1、axios的简单介绍
Axios是一个基于Promise的HTTP客户端库,用于浏览器和Node.js环境中发送HTTP请求。它提供了一种简单、易用且功能丰富的方式来与后端服务器进行通信。能够发送常见的HTTP请求,并获得服务端返回的数据。
此外,Axios还提供了许多其他功能,例如设置请求头、处理并发请求、拦截请求和响应等。你可以在Axios的官方文档中了解更多详细信息:
注意:在发送真实的HTTP请求时,请使用适当的URL,并根据需要进行错误处理和数据处理。
Axios的官网:
Axios![]() https://axios-http.com/zh/docs/intro
https://axios-http.com/zh/docs/intro
2、在vue3项目中使用axios
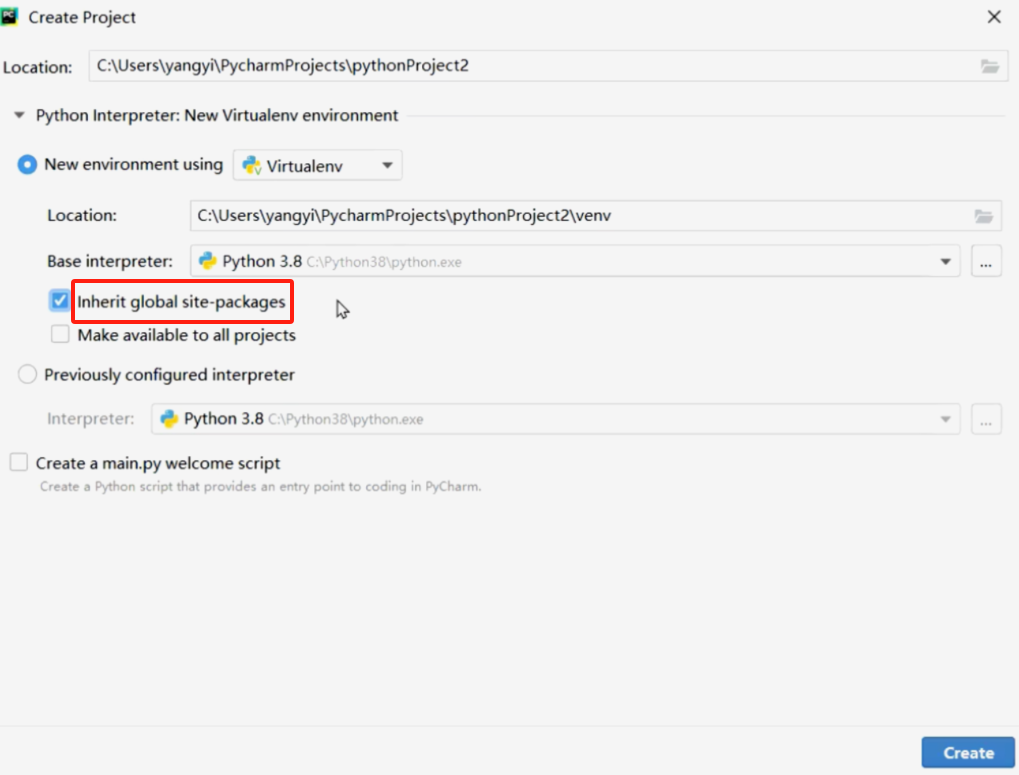
1、新建一个vue3项目,并引入axios的依赖;
npm install axios
2、创建一个.vue文件,在这个文件中进行axios的演示:
<template><div></div>
</template><script lang="ts" setup>
import { ref } from 'vue';
// 第一步,先引入axios
import axios from 'axios';</script><style scoped></style>新建一个spring boot项目,端口号为8080。并设置一些方法用来完成axios的请求发送。
@PostMappingpublic String login(@RequestBody DtoLogin dtoLogin){System.out.println(dtoLogin);return "注册成功";}3、前端使用原始axios来发送请求:
const getLogin =() => {axios.post('http://localhost:8080/login',LoginData.value).then(res => {// 成功的回调,res代表了服务器相应的所有数据,包含了响应头,响应体等// 返回的数据在res.data中,状态码在res.status中console.log(res)
}).catch(error=>{// 失败的回调// error 代表错误信息console.log(error)
})
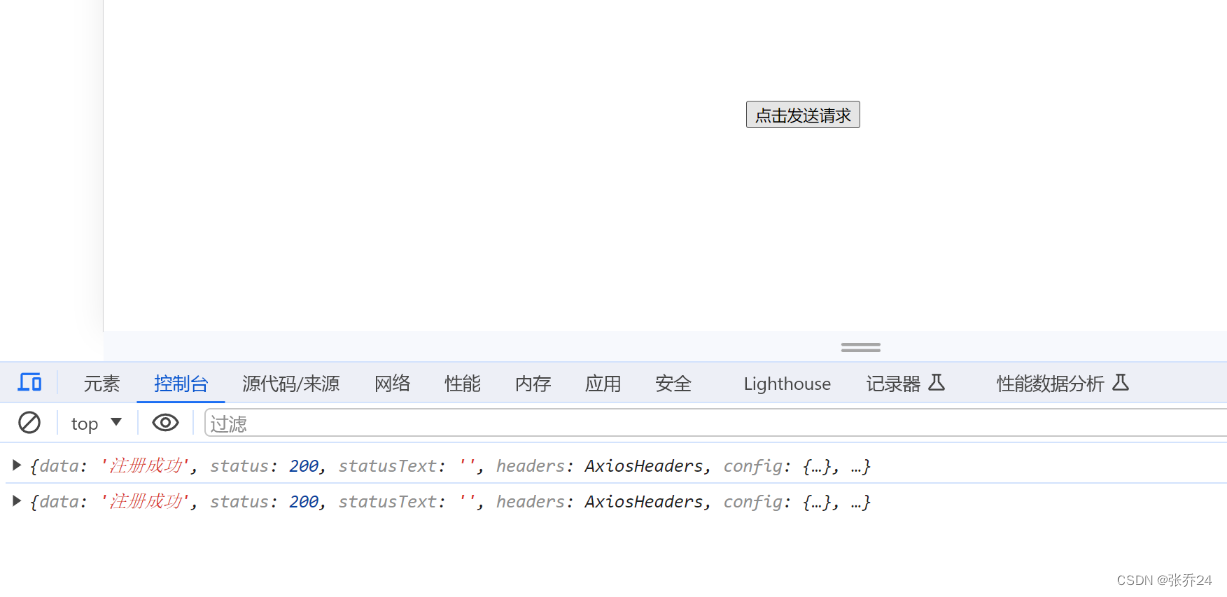
}发送请求后,响应结果:

