版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
同大多数编程语言教程一样,本书第一个代码也是输出:Hello world! 这似乎也是惯例。我们也先从这个简单的代码开始。
2.1.1 控制台应用程序
控制台应用程序类似于以前的Dos下的程序,但是编译出来的程序仍然是Windows下的应用程序,不能在Dos下运行。控制台应用程序没有图形界面,适合后台程序、服务程序等。在讲解窗体程序前,先通过控制台应用程序来掌握一些基础的编程知识。
2.1.2 控制台应用程序的创建
【例 2.1】【项目:code2-001】控制台应用程序基本代码。
以下是操作步骤:
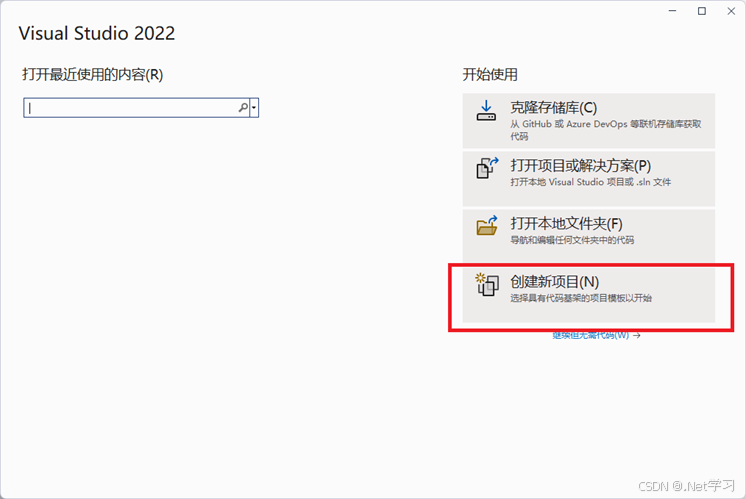
启动VisualStudio后出现【起始页】窗口,点击【创建新项目】:

图2-1 【起始页】窗口
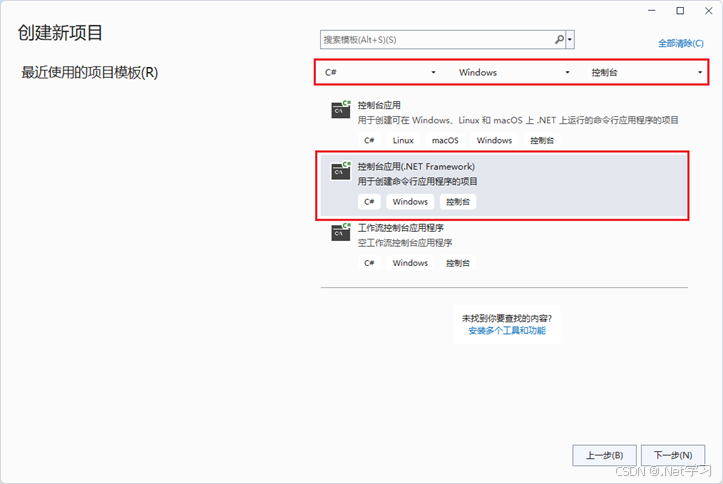
进入【创建新项目】窗口,选择【C#】、【Windows】、【控制台】,再选中【控制台应用(.Net Framework)】,注意不要选成了【控制台应用】,这两种类型的项目不一样。点击【下一步】:

图2-2 【新建项目】窗口
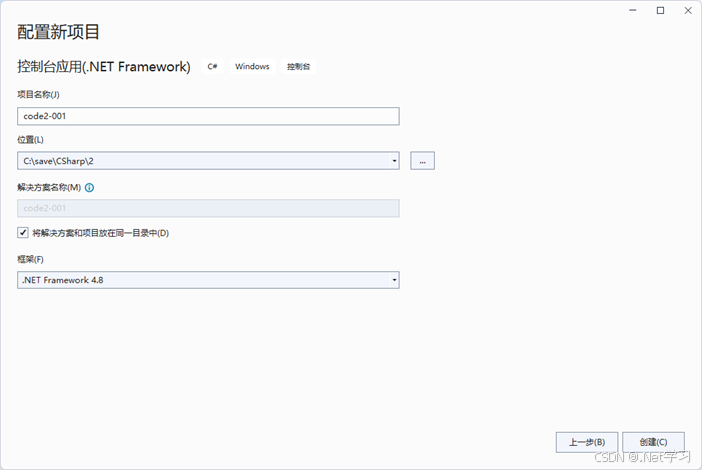
在出现的【配置新项目】窗口中,【输入项目名称】设置为:code2-001,注意:名称亦即项目的程序集名称,编译后的运行程序的默认名称。【位置】选择需要保存的目录,这里是:C:\save\CSharp\2,整个项目涉及的文件都会保存到C:\save\CSharp\2\code2-001这个文件夹下面。【解决方案名称】和【将解决方案和项目放在同一目录中】这两项保持默认。【框架】根据客户需要来创建,如果客户电脑用的框架比较老,那么就选择版本低的,比如.Net Framework 2.0;通常使用默认的。点击【创建】:

