ue-vben-admin 与.net core 结合实例 这里计划使用.net core 作为后端 。目标:打造好看 易用 开箱即用 的netcore一体化框架。Vue Vben Admin For NetCore 取命 hcrain-vvadmin 我不是前端人员 但有时开发还是要写一些界面。
之前使用layui是时候 狠心升级下了。
只为了好看----------于是 小白教程来了。可以根据 git提交一步步来重现我的实现。
【后面会发布到在线 效果预览 还没发布啊 我要将它改造成我自己想要的。要时间。这里占个坑而已。不回改文章了。】
目录
第3节---简单列表的增删查改
说在前面
1为简单点,先在复制一份原有的角色页相关内容
2创建业务无关的接口
3分析-》了解-》调整列表查询页
1怎样自定义调用后台Api入参(自由定义参数) 怎样获取到附带的表格查询条件
2因为我们返回的结构与table要求不一样,所以要这里指定下
3删除记录的处理
4增加角色
git提交记录
本系列文章后在还说会什么?
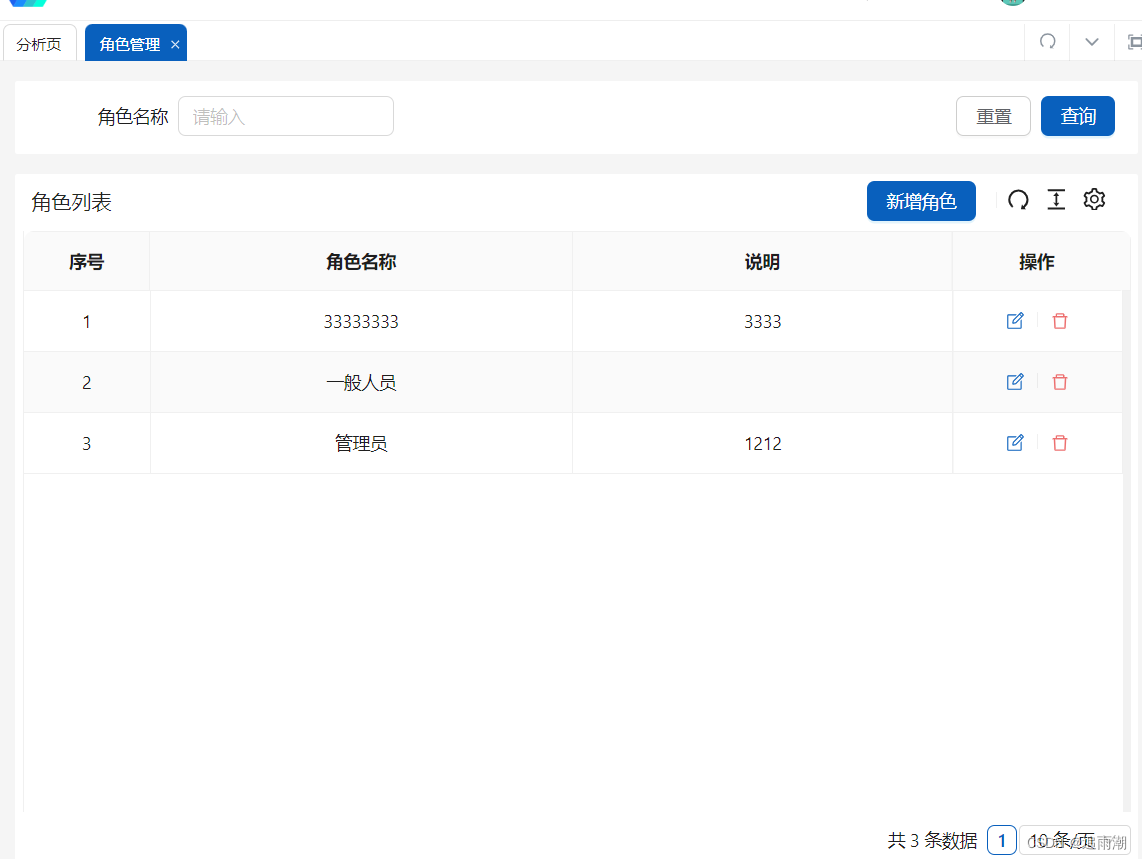
第3节---简单列表的增删查改
说在前面
1 因为vue-vben-admin table 有高度的封装,如果你的是新项目,可以直接按它的接口风格来定义接口,这个会简单点。下面主要说 本来就有接口了,怎样让 vue-vben-admin table 与原有的自定义接口对接。
2 目前主流的前端在框架,都学了后端的搞多层架构 多层定义。对于我来说 太麻烦了。不够直接,开发也会慢,无法做到快速开发。所以专业的不要学本文。
3 我理想是 定义界面---定义json对象-----统一axios的接口(所有界面业务走统一的api接口 不会一个个去定义) 功能就实现了

