打开springboot项目,在com.example下建包common,在common下新建Result.java

4.1封装统一的返回数据结构
1.在Result.java中编写如下代码:
private static final String *SUCCESS*="0";
private static final String *ERROR*="-1";
private String code;//返回状态码请求成功/失败
private String msg;//报错信息
private Object data;//数据public static Result success(){Result result=new Result();result.setCode(*SUCCESS*);return result;
}
public static Result success(Object data){Result result=new Result();result.setCode(*SUCCESS*);result.setData(data);return result;
}
public static Result error(String msg){Result result=new Result();result.setCode(*ERROR*);result.setMsg(msg);return result;
}
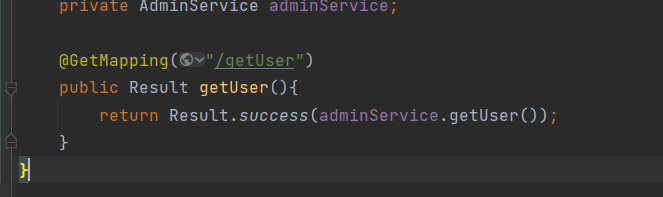
//下面生成getter和setter方法2.在AdminController.java下可修改:
将String 改为Result

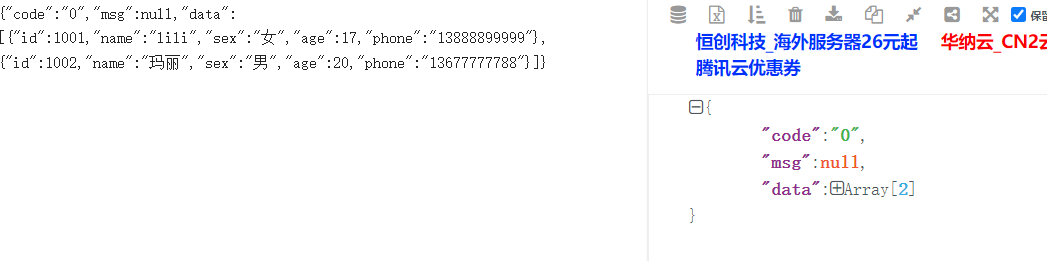
运行结果:
{"code":"0","msg":null,"data":[{"id":1001,"name":"lili","sex":"女","age":17,"phone":"13888899999"},{"id":1002,"name":"玛丽","sex":"男","age":20,"phone":"13677777788"}]}
在json.cn上解析后:

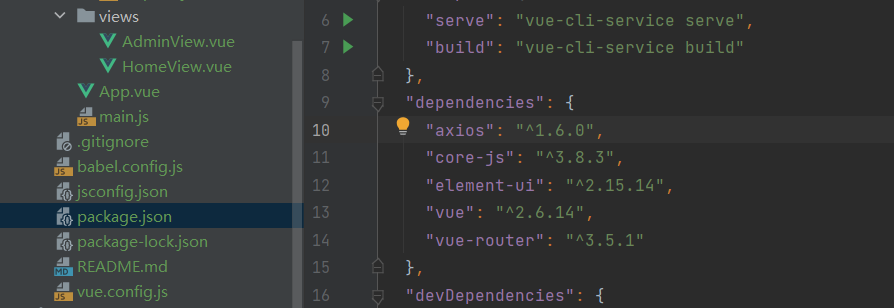
4.2 Vue安装axios,封装request
1.在vue项目的根目录下执行命令:npm i axios -s

执行成功:

