初雪云-uniapp启动图自定义生成(支持一键生成storyboard)
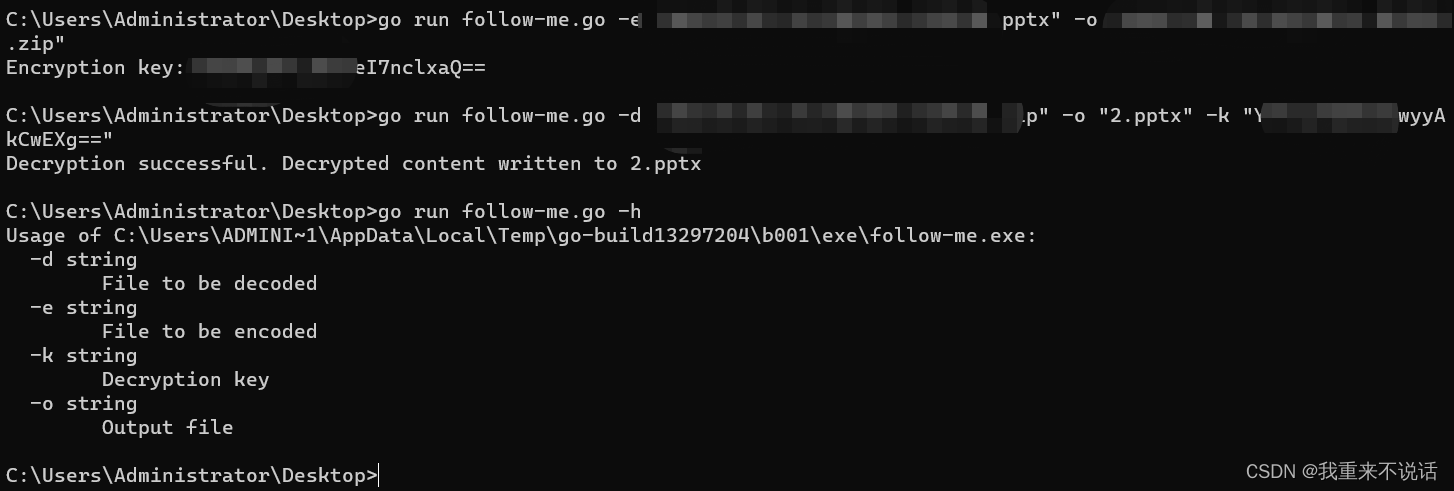
HBuilderX需要的自定义storyboard文件格式为 " zip压缩包 "
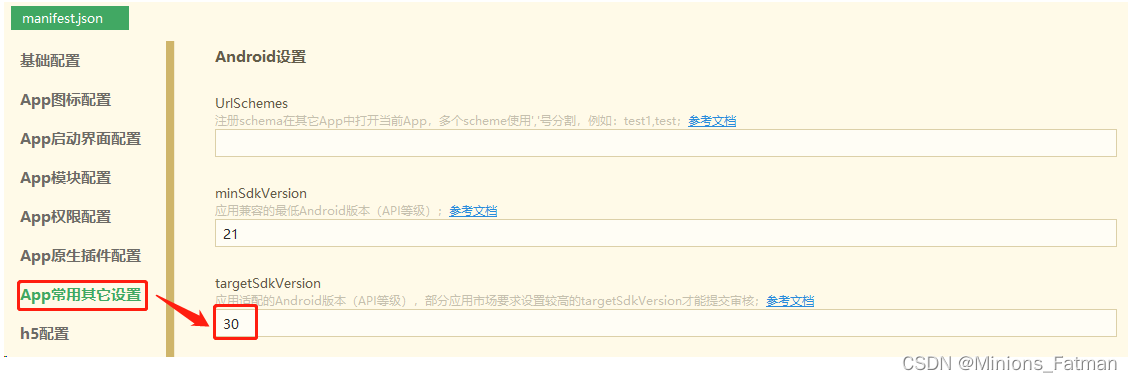
一、“Android” — 设置targetSdkVersion
小米、OPPO、vivo、华为等主流应用商店,将于2023年12月采用 targetSdkVersion>=30的等级要求作为应用上架收录标准。建议广大开发者如期适配。
打开项目的manifest.json文件,在 “App常用其它设置” -> “Android设置” -> “targetSdkVersion” 项中进行设置:

二、修改App端上传图片/视频 uni.uploadFile

let that=this;
uni.chooseImage({count: 1,sourceType: ['camera','album'],sizeType: ['compressed', 'original'],success: rey => {uni.showLoading({ title: '上传中',mask: true });uni.uploadFile({url: that.uploadUrl, // 你的上传图片接口filePath: rey.tempFilePaths[0],name: 'file',success:(uploadFileRes) =>{let res = JSON.parse(uploadFileRes.data)uni.hideLoading();if(res.code==1){} else{that.toast(res.msg)}}})},fail: (error) => {}
});
三、配置隐私政策提示框(此方法只支持Android)
在 manifest.json 中配置,在app-plus中添加
uni-app【Android平台隐私与政策提示框】
"privacy" : {"prompt" : "template","template" : {"title" : "用户协议和隐私政策","message" : " 请你务必审慎阅读、充分理解“用户协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href='https://https://xieyi.com'>《用户协议》</a>和<a href='https://https://xieyi.com'>《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。","buttonAccept" : "同意并接受","buttonRefuse" : "暂不同意","second" : {"title" : "温馨提示","message" : " 进入应用前,你需先同意<a href='https://https://xieyi.com'>《用户协议》</a>和<a href='https://https://xieyi.com'>《隐私政策》</a>,否则将退出应用。","buttonAccept" : "同意并继续","buttonRefuse" : "退出应用"}}
},
效果图

四、华为应用市场审核
用户告知权限申请的目的
【插件市场】解决软件在运行时,未见向用户告知权限申请的目的,华为等上架被拒问题

4.1 在上传图片中使用
chooseImage选择图片的sourceType要自己定义,来判断选择的权限
<template><view class="page"><view class="authItem" @tap.stop="judgment">上传图片</view><!-- 用户告知权限申请的目的 --><yk-authpup ref="authpup" type="top" @changeAuth="changeAuth" :permissionID="permissionID"></yk-authpup></view>
</template><script>var sourceType = [ ['camera'],['album'],['camera','album'] ]import ykAuthpup from "@/components/yk-authpup/yk-authpup";export default {components: { ykAuthpup },data() {return {// 用户告知权限申请的目的soIndex: 0,permissionID:''}},methods: {judgment() { // 判断H5还是App// #ifdef APP-PLUSlet that=this;uni.showActionSheet({itemList: ['拍摄', '从相册选择'],success: function (res) {that.soIndex = res.tapIndex;if(res.tapIndex==0){ // 相机this.permissionID = 'CAMERA';} else if(res.tapIndex==1){ // 相册选择this.permissionID = 'WRITE_EXTERNAL_STORAGE';}setTimeout(()=>{ this.