问题:开启了filterable之后,选择框是允许键盘输入的,但是会对选择列表进行过滤,如果不想使用再次过滤,可以试下下面这个方法。
场景:输入加密前的关键字筛选,选择框显示加密后的数据
说明一:显示的时候使用数据中的name
说明二:过滤的时候使用label
<Select v-model="param.name" filterable :remote-method="remoteGetUnit"
:filter-by-label="true"><Option v-for="(option, index) in list" :value="option.value" :label="option.label" :key="index">{{ option.name }}</Option>
</Select>data() {return {param: {name: ''},list: []}
},
methed: {remoteGetUnit(query) {this.list = [{name: '猴*',label: '猴子',value: 1},{name: '大*猩',label: '大猩猩',value: 2}]}
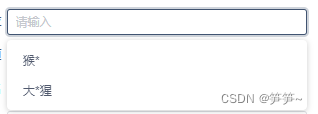
}图片说明:
未过滤的时候

输入过滤值的时候







![【前端】[vue3] vue-router使用](https://img-blog.csdnimg.cn/direct/b3211660f8d34d01b83ab4c29e441240.png)