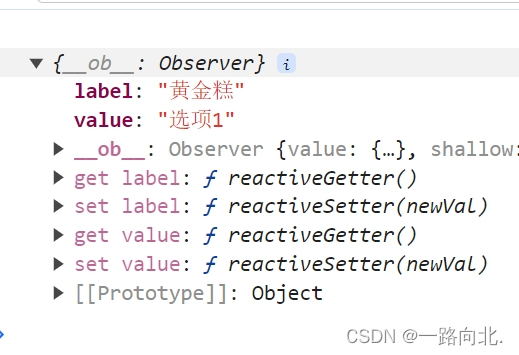
主要代码 value-key
<template><div><el-selectv-model="value"value-key="label"placeholder="请选择"@change="selectChange"><el-optionv-for="item in options":key="item.label":label="item.label":value="item"></el-option></el-select></div>
</template><script>
export default {data() {return {options: [{value: "选项1",label: "黄金糕",},{value: "选项2",label: "双皮奶",},{value: "选项3",label: "蚵仔煎",},{value: "选项4",label: "龙须面",},{value: "选项5",label: "北京烤鸭",},],value: "",};},mounted() {},methods: {selectChange(item) {console.log(item);},},
};
</script><style scoped></style>


以下暂时自行理解,需与后端对接(有时间在整理)。。。。。
1. input 远程搜索
<el-autocompletestyle="width: 100%"v-model="form.ENTNAME":fetch-suggestions="querySearchAsync"placeholder="企业名称"@select="handleSelect"clearablevalue-key="ENTAME"></el-autocomplete>querySearchAsync(query, callBack) {if (query!== "") {this.$http.post("/system/ssoloin/getUrlataMap", {method: "getEntByword",token: getToken(),mapData: { type: "0", keyword: query},}).then((res) => {callBack(res.data.data.RESULTDATA);});}},handleSelect(item) {this.$http.post("/syem/ssolon/getUrltap", {method: "getRegistnfo",token: getToken(),mapData: { type: "0", keyWord: item.ENTNAME },}).then((res) => {this.form = res.data.data.RESTDATA[0];});},2. select 远程搜索
<el-selectv-model="form.ENTNAME"filterableremotereserve-keywordplaceholder="请输入企业名称":remote-method="remoteMethod":loading="loading"style="width: 100%"@change="selectChange"><el-optionv-for="(item, index) in options":key="index":label="item.ENTNAME":value="item.ENTNAME"></el-option></el-select>remoteMethod(query) {if (query !== "") {this.loading = true;this.$http.post("/syst/ssgin/getUrlaMap", {method: "getEyKeyord",token: getToken(),mapData: { type: "0", keyword: query },}).then((res) => {this.loading = false;this.options = res.data.data.RESUDTA;});} else {this.options = [];}},selectChange(value) {this.$http.post("/syem/ssogin/getUrlDaMap", {method: "getRegierInfo",token: getToken(),mapData: { type: "0", keyWord: value},}).then((res) => {this.form = res.data.data.RESULATA[0];});},