4、前端使用async awits来发送axios请求:
const getLogin =async() => {let result= await axios.post('http://localhost:8080/login',LoginData.value)// 返回的数据在result.data中,状态码在result.status中// 注意:axios返回的result是一个Promise对象,所以可以使用async和await来简化处理
console.log(result)}发送请求后,响应结果:

可以看到这种方式与直接使用axios发送效果是一样的;
5、新建一个.ts或(.js)文件,来封装axios,这样就不用持续写请求的域名了;
新建一个request.ts文件,并在这个文件中对axios进行封装:
import axios from "axios";// 创建 axios 实例
const request = axios.create({baseURL: 'http://localhost:8080', // 设置基础URLtimeout: 5000, // 设置超时时间});// 交出去,共这个项目中的其他组件使用
export default request;在要使用的组件中引入request然后直接使用即可,使用request的方法与之前使用axios的方法一样
import request from '@/components/request';还是之前的方法:
const getLogin =async() => {let result= await request.post('/login',LoginData.value)
console.log(result)
}可以看到使用的方法没有什么不同,只是少写了请求域名等,直接在8080这个接口下拼接上相应的路径即可;
发送请求后,响应结果:

可以看到,结果还是一样的;
3、axios的请求拦截与响应拦截
我还是在之前request.ts文件中来进行axios的请求与响应拦截。这一部分内容是非常重要的;
import axios from "axios";// 创建 axios 实例
const request = axios.create({baseURL: 'http://localhost:8080', // 设置基础URLtimeout: 5000, // 设置超时时间});// 请求拦截器
request.interceptors.request.use(config => {// 在请求发送之前做一些处理,例如添加 token 等// config.headers.token = getToken();console.log('请求拦截前')return config;},error => {// 请求错误处理return Promise.reject(error);});// 响应拦截器request.interceptors.response.use(response => {console.log('响应拦截前')// 在这里对响应进行处理,例如统一处理错误码等if (response.data.code !== 200) {return Promise.reject(new Error(response.data.message));}return response.data;},error => {// 响应错误处理return Promise.reject(error);});// 交出去,共这个项目中的其他组件使用
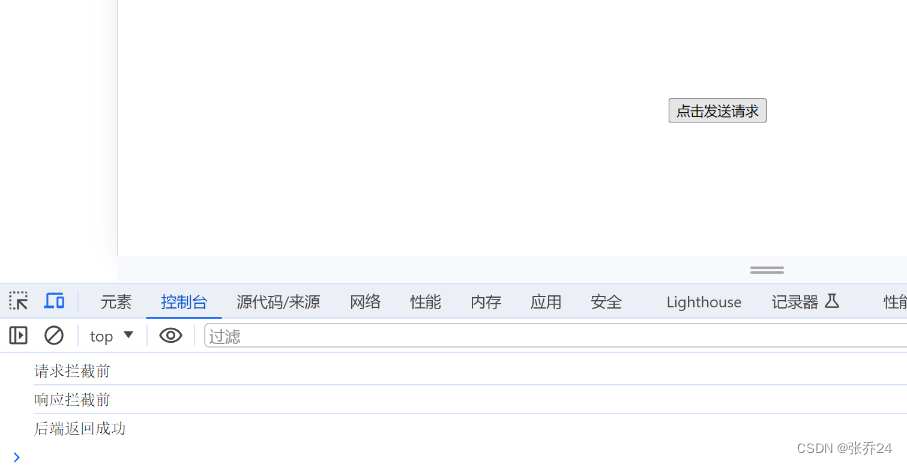
export default request;运行结果如下:

可以看到我们在axios拦截器中定义的语句都得到了相应的实现;
axios的请求拦截和响应拦截在我们的项目中使用的频率是非常高的,我们的token可以放在请求拦截中(搭配pinia进行实现),我们要做访问页面失败的重定向可以放在相应拦截中(搭配路由可以实现页面的跳转)。