一、新版本特点
MATLAB R2024B版本带来了众多新特性和改进,旨在提升用户的内容创作体验和工程效率。以下是该版本的一些主要特点:
1. 性能提升和优化:R2024B版本在性能上进行了显著优化,无论是在提问、回答问题、发布新技巧还是创建动画,都能更高效地实现目标。
2. 新功能和更新:该版本包含了数百项新功能和函数更新,涵盖MATLAB和Simulink,帮助用户更好地进行无线通信设计、测试、控制系统设计以及数字信号处理。
3. 无线通信和6G技术支持:5G Toolbox现在支持6G波形生成和5G波形信号质量评估,为无线通信系统的研究和开发提供了新的工具。
4. AI功能增强:R2024B引入了新的AI功能,进一步扩展了MATLAB在人工智能领域的应用。
5. 图形和应用构建改进:新增了ConstantPlane功能,增强了2D可视化的注释和展示能力。
6. 仿真数据检查器和Simulink编辑器更新:使用新的MLDATX 2.0文件格式,可以更快地保存和加载会话,同时Simulink编辑器提供了更多关于模块和操作的信息。
7. 帮助文档改进:帮助文档现在默认使用系统浏览器打开,提供了更便捷的访问方式。
8.本地求解器和仿真对象:Simulink求解器支持本地求解器,用于处理更快的动态组件,同时仿真对象允许控制脚本化仿真的执行和参数调整。
9. MATLAB App Designer增强:用户可以创建自定义应用,与Simulink模型进行交互。
10. 产品和服务:R2024B版本对多个工具箱和服务进行了更新和整合,如SoC Blockset和支持包的合并。
MATLAB R2024B版本通过引入大量新功能和优化,显著提升了用户在内容创作、工程设计和研究中的效率和体验。
二、安装教程
1、解压文件
选中下载的安装包,右键选择解压到"MATLAB R2024b"文件夹。

2、寻找镜像文件R2024b_Windows.iso
解压文件后,双击文件【R2024b_Windows.iso】,找到并选中“setup.exe”鼠标右键选择以管理员身份运行。

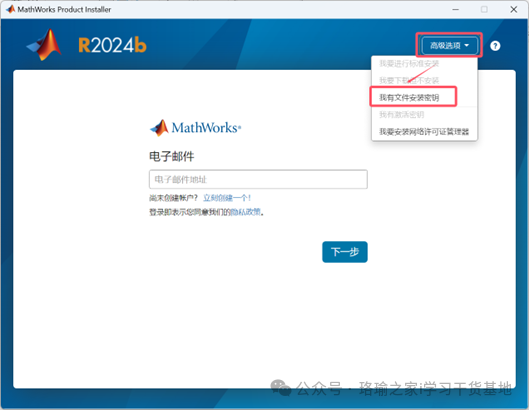
3、点击"高级选项",选择"我有文件安装密钥"

4、点击“是”,点击“下一步”

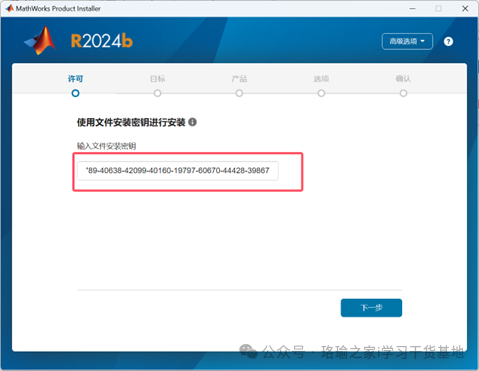
5、粘贴密钥
复制"39676-02743-14813-63132-22122-21739-42724-01237-08353-51560-41813-30272-46436-42021-53831-05395-21684-43572-58789-40638-42099-40160-19797-60670-44428-39867"密钥粘贴到输入框里,点击“下一步”

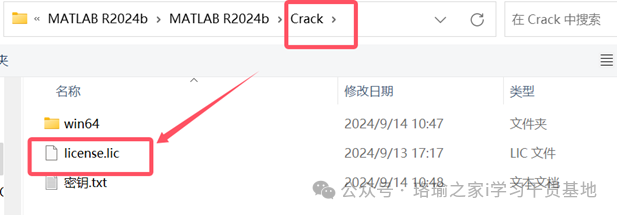
6、选择许可文件
点击“浏览”,打开“Crack”文件夹,选中“license.lic”文件,点击“打开”,最后点击“下一步”

