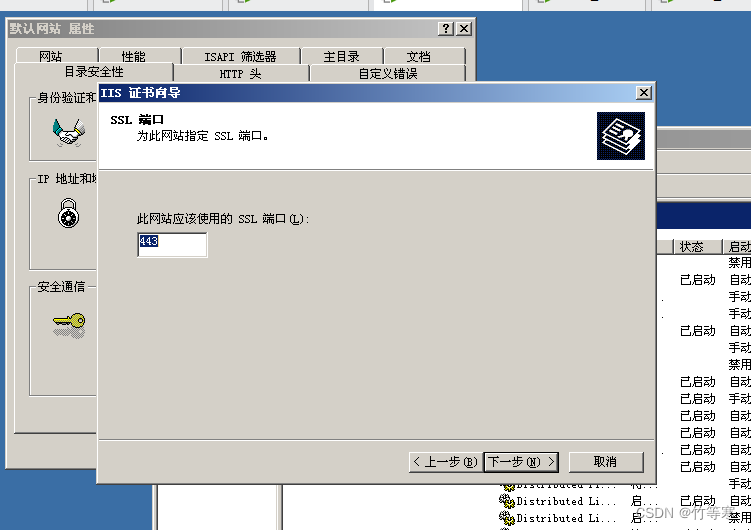
默认443,因为我们的SSL就是443端口,然后一直下一步安装即可完成。

-
回到刚刚那个框,可以查看证书就代表你安装成功了


客户机访问web默认网站
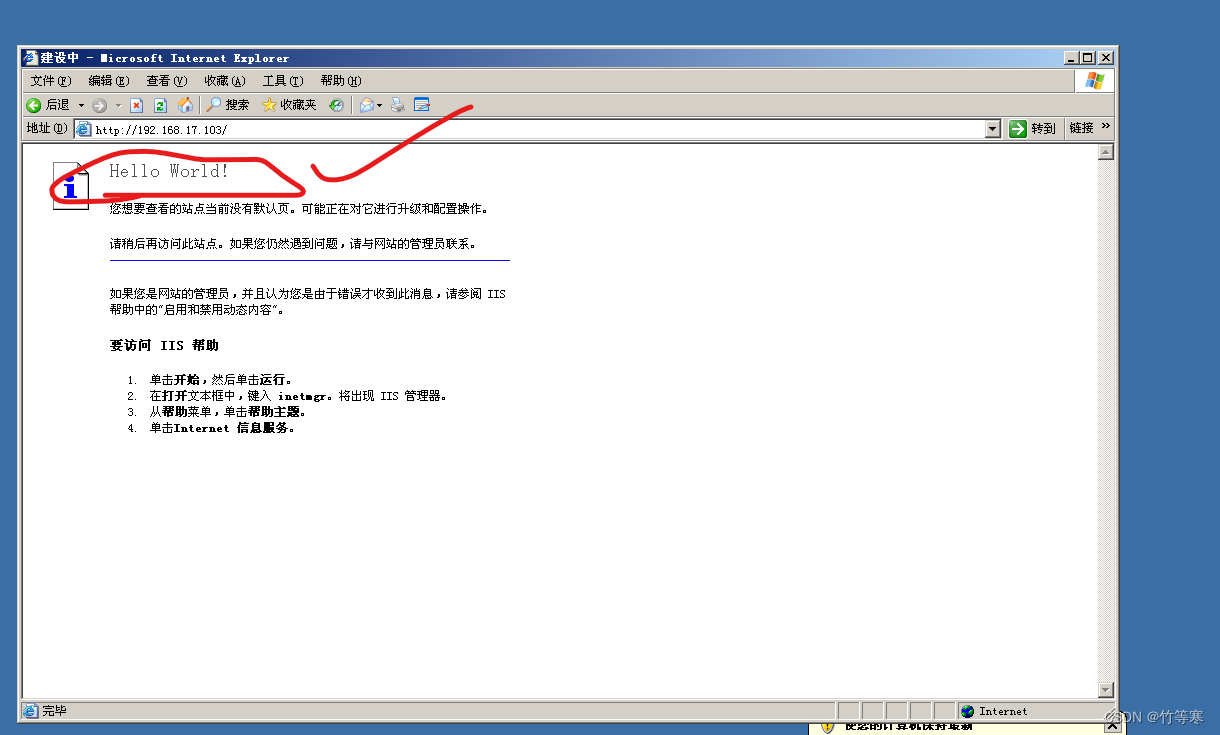
使用HTTP


可以看到我们之前修改的Hello World成功显示出来,但这是不安全的访问。
