目 录
一、手机视频监控客户端的应用和发展
二、手机视频监控客户端存在的问题
三、HTML5视频监控客户端在手机上实现的方案
(一)HTML5及其优点
(二)HTML5在手机上实现视频应用功能的优势
四、手机HTML5客户端介绍,适配AS-V1000视频监控平台
(一)快速入门介绍
1、桌面图标
2、登录页面
3、主页面
4、视频预览
(二)主要功能描述
(三)个性化界面设置介绍
1.缩略图/列表
(1)、“缩略图”方式显示资源
(2)、“列表方式”显示资源
2.配置页面
(1)配置页面入口
(2)个性化配置
一、手机视频监控客户端的应用和发展
以前,人们在看视频监控实时视频的时候,要在电脑的屏幕或者大屏上进行观看,其他地方看不到。随着智能手机的使用,智能手机逐渐成为人们必备的通信和应用工具,基本上随身携带,机不离手,手机慢慢成了很多人查看监控的首选方式。特别是事情比较紧急、或不能脱开身的情况,通过手机查看实时监控视频,可以不限时间、地点,非常方便。
随着高性能智能手机的普及和人们对安全监控需求的增加,手机视频监控客户端APP的使用人数呈现出不断增长的趋势。特别是在家庭、商铺、办公楼等场所,手机视频监控客户端APP的应用越来越广泛。同时,技术的发展和用户需求的不断提高,手机视频监控客户端APP也在不断升级和完善,可以提供更加稳定、高清、实时的监控效果。
二、手机视频监控客户端存在的问题
手机视频监控客户端目前存在以下几个方面的问题:
- 监控效果不稳定:由于网络环境和设备性能的影响,手机视频监控客户端的监控效果可能会不稳定,出现画面卡顿、延迟、不清晰等问题。
- 系统兼容性差:不同品牌、型号的手机可能存在系统兼容性问题,导致手机视频监控客户端无法正常使用。
- 使用门槛较高:对于一些用户来说,使用手机视频监控客户端需要一定的技术知识和操作经验,增加了使用门槛。
- 费用成本较高:部分手机视频监控客户端可能需要付费购买或需要支付较高的订阅费用,对一些用户来说可能较难接受。
- 手机屏幕较小,键盘操作不便:(1)在进行视频监控的操作时,如调整监控角度、切换监控画面等,可能会不够方便。尤其是在需要快速响应的情况下,操作可能会显得较为迟缓。(2)小屏幕可能会影响监控画面的清晰度和细节表现。(3)由于手机屏幕尺寸的限制,在显示多个监控画面时可能无法同时看清每个画面。
- 使用习惯不同:由于手机比较小,若功能太多,布局摆放空间不够。因此需要进行精细化布局,尽量减少不必要的功能。针对不同的人的不同习惯,需要进行定制化的界面和功能设计。
三、HTML5视频监控客户端在手机上实现的方案
(一)HTML5及其优点
HTML5是一种基于文本的标记语言,用于描述和定义网页的结构和内容。它是一种跨平台的技术,可以在各种操作系统和设备上运行,包括Windows、Mac、Android、iOS等。HTML5的跨平台性主要得益于其标准化的特性和广泛的支持。
HTML5具有以下一些优点:
- 跨平台性:由于HTML5是一种标准化的语言,被广泛用于各种操作系统和设备,因此开发者可以轻松地将其应用程序部署到不同的平台上。
- 易于使用:HTML5提供了一套丰富的标签和API,使得开发者可以更轻松地创建复杂的网页结构和功能。
- 响应式设计:HTML5支持响应式网页设计,使得网页可以根据不同的设备和屏幕大小自适应调整布局和样式,为用户提供更好的使用体验。
- 支持多媒体内容:HTML5引入了新的元素和API,使得开发者可以在网页中嵌入音频、视频等多媒体内容,丰富了网页的表现形式。
- 支持离线应用:HTML5提供了离线存储机制,使得网页应用可以在离线状态下运行,提高了应用的可用性和性能。
- 集成游戏开发:HTML5提供了游戏开发相关的API和框架,使得开发者可以轻松地创建游戏应用。
- 集成Websocket:HTML5提供了Websocket API,使得开发者可以创建实时通信应用。
- 支持Web Workers:HTML5提供了Web Workers API,使得开发者可以在后台线程中运行JavaScript,避免阻塞主线程,提高应用的性能和响应速度。
总结下来,HTML5是一个强大、灵活且跨平台的技术,它使开发者能够创建出功能丰富、性能卓越的网页应用,无论是在桌面还是移动设备上。
(二)HTML5在手机上实现视频应用功能的优势
- 跨平台兼容性:HTML5使用的是标准化的Web技术,可以在多个平台和设备上运行,包括Android、iOS、Windows Phone等。这使得开发者可以编写一次代码,在多个平台上运行,降低了开发成本和时间。
- 丰富的API和功能:HTML5提供了许多强大的API和功能,例如地理位置、音频处理、视频处理、图像实现等。这些功能使得HTML5开发的应用程序可以与设备进行更深度的交互,提供更丰富的用户体验。
- 实时更新:由于HTML5应用程序是在线运行的,因此可以通过在线更新来修复错误或添加新功能,而无需经过应用商店的审核和发布流程。这使得应用程序的迭代和更新更加快速和方便。
- 离线缓存能力:HTML5提供了离线缓存机制,使得应用程序可以在离线状态下运行,提高了应用程序的可用性和性能。
- 社区支持和开源库:HTML5开发社区非常活跃,有许多开源库和框架可以帮助开发者快速构建应用程序。同时,由于HTML5的跨平台性,许多公司和企业都在积极投入资源来开发HTML5应用程序。
鉴于此,可以采用HTML5结合webrtc的方案,在手机上开发手机web客户端,实现在不同平台的手机上看视频。
四、手机HTML5客户端介绍,适配AS-V1000视频监控平台
(一)快速入门介绍
1、桌面图标
在手机屏幕点击如下桌面快捷方式图标,将进入登录页面

