给大家安利如何快速搭建个人博客网站! |
前言

这是我本地运行的一个使用sphinx构建的博客服务,这些文章,都是用markdown写的。
一直有个想法,就是把自己写的这些文件,搞成一个博客网站,放到网上,但是,一想,要搞个域名、一个服务器,这样长期运营维护,成本有些高。再一个,个人技术博客,独立地址,百度中抓取率可能也不高,结果就是花了大成本,结果自嗨,别人搜索、访问不到,所以,一直没有行动。
最近,发现用 gitee + sphinx + readthedocs 可以低学习成本,免资金投入,长期运营。今天,就来把这个技术分享给大家。
解决方案介绍
gitee,是国内免费的代码托管平台,相比github在国内,有更快的访问速度,全中文界面,对国人,更友好。
sphinx,是一个功能强大的文档生成器,具有许多用于编写技术文档的强大功能。
readthedocs,是一个免费在线文档托管范围平台,可以使用二级域名显示个人博客。
具体操作
-
Ⅰ、首先在gitee上创建一个开源项目
-
Ⅱ、下载项目,并配置python3环境
- 建议使用虚拟运行环境
-
Ⅲ、安装sphinx
- 在虚拟环境中安装sphinx
pip install sphinx- **如果想在本地调试运行查看效果,需要安装sphinx-autobuild:
pip install autobuild
- **如果想在本地调试运行查看效果,需要安装sphinx-autobuild:
- 安装docutils:
pip install docutils - 如果自己使用的markdown编写的文档,需要安装myst-parser:
pip install myst-parser
环境安装好之后,可以使用
sphinx-quickstart .创建项目架构
项目创建好之后,会在当前路径下生成如下文件结构:项目名称 |————build |————makde.bat |————Makefile |————source|————_static|————_templates|————conf.py|————index.rstbuild文件夹: 生成的文件的输出目录
source文件夹: 存放文档源文件
_static文件夹: 静态文件目录
_template文件夹: 模板目录
conf.py文件: 进行sphinx配置的文件
index.rst文件: 文档项目的起始文件,用于配置整个项目文档结构
make.bat文件: Windows命令行中编译用的脚本
Makefile文件: 编译脚本,make命令使用
- 在虚拟环境中安装sphinx
-
Ⅳ、修改配置文件
- 修改index.rst文件
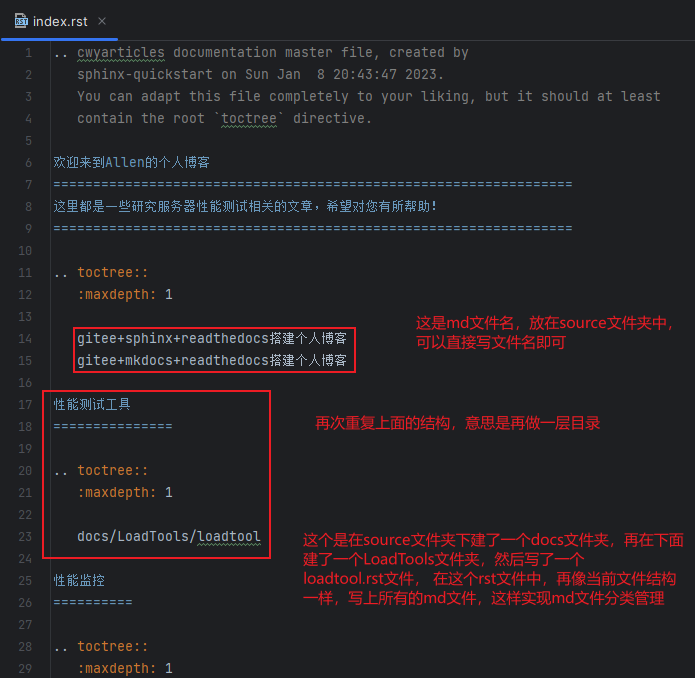
一级目录 ============.. toctree:::maxdepth: 2文档名称或rst文件路径rst文件中,在双下划线或单下划线 上面一行的是一级目录;空行;“.. toctree::” 这是一个固定写法,代表这是目录树根;“:maxdepth: 2” 代表下面下面文档在目录树中显示几级目录;空行;你的文档名称(不带后缀)或者rst文件路径(不带后缀),不能顶行写,要与上面的“:maxdepth:”起始位置对齐。
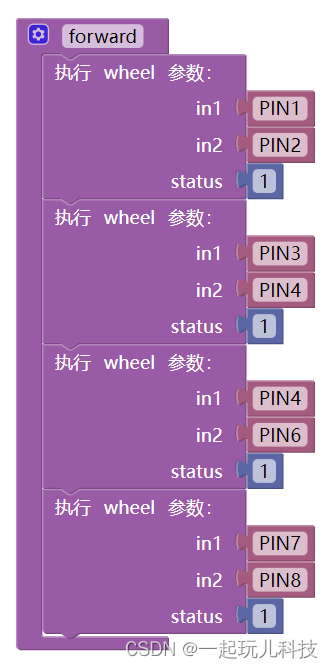
如果,你想做出分类的效果,上面这个模板,可以再复制粘贴到文件下面。如下图:

