HTML5 简介
HTML5(Hypertext Markup Language, version 5)是用于构建和呈现Web内容的最新版本的HTML标准。HTML是一种标记语言,用于描述和定义Web页面的结构和内容。HTML5引入了一系列新的语法、API和特性,旨在增强Web应用的功能性、性能和用户体验。
主要特性:
-
语义化标签: 引入了一些新的语义化标签,如
<header>、<nav>、<article>、<section>等,用于更清晰地描述文档结构,提高文档的可读性和可维护性。 -
多媒体支持: 内置支持音频和视频元素,分别是
<audio>和<video>,使得在Web页面上嵌入和播放音频和视频更为简单。 -
Canvas绘图: 引入了
<canvas>元素,通过JavaScript API可以在页面上进行绘图,用于创建图形、图表、游戏等富媒体应用。 -
本地存储: 提供了Web Storage和IndexedDB,允许在客户端存储数据,以便离线访问或减少与服务器的通信。
-
Web Workers: 允许在后台运行脚本,提高了Web应用的性能,使得可以进行多线程处理。
-
新的表单元素: 引入了一些新的表单元素,如
<input>的type属性值增加了email、url、tel等,以及新的输入元素如<datalist>和<keygen>。 -
WebSockets: 提供了一种全双工通信的机制,使得浏览器和服务器可以进行实时通信。
-
地理位置: 允许Web应用获取用户的地理位置信息,通过
navigator.geolocationAPI实现。 -
CSS3支持: 虽然CSS3是独立的标准,但HTML5通常与CSS3一同使用,以支持更丰富的样式和动画效果。
-
可访问性(Accessibility): 强调对Web内容的无障碍访问,提供更多的标签和属性,以支持残障用户的访问。
HTML5与HTML的区别与联系
HTML5是HTML的第五个主要版本,它与之前的HTML版本有一些区别和联系:
区别:
-
功能和特性:
- HTML5引入了许多新功能和API,如
<canvas>元素、多媒体支持、本地存储、语义化标签等,使得开发更丰富、交互性更强的网页应用变得更容易。 - 与之前版本相比,HTML5提供了更多的工具和选项,用于构建现代化的Web应用。
- HTML5引入了许多新功能和API,如
-
技术支持:
- HTML5的新特性可能不被旧版浏览器完全支持。尽管大多数现代浏览器已经对HTML5提供了很好的支持,但在使用新功能时,需要注意向后兼容性。
联系:
-
基础语言:
- HTML5仍然是HTML的一种变体,它仍然遵循HTML的基本结构和语法规则。因此,HTML5与HTML之间有很多相似之处,包括标签、元素和文档结构等。
-
版本迭代:
- HTML5是HTML的演进,它并不是与HTML完全不同的语言。每个HTML版本都在之前版本的基础上进行了扩展和改进,以适应Web技术的发展和需求变化。
-
演进和标准化:
- HTML5标准化了许多以前非正式的Web技术和特性,并为开发者提供了更统一的平台。它对Web应用的发展和功能增强做出了重要贡献。
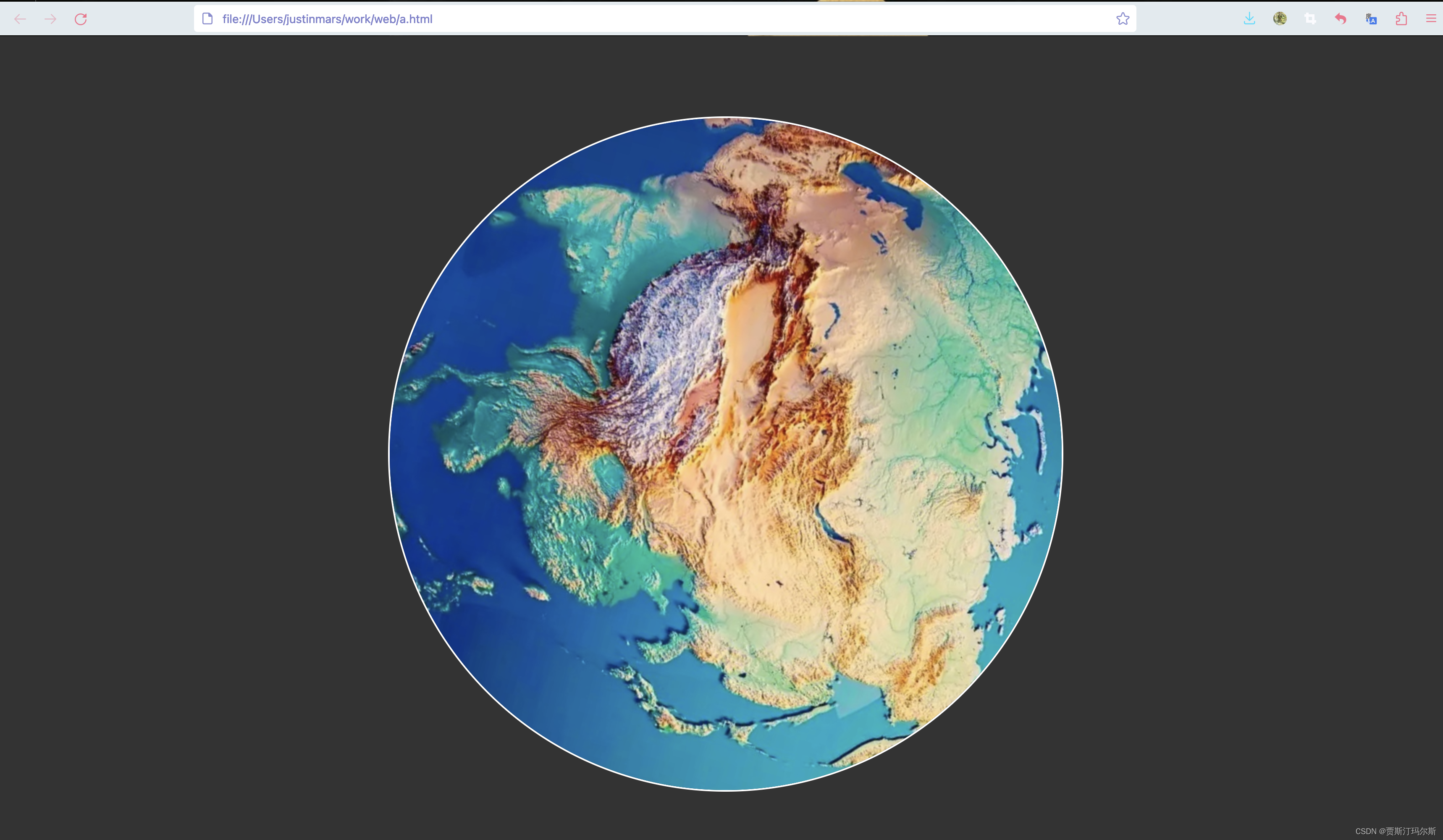
2d地球案例
HTML5提供了许多强大的功能,其中包括利用Canvas元素创建交互式和动态的图形内容。一个常见的案例是使用HTML5的Canvas绘制一个交互式的地球模型,允许用户旋转和交互地探索地球表面。这通常结合了JavaScript和CSS来实现。