$refs['authpup'].open(); },200)},fail: function (res) { console.log(res.errMsg); }});// #endif// #ifdef H5this.choose_img();// #endif},choose_img(){var that=this;uni.chooseImage({count: 1,// #ifdef H5sourceType: ['camera','album'],// #endif// #ifdef APP-PLUSsourceType: sourceType[this.soIndex],// #endifsizeType: ['compressed', 'original'],success: rey => {uni.showLoading({ title: '上传中',mask: true });uni.uploadFile({url: that.uploadUrl,filePath: rey.tempFilePaths[0],name: 'file',success:(res) =>{var data=JSON.parse(res.data);if(data.code==1){} else{that.toast(data.msg)}}})},fail: (error) => {}});},}}
</script><style></style>
4.2 对yk-authpup插件进行修改- components/yk-authpup/yk-authpup
由于权限拒绝之后,再次点击 权限说明弹窗总是会一闪一闪,所以进行了修改。
[/** ====新增==== */] 是我修改的内容
<template><!-- 用户告知权限申请的目的 --><view v-if="showPopup" class="uni-popup" :style="{top:isNativeHead?'':StatusBar}"><view :class="[type, ani, animation ? 'ani' : '']" class="uni-custom uni-popup__wrapper" @click="close(true)"><view class="uni-popup__wrapper-box"><view class="title">{{authList[permissionID].title}}</view><view class="content">{{authList[permissionID].content}}</view></view></view></view>
</template><script>export default {name: 'YkAuthpup',props: {// 开启动画animation: {type: Boolean,default: true},type: {type: String,default: 'top'},show: {type: Boolean,default: true},//是否是原生头部isNativeHead:{type: Boolean,default: false},permissionID: {type: [String, Number],default: ''}},data() {return {ani: '',showPopup: false,StatusBar:'',refuseNum:'',//拒绝次数,authList: {'WRITE_EXTERNAL_STORAGE': {title: "存储空间/照片权限申请说明",content: "便于您使用该功能拍照上传您的照片/视频及用于更换头像、XXXX、XXXX等场景中使用,请您确认授权,否则无法使用该功能"},'CAMERA':{title: "相机/摄像头权限申请说明",content: "便于您使用该功能拍照上传您的照片/视频及用于更换头像、XXXX、XXXX等场景中使用,请您确认授权,否则无法使用该功能"},'ACCESS_FINE_LOCATION': {title: "地理位置权限申请说明",content: "便于应用程序可以提供基于位置的服务、计算距离、获取经纬度、定位导航、附近搜索等功能,请您确认授权,否则无法使用该功能"},'CALL_PHONE': {title: "拨打电话权限申请说明",content: "便于您使用该功能联系、XXXX、XXXX,请您确认授权,否则无法使用该功能"}},/** ====新增==== */quanx: {'WRITE_EXTERNAL_STORAGE': 0,'CAMERA': 0,'ACCESS_FINE_LOCATION': 0,'CALL_PHONE': 0,}/** ====新增==== */}},created() {// #ifdef APP-PLUSthis.getSystemInfo();// #endif},methods: {//获取状态栏高度getSystemInfo() {let _this = this;uni.getSystemInfo({success: function(e) {_this.StatusBar = e.statusBarHeight + 'px'; //用于自定义头部时,给手机状态栏留出位置,可通过isNativeHead这个参数控制}})},open() {this.requestPermissions(this.permissionID);},close(type) {this.ani = '';this.