-
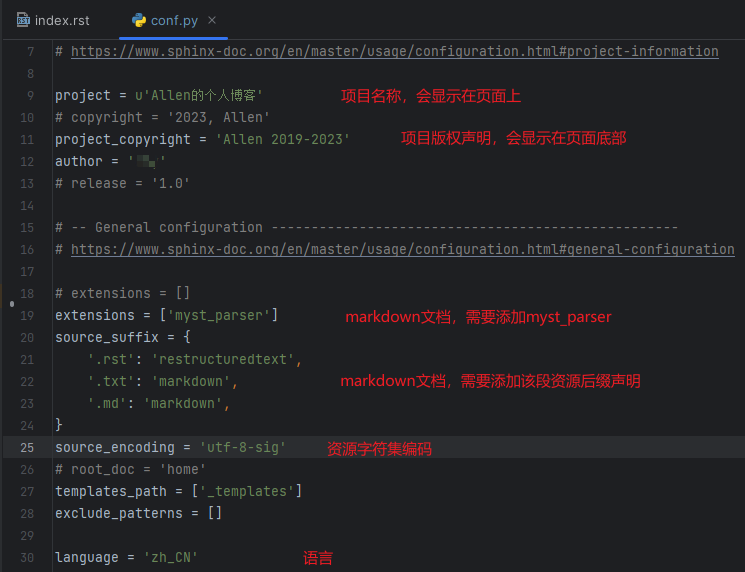
修改conf.py文件
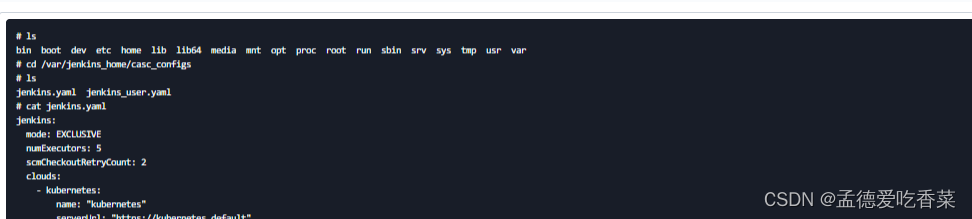
- 这是项目的一个重要配置文件,具体配置参数,可以安装官方帮助来。如下图:

- 在这个配置文件中,“html_theme”可以配置HTML的主题样式,默认是‘alabaster’,如果觉得这个主题样式自己不喜欢,可以去找自己喜欢的主题样式,然后,根据主题样式的帮助文档,使用主题。
-
Ⅴ、用markdown编写文档
- 用markdown的编辑器编写你自己的md文档。
- 把写好的md文件,放到项目的source文件夹下,再编辑index.rst文件,在文件中,添加md文件名称。这种方式,很简单、快捷。但是,一旦md文件多了,管理上就会有诸多不便。
- 也可以在source文件夹下,自己创建文件夹,把md文件丢在自己建的文件夹中,分类管理,md文件中,有图片,也可以在md同级建文件夹管理图片,然后在index.rst文件中,添加“文件夹名/md文件名”,这种方式添加文件,或者,在新建的文件夹下,再新建一个rst文件,安装文章图1中的配置写法管理。
-
Ⅵ、本地测试(可选)
- 这个步骤,不是必须的,但是建议还是本地测试一下,测试通过了,才正式用readthedocs来发布。
- 安装sphinx-autobuild:
pip install sphinx-autobuild - 执行:
sphinix-autobuild.exe .\source\ .\build\html(windows系统) 这样,就会自动编译。编译通过,可以通过http://127.0.0.1:8000 来访问,看下效果。 如果觉得是界面效果不满意,可以去更换主题。
-
Ⅶ、在readthedocs上导入项目
- 在导入readthedocs之前,需要把项目中安装的库生成到requirements.txt文件中。如:
=====下面是requirements.txt文件中的内容===== sphinx docutils myst-parser- 上传已经通过自己验证之后的项目文件到gitee。build文件夹下的内容,可以不用上传。(github也是类似)
- 访问 www.readthedocs.org 网站,注册一个账户,登录
- 点击【导入一个项目】> 【手动导入】
- 填写项目名称、gitee的项目路径(不带.git)、默认分支(master)
- 注意: 这个项目名称将作为博客访问的readthedocs的二级域名,为了好记住,用英文,不要太长,与gitee上的项目名称没有关系,可以不同名。
- 在readthedocs中找到自己导入的项目的【构建】,点击【构建版本】,此时就会开始构建。
- 注意: readthedocs默认配置,构建项目时,会构建sphinx-HTML、PDF、EPUB 三种,如果你项目中的文档、图片较少,构建这三个没有问题。但是如果你项目文档、图片都比较大,可能会报错,可以在readthedocs项目的【管理】> 高级设置 中取消 PDF、EPUB的构建。
- 注意: 因为readthedocs也是国外服务,在国内,可能也会出现访问慢或无法访问、或没有及时更新博客界面情况,只要构建成功,24小时后,再访问。