安装依赖
安装vue-template-compiler
npm install vue-template-compiler安装minami
npm install minami安装js-doc
npm install js-doc根目录下创建 .jsdoc.conf.json

内容:
{"tags": {"allowUnknownTags": true,// 指定所用词典"dictionaries": ["jsdoc"]},// 查找文件的深度 需要用 -r 参数"recurseDepth": 10,"source": {"include": [// 需要编译的文件路径 使用时请替换"./src/index/packages"],"includePattern": ".+\\.(vue)$","excludePattern": "(^|\\/|\\\\)_"},// 使用插件"plugins": [// 插件路径"./jsdoc-vue"],"templates": {"cleverLinks": false,"monospaceLinks": true,"useLongnameInNav": false,"showInheritedInNav": true},"opts": {// 文档输出路径"destination": "./src/index/doc","encoding": "utf8","private": true,"recurse": true,// 使用模板 minami"template": "./node_modules/minami"}
}
根目录创建 jsdoc-vue.js

内容:
var compiler = require("vue-template-compiler");exports.handlers = {// 利用 vue-template-compiler 编译 vue 模板beforeParse: function(e) {if (/\.vue$/.test(e.filename)) {var output = compiler.parseComponent(e.source);e.source = output.script ? output.script.content : "";}}
};
package.json

内容:
"doc": "jsdoc -r -c .jsdoc.conf.json"
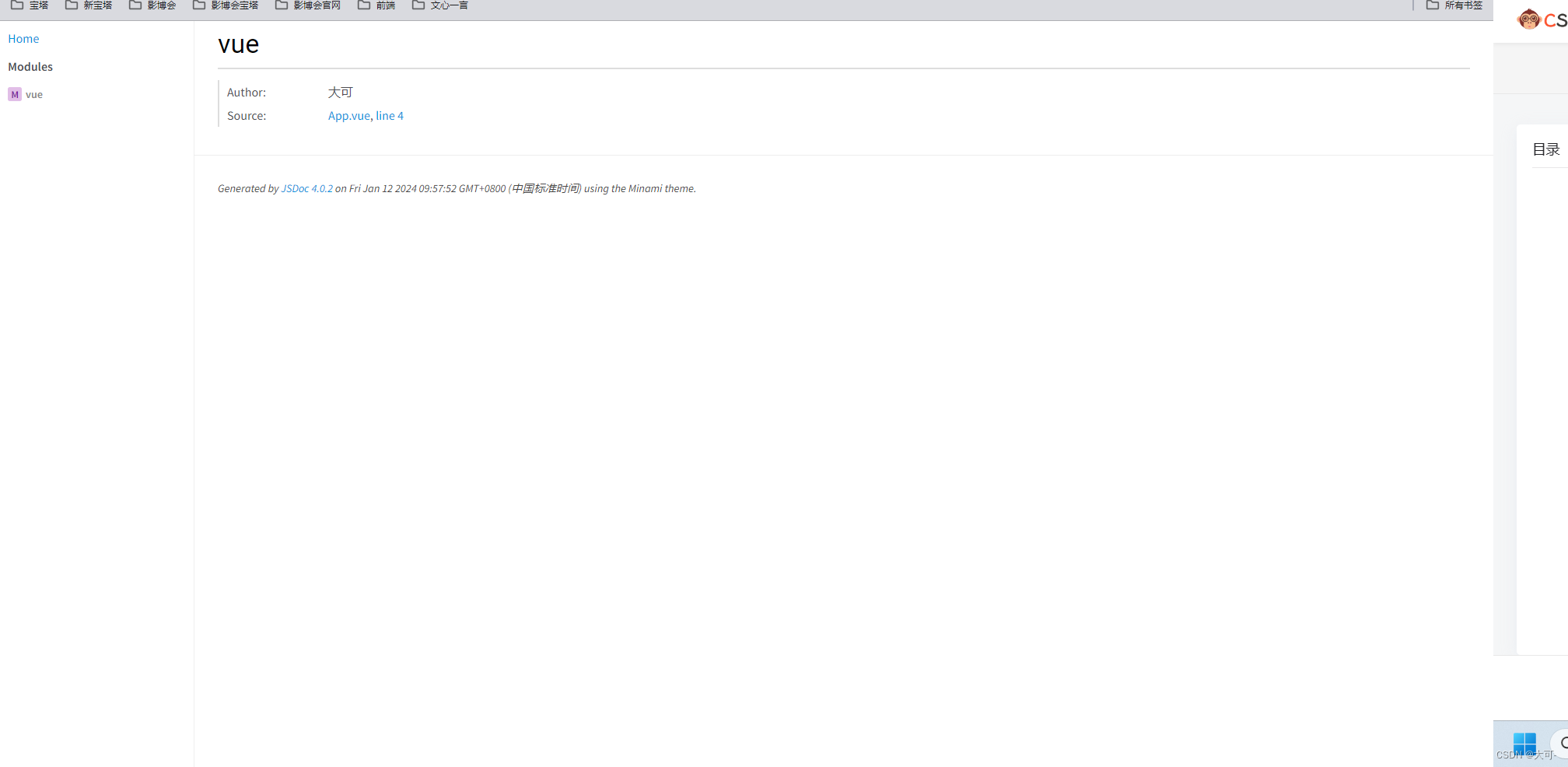
使用npm run doc 运行