使用HTTPS
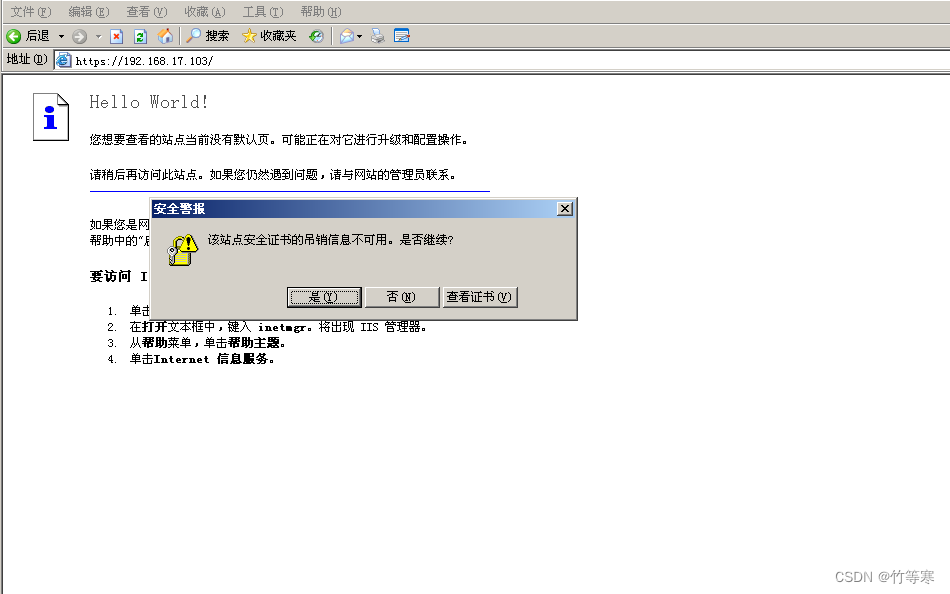
因为网站有了证书,我们尝试使用HTTPS看是否能成功访问
- 这里选择是就行,我们自己装的就没事

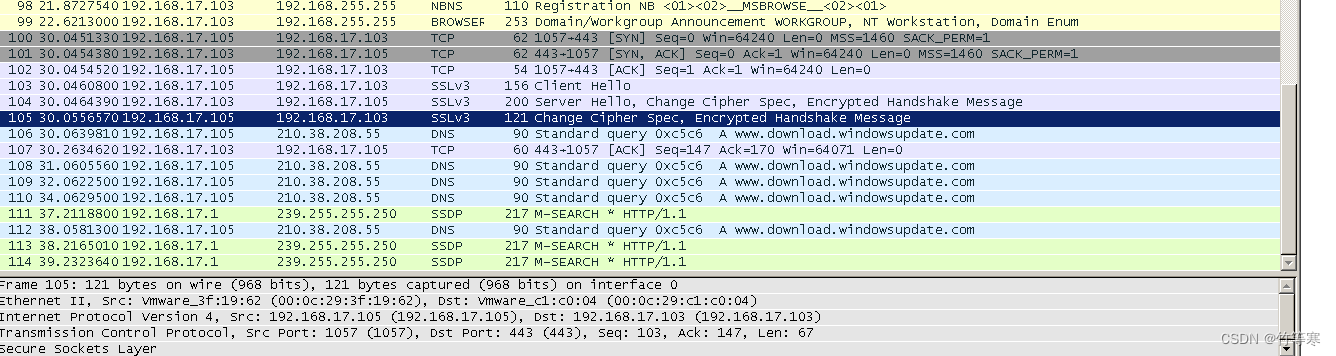
- 同时在访问https的时候抓包,发现确实在使用SSL协议进行访问网站。即我们的SSL安全访问应用实验成功!

