打包的作用
说明:vue脚手架只是开发过程中,协助开发的工具,当真正开发完了=>脚手架不参与上线
打包的作用:
1)将多个文件压缩合并成一个文件
2)语法降级
3)less sass ts语法解析
打包后,可以生成,浏览器能够直接运行的网页=>就是需要上线的源码
打包的命令和配置
说明:vue脚手架工具已经提供了打包命令,直接使用即可
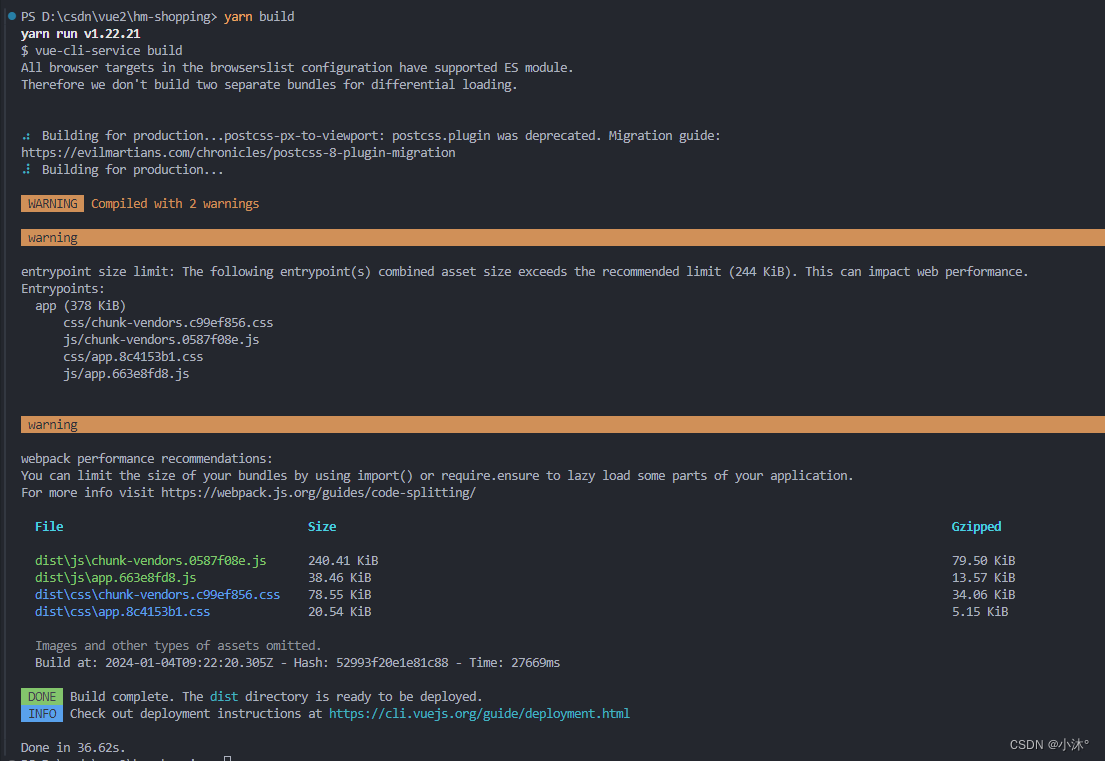
命令:yarn build

结果:在项目的根目录会自动创建一个文件夹'dist',dist中的文件就是打包后的文件,放到服务器中即可

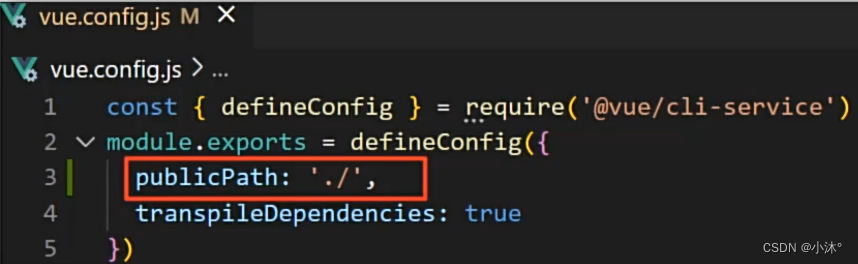
配置:默认情况下,需要放到服务器根目录打开,如果希望双击运行,需要配置publicPath配成相对路径
publicPath: './'
配置好后再使用命令打包,就可以本地双击打开或者不用放到根目录也能正常打开
路由懒加载
说明:当打包构建应用时,Javascript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
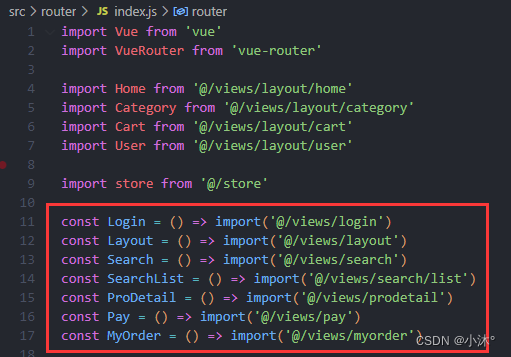
异步组件改造
判断:与首页相关的页面默认加载,无需更改;不与首页相关的页面进行改造

改造完后,懒加载的页面需要往下放

完成后,再重新使用打包命令,懒加载实现


![[嵌入式C][入门篇] 快速掌握基础(9个语句)](https://img-blog.csdnimg.cn/direct/05930fad5523414990bad694bc64ed15.png)