2.封装request
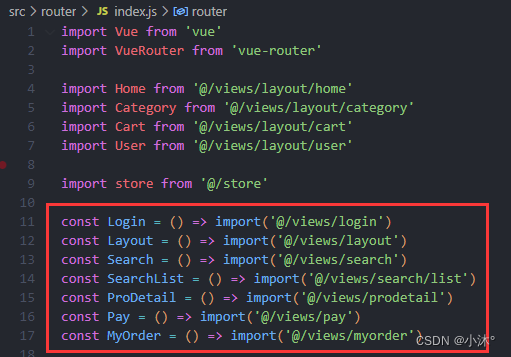
在src目录下,创建一个utils包,用来存放我们自己定义的工具,在utils包里创建一个request.js,来封装request请求
import **axios** from 'axios';const **request** =axios.create({baseURL: 'http://localhost:8080',timeout: 5000})
//request拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
**request**.interceptors.*request*.use(config=>{config.headers['Content-Type']= 'application/json;charset=utf-8';//config.headers['token']=user.token;//设置请求头return config
},error => {return **Promise**.reject(error)
});// response拦截器
// 可以在接口响应后统一处理结果
**request**.interceptors.*response*.use(response=>{// response.data即为后端返回的Resultlet res = response.data;// 兼容服务端返回的字符串数据if(typeof res ==='string'){res=res?**JSON**.parse(res):res}return res;},error => {**console**.log('err'+error)//for debugreturn **Promise**.reject(error)}
)
export default **request**;5.3 查询所有管理员信息
在AdminView.vue中的<script></script>标签中添加如下代码:
import **request** from "@/utils/request";//导入的包,export default {data() {return {input:'',tableData: [删除之前写入的数据],}},//页面加载的时候做一些事情,在created里面created(){this.load();},// 定义一些页面上控件触发的事件调用的方法methods: {load(){// alt+shift+enter快捷键引入包**request**.get("/admin").then(res=>{if(res.code ==='0'){// 成功this.tableData=res.data;}else{}})},在springboot中(后台项目):
AdminController.java:

AdminService.java

先运行springboot项目,再运行vue项目。
5.4 按条件查询管理员信息
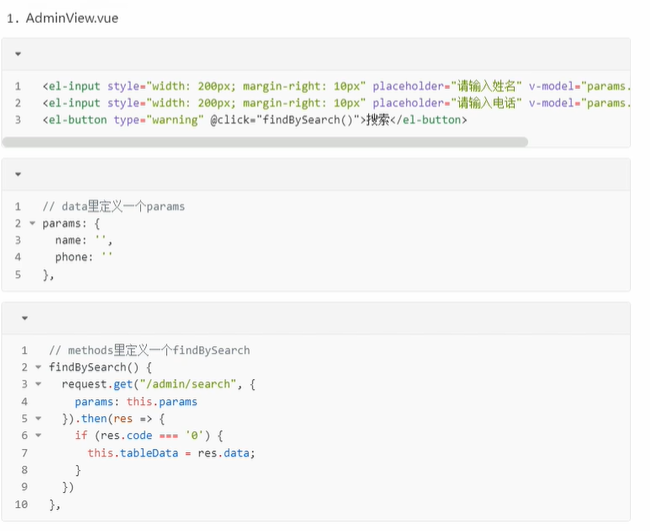
1.AdminView.vue,如下图所示:
在搜索按钮处加上点击事件
<el-button type="warning" style="margin-left: 10px" @click="findBySearch()">搜索</el-button>

