VUE-生命周期



- 生命周期概述
- 生命周期也常常被称为生命周期回调函数/生命周期函数/生命周期钩子
- 生命周期是Vue在关键时刻帮我们调用的一些特殊名称的函数
- 生命周期函数的名字不能更改,但函数的具体内容是由我们程序员自己编写的
- 生命周期函数中的this指向是vm或组件实例对象
- 生命周期钩子
- beforecreate
- 此时,无法通过vm访问到data中的数据、methods中的方法
- 初始化:数据监测、数据代理(在beforecreate和create之间进行)
- create
- 此时可以通过vm访问到data中的数据、methods中配置的方法
- beforemount
- 页面呈现的是未经Vue编译的DOM结构
- 所有对DOM的操作最终都不奏效
- mounted
- 页面呈现的是经过Vue编译的DOM结构
- 对DOM的操作都奏效(尽可能避免操作DOM),到此Vue初始化结束,一般在此进行
- 开启定时器、发送网络请求、订阅消息、绑定自定义事件
- beforeupdate
- 此时:数据是最新的,但页面是旧的,即页面和数据还未同步
- updated
- 此时页面和数据保持同步
- beforedestroy
- vm中所有的:data、methods、指令等都处于可用状态,马上执行销毁过程,一般在此进行
- 关闭定时器、取消订阅消息、解绑自定义事件等首尾工作
- vm中所有的:data、methods、指令等都处于可用状态,马上执行销毁过程,一般在此进行
- destroyed
- vue销毁完成
- beforecreate
- 常用的生命周期钩子
- mounted:主要包含发送ajax请求,启动定时器,绑定自定义事件,订阅消息等,相当于【初始化操作】
- beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等,相当于【收尾操作】
- 关于销毁Vue实例
- 销毁 后借助Vue开发者工具看不到任何信息
- 销毁后自定义事件会失败,但原生DOM事件依然有效
- 一般不会在beforeDestroy操作数据,因为即便操作数据也不会再触发更新流程了
VUE-组件

模块和组件
- 模块
- 由于js文件很多很复杂,因此为了复用js、简化js编写、提高js运行效率,所以将一个js中可复用的js抽取独立为一个个模块
- 模块化
- 当应用中的js都以模块来编写,那这个应用就是一个模块化的应用
- 组件
- 由于一个界面功能可能很复杂,因此为了复用编码,简化项目编码,提高运行效率,所以将局部功能代码独立出来一个个组件(html+js+css+image等)
- 非单文件组件:即一个文件中包含了n个组件(Vue工程化项目采取的都是单文件组件)
- 组件化
- 当应用中的界面功能都以组件来编写,那这个应用就是一个组件化的应用
Vue使用组件的步骤
- 定义组件
- 可以使用Vue.extend(options)创建【可简写为const test = options】,其中options和new Vue(options)时传入的几乎一样,区别如下:
- 不定义el配置项:因为最终所有的组件都要经过一个vm管理,由vm的el决定服务哪个容器
- data必须写成函数:为了避免组件被复用时,数据存在引用关系
- 可以使用Vue.extend(options)创建【可简写为const test = options】,其中options和new Vue(options)时传入的几乎一样,区别如下:
- 注册组件
- 局部注册:new Vue()时传入components配置项
- 全局注册:Vue.component('组件名',组件)
- 使用组件
- 在需要使用组件的页面中使用组件标签,比如:<test></test>或者<test/>(仅可用于脚手架项目,否则会导致其后的组件不能正常渲染)
- 注意
- 组件名
- 一个单词组成
- 字母全部小写,如:student
- 首字母大写:Student(推荐采用该命名方式】)
- 多个单次组成
- 采用kebab-case命名:my-student
- 采用CamelCase命名:MyStudent(仅支持脚手架项目,推荐采用该命名方式)
- 备注
- 组件名尽可能避免HTML中已有的元素名称,如h2,H2等
- 使用name配置项指定组件在开发者工具中呈现的名字(防止他人在注册自己的组件时任意改名)
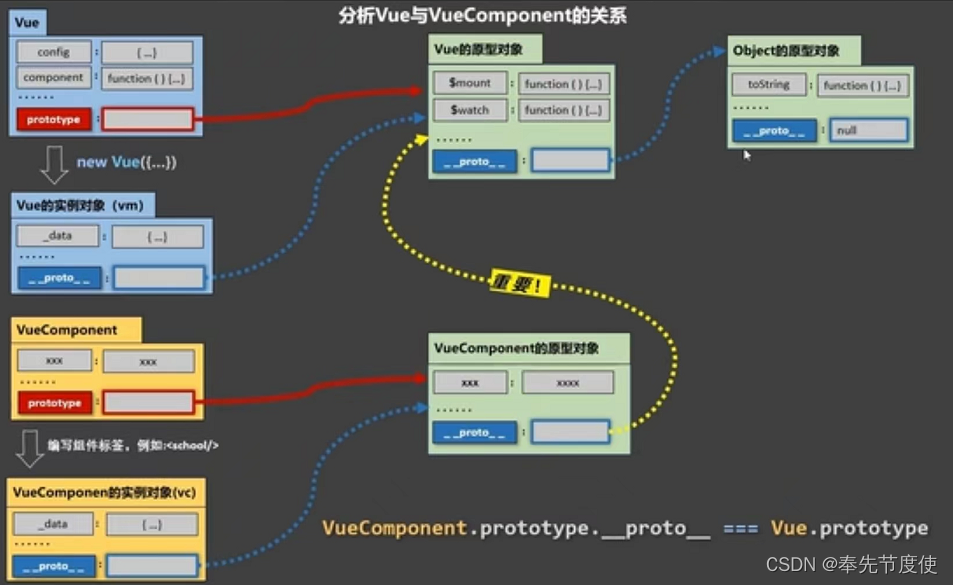
VueComponent
- 组件本质是一个名为VueComponent的构造函数,是由Vue.extend创建组件时生成的
- 在使用组件时,Vue在解析组件时会帮我们创建组件的实例对象,即调用new VueComponent(options)
- 每次调用Vue.extend(options)返回的都是一个全新的VueComponent!!!
- 关于this指向
- 在组件配置中,data函数、methods中函数、watch中函数、computed函数等都是指向【VueComponent实例对象,可简称vc】
- 在new Vue()配置中,data函数、methods中函数、watch中函数、computed函数等都是指向【Vue实例对象,简称vm】
- 重要的内置关系