2、登录页面
如下登录页面,输入“用户名”和“密码”,然后点击“登录”按钮,系统进入“主页面”

3、主页面
如下图为webt的主页面(其他用户的主页面可能不一样哦),找到感兴趣的实时视频项目,若设备在线,点击对应的“预览按钮”,将显示这个设备的实时视频画面,可以进行预览。

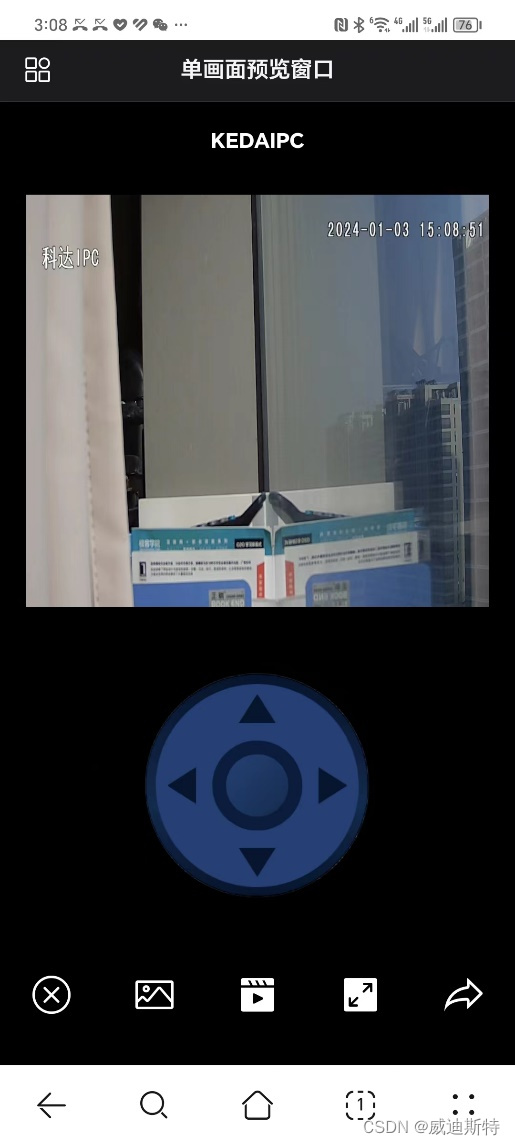
4、视频预览
如下图,为“KEDAIPC”的实时视频画面。看到实时视频后,也说明手机web客户端的功能正常。