2.操作后台Springboot
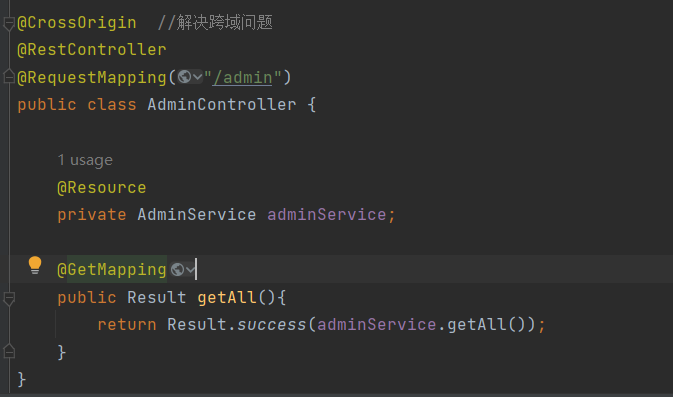
①AdminController.java
@GetMapping("/search")
public Result findBySearch(Params params){List<Admin> list=adminService.findBySearch(params);return Result.*success*(list);
}根据错误提示跳转到AdminService.java中生成相应代码,在此之前,先完成②:
②在entity文件夹下新建Params类,私有化属性,并实现getter/setter方法
//私有化属性
private String name; private String sex; private Integer age; private String phone;
//get,set方法
...自动生成
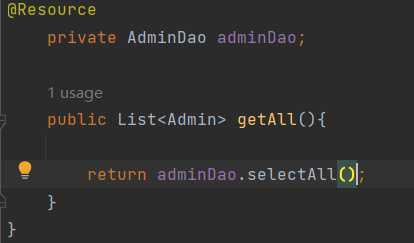
③AdminService.java
public List<Admin> findBySearch(Params params) { return adminDao.findBySearch(params);
}根据错误提示跳转到AdminDao.java中生成相应代码
③AdminDao.java代码如下:
List<Admin> findBySearch(@Param("params") Params params);
④ 在AdminMapper.xml下编写如下代码:
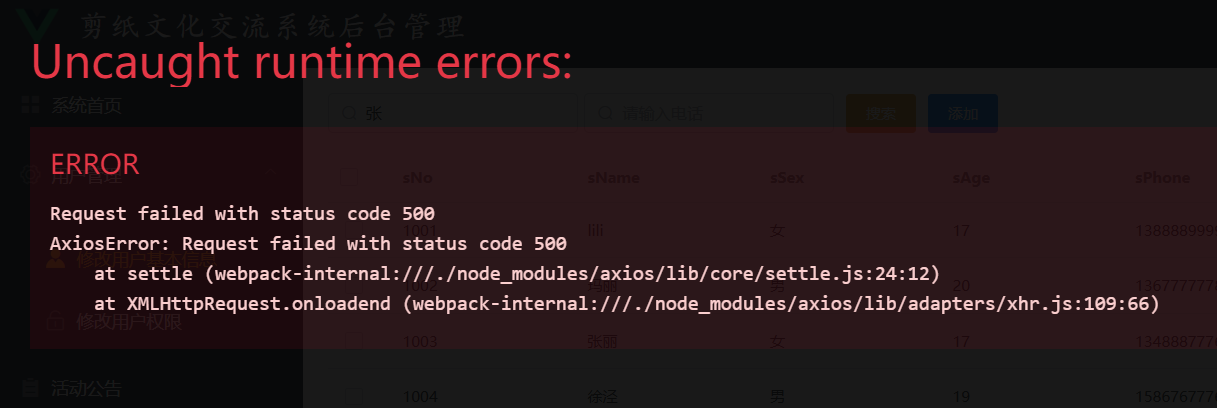
<select id="findBySearch" resultType="com.example.entity.Admin">select * from admin<where><if test="params != null and params.name!=null and params.name!=''">and name like concat('%',#{params.name},'%')</if><if test="params != null and params.sex!=null and params.sex!=''">and sex like concat('%',#{params.sex},'%')</if><if test="params != null and params.age!=null and params.age!=''">and age like concat('%',#{params.age},'%')</if><if test="params != null and params.phone!=null and params.phone!=''">and phone like concat('%',#{params.phone},'%')</if></where></select>运行后报错:

解决方法:
MyBits里的配置路径不对,在*与.xml中间多写了一个空格。
3.清空搜索内容
添加清空按钮
<el-button type="warning" style="margin-left: 10px" @click="reset">清空搜索内容</el-button>
methods方法里:
reset(){ this.params={ name: '', phone:'' } this.findBySearch(); },






![[嵌入式C][入门篇] 快速掌握基础(9个语句)](https://img-blog.csdnimg.cn/direct/05930fad5523414990bad694bc64ed15.png)