为客户机安装浏览器证书
-
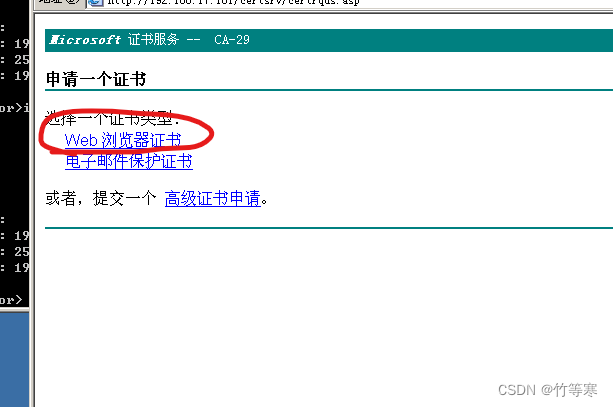
这里客户机就是直接访问CA网站申请证书,申请的证书就是web浏览器(注意这是客户机为浏览器申请证书,不是服务器申请证书)

-
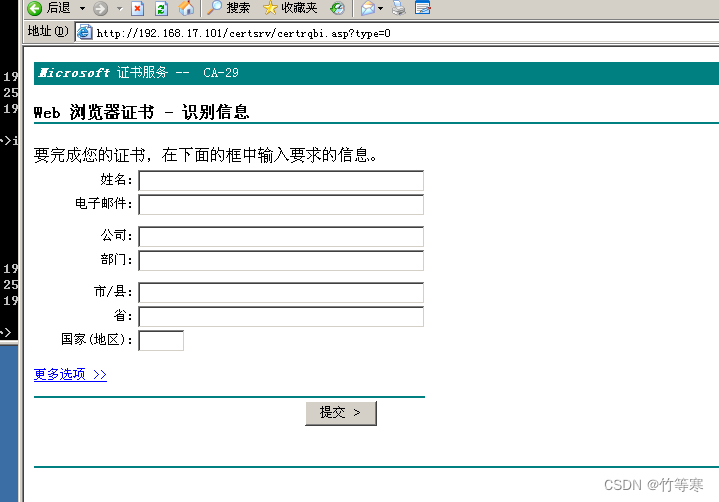
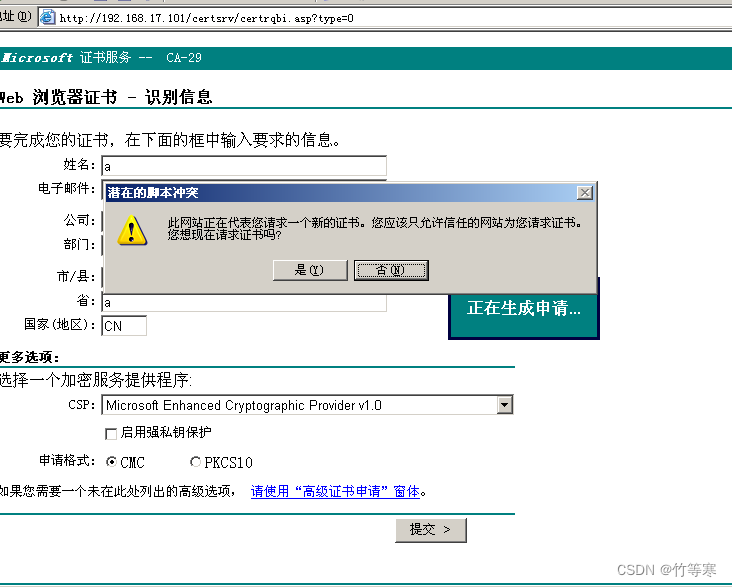
按照要求填写身份资料即可,等待CA给你颁发