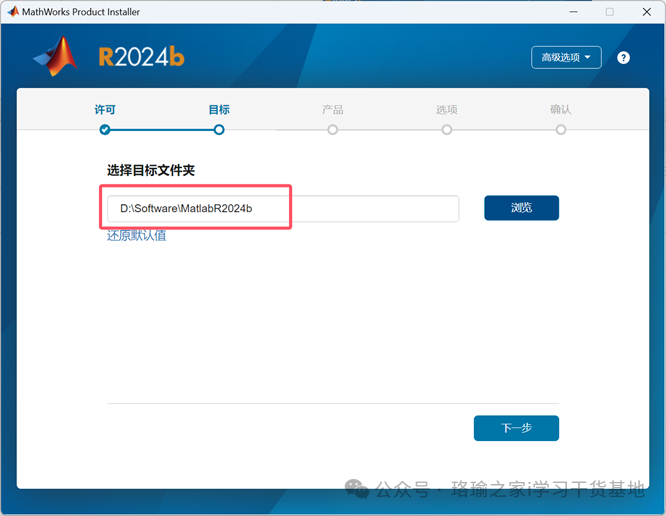
7、选择安装路径,点击“下一步”

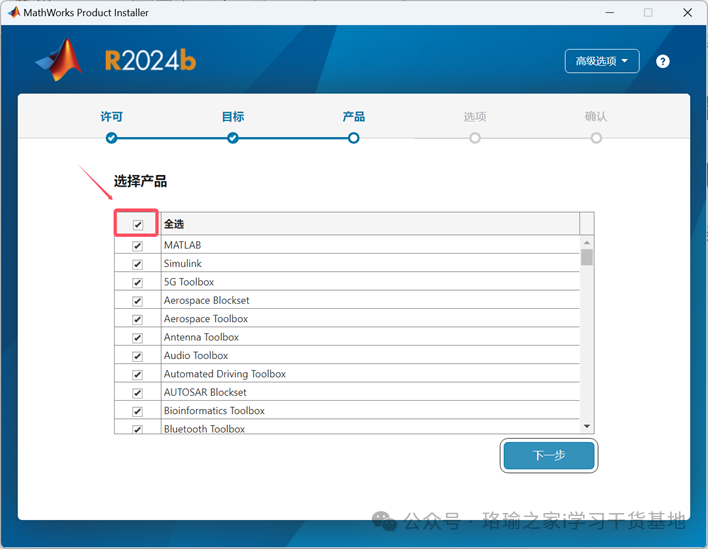
8、选择产品(工具箱)
可以根据自己的需求选择产品,点击“下一步”(不清楚的建议安装全部产品)

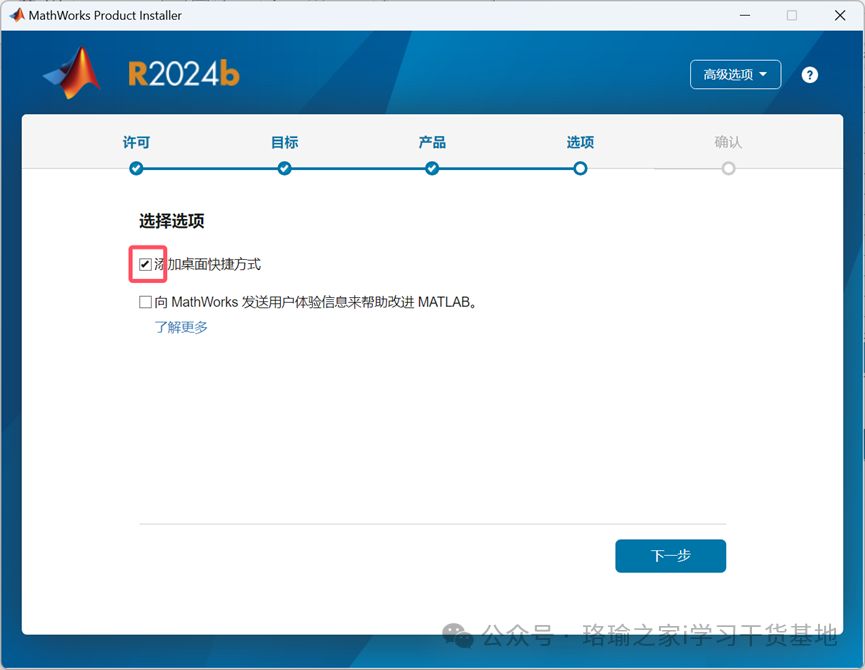
9、添加快捷方式
勾上”添加...“,点击“下一步”

