1. 编辑main.qml
import QtQuickWindow {width: 800height: 800visible: truetitle: qsTr("Hello World")Image {id: backgroudanchors.fill: parentsource: "qrc:/Resources/Images/arrow.png"Behavior on rotation {NumberAnimation {duration: 1000}}}MouseArea {anchors.fill: parentonClicked: backgroud.rotation += 90}
}
关键代码为
Behavior on rotation {NumberAnimation {duration: 1000}}-
在QML中直接跟{}的都可以看作是一个对象,比如以上代码的Image、MouseArea、Behavior
-
Behavior 也是一个对象,它与MouseArea一样不会在窗口中显示。它的作用是在指定的属性上添加animation,并且在指定属性值改变时执行这个animation
-
NumberAnimation是animation的一种,专门处理值类型是实数类型的属性。rotation的值就是实数,所以可用为它添加一个NumberAnimation对象。
-
NumberAnimation的duration值指定了动画执行的时间,单位是ms。我想让每转动90度花费1s的时间,所以指定了1000
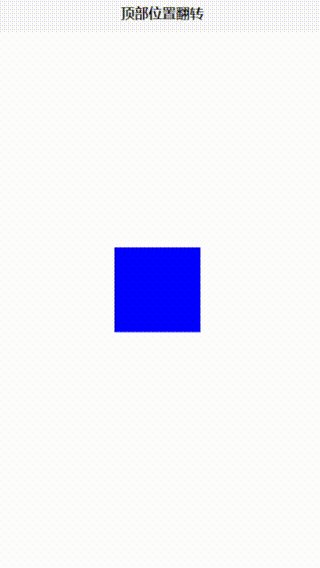
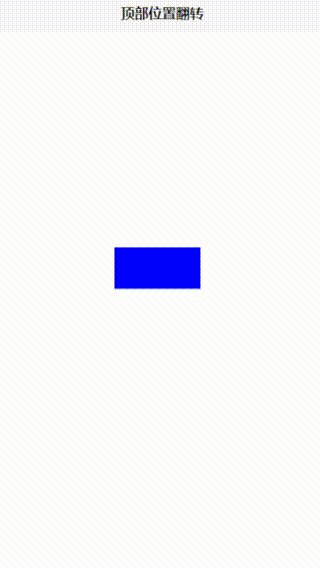
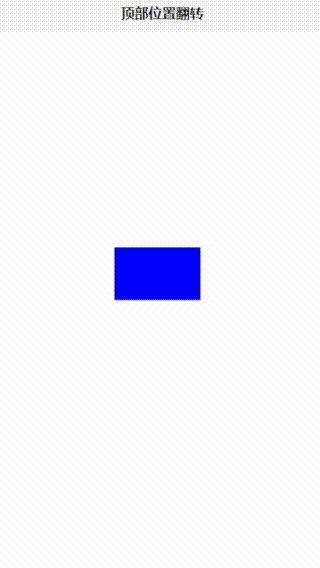
2. 运行程序

- 在窗口上点击鼠标图片会用1s的时间转90度
- 如果快速连续点击鼠标的话,你会发现图片转动的不是90度的倍数了。这是因为上一次animation没有执行完,点击鼠标会导致在当前状态下重新执行animation。比如在转到20度时又点击了鼠标,当animation挺下来的时候图片应该转了110度