可以通过页面上的一些按钮和图标,实现PTZ控制、截屏、录像、全屏、实时视频分享等功能。
(二)主要功能描述
主要功能包括如下:
- 用户登录和注销
- 视频实时预览
- 多画面
- 录像查询和回放
- 资源列表展示
- 资源收藏
- 实时视频画面的PTZ控制
- 电子地图
- 个性化界面配置
- 视频抓怕
- 实时视频分享
- 视频截录
这些功能大部分是一些常用的功能,就不详细介绍了。其中有一项特别的功能“个性化界面配置”是一个值得推荐的功能,这里详细给大家介绍一下。
(三)个性化界面设置介绍
在手机视频监控的实际使用中,很多监控客户端只给客户一种查看视频的方式,有的是通过缩略图,有的是通过多画面,有的是通过列表展示…….,这样造成很多不便,有很多用户觉得体验不好,就不再使用手机监控客户端。
基于此,威迪斯特的AS-V1000监控平台 “手机监控APP”通过多种方式展现,大家可以根据自己的个人习惯去选择不同的显示方式。
1.缩略图/列表
AS-V1000视频监控综合管理平台“手机监控APP”的实时浏览页面中有两种不同的显示方式:“缩略图”和“资源列表”。
目前应用市场上大多软件图像展现方式都是缩略图形式。
缩略图在包含很多媒体文件的库中广泛应用,因其小巧,加载速度非常快,所以查看者可以快速浏览。这对于用户而言,缩略图可以看作是一个“预告片”,可以帮助用户预览内容,更快更方便地找到自己想看的东西,用户可以通过缩略图来决定要哪些内容是自己感兴趣的,然后通过点击缩略图去加载实际的原始图像或内容,这也增强了用户体验。缩略图可以非常直观地捕获信息;通过缩略图,用户可以快速浏览并找到自己想要的内容。
(1)、“缩略图”方式显示资源
在“手机监控APP”进行视频画面浏览时,可以选择缩略图的方式。选择后,则下次登录时默认显示缩略图的样式,如下图示:

(2)、“列表方式”显示资源
还有些用户习惯“列表”的方式显示资源,可以对设备的信息有全局的把握,那么可以取消缩略图,进入列表方式,下次登录时默认显示资源列表。

以上两种方式可以根据使用习惯随意选择。
2.配置页面
有的手机监控客户端的功能非常多,菜单也很复杂,这样客户使用的时候,体验也不好。为了满足不同用户的需求,提供更好的使用体验,AS-V1000视频监控平台手机web端提供菜单的可配置功能,可随意配置系统菜单和默认登录页面,以下为具体方法:
(1)配置页面入口
点击菜单栏中的【配置页面】

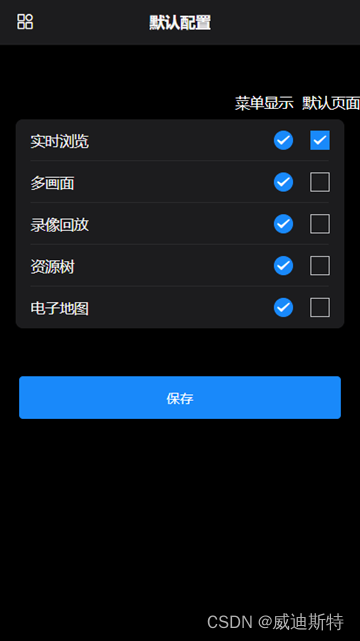
(2)个性化配置
菜单显示项表示您希望在手机端看到的菜单,默认页面表示您希望将哪个页面设置为登录后进入的页面(单选项)。比如:菜单显示勾选了实时浏览和多画面,默认页面勾选了多画面,则登录后只显示实施浏览和多画面两个菜单,其余菜单不显示,默认进入的是多画面页面,如需调整可再次更改。

以上设置完成后进行保存,再次登录手机web端时会根据配置项进行显示。













![[Angular] 笔记 23:Renderer2 - ElementRef 的生产版本](https://img-blog.csdnimg.cn/direct/f8609997cb3d40179670721c5c05dbaf.png)