-
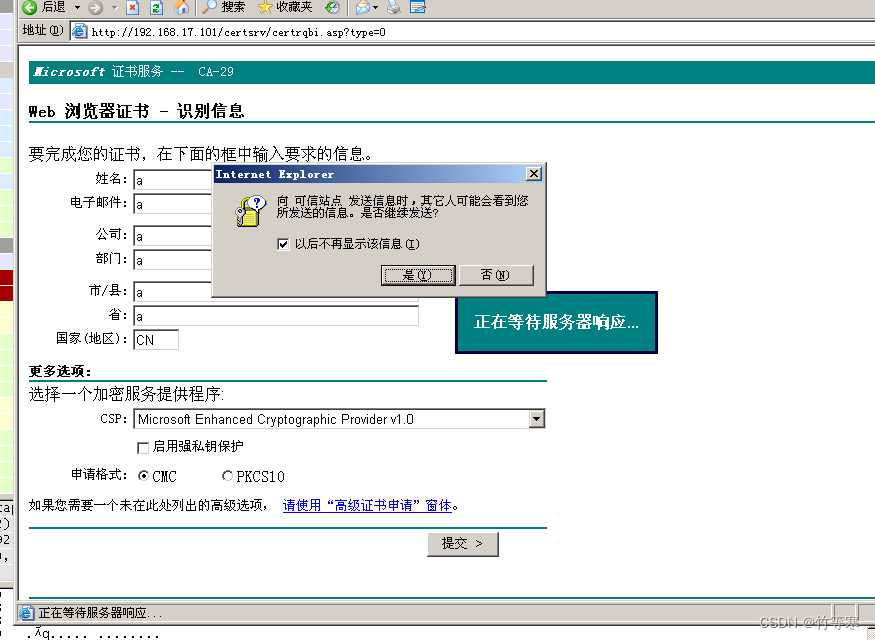
会遇到很多警告,全部确认即可,然后去到CA那边正常颁发证书



-
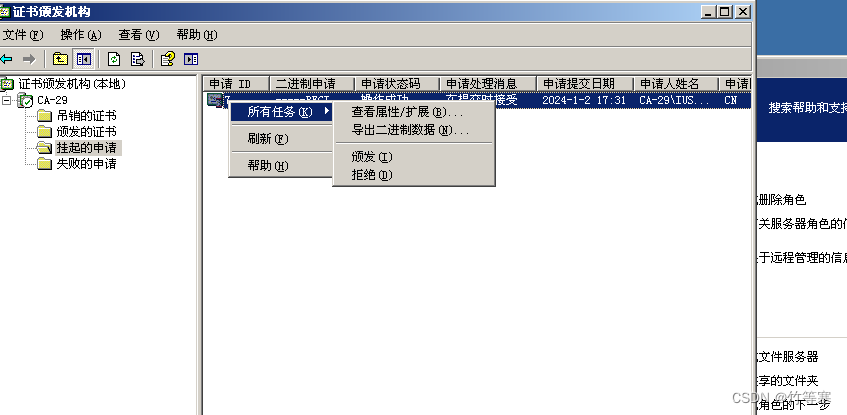
CA服务器颁发

-
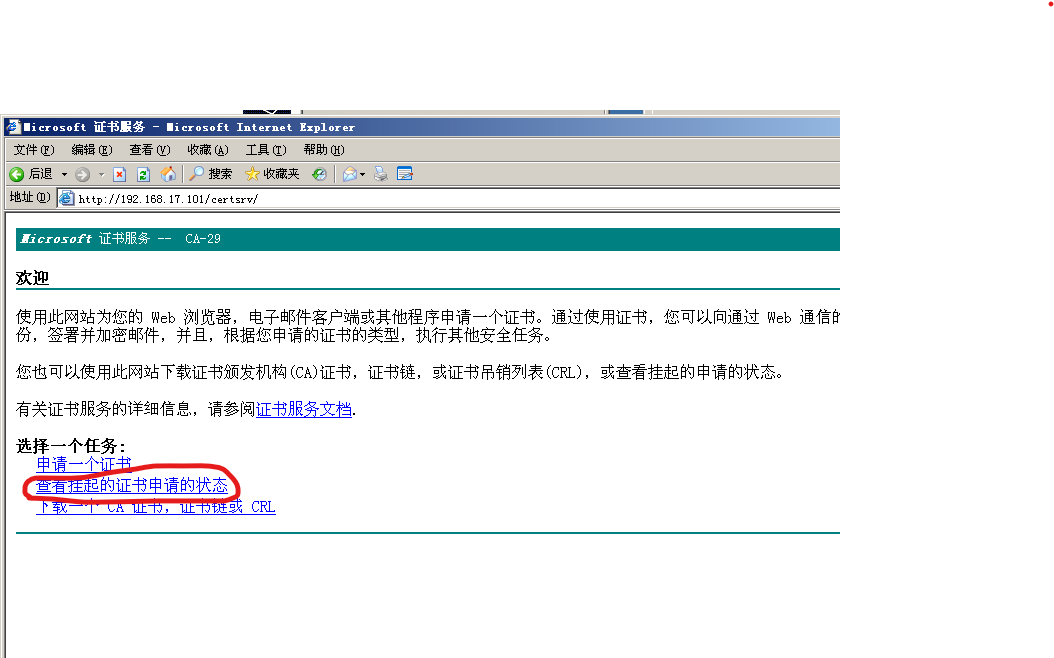
