一个工作七年的小伙伴,竟然不知道” wait”和“notify”为什么要在 Synchronized 代码块中 。
好吧,如果屏幕前的你也不知道,请在公屏上刷”不知道“。
对于这个问题,我们来看看普通人和高手的回答。
一、问题解析
1. wait 和 notify 用来实现多线程之间的协调,wait 表示让线程进入到阻塞状态,notify 表示让阻塞的线程唤醒。
2. wait 和 notify 必然是成对出现的,如果一个线程被 wait()方法阻塞,那么必然需要另外一个线程通过 notify()方法来唤醒这个被阻塞的线程,从而实现多线程之间的通信。
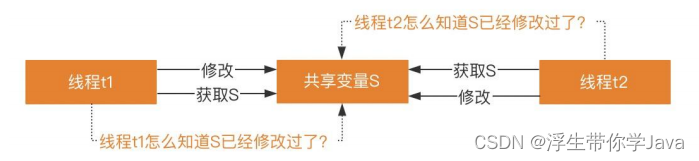
3. (如图)在多线程里面,要实现多个线程之间的通信,除了管道流以外,只能通过共享变量的方法来实现,也就是线程 t1 修改共享变量 s,线程 t2 获取修改后的共享变量 s,从而完成数据通信。但是多线程本身具有并行执行的特性,也就是在同一时刻,多个线程可以同时执行。在这种情况下,线程 t2 在访问共享变量 s 之前,必须要知道线程 t1 已经修改过了共享变量 s,否则就需要等待。同时,线程 t1 修改过了共享变量 S 之后,还需要通知在等待中的线程 t2。 所以要在这种特性下要去实现线程之间的通信,就必须要有一个竞争条件控制线程在什么条件下等待,什么条件下唤醒。

4. 而 Synchronized 同步关键字就可以实现这样一个互斥条件,也就是在通过共享变量来实现多个线程通信的场景里面,参与通信的线程必须要竞争到这个共享变量的锁资源,才有资格对共享变量做修改,修改完成后就释放锁,那么其他的线程就可以再次来竞争同一个共享变量的锁来获取修改后的数据,从而完成线程之前的通信。
5. 所以这也是为什么 wait/notify 需要放在 Synchronized 同步代码块中的原因,有了 Synchronized 同步锁,就可以实现对多个通信线程之间的互斥,实现条件等待和条件唤醒。
6. 另外,为了避免 wait/notify 的错误使用,jdk 强制要求把 wait/notify 写在同步代码块里面,否则会抛出 IllegalMonitorStateException
7. 最后,基于 wait/notify 的特性,非常适合实现生产者消费者的模型,比如说用wait/notify 来实现连接池就绪前的等待与就绪后的唤醒。
以上就是我对 wait/notify 这个问题的理解。
二、问题总结
这个是一个典型的经典面试题。
其实考察的就是 Synchronized、wait/notify 的设计原理和实现原理。
由于 wait/notify 在业务开发整几乎不怎么用到,所以大部分人回答不出来。
其实并发这块内容理论上来说所有程序员都应该要懂,不管是它的应用价值,还是设计理念,非常值得学习和借鉴。
好的,本期高手面试系列的文章就到这里结束了,喜欢的朋友记得点赞和 收藏。
三、粉丝福利
最近很多同学问我有没有java学习资料,我根据我从小白到架构师多年的学习经验整理出来了一份 50W字面试解析文档、简历模板、学习路线图、java必看学习书籍 、 需要的小伙伴 可以关注我
公众号:“ 灰灰聊架构 ”, 回复暗号:“ 321 ”即可获取









![【前端】[vue3] vue-router使用](https://img-blog.csdnimg.cn/direct/b3211660f8d34d01b83ab4c29e441240.png)