这里以角色的管理为例。(可以看代码提交 在界面的代码上 我也很可能说明了 列表各参数的使用了)
1为简单点,先在复制一份原有的角色页相关内容
同时添加路由

2创建业务无关的接口
post接口HcrainPost
get接口HcrainGet
//通用POST查询
export function HcrainPost(url, params: {}) {return defHcHttp.post<BasicFetchResultHc<{}>>({ url: url, params });
}//通用Get
export function HcrainGet(url) {return defHcHttp.get<BasicFetchResultHc<{}>>({ url: url});
}
//统一的返回
export interface BasicFetchResultHc<T> {data: T[];iTotalRecords: number;isSuccess: Boolean;message: string;
}3分析-》了解-》调整列表查询页
Table封装有点强大,但我又不想学。所以下面的说法 不一定对,但能用。
1怎样自定义调用后台Api入参(自由定义参数) 怎样获取到附带的表格查询条件
1利用beforeFetch 处理查询条件
2api 参数里,定义后端要的数据。如下图。将它默认的 page, pageSize,分页字段 转为我要的
page:page, length:pageSize, 同时带个查询栏的查询条件 queryKeyValue:postsearch,
注意 handleSearchInfoFn 在页面第一次加载没有触发,所以我使用了beforeFetch
3 注意我这里也使用了通用的post接口HcrainPost,直接定义url和参数,这就是我想要的,不要到处定义(这里后面应该还会改 还是要二次封 让看起来 不要太lose)
api: async ({ page, pageSize,e }) => {//转化api查询入参console.log(postsearch);const res = await HcrainPost("/api/SysRole/Search",{page:page,length:pageSize,queryKeyValue:postsearch,orderByFiled:' id desc'});/** 一定要返回改格式的数据 */return res;},beforeFetch: (prams) => {//请求之前对参数进行处理,转化为自己要的结构postsearch=[];for (let pS in prams) {if(pS!="page" && pS!="pageSize")postsearch.push({fieldName:pS,fieldValue:prams[pS]});}},//可拿到查询时的值 开启表单后,在请求之前处理搜索条件参数handleSearchInfoFn: (prams) => {//这里会有一个问题 第一次加载 不会进来这里// postsearch=[];// for (let pS in prams) {// postsearch.push({// fieldName:pS,// fieldValue:prams[pS]// });// }},2因为我们返回的结构与table要求不一样,所以要这里指定下
fetchSetting:{listField: 'data',//数据列表字段---返回的数据组字段totalField: 'iTotalRecords', //数据总量字段----返回的数据数据字段},3删除记录的处理
我还是使用通用的get 方法。(后台的删除是get 不要问为什么不是detelte 哈)
function handleDelete(record: Recordable) {console.log(record); console.log(1111111);const { createMessage } = useMessage();HcrainGet('/api/SysRole/Delete?id='+record['id']) .then((a) => {console.log(77777777);console.log(a);createMessage.success(a["message"]);reload();//emit('success');//这个成列表 有关 会让列表自动查询一次}).catch(() => {// createMessage.error('修改角色状态失败');}).finally(() => {});}4增加角色
这里使用是使用通用的接口HcrainPost
区分添加或删除,这里异常不用管,底层Api访问层处理了,但这个是否合适,有待业务增加后分析
async function handleSubmit() {try {const values = await validate();setDrawerProps({ confirmLoading: true });const { createMessage } = useMessage();var url="/api/SysRole/Create";if (unref(isUpdate)) url='/api/SysRole/Update';HcrainPost(url,values).then((a) => {createMessage.success(a["message"]);closeDrawer();emit('success');//这个成列表 有关 会让列表自动查询一次}).catch(() => {// createMessage.error('修改角色状态失败');}).finally(() => {});console.log(values);//closeDrawer();//emit('success');} finally {setDrawerProps({ confirmLoading: false });}}git提交记录
本次因不了解和工作的原因,前后有点长了。不好意思

本系列文章后在还说会什么?
1菜单权限的管理的实现
2组织架构的实现
3文件管理的实现
4怎样让二次开发 很简单
5下一节的复杂表单 复杂查询的了解
6.net core代码的整理共享
7目标快速简单的开发框架 只要会复制就可以实现新业务-----
多谢
















![[AutoSar]基础部分 RTE 03 C/S Port 同步/异步](https://img-blog.csdnimg.cn/direct/d2c665e5f42949829dfd9372e1fde8c2.png)