客户机安装,直接在网站那里安装即可
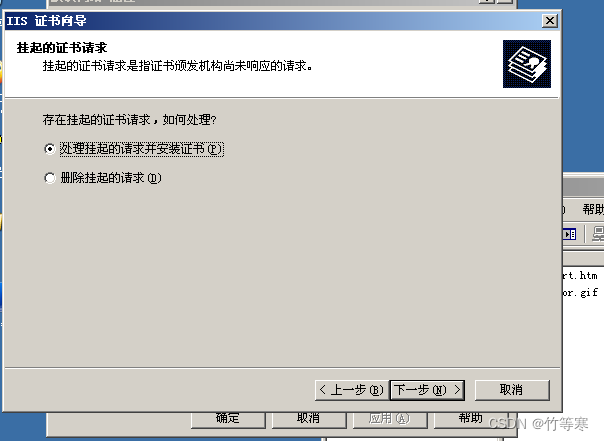
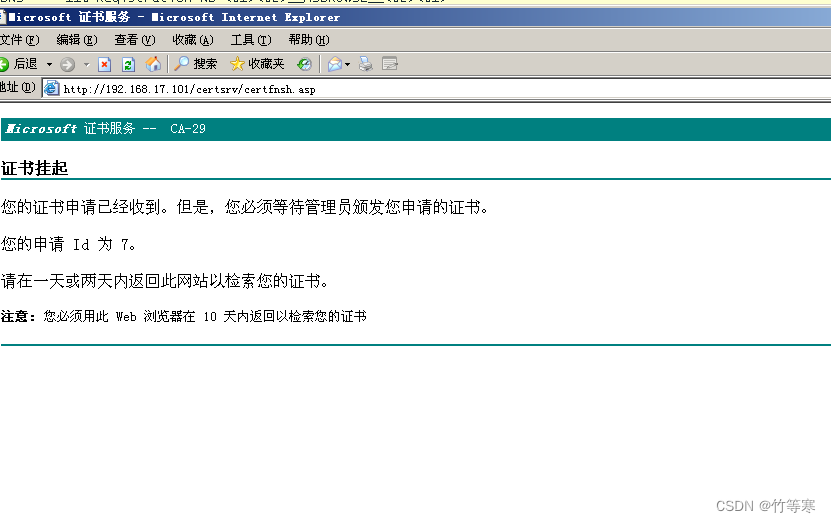
查看挂起


直接安装证书即可

依旧会遇到很多个警告,但是全部确认即可,确认后就显示下图的成功安装了