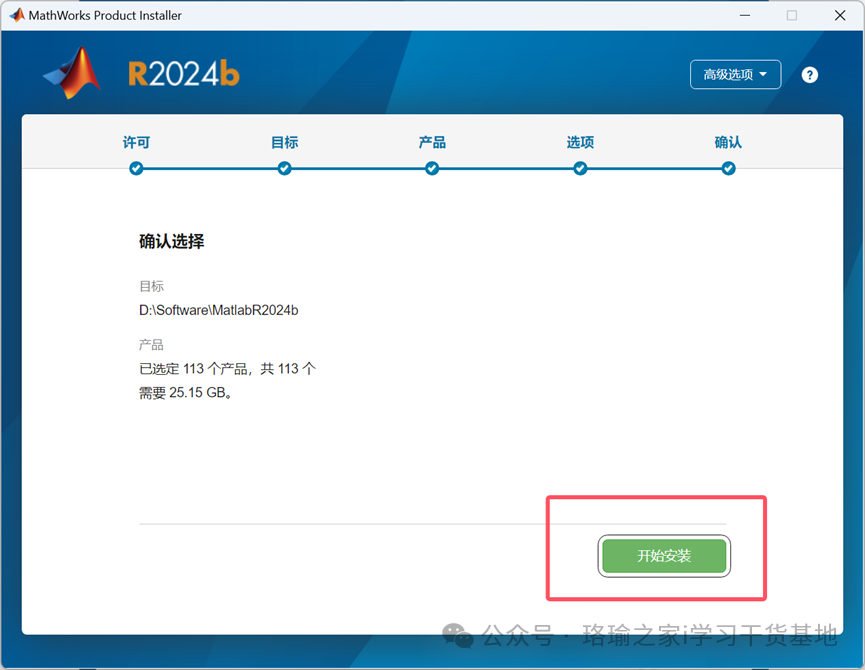
10、点击开始安装

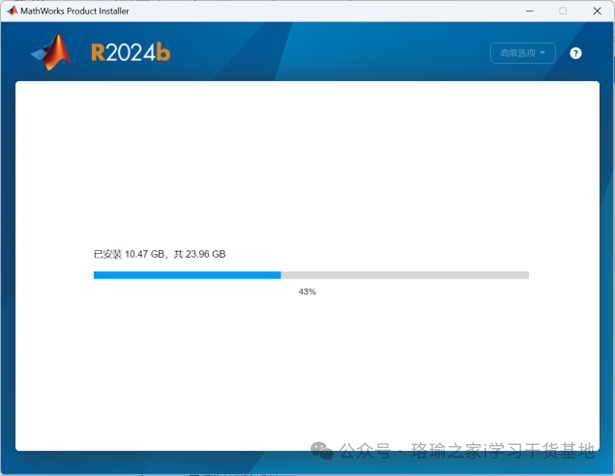
11、软件正在安装中,请耐心等待安装完成

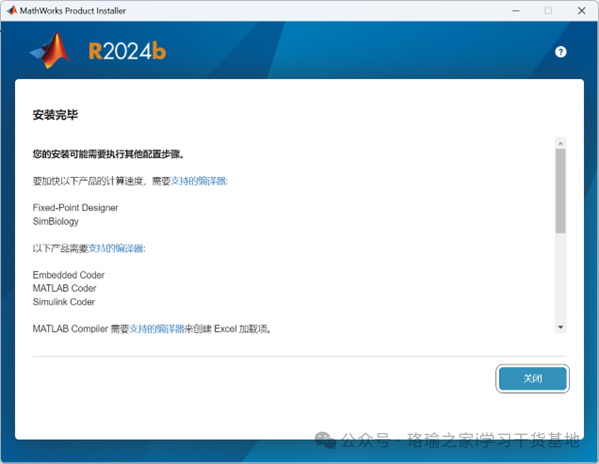
12、点击“关闭”

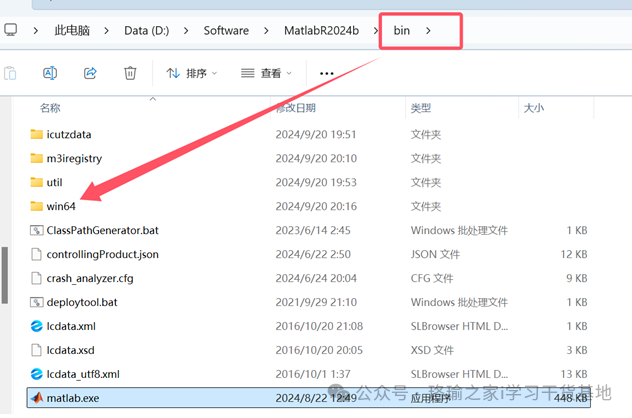
13、复制win64
打开“Crack”文件夹,选中“win64“右键选择复制

14、替换目标文件
鼠标放在软件上右键选择“打开文件所在的位置,选择“替换目标中的文件“

15、双击打开软件

16、软件正在启动,请耐心等待启动完成

17、软件安装完成

三、安装包
MATLAB R2024b,百度链接:

免责声明:软件收集于互联网和粉丝上传,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络和网友,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。