- VueComponent.prototype._proto_ === Vue.prototype,该关系可以让VueComponent组件实例对象访问到Vue原型上的属性和方法
VUE-ref属性
- ref属性常用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式
- 示例:<h1 ref="xxx">...</h1>或者<Student ref="xxx"></Student>
- 获取:this.$refs.xxx
VUE-props配置项
- 功能就是让组件本身接收外部传过来的数据,然后组件本身中的props进行接收对应数据
- 传递数据:如<Demo name="xxx"/>
- 接收数据:配置项props:['name'](只接受); 或者props:{name:string}(限制类型)或者props:{name:{type:String,required:true,default:'test'}}(限制类型、必要性、默认值)
- 注意
- props是只读的,Vue底层会监测你对props的修改,如果进行修改,就会发出警告,若业务需要修改,请复制props的内容到data配置项中一份,然后通过读取data中对应的属性实现数据的修改
VUE-mixin混入
- 功能就是把多个组件公用的配置项提取到一个混合对象js文件,再进行混合对象的暴露,在需要使用该混合对象的组件进行引入即可使用
- 使用方式
- 第一步定义混合,如:{data(){},methods:{}...}
- 第二步使用混入,如
- 全局混入:Vue.mixin{xxx}
- 局部混入:mixins:['xxx']
VUE-插件plugin
- 功能就是用来增强Vue,本质就是包含install方法的一个对象的js文件,install的第一个参数时Vue,第二个及后续参数是插件使用者传递的数据
- 定义插件
- 对象.install = function(Vue,options) {
- //下面定义的所有方法即可直接被组件调用
- //添加全局过滤器
- Vue.filter(...)
- //添加全局指令
- Vue.directive(...)
- //配合全局混入/合
- Vue.mixin()
- //添加实例方法
- Vue.prototype.$myMethod = function(){...}
- Vue.prototype.$myProperty = xxx
- //下面定义的所有方法即可直接被组件调用
- 使用插件
- 引入插件js文件然后Vue.use(引入插件时的名称)
VUE-scoped样式
- 在组件的style加上scoped可以让样式在局部生效,防止冲突,即<style scoped>
VUE-脚手架
- Vue脚手架[也称为vue cli(command line interface)]是Vue官方提供的用于Vue项目开发的标准化开发工具/平台(脚手架文档:https://cli.vuejs.org/zh/)
- 脚手架项目具体使用步骤
- 注意:在执行第一步前,需要配置npm淘宝镜像(防止因网速慢导致下载中断):npm config set registry https://registry.npm.taobao.org
- 第一步:仅第一次执行,全局安装@vue/cli:npm install -g @vue/cli
- 第二步:切换到要创建项目的目录,再创建项目:vue create xxx
- 第三步:启动项目:npm run serve
Vue不同版本
- vue.js与vue.runtime.xxx.js
- vue.js是完整版Vue,包含了核心功能和模板解析器
- vue.runtime.xxx.js是运行版Vue,只包含核心功能,没有模板解析器
- 注意:我们在开发过程中,引用的vue采用的就是vue.runtime.esm.js【无模板解析器】,所以我们不能在new Vue时传入template配置项,而只能通过render函数接收到createElement元素去指定具体内容(比如在指定vue服务App容器时)
vue.config.js配置文件
- Vue脚手架隐藏了所有webpack相关配置,可以通过vue inspect> output.js查看脚手架默认配置
- 创建vue.config.js文件可以对脚手架进行个性化定制(比如可修改入口文件main.js名字)【可参考https://cli.vuejs.org/zh】
扩展
webStorage
- 称为浏览器存储,包括localStorage和sessionStorage
- 存储内容大小一般支持5MB左右(不同浏览器可能不一样)
- 浏览器端通过window.sessionStorage和window.localStorage属性来实现本地存储机制
- 相关API
- xxxStorage.setItem('key','value'); //添加键值到存储中,若存在该键名,则更新其对应的值
- xxxStorage.getItem('key'); //获取该key对应的值
- xxxStorage.removeItem('key'); //获取该key对应的值
- xxxStorage.getItem('key'); //从存储中移除该键值
- xxxStorage.clear(); //清空存储中所有数据
- 注意
- SessionStorage存储的内容会随着浏览器窗口关闭而消失
- LocalStorage存储的内容需要手动清除才会消失
- xxxStorage.getItem('key');当获取该key对应的值不存在时,则会返回null,JSON.parse(null)结果依然是null