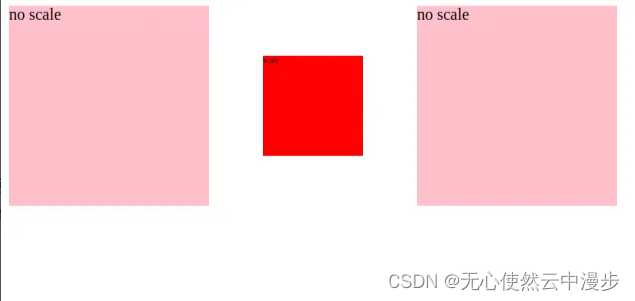
transform:scale
语法:transform:scale(x,y);
<html>
<head><style>.box1 {display: inline-block;width: 200px;height: 200px;background-color: pink;}.box2 {display: inline-block;width: 200px;height: 200px;background-color: red;transform:scale(0.5);}.box3 {display: inline-block;width: 200px;height: 200px;background-color: pink;}</style>
</head>
<body><div class="box1">no scale</div><div class="box2">scale</div><div class="box3">no scale</div>
</body>
</html>

可以看到,中间的box缩放后,显示长宽确实为原来的一半,但是左右两个box与它的距离并没有重新计算,也就是说缩放后,视觉上可以看到效果,但是布局不会根据缩放后的大小重新计算,如果需要重新布局,需要自定义margin、transform:translate等进行补偿



![[Javaweb/LayUI/上机考试作业/开源]学生/图书/课程/仓库等管理系统六合一基础功能通用模板](https://img-blog.csdnimg.cn/direct/1949ab3e3b774663bda45eedacfb5353.jpeg)