$nextTick(() => {setTimeout(() => {this.showPopup = false;}, 300)})},//权限检测requestPermissions(permissionID) {let _this = this;/** ====新增==== */let _quanx = uni.getStorageSync('quanx')||_this.quanx;/** ====新增==== */// #ifdef APP-PLUS//判断安卓与ios设备if (plus.os.name == 'Android') {let _permissionID = 'android.permission.' + permissionID;plus.android.checkPermission(_permissionID,granted => {if (granted.checkResult == -1) {console.log(uni.getStorageSync('quanx'))//还未授权当前查询的权限,打开权限申请目的自定义弹框/** ====新增判断==== */if(_quanx[permissionID]==0){_this.showPopup = true;_this.$nextTick(() => {setTimeout(() => {_this.ani = 'uni-' + _this.type},30)})}/** ====新增==== */}},error => {console.log(error.message);});plus.android.requestPermissions([_permissionID], (e) => {//关闭权限申请目的自定义弹框_this.$nextTick(() => {setTimeout(() => {_this.ani = '';_this.showPopup = false}, 0)})// console.log(e,'kkkkk')if (e.granted.length > 0) { // 已获取的权限/** ====新增==== */_quanx[permissionID]=1;/** ====新增==== *///当前查询权限已授权,此时可以通知页面执行接下来的操作_this.$emit('changeAuth');}if (e.deniedAlways.length > 0) { // 永久拒绝申请的权限/** ====新增==== */_quanx[permissionID]=-1;/** ====新增==== *///当前查询权限已被永久禁用,此时需要引导用户跳转手机系统设置去开启// uni.showModal({// title: '温馨提示', content: '还没有该权限,立即去设置开启?',// cancelText: "取消", confirmText: "去设置",// showCancel: true, confirmColor: '#000', cancelColor: '#666',// success: (res) => {// if (res.confirm) {// _this.goSetting();// }// }// })}/** ====新增==== */uni.setStorageSync('quanx', _quanx);/** ====新增==== */})} else {//IOS不需要添加自定义弹框来描述权限目的,因为在配置文件的隐私信息访问的许可描述里可添加//正常可以直接调用uni的API调起权限询问弹框使用各种权限,下面的判断使用场景主要是在IOS禁用某权限后,这个可以判断有无权限,进而引导用户跳转设置开启,仅列出了位置、相册、通讯录、相机、录音等权限,其他IOS权限可具体参考 https://ext.dcloud.net.cn/plugin?id=15787let result = 0;if (permissionID == 'ACCESS_FINE_LOCATION') {//IOS检测位置权限let cLLocationManager = plus.ios.importClass("CLLocationManager"),authStatus = cLLocationManager.authorizationStatus(),enable = cLLocationManager.locationServicesEnabled();if (enable && authStatus != 2) {result = 1;} else {result = 0;}plus.ios.deleteObject(cLLocationManager);} else if (permissionID == 'WRITE_EXTERNAL_STORAGE') {//IOS检测相册权限let PHPhotoLibrary = plus.ios.importClass("PHPhotoLibrary"),authStatus = PHPhotoLibrary.authorizationStatus();if (authStatus === 3) {result = 1;} else {result = 0;}plus.ios.deleteObject(PHPhotoLibrary);} else if (permissionID == 'CAMERA') {//IOS检测相机/摄像头权限let avCaptureDevice = plus.ios.importClass("AVCaptureDevice"),authStatus = avCaptureDevice.authorizationStatusForMediaType("vide");if (authStatus === 3) {result = 1;} else {result = 0;}plus.ios.deleteObject(avCaptureDevice);} else if (permissionID == 'CALL_PHONE') {//IOS检测通讯录权限let contactStore = plus.ios.importClass("CNContactStore"),authStatus = contactStore.authorizationStatusForEntityType(0);if (authStatus === 3) {result = 1;} else {result = 0;}plus.ios.deleteObject(contactStore);}else if(permissionID == 'RECORD_AUDIO'){//IOS检测麦克风权限let aVAudioSession = plus.ios.importClass("AVAudioSession"),aVAudio = aVAudioSession.sharedInstance(),authStatus = aVAudio.recordPermission();if ([1684369017, 1970168948].includes(authStatus)) {result = 0;} else {result = 1;}plus.ios.deleteObject(aVAudioSession);}if (result) {//当前查询权限已授权,此时可以通知页面执行接下来的操作that.$emit('changeAuth')} else {//当前查询的权限已禁用,引导用户跳转手机系统设置去开启// uni.showModal({// title: '温馨提示', content: '还没有该权限,立即去设置开启?',// cancelText: "取消", confirmText: "去设置",// showCancel: true, confirmColor: '#000', cancelColor: '#666',// success: (res) => {// if (res.confirm) {// _this.goSetting();// }// }// })}}// #endif},//跳转手机系统设置goSetting() {if (plus.os.name == "iOS") {var UIApplication = plus.ios.import("UIApplication");var application2 = UIApplication.sharedApplication();var NSURL2 = plus.ios.import("NSURL");var setting2 = NSURL2.URLWithString("app-settings:");application2.openURL(setting2);plus.ios.deleteObject(setting2);plus.ios.deleteObject(NSURL2);plus.ios.deleteObject(application2);} else {var Intent = plus.android.importClass("android.content.Intent");var Settings = plus.android.importClass("android.provider.Settings");var Uri = plus.android.importClass("android.net.Uri");var mainActivity = plus.android.runtimeMainActivity();var intent = new Intent();intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);var uri = Uri.fromParts("package", mainActivity.getPackageName(), null);intent.setData(uri);mainActivity.startActivity(intent);}}}}
</script><style lang="scss">.uni-popup {position: fixed;top: 0;bottom: 0;left: 0;right: 0;z-index: 99999;overflow: hidden;&__wrapper {position: absolute;z-index: 999;/* #ifndef APP-NVUE */box-sizing: border-box;/* #endif */&.ani {/* #ifndef APP-NVUE */transition: all 0.3s;/* #endif */}&.top {top: 0;width:705rpx;/* #ifdef APP-NVUE */left:22.5rpx;/* #endif *//* #ifndef APP-NVUE */left:0;transform: translateY(-705rpx);/* #endif */}&-box {position: relative;/* #ifndef APP-NVUE */box-sizing: border-box;/* #endif */}&.uni-custom {& .uni-popup__wrapper-box {width: 705rpx;/* #ifndef APP-NVUE */margin: 0 22.5rpx;/* #endif */padding: 30upx;background: #fff;border: solid 2rpx #ddd;/* #ifndef APP-NVUE */box-sizing: border-box;/* #endif */border-radius: 16rpx;.title{font-size: 32rpx;font-weight: bold;}.content{margin-top: 16rpx;line-height: 1.6;}}&.top{& .uni-popup__wrapper-box {width: 705rpx;}}}&.uni-top{transform: translateY(0);}}}
</style>