以下是一个简单的HTML5地球案例的示例:
<!DOCTYPE html>
<html>
<head><title>Interactive Earth with HTML5 Canvas</title><style>body {margin: 0;display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #333;}canvas {border: 2px solid #fff;border-radius: 50%;}</style>
</head>
<body><canvas id="earthCanvas" width="400" height="400"></canvas><script>const canvas = document.getElementById('earthCanvas');const ctx = canvas.getContext('2d');const earthImage = new Image();earthImage.src = 'earth_texture.jpg'; // Replace 'earth_texture.jpg' with your image filelet angleX = 0;let angleY = 0;function drawEarth() {ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.save();ctx.translate(canvas.width / 2, canvas.height / 2);ctx.rotate(angleY);ctx.rotate(angleX);ctx.drawImage(earthImage, -earthImage.width / 2, -earthImage.height / 2);ctx.restore();}earthImage.onload = function() {drawEarth();}canvas.addEventListener('mousedown', function(e) {let startX = e.clientX;let startY = e.clientY;function onMouseMove(e) {let moveX = e.clientX - startX;let moveY = e.clientY - startY;angleY += moveX * 0.01;angleX -= moveY * 0.01;startX = e.clientX;startY = e.clientY;drawEarth();}function onMouseUp() {document.removeEventListener('mousemove', onMouseMove);document.removeEventListener('mouseup', onMouseUp);}document.addEventListener('mousemove', onMouseMove);document.addEventListener('mouseup', onMouseUp);});</script>
</body>
</html>
这个示例使用了Canvas来绘制一个地球的球体,并使用JavaScript实现了鼠标拖拽以旋转地球的功能。你需要将示例中的earth_texture.jpg替换为一个地球贴图的实际图片链接。