图2-2 【配置新项目】窗口
进入代码编写界面,可以看到VS已经创建了一些基本代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace code2_001
{
class Program
{
static void Main(string[] args)
{
}
}
}
其中,Main(string[] args)是所有应用程序必须有的方法,它是该应用程序的起始点。
另外需要注意的是:C#中命名空间(关于命名空间,详细见【6.17】节)的命名约定,只能包含字母、数字和下划线(_),不能包含特殊字符(如连字符-)所以namespace code2_001而不是namespace code2-001。
目前这个示例只是演示创建项目的大致流程,运行后什么都没有。
【例 2.2】【项目:code2-002】Hello World代码。
向Main()过程中加入代码:
static void Main(string[] args)
{
Console.WriteLine("Hello world!");
}
通过以上代码可以看到:
1、C#通过大括号({})来表示代码块;
2、每句代码结束都有个;(英文分号)。
一点小提示:经常在写代码的时候会遇到代码缩进不工整的时候,只需要删除行末的分号,再重新输入分号,那么改行将自动调整缩进;另外一个方法是,删除代码块末尾的大括号,再重新输入大括号,那么将调整代码块的缩进。
另外,代码中的Console.WriteLine方法将括号内的文本输出到控制台,后面章节会做介绍。
2.1.3 控制台应用程序的运行
点击工具栏【启动】按钮![]() ,或者菜单【调试】|【开始调试】,或者按下“F5”键,以上几个方法都可以进入运行。
,或者菜单【调试】|【开始调试】,或者按下“F5”键,以上几个方法都可以进入运行。
这时可以看到一个控制台窗口一闪而过。不用怀疑,我们已经成功运行了代码。
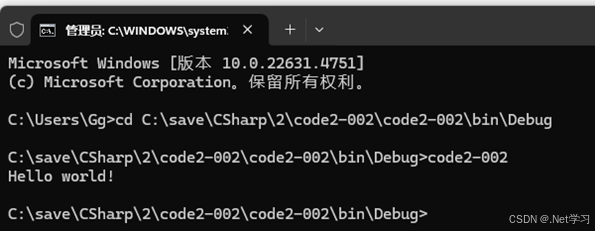
打开【命令提示符】程序,然后进入生成的可执行文件所在目录,找到并运行“code2-002.exe”(此示例保存路径为:C:\save\CSharp\2\code2-002\code2-002\bin\Debug),即可看到输出“Hello World!”:

图2-2 Hello World程序运行结果
注意:由于当前运行是在Debug模式下,所以生成的程序路径在保存的项目文件夹 bin\Debug 下。
如果想在VS中运行时就能看到结果,可以将代码修改为以下内容:
【例 2.3】【项目:code2-003】在调试时查看控制台的输出。
static void Main(string[] args)
{
Console.WriteLine("Hello world!");
Console.WriteLine("按下任意键退出。。。");
Console.ReadKey();
}
运行后,程序需要按下任意按键,程序才会退出。

图2-3 修改后的Hello World程序运行结果
代码中的Console.ReadKey方法获取用户按下的键盘按键,如果用户不按下,那么将一直等待。
2.1.4 控制台应用程序的保存
突如其来的停电、死机甚至代码本身造成VS崩溃……都可能使辛辛苦苦写好的代码丢失,因此建议随时保存写好的代码特别是在调试前,笔者个人习惯于每完成一定功能后立即保存项目。当然有时候只是想测试一下某段简单的程序,也大可不必保存,测试完成后直接关闭VS。
项目操作方法是:单击工具栏上的【保存】按钮,或者菜单【文件】|【保存XXX(当前打开的文件名称)】,保存当前正在编辑的文件;单击工具栏上的【全部保存】按钮,或者菜单【文件】|【全部保存】,保存此项目的所有文件。首次保存时,请选择【全部保存】。
学习更多vb.net知识,请参看vb.net 教程 目录
学习更多C#知识,请参看C#教程 目录



















